STORK– tag –
STORKのカスタマイズ
-

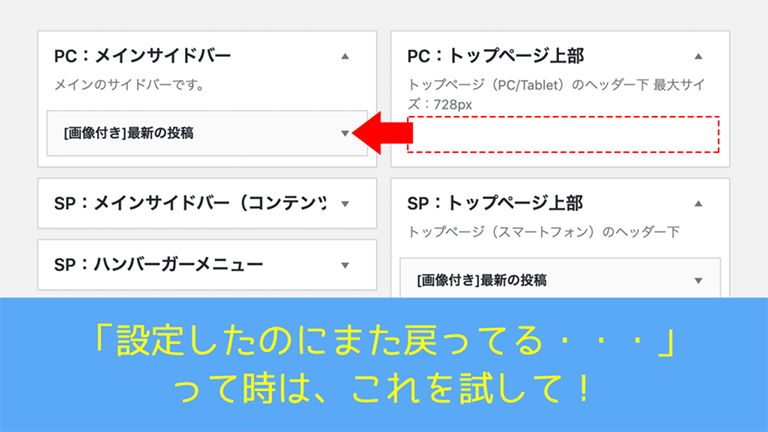
WordPressのウィジェット設定が変更前に戻ってしまう現象の解決方法
WordPressのウィジェットの設定が、変更前に戻ってしまうという現象について。ウィジェットに限らず、設定した内容が時々戻ってしまう現象に遭遇している方も一度この記事の解決方法を見て試してみてください。 -

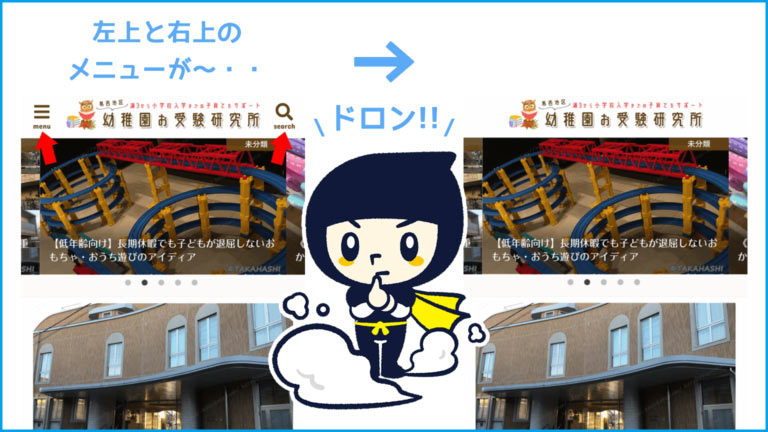
【STORK19】スマホで「ハンバーガー・検索」メニューを非表示にしたい
「STORK19」「STORK」のテーマで、スマホ表示にした時の「ハンバーガーメニュー」「検索メニュー」を非表示にするカスタマイズです。スマホの下固定メニューを使っている人は重複するので非表示にしてもいいかも? -

【STORK】トップへ戻るボタンを好きな画像にカスタマイズしよう!
STORKのテーマで、「トップへ戻るボタン」を好きな画像に変更します。具体的には、「画像・大きさ・背景色を変更して、うっすら影をつける」カスタマイズ!オリジナリティ溢れるボタンに変えてみるのも楽しいですよ! -

【STORK】トップページを固定ページにした時の文章の始まりのスペースが気になる
テーマ「ストーク」で固定ページをトップページにしたときに記事内の文章が始まるまでスペースが空いているというご相談。トップを固定ページに設定されている方は結構いらっしゃると思いますが、スライダーのタイトルも表示されていないとのことでした。 -

【モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ
2018年に仕様が変わった「PageSpeed Insights」でモバイルスコアを93点、パソコンスコアを96点にするために行った対策をご紹介します。 -

【STORK】ロゴ画像を横幅いっぱいに広げる方法と「2つの+α」
「ストーク」のテーマで、ロゴ画像を横幅いっぱいに広げる方法をご紹介します。それに加えて、ロゴ周辺のカスタマイズについてもまとめています! -

【STORK】ロゴ画像が小さい?PCとスマホのロゴ画像を別々に設定する方法
「ストーク」のテーマで、ロゴ画像を設定したけれど、スマホで見るとロゴ画像が小さくて文字が見えないと困っていませんか?今回の記事では、スマホとパソコンの画面でロゴ画像を出しわけする方法をご紹介しています! -

【STORK】ストライプやグラデーションをCSSで簡単に作成して、ブログの背景にする方法
今回はストライプをCSSで簡単に作成して、ブログの背景にする方法です。 -

【STORK】スマホでヘッダー画像と被らないようにメニューボタン・検索ボタンの位置をずらす方法
「STORK」で、スマホでヘッダーロゴと被らないようにメニューボタンの位置をずらす方法をご紹介します。ロゴが見えないを回避!笑
1
