JIN– tag –
JINのカスタマイズ
-

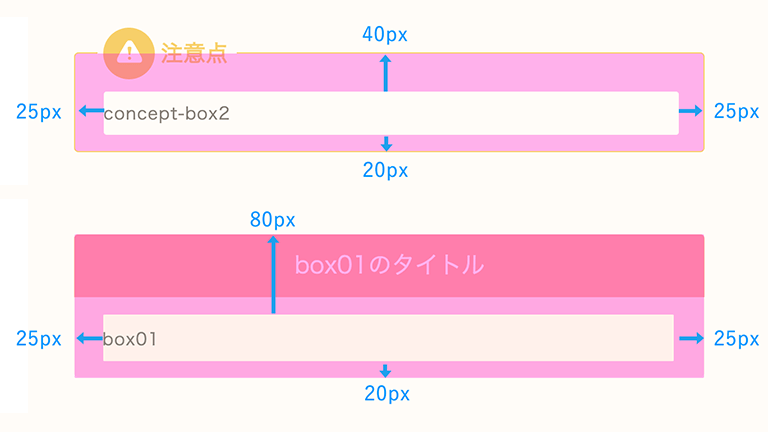
【JIN】ボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです。 前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。 記事作成時のテーマのバージョン:2.701 『カスタマイズする... -

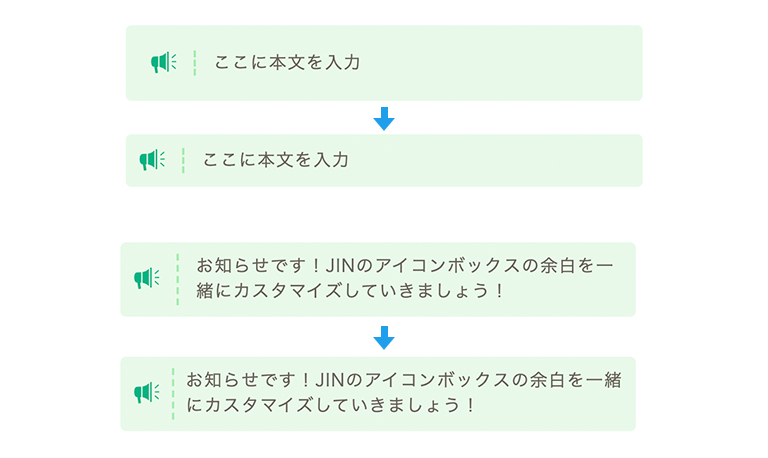
【JIN】アイコンボックスの中の余白を調整するカスタマイズ方法
おかぴー おかぴーです! 今回はJINのアイコンボックスの余白を調整したいと思います^^ 記事作成時のテーマのバージョン:2.701 『カスタマイズする前に』 カス... -

【JIN】記事のSNSボタンの「はてブ・Pocketボタン」を非表示にする方法
JINのテーマで記事の上・下に表示されるSNSボタンのうち、はてブ・Pocketボタンの非表示方法について解説しました。他のボタンの表示・非表示にも対応できますよ! -

【JIN】プロフィールのSNSボタンを色をつけて回転させるカスタマイズ
今回は、JINのテーマでプロフィールにあるSNSボタンのカスタマイズです。色をつけて、マウスを乗せると回転するようにしてみました。CSSのコピペだけでできます。 -

【JIN】記事一覧画面で記事内容を説明する文字サイズを変更する方法
今回も「JIN」のテーマを使っている「松浦さん」からご質問をいただきました。ブログの記事一覧が出てくる画面で、記事の内容を説明している文字のサイズを大きくしたいというご相談です。 -

これが原因かも?JIN・WordPress4.9以上でカスタマイズ内容が反映されない場合の対処法
今回は、WordPressのバージョン4.9以上を使っている方、またはテーマ「JIN」を使っている方にありそうな話。カスタマイズした内容が反映されないのはこの可能性がありそうです。 -

【JIN】記事内の画像と文字の余白を調整したい場合のカスタマイズ方法
「JIN」のテーマで、記事内の画像と下に続く文字との余白を調整したいとのご相談をいただきました。今回のカスタマイズはCSSで対応できます。
1
