・・・みなさん、サイトのSSL化って済んでますか?
 みみこ
みみこやってます!
 おかぴー
おかぴーよかったです!最近は既にSSL化は対応済みのブログが多いです。・・・ただ、「常時SSL化」は行っていないブログを見かけることがあります。
みみこさん、これも既に完了してますか??
 みみこ
みみこほぇ?
「常時SSL化」??
僕もブログを始めた頃は、「何が違うの??」みたいな感じで、言葉は耳にしたことはあったけど詳しくはわかりませんでした。
『SSL化自体がよくわからない』
『常時SSL化と何が違うの?』
『・・・そもそも、やらなきゃいけないの?』
と思っている方もいると思います。
僕も最初SSLって言葉自体、アルファベットの時点で難しく感じましたし^^;
と、僕の話はさておき(笑)さっそく本題へ。
今回の記事では「SSL化」、さらに一手間加えた「常時SSL化」はなぜブログ運用で必要不可欠な要素になったのか?
その理由について、以下の内容をメインにわかりやすくお伝えしていきたいと思います^^
- SSL化・常時SSL化の違いと簡単な確認方法
- 常時SSL化のやり方
- 「http://〜」と「https://〜」でブログは2つ同時に存在していることについて
- なぜ必要なのか?
- SSL化のメリット・デメリット
この記事を見ていただけたら、あなたのブログもGoogleからの評価を正当に受けられるようになります。
SSL化と、SSL化した後の具体的な作業内容については別の記事で解説しますので、
作業をする前に今回の記事をご覧ください^^
それでは、順番に解説していきますね。
SSL化のメリット・デメリット
まずSSL化することのメリット・デメリットについて。
『SSL化のメリット』
- セキュリティが強化される
- SEO的に検索順位に影響がある
- 表示速度が速くなる
①セキュリティが強化される
SSL化とは、通信を暗号化することです。
もう少しわかりやすくいうと、SSL化=URLの始まりを「https://」にすることです。
暗号化することで、WEBページを見るときに通信が安全になるメリットがあります。
逆に、「http://」で始まるページは通信が暗号化されてないので、第三者が通信データを盗聴・改ざんする危険性があります。
よくカフェとかで無料Wi-Fiを利用してネットをしているときに「http://」のブログの場合、
通信が暗号化されていないため途中で通信を乗っ取りアクセスしたユーザーに影響を及ぼす可能性があるなんてこともあり得るということです。
喫茶店とかのWi-Fiに接続しようとしたときに、そのようなメッセージが出てくるのはそれを伝えるためです。
もちろん、よほど危ないサイトに行かない限り普通にネットしてる分には安全だと思いますが、
それでもクレジットカードの入力や、その他個人情報を入れるような操作はなるべくしないようにして、家のWi-Fiやスマホのテザリングなど自分が所有しているネット環境下で行うのが安全だと思います。
そう考えると、自分のブログをSSL化しておくことでこのようなリスクを少しでも未然に防いでおいた方がいいですよね。
読者の方がコメントや問い合わせをするときのメールアドレスの入力時にも安全性をアピールすることもできます。
②SEO的に検索順位に影響がある
現在Googleの意向もありブログ全体をSSL化しておくことが求められていて、
僕たちブログを作っている側が一番気になることの一つである「検索順位」についても影響があるとGoogleは公表しています。
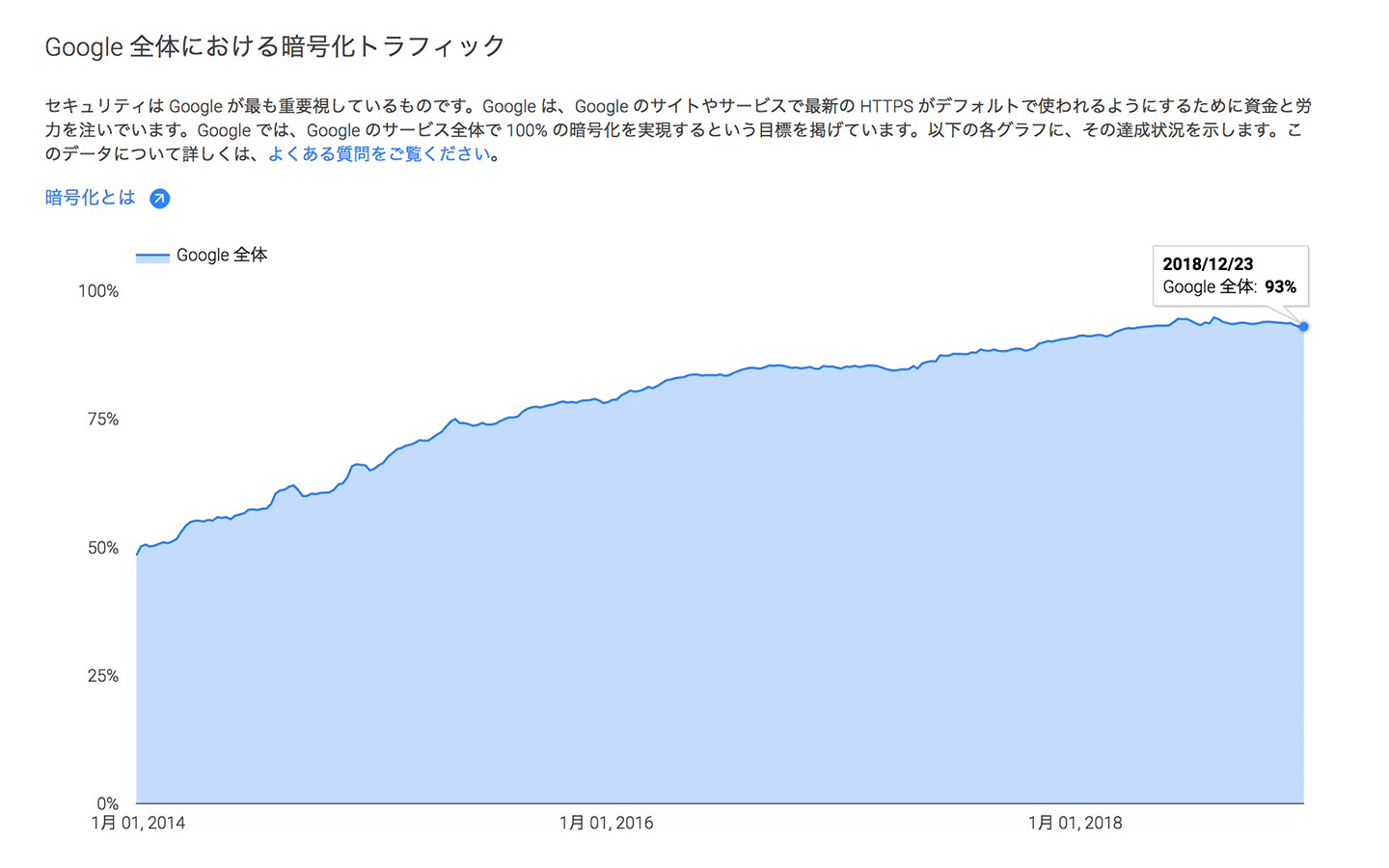
そして、2018年12月23日時点でGoogle全体の93%はSSL化を達成をしているというデータもあります↓

参照:https://transparencyreport.google.com/https/overview
 おかぴー
おかぴーSSL化は当たり前になってきているということがデータでも分かりますね。
最初にワードプレスでブログを作成した段階では「http://」の状態なのですが、契約しているサーバーでSSL化対応することができます。
もちろん、検索順位は設定一つで変わるものではなく、
あくまでユーザーが求める良質な記事やコンテンツを増やしていくことを忘れないようにしましょう^^
③表示速度が速くなる
当初は「https://」にすると表示速度が遅くなると言われていたこともありましたが、技術もどんどん上がってきていますし、今はそこまで差はありません。
ただし、あくまで表示速度UPの一つの方法にすぎませんので、コーディングや画像ファイルの圧縮などの他の要素にも影響されます。
ちなみに、画像圧縮について詳しく知りたい方はこちらをご覧ください↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/image-compression target=]
今度は逆にデメリットについて。
『SSL化のデメリット』
- SNSで取得していたカウントが0になる
- 費用の確認
- その他作業が必要
①SNSで取得していたカウントが0になる
SSL化をする前からブログとSNSを連携している方は、「いいね」や「ツイート数」が0になってしまいます。
これはリセットされるというよりも、URLが「http://」から「https://」に変更になるため0からスタートされるという感じです。
ですので、ブログを始めたらなるべく早い段階でSSL化に対応した方が何かと楽かと思います。
②費用の確認
費用はどのサーバーを利用しているかによって異なります。
たとえば、僕が使っているエックスサーバー![]() であれば無料でSSL化をしてくれるので、追加で費用はかかりません。
であれば無料でSSL化をしてくれるので、追加で費用はかかりません。
ただし、サーバーによりSSL化・常時SSL化するための作業が異なる場合があります。
エックスサーバーではSSL化は無料で、ドメインを選択してクリックしていくだけで簡単にSSL化することができます。
ただし、常時SSL化については詳しくは後述しますが、「.htaccess」というファイルの編集を行うのでお使いのサーバーで別途必要な作業がないか確認してみましょう。
③その他作業が必要になるもの
SSL化した後にブログを運用していく上で最低限変更が必要になるものがあり、これらはSSL化した後、早い段階で対応する必要があります。
『SSL化した後の作業一覧』
- ワードプレスの設定
- 広告タグの変更
- Googleアナリティクス
- Search Console
- 画像のリンク変更
- サイドバー・フッターなどのウィジェット内のリンク変更
- CSS・jsファイル内のリンク変更
この中で当てはまるところを対応していくのですが、具体的な作業は別の記事でお伝えしますね^^
SSL化・常時SSL化の違いと簡単な確認方法
ここまで、SSL化についてお伝えしました。
基本的に現時点でSSL化しないメリットは運営上あまりないと個人的に思っています。
では、冒頭でも出てきた「常時SSL化」とは何なのか?
違いについて見ていきたいと思います。
常時SSL化→通信を「常に」暗号化すること
SSL化は通信を暗号化するだけでしたが、
違いは「常に」暗号化されているかどうかです。
常時SSL化→「http://」でアクセスしても「常に」URLの始まりを「https://」にする。
この「常に」がポイント!
では、なぜ「常に」しておく必要があるのか?
あなたのブログを見にきてくれた人が「http://」から始まるURLでアクセスした場合を例に見ていきましょう。
常時SSL化していない場合、その人は「http://」のままブログを見ます。
しかし、その人が「https://」でブログを見るためには「https://」から始まるURLでわざわざアクセスし直さないといけません。
これでは安全のために通信を暗号化(SSL化)した意味がありませんよね。
この現象が起こる原因として、
①あなたのブログを「http://」から始まるURLでブックマークしていて、そこからアクセスした場合
②誰かがあなたの記事のリンクをブログ内で紹介していて、それが古い「http://」で始まるURLだった場合
などが考えられます。
 みみこ
みみこブックマークしてくれたり、記事紹介してくれるなんてブログを作ってる側からしたら、めちゃくちゃありがたいと思う!その人のためにも、きちんと「https://」対応しておかなきゃ!
こういった場合に常時SSL化をしていれば、たとえ「http://」のURLでアクセスしても「https://」に自動的に転送してくれるので、アクセスするURLが統一されます。
つまり、常時SSL化とは「http://」から始まるURLへのアクセスを「https://」のURLに自動的に転送してあげることなんです。
自分のドメインで常時SSL化の設定をしているかはサーバーの情報を見ればわかるのですが、今回はもう少しイメージしやすいように、簡単な確認方法をお伝えしながら見ていきたいと思います。
あなたのブログのドメインを使って実際に確認してみてください^^
確認方法
確認方法①:「https://」から始まるURLを直打ちして確認する。
『僕のブログの場合』
「https://okap01.com/」と検索で直打ちして確認します。
これは、SSL化自体ができているかの確認です。
すると以下の2つの結果に分かれます。
結果①:
ブログが表示される→SSL化できている。
結果②:
ブログが表示されない→SSL化できていない。
次に、「http://」から始まるURLで検索します。
これで常時SSL化の確認、つまり自動的に転送されるかがわかります。
『ソースコード』
確認方法②:「http://」から始まるURLを直打ちして確認する。
結果①:
「https://」になる→常時SSL化できている可能性あり。
結果②:
「https://」にならない(「http://」のまま)→常時SSL化できていない可能性あり。
ここでいう「可能性」とは、全てのページでSSL化されているかわからないため、あえて使っています。
まだSSL化がスタートしたばかりの頃、サイトによっては問い合わせページなどを先にSSL化対応させて、その他のページは後ほど行うといったようにページごとに対応を変えていた場合があるからです。
全てのページで「https://〜」になるのであれば常時SSL化できているのですが、この方法で全部を確認するのは大変ですね。
通常ワードプレスで個人ブログを扱うなら、上記のような対応をしていない限りはサーバーで一度設定するだけで全てのページが転送されるはずなのであまり深く考えなくても大丈夫だと思います。
 おかぴー
おかぴー
『SSL化・常時SSL化』
SSL化=URLの始まりを「https://」にすること
- 「https://」で検索してブログが表示される
=SSL化ができている - 「https://」で検索してブログが表示されない
=SSL化できていない
常時SSL化=「http://」でアクセスしても「常に」URLの始まりを「https://」にすること
- 「http://〜」で検索して全てのページへのアクセスが常に「https://〜」になる
=常時SSL化できている - 「http://〜」で検索して全てのページへのアクセスで常に「https://〜」にならない
=常時SSL化できていない
 みみこ
みみこでも、この常時SSL化は具体的に何をどうすればいいんですか??
 おかぴー
おかぴー
常時SSL化って、何をするの?
具体的な作業としてすることは、「301リダイレクト」です。
(ドメインのSSL化をした後でないとできません)
『301リダイレクト』
301→「常に」の意味。
リダイレクト→転送のこと。
つまり、「常時SSL化=301リダイレクト(常に「https://」に転送)をする」というイメージ。
SSL化はブログのセキュリティ強化になり、ユーザーの方があなたのブログに来たときに安心して閲覧してもらえてブログの信頼にもつながります。
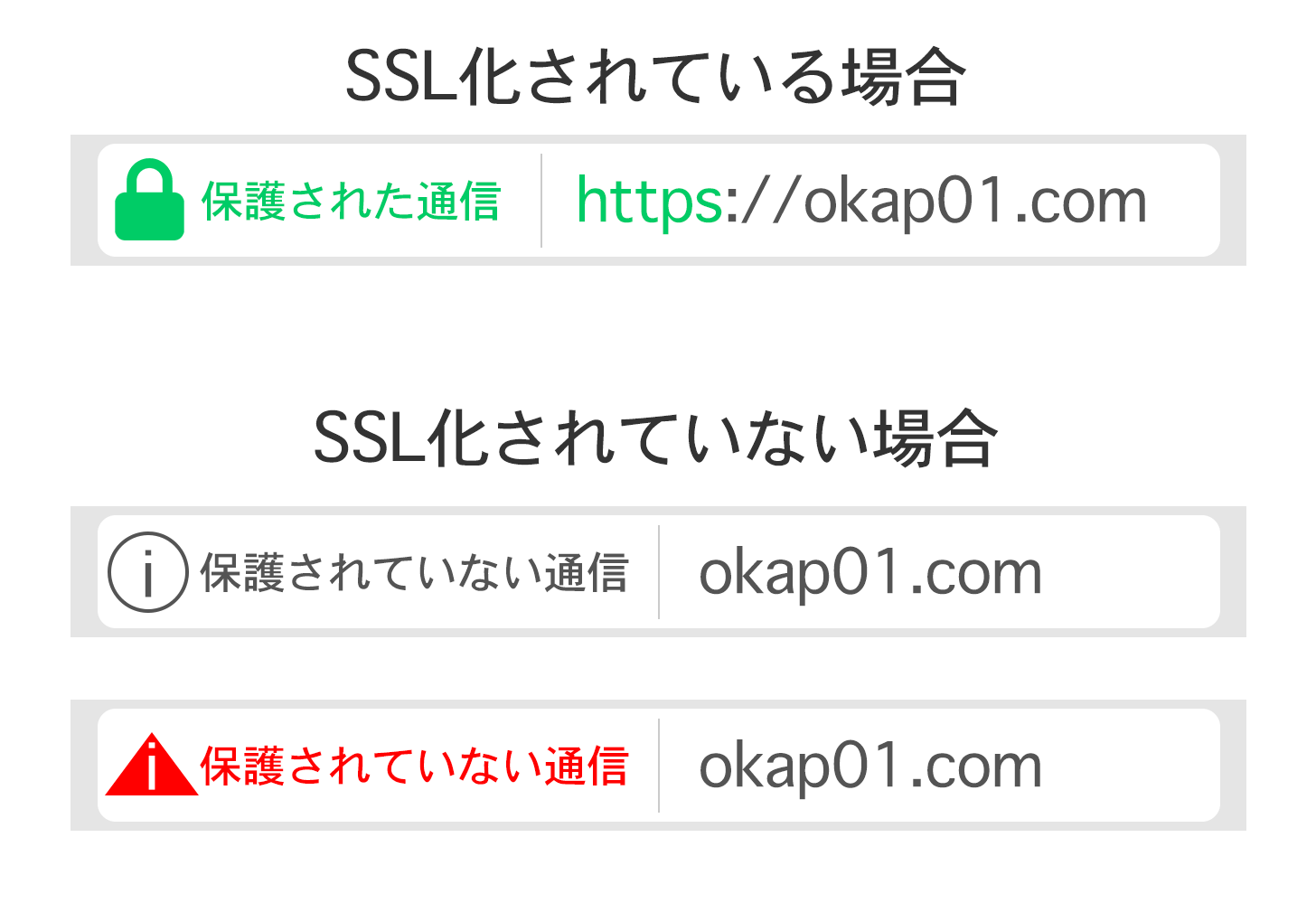
Chromeのブラウザだと視覚的にもわかりやすいです↓

SSL化していると緑のマークで「保護された通信」と表示され、逆にされていないと「保護されていない通信」と表示されるようになっています。
なんか緑色の方が視覚的にも安心感がありますね。
それもそのはず。
なぜなら、それぞれの色には役割があり、色によって人は印象が変わるからです。
ちなみに赤は警告色といって、注目度は高い反面、人間は危険と判断する色として有名です。
信号機が一番わかりやすいでしょうか↓

どの色を使うかで、ブログの印象もだいぶ変わりますよね!
ちょっと話が逸れましたが^^;
この301リダイレクトの方法は、契約している各サーバーのマニュアルなどに手順が載っているはずなので確認してみてください。
なお、エックスサーバーでの詳しいやり方は動画も交えながらこちらのページで解説しています^^
ここまで、SSL化と301リダイレクトについてお話ししてきましたが、
SSL化することでブログは「http://」・「https://」の2つで存在することがわかりました。
ブログが「http://〜」と「https://〜」で2つ同時に存在している
先ほどの「http://」・「https://」それぞれでのアクセスを確認したのは、ブログが両方のドメインで同時に存在していることを知ってほしかったからなんです。
転送・リダイレクトと専門用語をただ書いてもイメージが湧かないと意味がないと思うので、
最後に図を使って解説していきます。
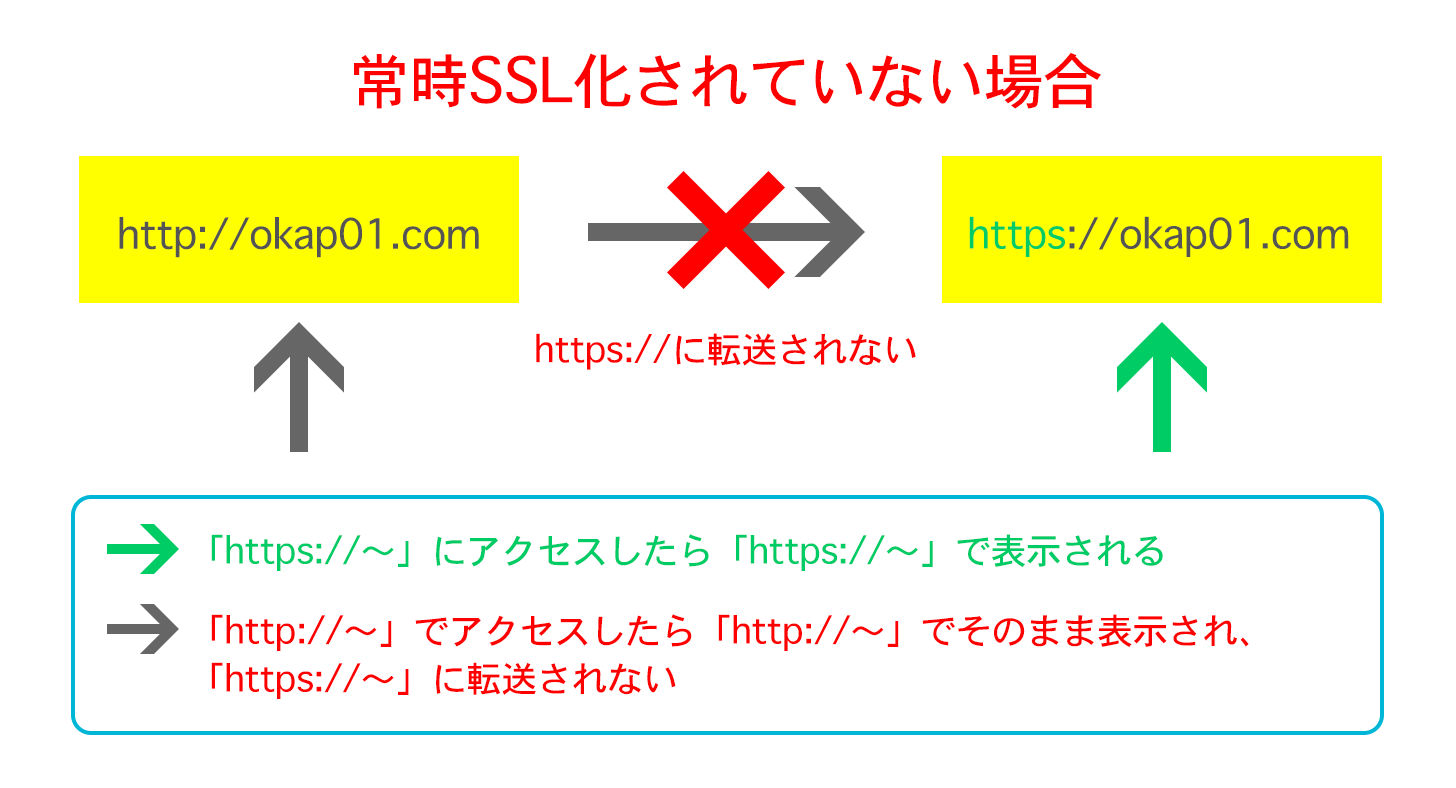
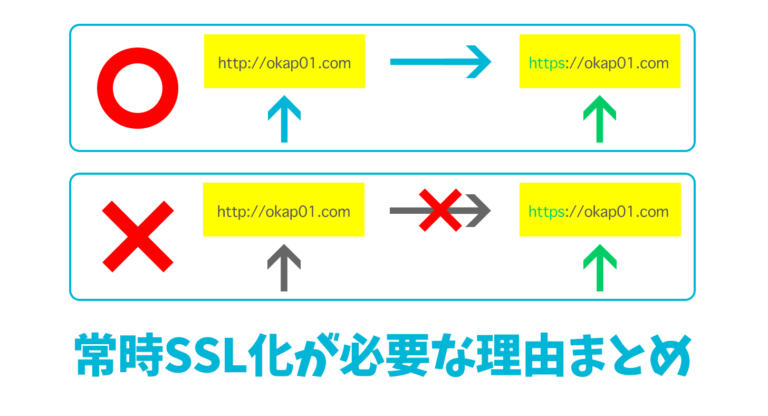
①SSL化はしているけど、常時SSL化はしていない場合↓

SSL化すると、URLの始まりが変わり、同じ内容のブログが2つのドメインで存在します。
そして両方表示されるということは、どちらにもアクセスできるのでユーザーがどっちでブログを見るのかはアクセスしたURL次第になってしまいます。
つまり、流入が2つに分かれます。
「http://」でアクセスすると、先ほどの保護されていない通信という表示もされてしまいます。
ここで、常時SSL化によるアクセスの統一をします↓
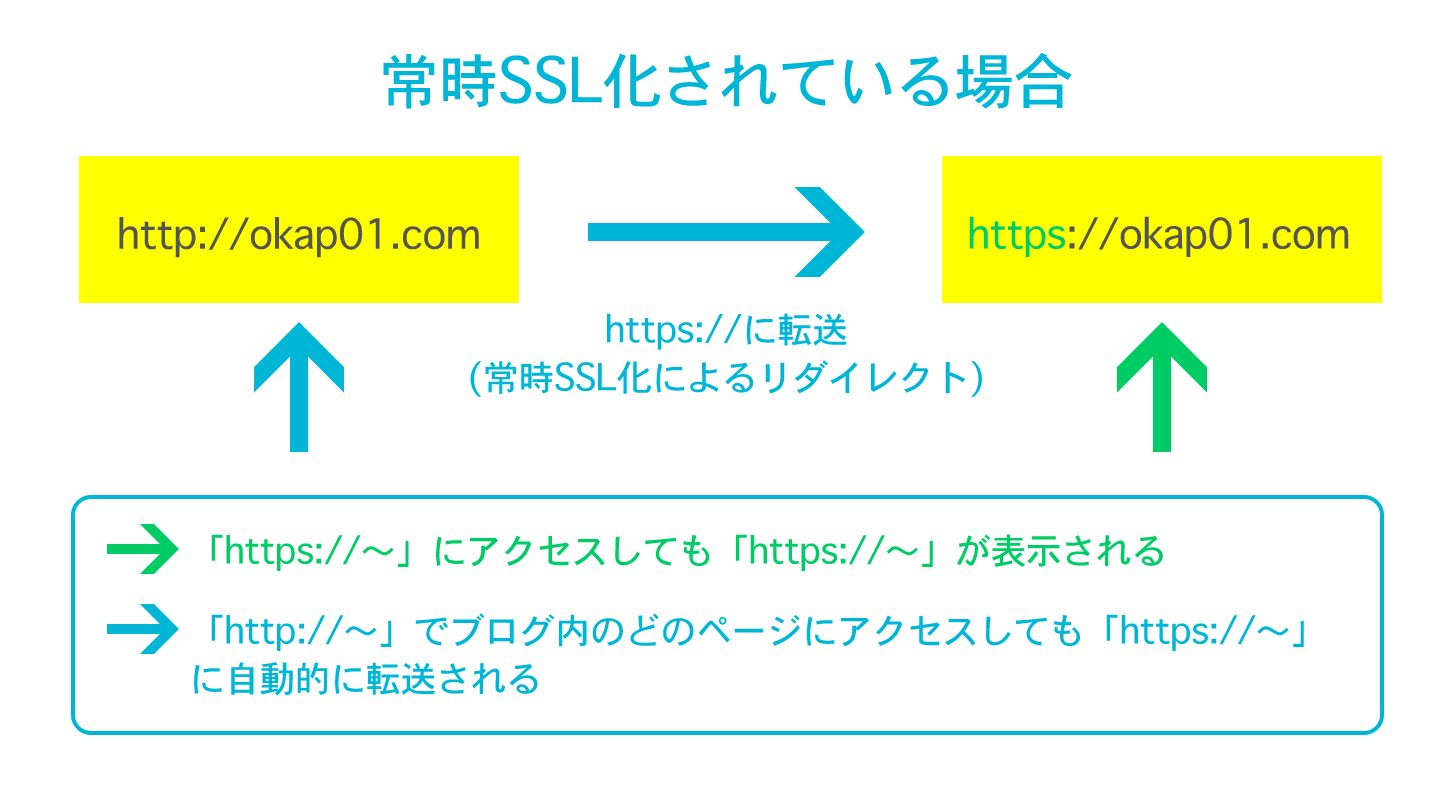
②SSL化し、かつ常時SSL化も行った場合

「http://」・「https://」のどちらでアクセスしても、必ず「https://」で表示されます。
たとえユーザーが「http://〜」から始まるページをブックマークしていたり、SNSでシェアしたとしても、セキュリティの高いブログに常に来てもらえるようになりますね。
流入が1つにまとまりました。
これが常時SSL化をすべき理由です。
以上の内容を見ていくと、SSL化と常時SSL化はしておいた方がいいのがわかりますよね。
まだブログを始めたばかりの方は、早めにSSL化・常時SSL化をしておくと後々の作業が少なくて済みますのでぜひやっておきましょう。
まとめ
この記事を作成した理由として、
僕も最初はSSL化だけで終わっていたからです。
ブログを始めた頃は、一つ一つの作業がどれも見たことないものばかりで、
ブログって楽しい!と思って始めても、やらなきゃいけない色々な設定が出て来てうまく行かないと挫折したり、
「何がわからないかが、わからない」というループにハマってしまってました。
でも、だんだんとこういう意味があるのか!と理解していくと、
この作業は必要なんだと考えて対応できたり。
今回のSSL化も、あと少しで「https://」にアクセスを統一できる!というところまで来ていた自分と同じような状態の方もいるのではないかと思い、記事を作成しました。
具体的な設定は別の記事にありますので、
もしまだ常時SSL化されていない方は、参考にしていただけたらと思います^^
 みみこ
みみこ頑張ります!


コメント