カスタマイズ– category –
テーマが違うと構造も違う。
カスタマイズ方法やデフォルトで入っている機能も特徴があるので、なかなかピンポイントで解決方法を探すのが難しいことがありますね。
ここでは各テーマごとでご相談があったカスタマイズ方法なども合わせて紹介しています。
-

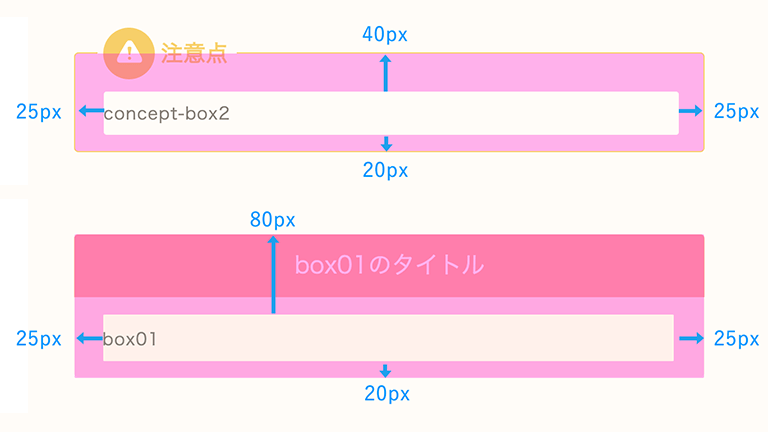
【JIN】ボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

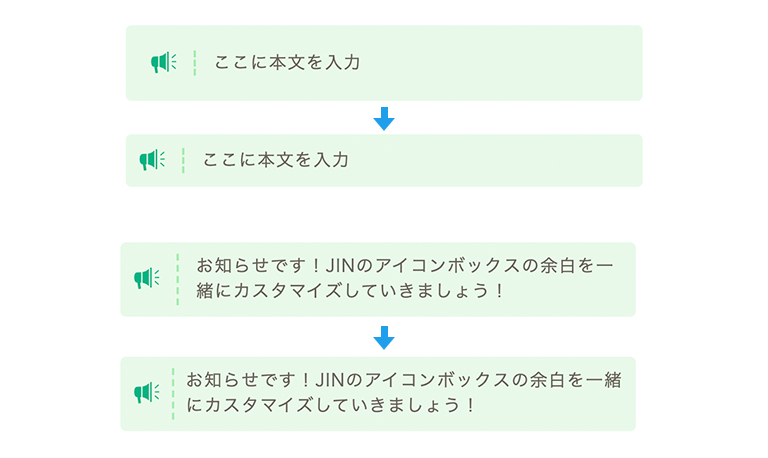
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

【THE THOR】トップページの新着記事のタイトルを「…」を使って短くする方法
THE THORのテーマで、トップページに表示される新着記事の記事タイトルが長いと感じる場合に、「...」のよくある省略文字を使って短く表示することができます。 -

【THE THOR】サイトロゴの設定方法。サイズが小さい時の対処方法もご紹介!
THE THORのサイトロゴはイメージしたものより小さくなることがあります。それは、画像の幅と高さ、ヘッダー表示時のロゴの高さ設定が作用するため。ロゴ画像もjpgとpngのどちらが良いかも解説。 -

【STORK19】ヘッダーのロゴ画像を横幅いっぱいに広げるカスタマイズ
STORK19のタイトルロゴを横幅いっぱいに広げるカスタマイズ方法をご紹介します!使うのはCSSファイルのみでできます。 -

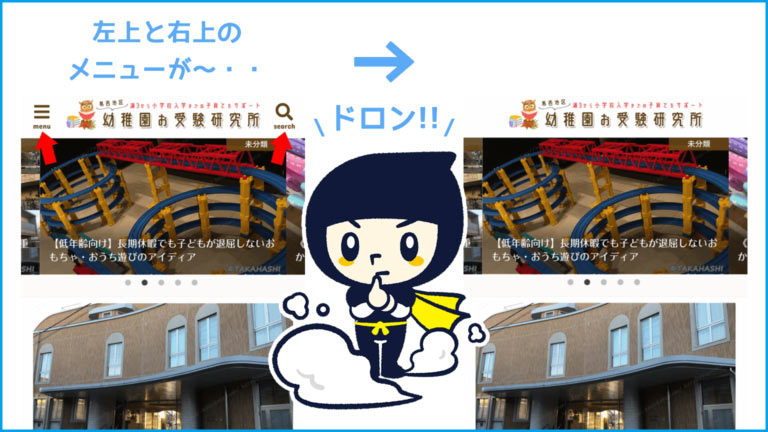
【STORK19】スマホで「ハンバーガー・検索」メニューを非表示にしたい
「STORK19」「STORK」のテーマで、スマホ表示にした時の「ハンバーガーメニュー」「検索メニュー」を非表示にするカスタマイズです。スマホの下固定メニューを使っている人は重複するので非表示にしてもいいかも? -

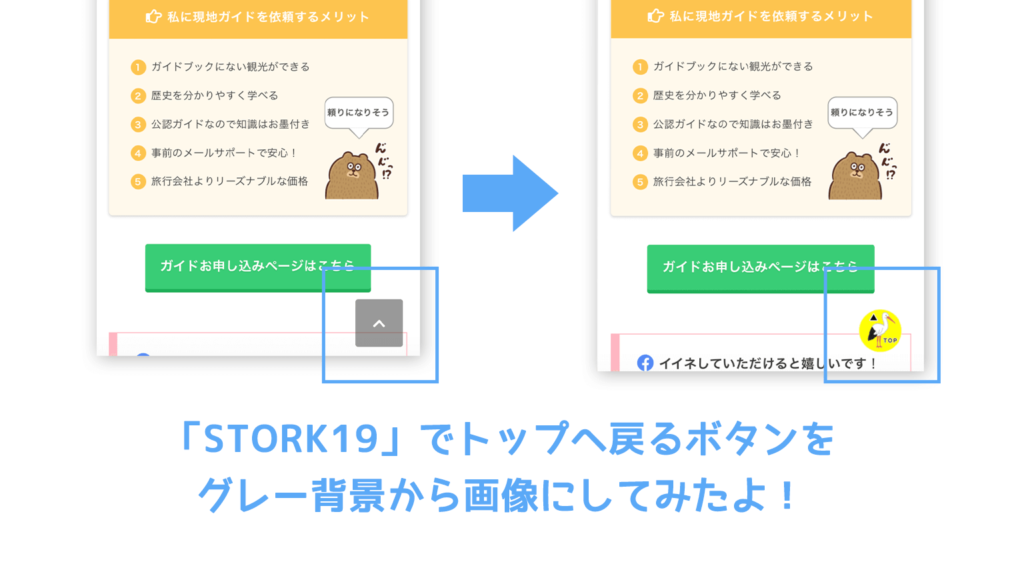
【STORK19】トップへ戻るボタンを画像に変更するカスタマイズ
最近、STORKで新しいテーマ「STORK19」がリリースされましたね。トップに戻るボタンを「グレー背景+矢印」から好きな画像に変更するカスタマイズ方法をご紹介します。 -

【STORK】トップへ戻るボタンを好きな画像にカスタマイズしよう!
STORKのテーマで、「トップへ戻るボタン」を好きな画像に変更します。具体的には、「画像・大きさ・背景色を変更して、うっすら影をつける」カスタマイズ!オリジナリティ溢れるボタンに変えてみるのも楽しいですよ! -

【JIN】記事のSNSボタンの「はてブ・Pocketボタン」を非表示にする方法
JINのテーマで記事の上・下に表示されるSNSボタンのうち、はてブ・Pocketボタンの非表示方法について解説しました。他のボタンの表示・非表示にも対応できますよ! -

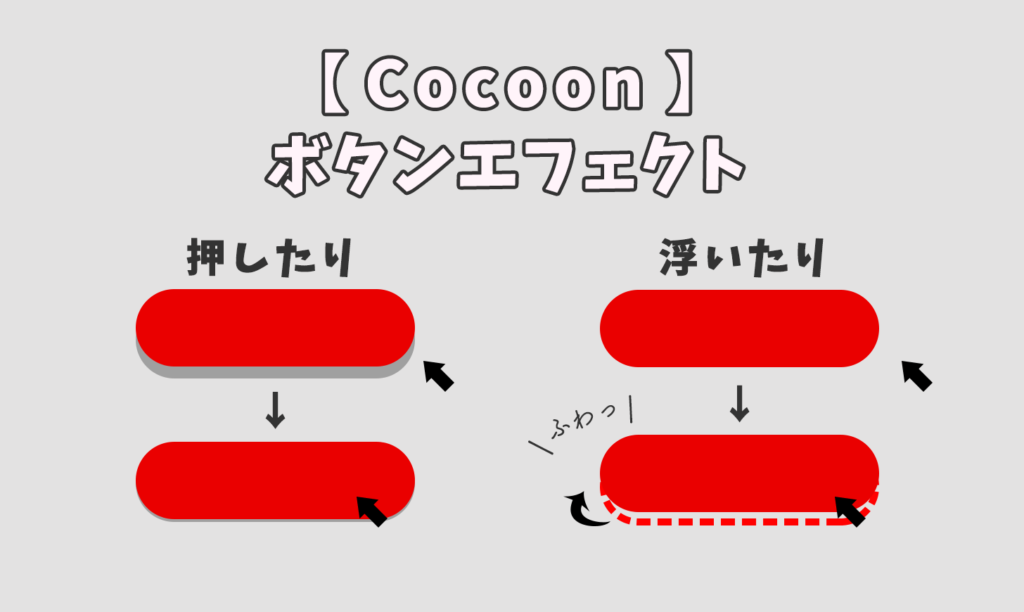
【Cocoon】ボタンにマウスを重ねたときのエフェクトをカスタマイズ
今回は、Cocoonのテーマのボタンエフェクトをまとめてみました。ふわっと浮かしたり、沈んだり、影をつけたり、浮き沈みの速度を変えたり。色々組み合わせることができます。
