最初にお伝えします。
全動画、約2時間30分です笑
でも、かなり自信があります^^!!
今回作ったサイトはこちらです↓↓↓
おすすめの見方
・各動画ごとに、解説した内容を動画下にメモしています。
・CSSなどのコードは該当セクションにあるやつをコピペできます。
・補足動画も混ぜたので、たまに声が小さくなります笑
記事内には載せきれてない「細かな作り方のコツ」を、動画内にたくさん詰め込みました!
なので、知ってるって箇所は倍速で見てもらってOKですが、
「あぁ、こういう作り方あったんだ」って一通り目を通してもらえると感じてもらえると思います(o^^o)
動画内で紹介しているツールやサービスまとめ
各セクションにも記載してるので、そちらで確認してもらってもOKです!
使用プラグイン
- EWWW Image Optimizer
- Blocks Animation: CSS Animations for Gutenberg
- Reusable Blocks Extended
- GenerateBlocks
- EWWW Image Optimizer
- MetaSlider
OGP画像確認ツール
アイコン画像(無料)
デザインツール(無料)
LINE導線(無料/公式LINEの拡張サービス)
はじめに
 おかぴー
おかぴーバックアップや子テーマについて。ここは必要な方だけご覧ください。
結構作り込むので、前の状態に戻したい!ってなって戻せない…
ってことにならないように、バックアップ&復元する方法をまとめています。
また、Cocoonの子テーマを使うのをおすすめしています。
理由は、カスタマイズした内容がテーマのアップデートによって打ち消されないようにするためです。
「Cocoon設定」の解説



全体の土台を作る工程ですね。最初に行う設定です。
| 00:20〜 | スキン設定 フォント設定 キャッチフレーズの表示位置 |
| 03:20〜 | 画像の軽量化・WebP変換のためのEWWW Image Optimizerの設定・使い方 |
| 08:20〜 | ヘッダー背景画像の設定 画像をスクロールした時に固定表示する方法 |
| 09:50〜 | OGP画像の設定方法 推奨サイズ(横1200px 縦630px) 設定した画像がどう表示されるか確認する方法(ラッコツールズ) メディアで画像の代替テキストを入力しておくと楽 |
| 13:15〜 | SNSフォロー文言の変更方法 |
| 14:15〜 | 記事のアイキャッチ画像を表示する |
| 15:00〜 | スマホでサイトのタイトルを表示させる パソコンでスマホ表示を確認する方法 |
| 16:45〜 | キャッチフレーズの表示方法 |
| 17:20〜 | サイトアイコンの設定方法 |
使用プラグイン「EWWW Image Optimizer」
EWWW Image Optimizerトップページ①



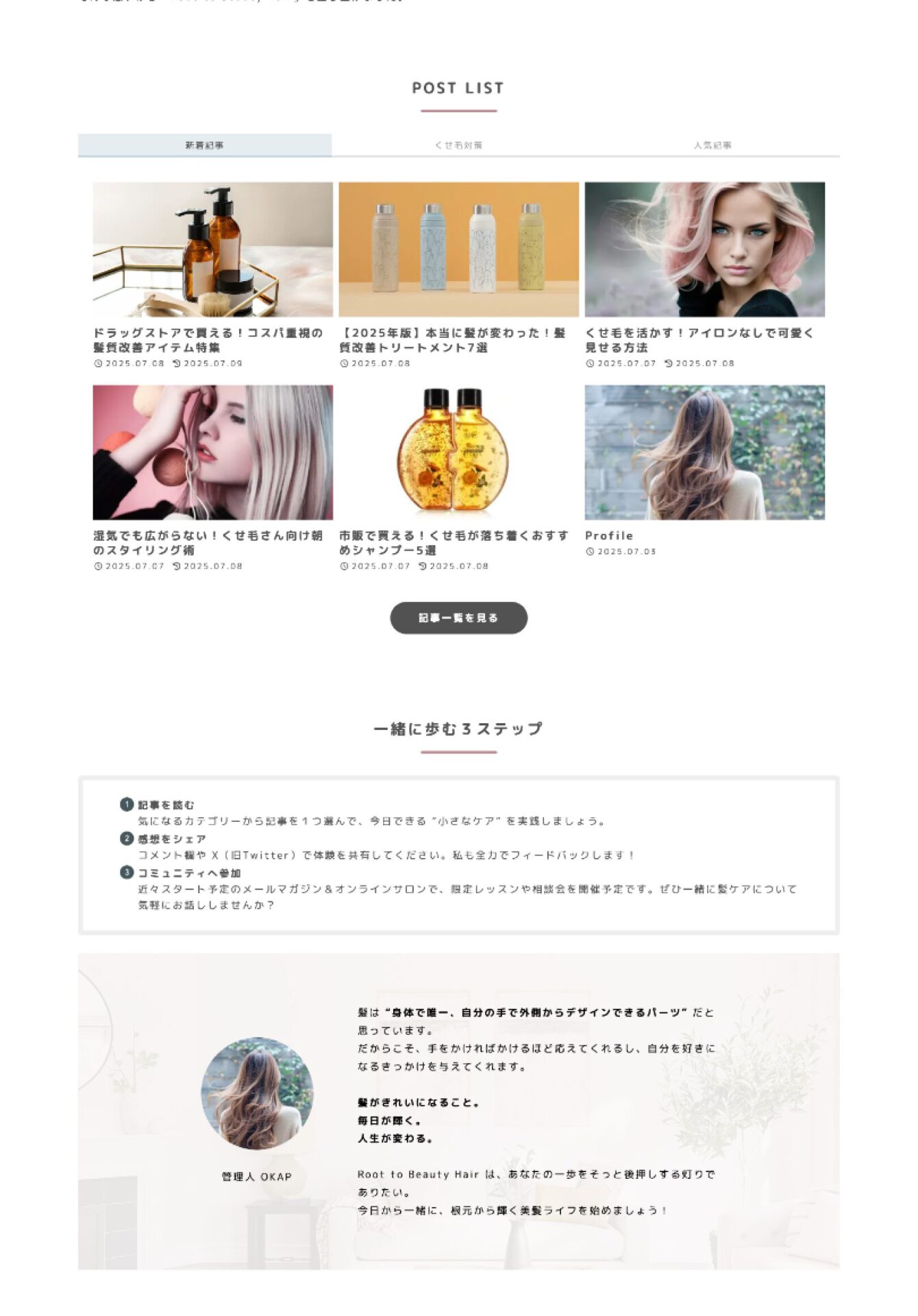
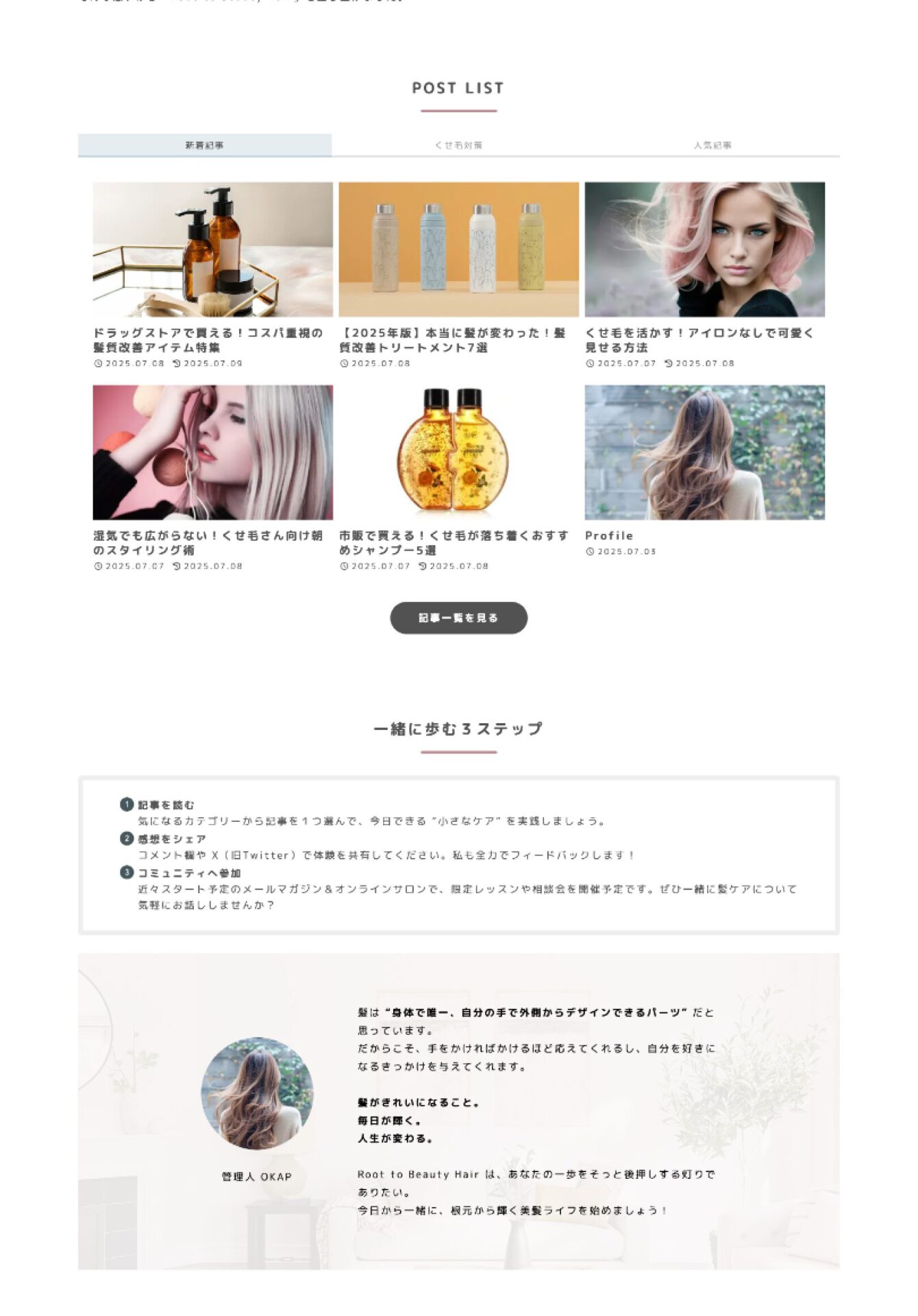
ここのエリアの編集です↓
早速トップページへGo!




動画はこちら
↓↓↓
| 00:00〜 | トップページをサイト型ページにする 記事一覧ページの作成 |
| 02:00〜 | プラグインのインストール |
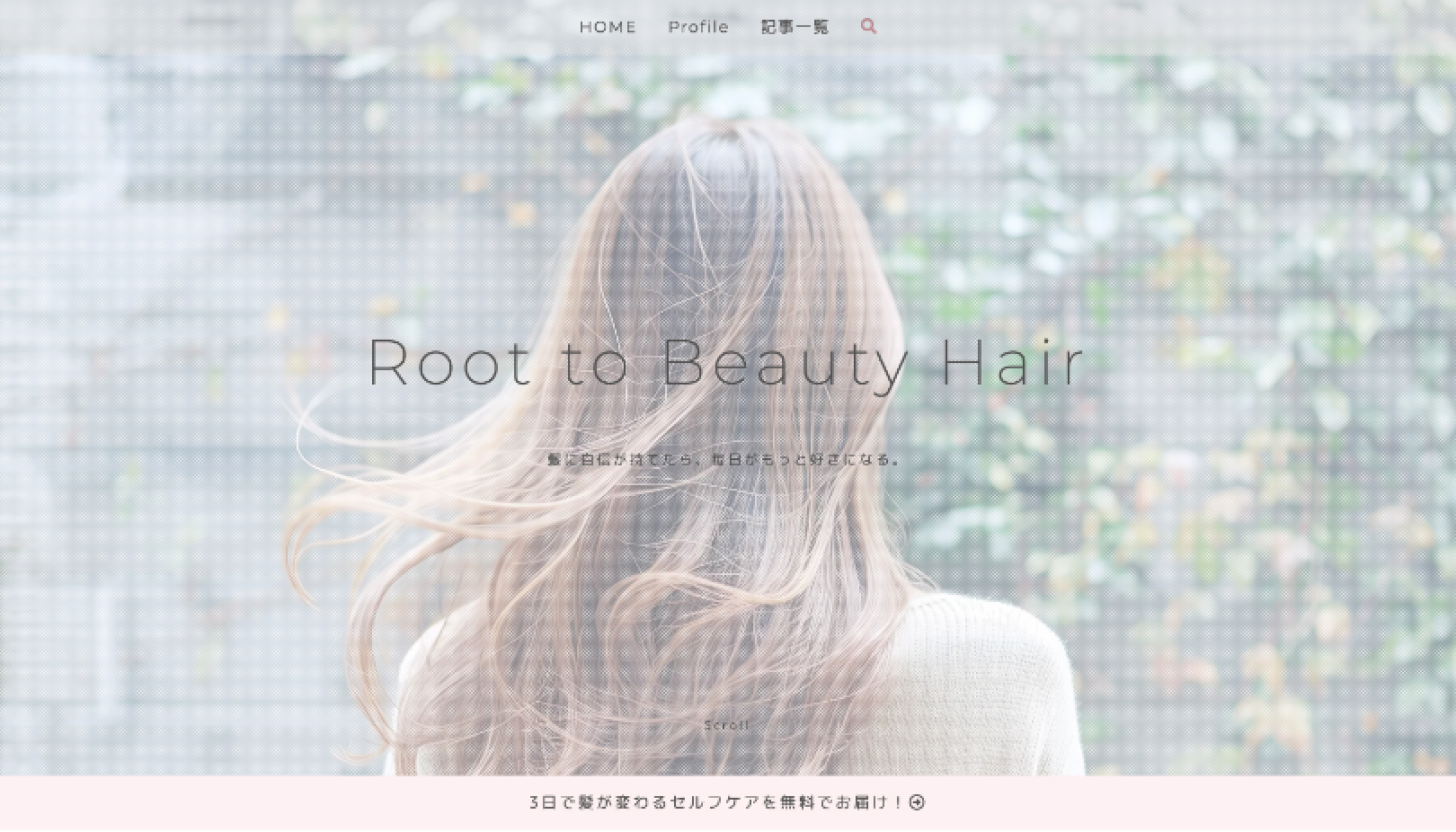
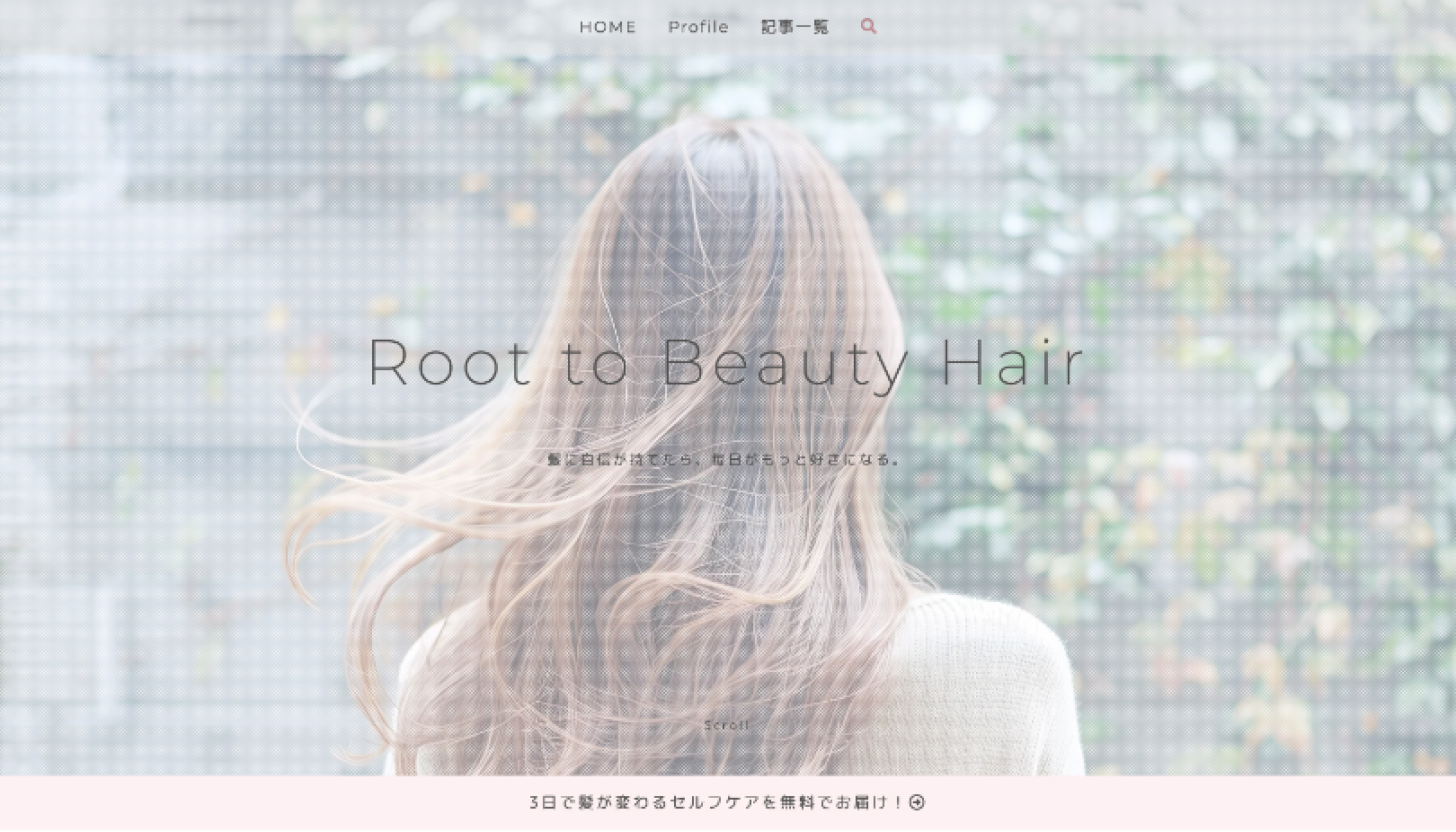
| 04:30〜 | ふわっと切り替わるスライダーをプラグイン(MetaSlider)で設定する スライダー左下の文字を変更する方法 2列のレイアウト表示 スクロールしたら、時間差でふわっと表示させる方法 |
| 18:30〜 | 背景画像を画面幅いっぱいに広げて表示する方法 画像の色を薄くする方法 柔軟な幅で横並びにする方法 スマホ表示の時に、画像と文字の表示される順番を入れ替える方法 |
| 38:40〜 | 自動スライダーの設定方法(MetaSlider) 見出し中央寄せのカスタマイズ |
インストールするプラグイン↓
Blocks Animation: CSS Animations for Gutenberg
Reusable Blocks Extended
GenerateBlocks
EWWW Image Optimizer
MetaSlider

英語のサブタイトルに入力するコード↓
en-title英語のサブタイトルのCSSコード↓
/* 英語のサブタイトル */
.en-title {
margin-bottom: 2rem!important;
letter-spacing: 0.1em;
}
/* 見出し2の上に英語のサブタイトルがある場合 */
.en-title + h2,
.en-title + .wp-block-heading {
margin: -1em 0 2em 0!important;
}スライダーの文字を変更するコード(トップページ内のカスタムJavascriptにコピペ)
jQuery(function ($) {
// 書き換え前のテキストが表示されないように最大3秒まで待機
const maxWait = 3000;
let elapsed = 0;
const timer = setInterval(function () {
const $links = $('.flexslider .flex-control-nav a');
if ($links.length >= 2) {
$links.eq(0).text('before');
$links.eq(1).text('after');
// 書き換えたら停止
clearInterval(timer);
}
elapsed += 100;
if (elapsed >= maxWait) {
clearInterval(timer);
}
}, 100);// 0.1秒おきに確認
});スライダーの文字を変更するCSSコード↓
(動画内では不要なコードが混ざっていたので、こちらを貼り付けてください)
/* metaslider */
.metaslider.ms-theme-blend .flexslider ol.flex-control-nav:not(.flex-control-thumbs) li a {
width: fit-content!important;
}
.ms-is-small.metaslider.ms-theme-blend .flexslider ol.flex-control-nav:not(.flex-control-thumbs) {
text-align: left!important;
left: 30px;
}

横幅いっぱいに広げる「カバー>高度な設定」に入力するコード↓
cs-fullwide横幅いっぱいに広げるCSSコード↓
/* フルワイド */
.cs-fullwide {
width: 100vw!important;
margin: 0 calc(50% - 50vw)!important;
}重ねる画像に入力するコード↓
cs-relative cs-img-on01重ねる画像の位置を調整するCSSコード↓
/* 位置調整 */
.cs-relative {
position: relative;
}
/* 画像重なり */
.cs-img-on01 {
width: 60%;
top: -50px;
right: -46%;
}

見出しを中央にした時のCSSコード↓
/* 見出し2 */
/* センターの場合、線を1つにする */
.wp-block-heading.has-text-align-center {
border-bottom: none;
}
.wp-block-heading.has-text-align-center::before {
width: 10%;
left: 50%;
transform: translateX(-50%);
border-radius:9999vh;
}MetaSliderのプラグイン内に貼り付けるコード↓
cs-fullwide cs-img-maruスライダーの画像を丸くするCSSコード↓
/* スライダーの画像を丸くする */
.cs-img-maru img {
border-radius: 9999vh;
}トップページ②



ここのエリアの編集です↓
だんだん出来てきましたね♩




動画はこちら
↓↓↓
| 00:00〜 | 投稿記事の作成 |
| 02:30〜 | プロフィール記事作成 ハート型のリストを表示する |
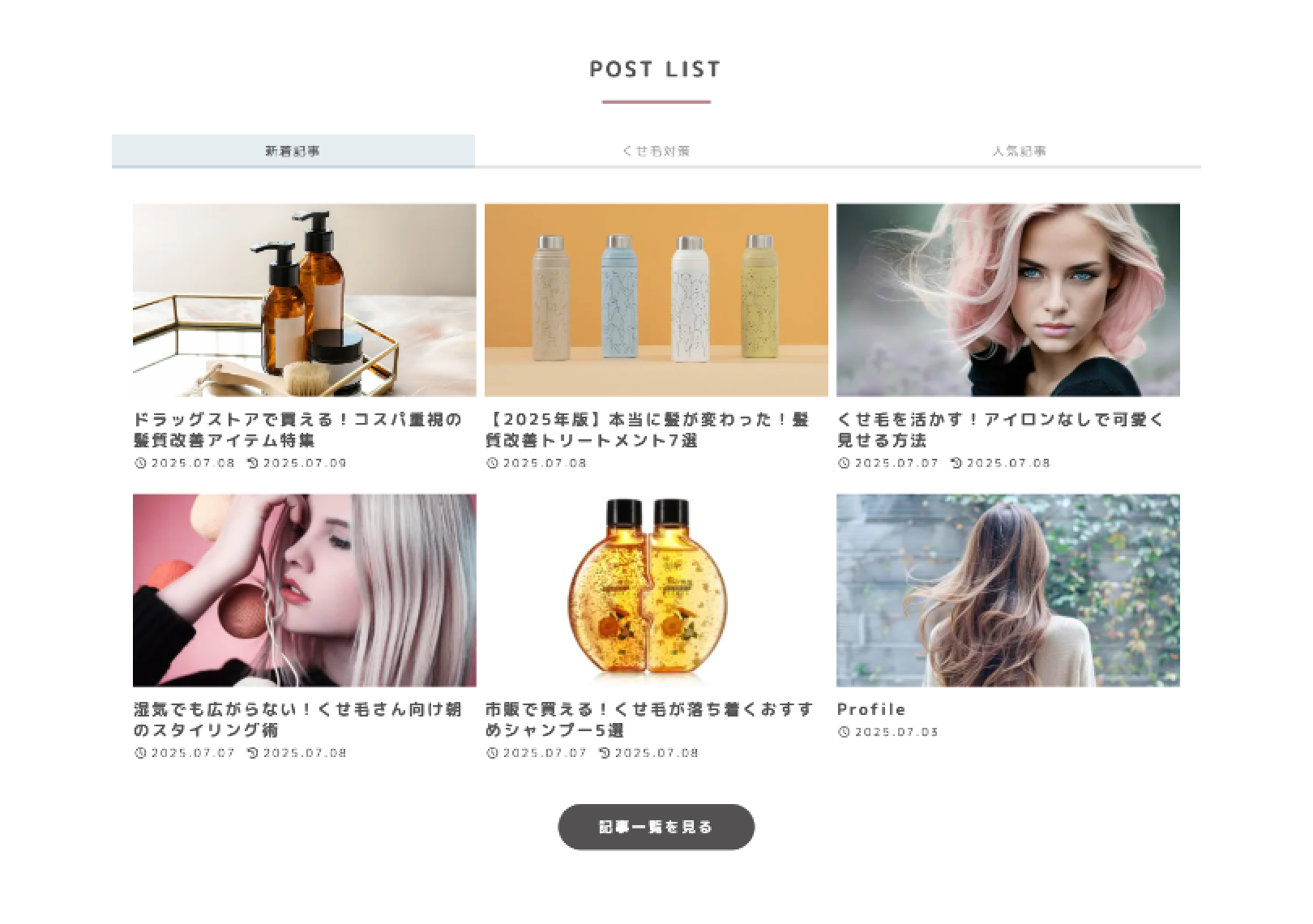
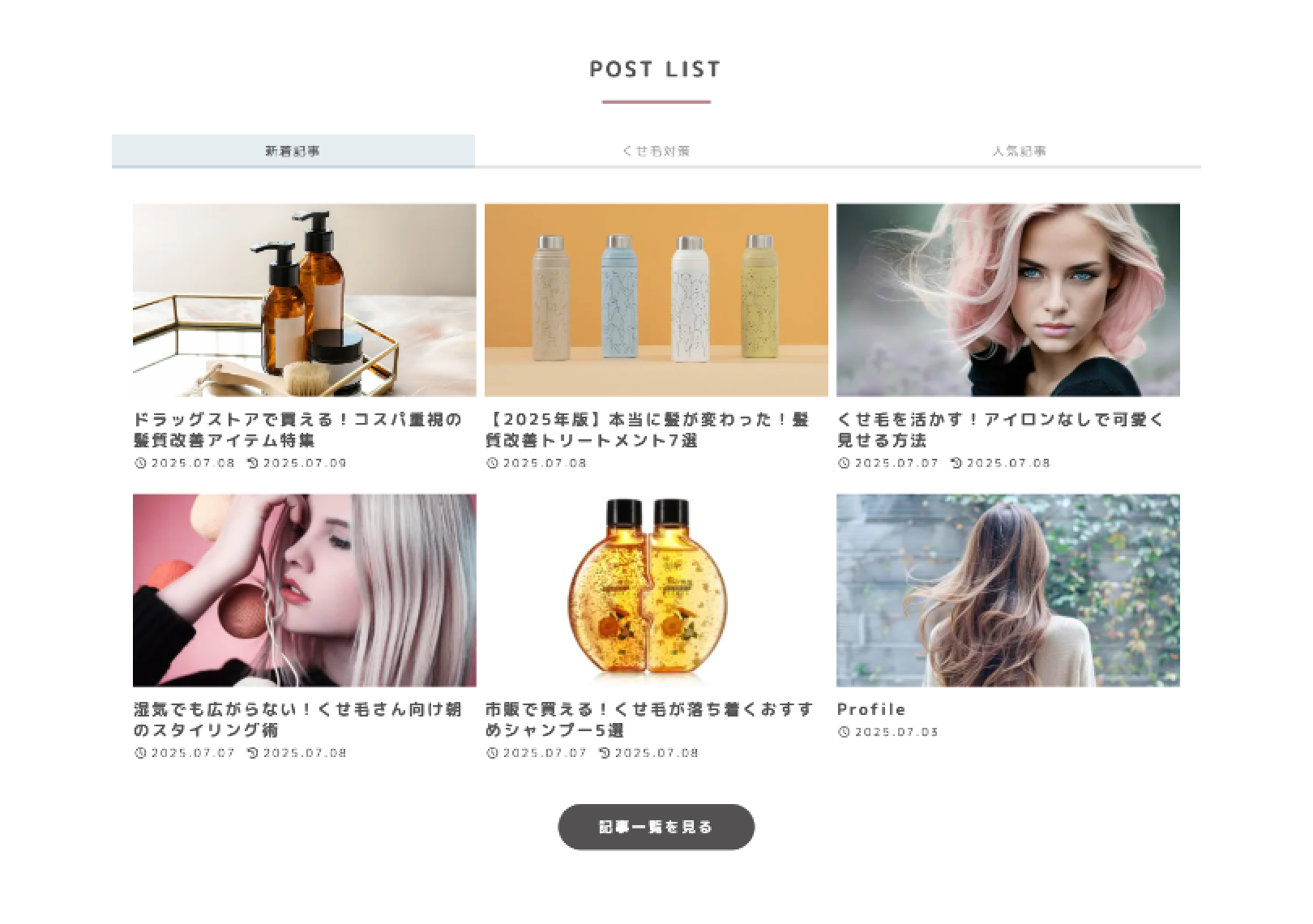
| 05:50〜 | タブ切り替えで記事一覧、カテゴリーごとの一覧、人気記事一覧を表示する方法 |
| 11:40〜 | 記事一覧を見るボタンの設定方法 |
| 14:00〜 | 3ステップの設定方法 背景画像ありのプロフィール作成方法 |
| 23:30〜 | 通知エリアの設定方法 通知エリア内にアイコンを表示する方法 |
| 27:20〜 | fontAwesomeのアイコンを変更する方法 |
| 29:10〜 | サイト全体の色変更 |
| 31:00〜 | フッター サイドバー 目次の追従 プロフィール情報の登録 ウィジェットの設定内容 |
| 35:20〜 | フッターの設定(PC・スマホ) |


記事一覧の表示する列を指定するCSSコード↓
/* 3列並び・スマホ2列並び */
/* 人気記事一覧 */
.wp-block-cocoon-blocks-tab .popular-entry-cards.widget-entry-cards {
display: grid;
grid-template-columns: repeat(3,1fr);/* 表示する列数を変えたい場合はここの3を変更 */
}
/* 新着記事・各記事一覧 */
.wp-block-cocoon-blocks-tab .new-entry-cards.widget-entry-cards {
display: grid;
grid-template-columns: repeat(3,1fr);/* 表示する列数を変えたい場合はここの3を変更 */
}
.wp-block-cocoon-blocks-tab .new-entry-cards.widget-entry-cards {
display: grid;
grid-template-columns: repeat(3,1fr);/* 表示する列数を変えたい場合はここの3を変更 */
}
@media (max-width: 768px) {
.wp-block-cocoon-blocks-tab .new-entry-cards.widget-entry-cards,
.wp-block-cocoon-blocks-tab .popular-entry-cards.widget-entry-cards {
grid-template-columns: repeat(2,1fr);/* 表示する列数を変えたい場合はここの2を変更 */
}
}
@media (max-width: 768px) {
.wp-block-cocoon-blocks-tab .widget-entry-cards.card-large-image .e-card {
font-size: 14px;
}
}

通知エリアのカスタマイズCSSコード↓
/* 通知 */
.notice-area-message {
font-size: 16px;
}
.notice-area {
padding: 1em;
}
@media (max-width: 768px) {
.notice-area-message {
font-size: 14px;
}
}
/* 点滅のアニメーション */
@keyframes flash {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.notice-area-message {
animation: flash 3s ease-in-out infinite alternate;
position: relative;
}
.notice-area-message:after{
font-family: "Font Awesome 5 Free";
content: '\f35a';
}フッターエリア



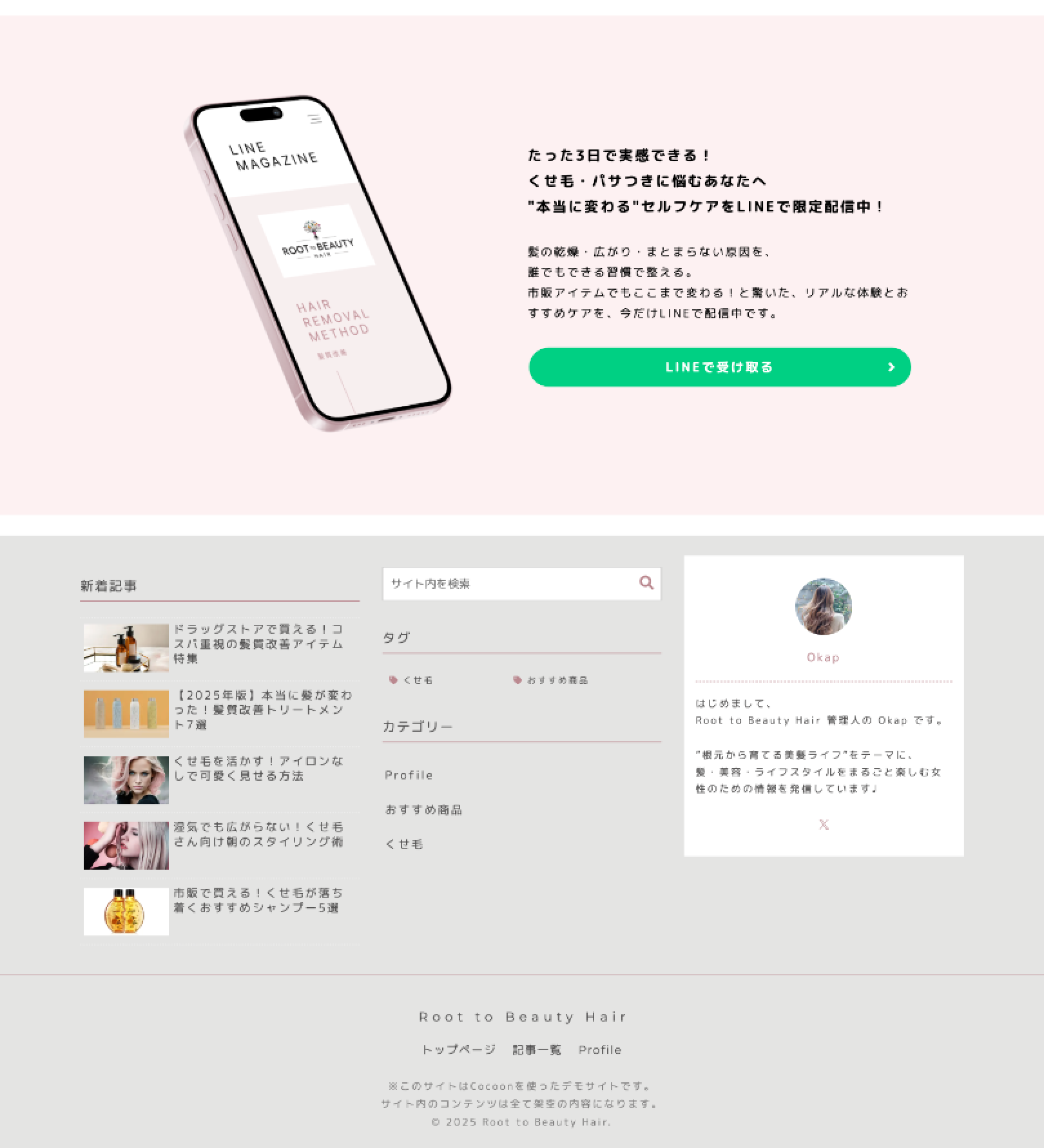
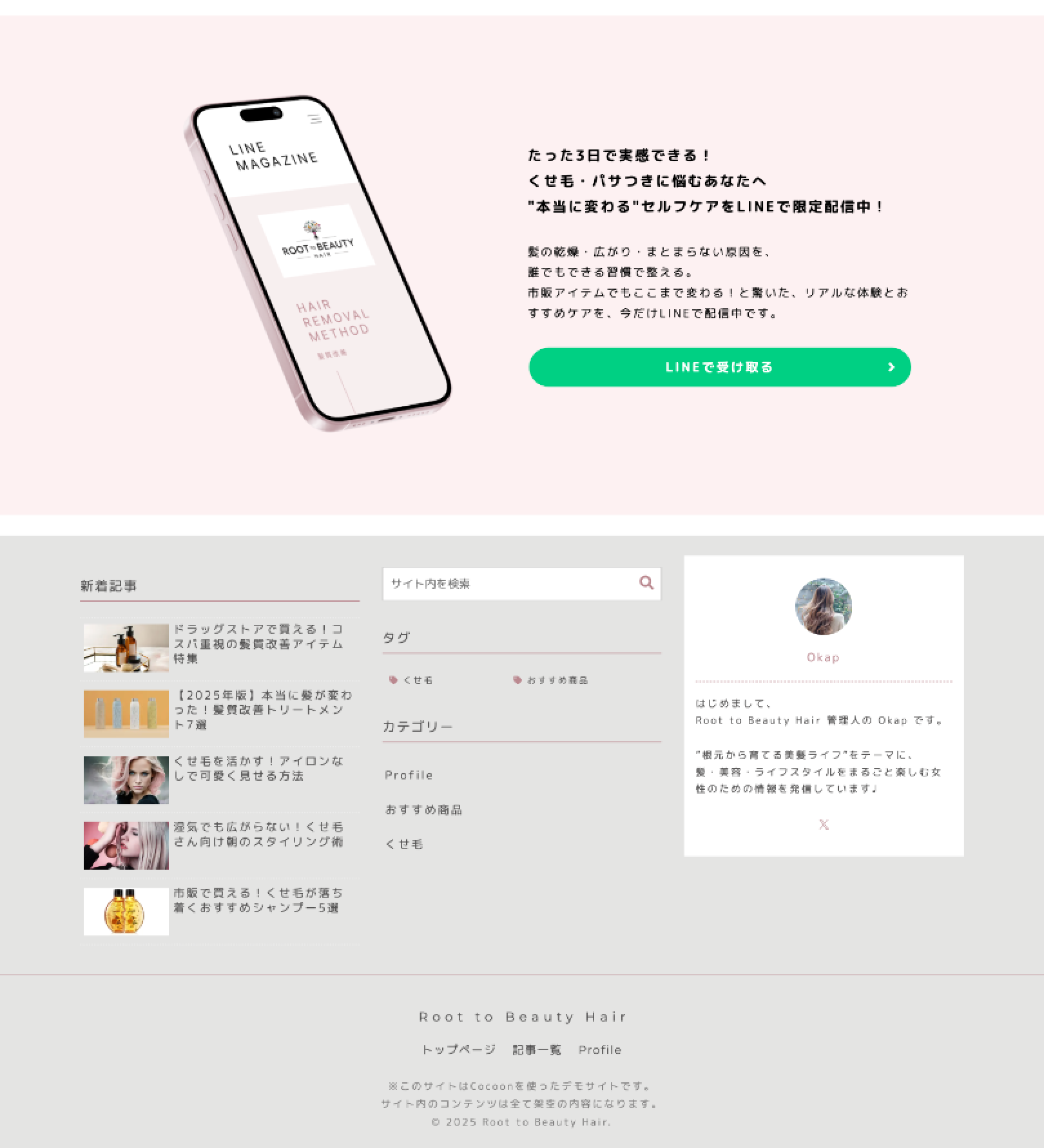
ここのエリアの編集です↓
スマホ画面に画像を埋め込むのが、めっちゃ簡単にできますよ〜


動画はこちら
↓↓↓
| 00:00〜 | ヘッダーメニューの設定 |
| 03:20〜 | フッターエリア: CanvaでAI生成でロゴを作る方法 Figmaで作った画像をスマホ画面にピッタリ埋め込む方法 Figmaで画像の背景を削除する方法 下からビュンっとアニメーションさせる方法 |
| 20:00〜 | フッターエリアに共通パーツを登録・表示させる方法 |
使用ツール↓
読者の人と距離が「グッと」近くなる無料のLINE配信ツール



せっかくなら、あなたの情報をダイレクトに読者の方に届けてみませんか?
ファンになってくれること間違いなし!^^


ページ末尾の導線として、LINEツールを使ってこういった内容を作り込むことができます。
↓↓↓


お友達にプレゼントを贈る


ページが無制限で作成できる
アンケートや感想ももらえます


なんと、会員ページも作れます


リッチメニューの設定も簡単にできます
使用ツール↓
動画はこちら
↓↓↓
| 00:00〜 | プロラインフリーでできる機能をPICK UP |
| 01:50〜 | お友達にメッセージを贈る方法と実際の画面 プレゼントページに載せるサンプル |
| 04:10〜 | アンケートをくれた方、内容の見方 |
| 05:00〜 | ページの作り方(作成数無制限) 動画の埋め込み方法 フォームの埋め込み方法 |
| 06:05〜 | 会員ページの作り方 パスワードの設定方法 |
| 07:00〜 | リッチメニューの作り方 Canvaを使ってリッチメニューをおしゃれなものに変更する方法 Figmaでリッチメニューの画像をリサイズする方法 リッチメニューのタップできる範囲をドラッグで指定する方法 タップした時に、特定のURLを指定したり、カレンダー登録画面で予約を取る方法 |
| 13:00〜 | プロラインフリーのアカウント作成方法(無料) 使い方動画が2つ届くので、公式LINEを無料作成して、アカウント連携する |
| 14:20〜 | まとめ |
まとめ


本当に、ここまで見てくれてありがとうございます!!^^
動画でもお伝えしていますが、このままじゃなくて、お好きなようにカスタマイズしていただいていいと思います。
あなたのブログが、気に入ったものになるような「一つのきっかけ」になればと思って、今回長時間にわたる動画を作りました。
今までサイト制作させていただいた方とも、こんか感じの空気感で動画のマニュアルをお送りしたり、使い方の説明などもしてきました。
「あれ、ここどうやるかわからない」とか、
「ちょっと相談してみようかな」とかがあれば、お気軽にメッセージいただければと思います。
あなたの、より良いブログライフを願って( ^ω^ )



コメント