CSS– category –
-

CSSのbackground-image(背景画像)をWebP対応させる方法
CSSのbackground-imageで指定した画像を、WebP対応させる方法。①「modernizr-custom.js」ファイルをダウンロードして設置②CSSで背景画像にWebP画像を指定することで対応・非対応ブラウザそれぞれに対応できます。 -

CSSでブラウザを縮めても楕円にならず、まん丸(正円)で文字を中心に配置する方法
今回はCSSでコーディングし、まん丸(正円)を作りたいと思います。まずは完成形を実際にブラウザを縮めてみてください。 -

【CSSには優先度がある】デザインがうまく反映しない場合はコードの書き方をチェックしよう!
正しく・デザインを変えたい場所を指定してCSSコードを書いているのにうまくカスタマイズの内容が反映されないは、CSS適用の優先度が正しいかチェックしてみてください。 -

CSSのクラス名の書き方・ルールまとめ。パッと見て内容が分かる名前をつけるのがおすすめ。
ルールはこちら。半角英数字のみ使用可能。記号は、「 - 」(ハイフン)、「 _ 」(アンダースコア)のみ使用可能。スペース(全角・半角)は使えない。アルファベットから書いていく(数字から始まると反応しない)。CSSファイル内では、「.」から始めて書く、HTML内では、「.」は書かない。 -

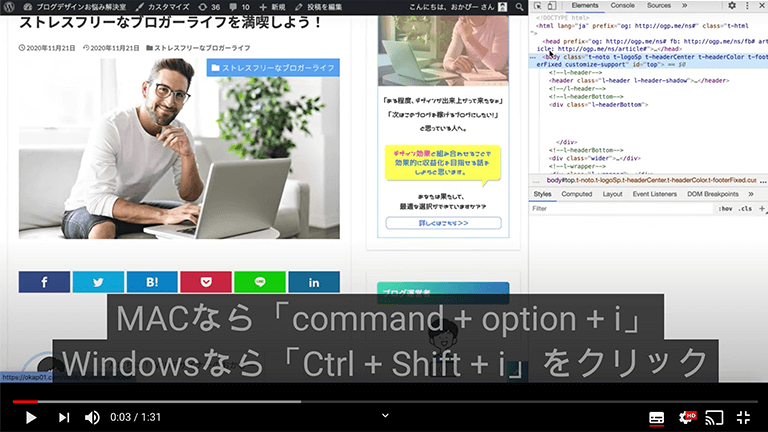
ブロガーも使える便利な開発ツール!更新前のカスタマイズ・スマホ表示・コードの確認も出来ちゃいます。
WordPressでは主に3つの機能をよく使います。①:更新前にブラウザ上でカスタマイズしたいコードを仮に書いて見え方をチェックする。②:パソコンでスマホ表示された場合のレイアウトをチェックする。③:CSSやHTMLコードの中身を確認する。
1
