画像– tag –
-

WordPressのメディア画像のサイズを追加・記事投稿時も簡単選択
「最初から指定したサイズを簡単に選択できたらいいな・・」と思っていたところ、プラグインのインストールと希望するサイズをfunctions.phpというファイルに書き込むことですごく楽に指定サイズの画像を貼り付けられるようになりました。 -

【STORK】トップへ戻るボタンを好きな画像にカスタマイズしよう!
STORKのテーマで、「トップへ戻るボタン」を好きな画像に変更します。具体的には、「画像・大きさ・背景色を変更して、うっすら影をつける」カスタマイズ!オリジナリティ溢れるボタンに変えてみるのも楽しいですよ! -

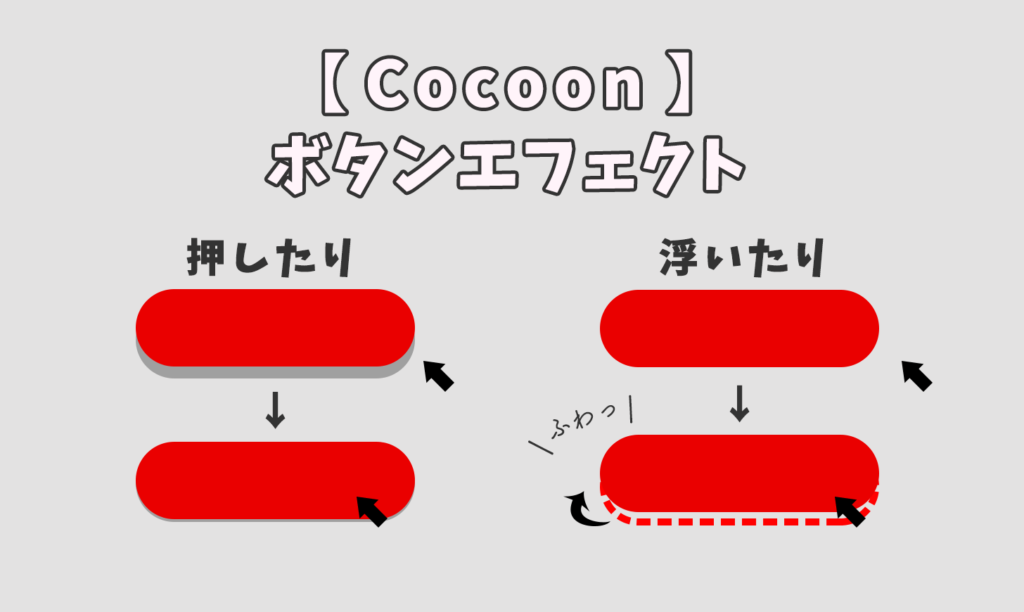
【Cocoon】ボタンにマウスを重ねたときのエフェクトをカスタマイズ
今回は、Cocoonのテーマのボタンエフェクトをまとめてみました。ふわっと浮かしたり、沈んだり、影をつけたり、浮き沈みの速度を変えたり。色々組み合わせることができます。 -

WEBデザイナーで得たスキルでブログ制作に使える機能をシェアします!
今回は、僕がWEBデザイナーになって仕事をしていて「これはブログ作成にもよく使う!」と思ったものがいくつかあり、この記事を見ている方のブログ作成にぜひ役立ててもらいたいな〜と思って書きました!参考にしてもらえると嬉しいです! -

WordPressで画像の圧縮・alt設定・貼り付けを効率的に行う方法
単純に画像をアップロードするのではなく、「いかに少ないデータ容量の画像を使うのか」、「その画像はどんな画像なのか」もブログを作っていく上でとても重要な要素です。 -

誰でも簡単・キレイに画像を圧縮!プラグイン「Compress JPEG & PNG images」の使い方
画像を記事に貼り付けるときに注意すること、それは圧縮して容量を小さくすることです。大きすぎる画像はブログの表示速度を低下させるだけでなく、ページの読み込みが遅いことで読者の方の離脱も増えてしまいます。余分なデータ容量の画像にいいことはありません。 -

WordPressの画像について最初に読んでほしい記事をご紹介!
このページでは、「ブログで画像を扱う際に役立つ様々な情報をまとめています!」
1
