 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、XのOGP画像を設定した(または、設定し直した)けど、新しい画像が反映されないで困っている方に役立つ記事になっています。
文字だけだと説明が難しいので、早速動画や画像を使ってお話ししますね。
動画で見る方はこちら↓(字幕をONにして見てね)
具体的な手順はこちら
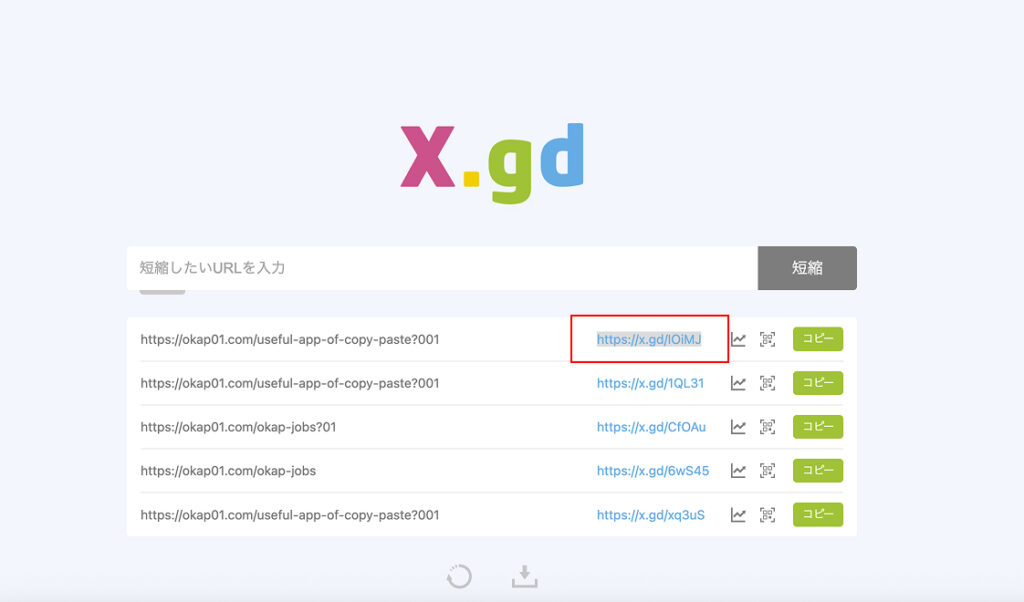
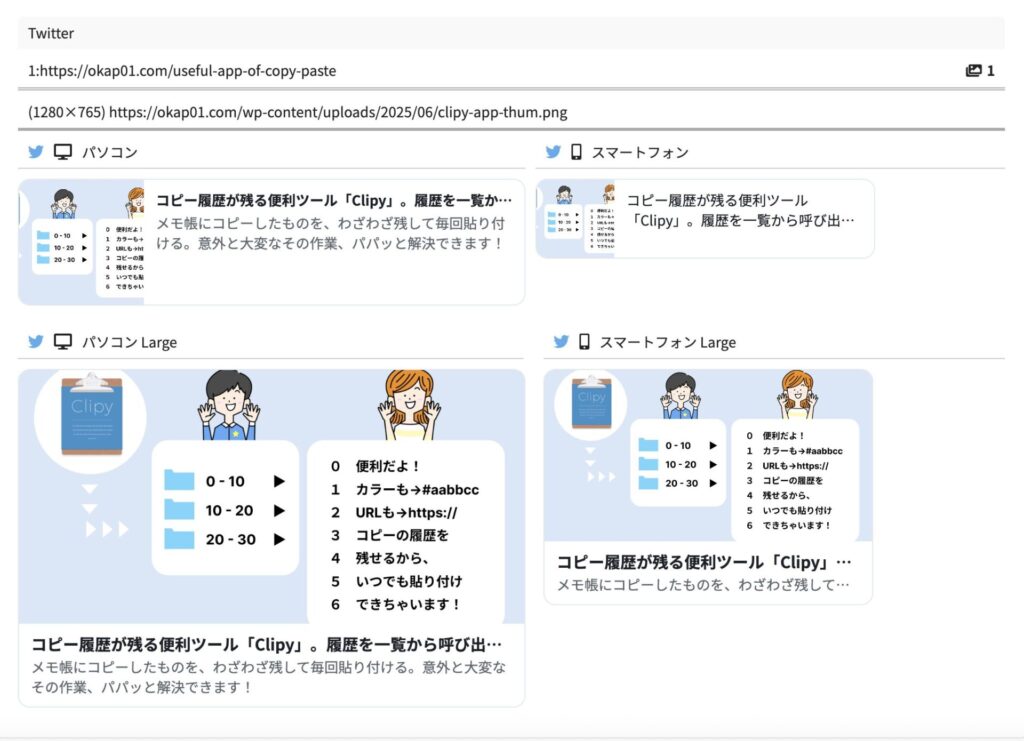
ラッコOGP確認ツールというもので、Xでシェアされた時のイメージが投稿前に確認できます。
(X以外にも、FBやLINEなどのイメージ確認もできるのでとても便利です↑)


 おかぴー
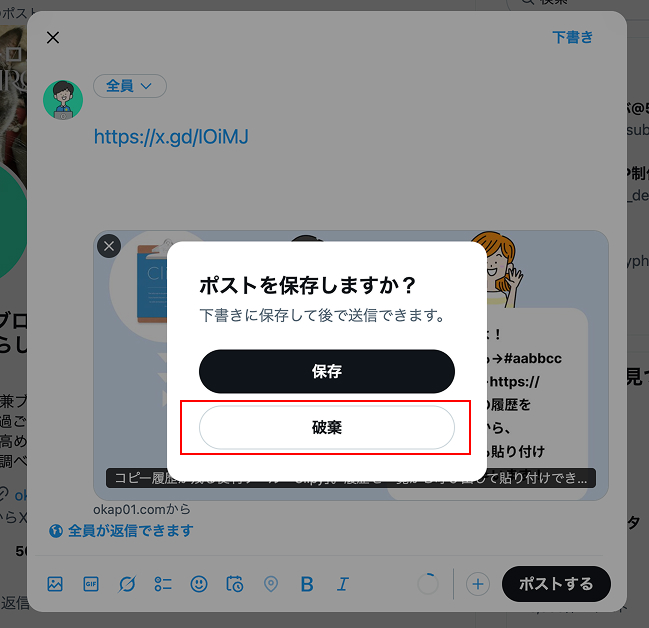
おかぴー投稿はしなくて大丈夫です!
「×」ボタンを押して、投稿を破棄しましょう。


ブログのURLを貼り付けて、確認ボタンを押して画像が更新されたかチェックしてみてください。

「ラッコOGP確認」は公開前に、きちんと表示されるかの確認に使える
僕も記事をXでシェアする前にこのツールを使って、Xカードの設定ができているか確認してからシェアできるようになります。
- プラグインの「All in One SEO Pack」を使ってたりすると、個別に設定しているので見落としがち
- たまに作った画像が表示される枠をはみ出してしまっていることがある
こういったのを防ぐために、OGP画像を設定したらシェア前にプレビュー確認することをオススメします。
ツイート後の画像にも有効
Xカードのキャッシュクリアを行えばツイート後でも記事リンクの内容はちゃんと変更されます。
※ただし、ツイートのテキスト内容は修正されません。あくまで記事のリンク先情報が更新されるだけです。
まとめ
正しく設定されていた場合、今の方法でXカードの更新されて直るケースがほとんどです。
ブラウザのキャッシュクリアをしてWEBページの最新の情報が表示されるのと同じように、
Xカードでもキャッシュが存在するので、このキャッシュクリアをすることで情報が更新されるというわけでした。
これに関連して、もし以下のようなことで困っている人は、
もしかしたらブラウザのキャッシュクリアをすれば解決するかもしれません。
『ブラウザのキャッシュが原因の可能性があるもの』
- WordPressの記事の画像が変更されない
- カスタマイズしたCSSは保存されているのに、なぜか反映されない
キャッシュクリアとは、「前に変更した情報を更新する作業のこと」です。
先ほど、キャッシュクリアのショートカットキーをご紹介しましたね↓
ブラウザのキャッシュクリア方法(Chromeの場合)
- MAC→Command+Shift+R
- Windows→Shift+F5キー
もし、あなたのブログで画像やデザインなどの情報が更新されていない場合は、この作業を試してみてください。
 おかぴー
おかぴー他にも、「キャッシュ系のプラグイン」を使っている場合で、そのキャッシュクリアをしていないと反映されないといったケースもあるのですが、
そこまで踏み込むと長くなってしまうので、また別の機会に記事にしていこうと思います^^
その他の原因でうまく表示されないパターンもあるかもしれませんので、解決できない場合はお気軽にご相談ください。



コメント