WordPress– tag –
WordPressについての情報です。
-

【ご相談者さまの声・制作実績をご紹介】みなさまご相談いただきありがとうございました!
こんにちは!WEBデザイナーのおかぴーです。 当ページでは、これまで僕がお仕事をさせていただいた中で、ご紹介がOKな方のご相談・制作内容を掲載しています。 実際のや... -

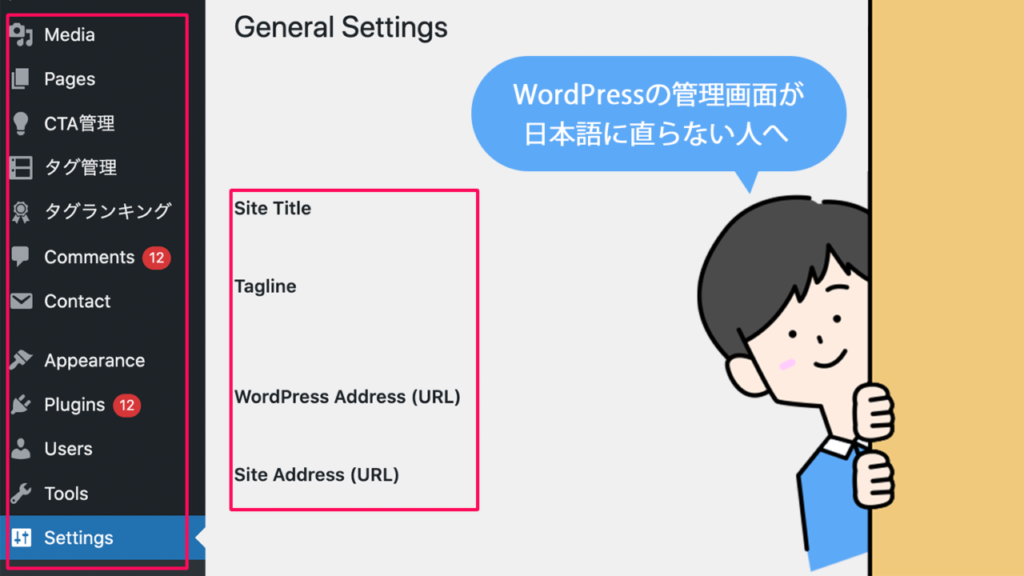
保護中: WordPressの管理画面が急に英語に?「設定>一般」以外にあった原因
「設定>一般」の中にある「サイト言語」は日本語なのに、なぜかWordPressの管理画面が日本語から英語になってしまっている…なんで? -

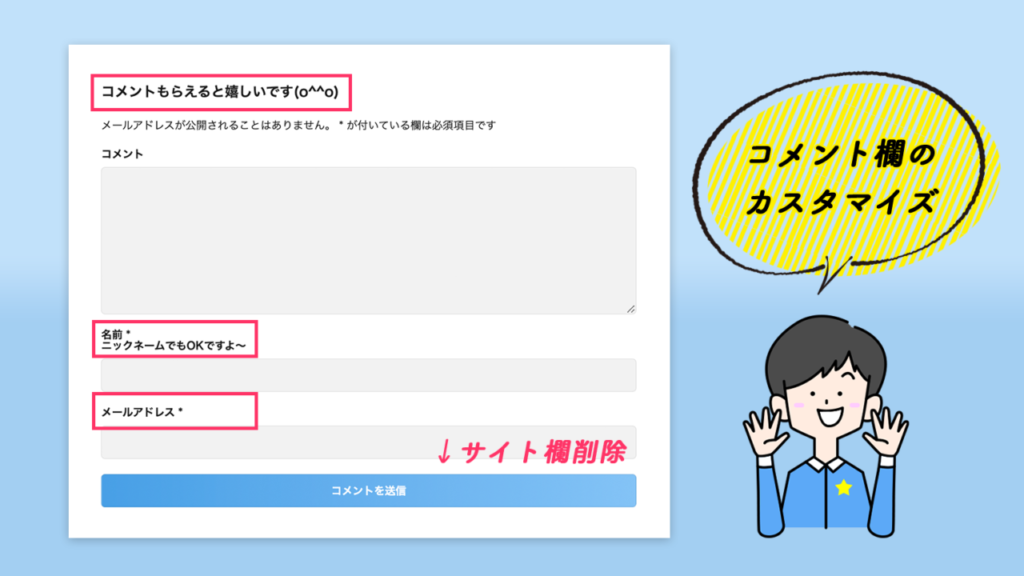
WordPressのコメント欄をカスタマイズする方法【THE THOR・それ以外のテーマにも】
コメント欄に文言を追加したい場合、①THE THORのテーマ内のPHPファイル②WordPressのテンプレートファイルを使ってカスタマイズできます。②はどのテーマを使っても共通のファイルになります。 -

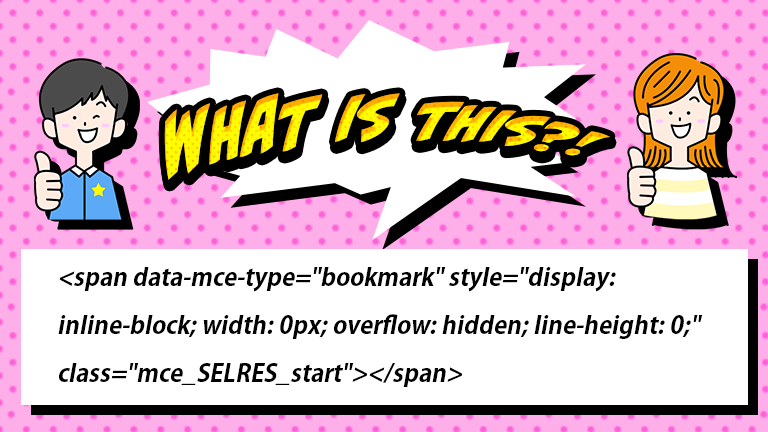
「span data-mce-type=”bookmark”」がWordPressでタブ切り替え時に出た場合の解決策
WordPressで「ビジュアル」タブと「テキスト」タブを切り替えた時に、というタグが出てくる理由と対応策 -

CSSでブラウザを縮めても楕円にならず、まん丸(正円)で文字を中心に配置する方法
今回はCSSでコーディングし、まん丸(正円)を作りたいと思います。まずは完成形を実際にブラウザを縮めてみてください。 -

【JIN】ボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

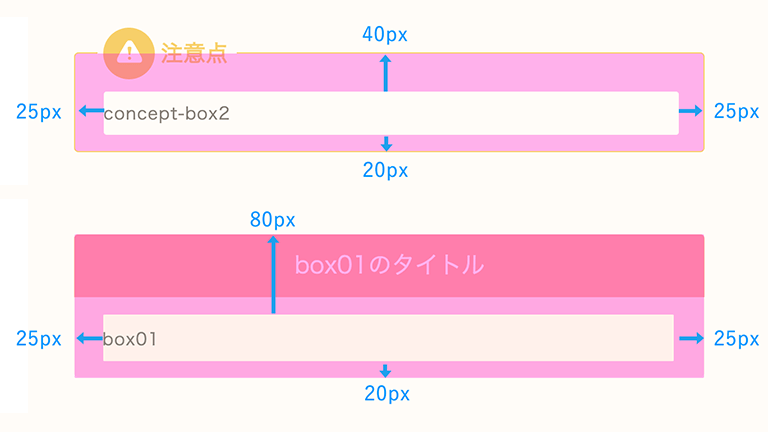
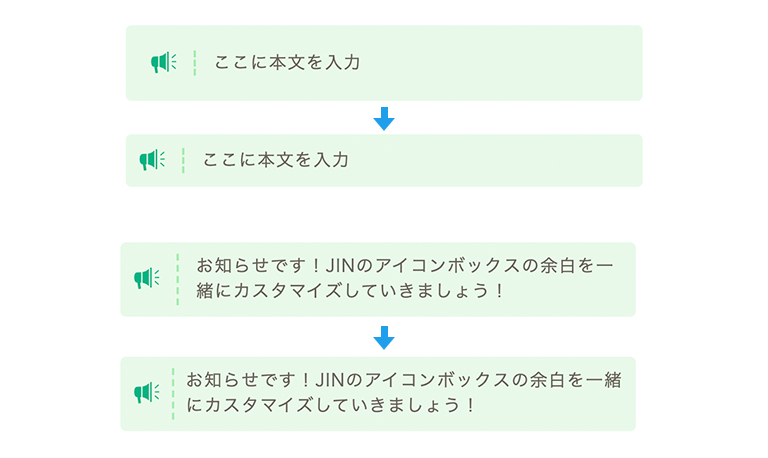
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

ブログで設置したはずの広告がスマホで表示されない?その原因とは?
「自分のブログをスマホでチェックした時に、サイドバーや記事内に設置してあるはずの広告が表示されてない!」って時にチェックしてみてください。 -

【動画あり】記事の意図した場所へ飛べる!アンカーリンクの設定方法をご紹介
記事を書いていると「この記事の・この場所に、クリックしたらドンピシャで画面が切り替わって欲しいなぁ」ってことはありませんか?そんな時はアンカーリンクを使えば、「ピンポイントでここを見て!」という記事作りが可能です。 -

【THE THOR】サイトロゴの設定方法。サイズが小さい時の対処方法もご紹介!
THE THORのサイトロゴはイメージしたものより小さくなることがあります。それは、画像の幅と高さ、ヘッダー表示時のロゴの高さ設定が作用するため。ロゴ画像もjpgとpngのどちらが良いかも解説。
