php– tag –
-

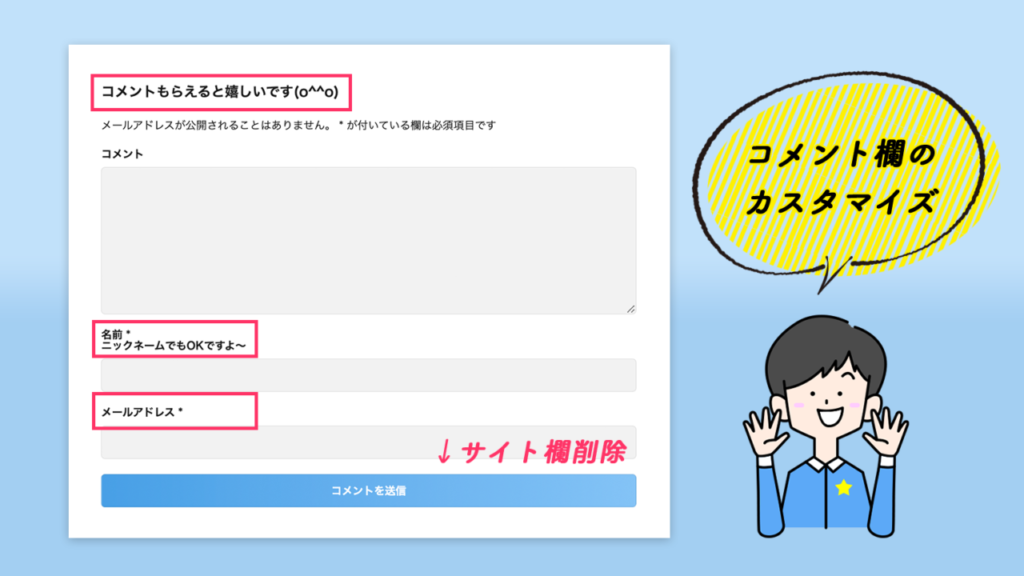
WordPressのコメント欄をカスタマイズする方法【THE THOR・それ以外のテーマにも】
コメント欄に文言を追加したい場合、①THE THORのテーマ内のPHPファイル②WordPressのテンプレートファイルを使ってカスタマイズできます。②はどのテーマを使っても共通のファイルになります。 -

【STORK】トップへ戻るボタンを好きな画像にカスタマイズしよう!
STORKのテーマで、「トップへ戻るボタン」を好きな画像に変更します。具体的には、「画像・大きさ・背景色を変更して、うっすら影をつける」カスタマイズ!オリジナリティ溢れるボタンに変えてみるのも楽しいですよ! -

【JIN】記事のSNSボタンの「はてブ・Pocketボタン」を非表示にする方法
JINのテーマで記事の上・下に表示されるSNSボタンのうち、はてブ・Pocketボタンの非表示方法について解説しました。他のボタンの表示・非表示にも対応できますよ! -

【Cocoon】ヘッダーのブログタイトルの色・サイズ・スタイルをカスタマイズ
Cocoonのテーマのブログタイトルの文字をカスタマイズしました。もともとヘッダー画像に文字を入れて作っていた場合、文字を変えるときにはその画像ごと変更する必要があります。それを、コードを使って簡単に変更できるようにしました。 -

どんなコードかわかるようにコメントアウト機能でメモを取ろう!
このCSSどんなカスタマイズに使っているものだっけ?このHTMLはどこまでつながっているものだったんだろう??カスタマイズが多くなると、どれが何のコードかがわからなくなることがあります。そんなときのためにコメントアウト機能を使ってメモしておくと後々便利です。 -

【BJ Lazy Loadの設定方法】表示速度を改善!画像遅延プラグイン
「BJ Lazy Load」の設定方法をまとめました。GoogleのPageSpeed Insightsでモバイルスコアを93点にしたときに使っているプラグインの一つです。 -

【STORK】ロゴ画像が小さい?PCとスマホのロゴ画像を別々に設定する方法
「ストーク」のテーマで、ロゴ画像を設定したけれど、スマホで見るとロゴ画像が小さくて文字が見えないと困っていませんか?今回の記事では、スマホとパソコンの画面でロゴ画像を出しわけする方法をご紹介しています!
1
