CSS– tag –
-

CSSのbackground-image(背景画像)をWebP対応させる方法
CSSのbackground-imageで指定した画像を、WebP対応させる方法。①「modernizr-custom.js」ファイルをダウンロードして設置②CSSで背景画像にWebP画像を指定することで対応・非対応ブラウザそれぞれに対応できます。 -

スマホでフォームに文字入力しようとすると画面がズームになる時の解決方法
ブログやWEBページにフォームを設置して、実際に「スマホ」で文字を入力しようとした時に画面がズームになってしまう。その時はfont-size:16px以上にすると解決します。 -

CSSでブラウザを縮めても楕円にならず、まん丸(正円)で文字を中心に配置する方法
今回はCSSでコーディングし、まん丸(正円)を作りたいと思います。まずは完成形を実際にブラウザを縮めてみてください。 -

【JIN】ボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

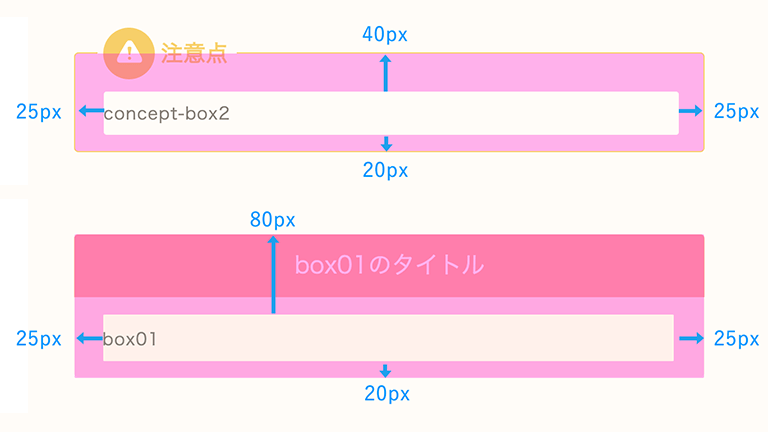
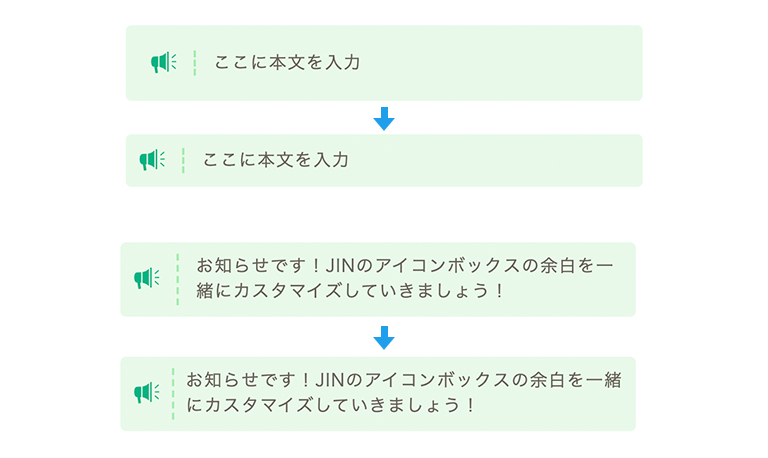
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

【THE THOR】サイトロゴの設定方法。サイズが小さい時の対処方法もご紹介!
THE THORのサイトロゴはイメージしたものより小さくなることがあります。それは、画像の幅と高さ、ヘッダー表示時のロゴの高さ設定が作用するため。ロゴ画像もjpgとpngのどちらが良いかも解説。 -

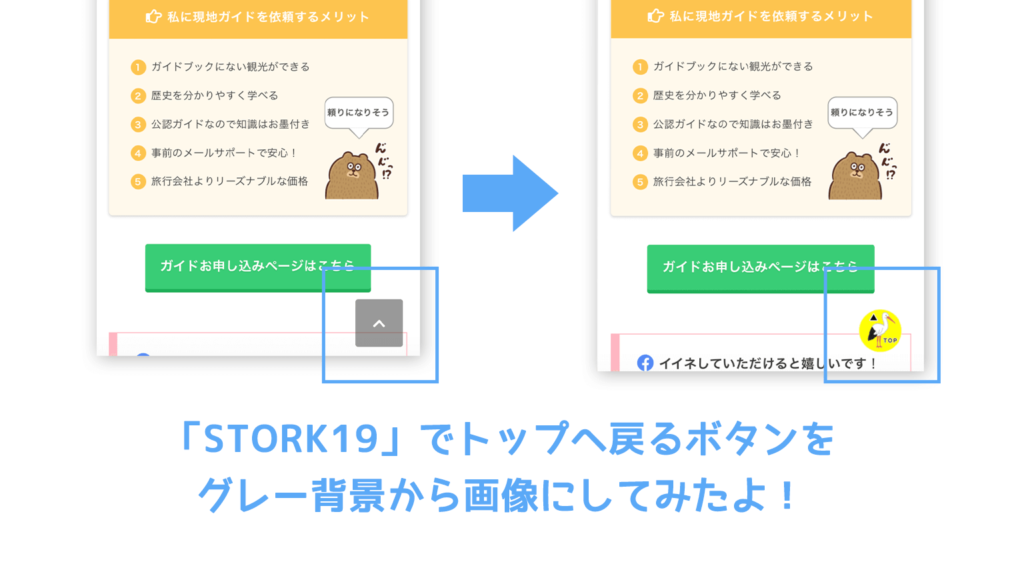
【STORK19】トップへ戻るボタンを画像に変更するカスタマイズ
最近、STORKで新しいテーマ「STORK19」がリリースされましたね。トップに戻るボタンを「グレー背景+矢印」から好きな画像に変更するカスタマイズ方法をご紹介します。 -

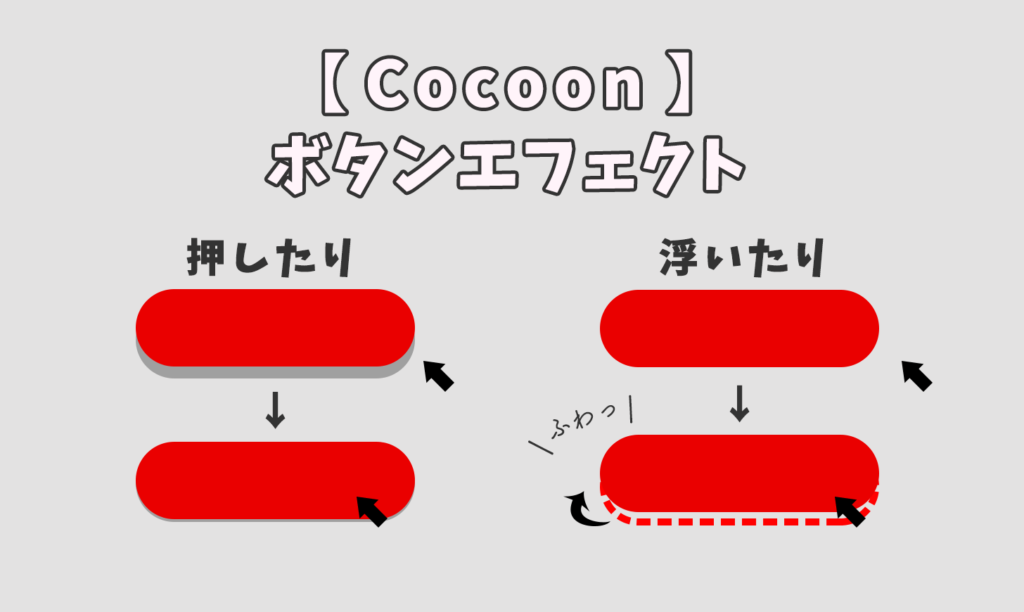
【Cocoon】ボタンにマウスを重ねたときのエフェクトをカスタマイズ
今回は、Cocoonのテーマのボタンエフェクトをまとめてみました。ふわっと浮かしたり、沈んだり、影をつけたり、浮き沈みの速度を変えたり。色々組み合わせることができます。 -

まずはこれをチェック!WordPressでCSSが効かない場合の対処方法まとめ
今回は、WordPressでCSSが反応しない場合に確認したい内容を書いていこうと思います。コードの書き方、優先度も関係してくるので、この内容を一度チェックしてみてください。 -

【Cocoon】ヘッダーのブログタイトルの色・サイズ・スタイルをカスタマイズ
Cocoonのテーマのブログタイトルの文字をカスタマイズしました。もともとヘッダー画像に文字を入れて作っていた場合、文字を変えるときにはその画像ごと変更する必要があります。それを、コードを使って簡単に変更できるようにしました。
12
