『ブログを始めたいけど、サーバーとかドメインとか難しそう』
『設定方法が1つのページにまとまってる記事があればいいのに・・・』
そんな人に向けて書いた記事です。
僕も完成させるまでに、「こんな労力かかるの?!」って思ったことがありました。
だから、このページでは、図や動画を多く載せて1ページだけで全部最初にやるべきことがわかるようにしました!
主に必要なことはこちらです↓
- サーバー設定
- ドメイン取得
- WordPressのインストール
- テーマのインストールと設定
- SSL化(URLが「https://」で始まる設定)
- パーマリンク設定(URLの末尾をどう表示するか)
これからブログを始める方の参考になればと思っています^^
この記事の「7つのSTEP」を順番に進んでいってもらえれば、
いろんなサイトを行ったり来たりしながら調べなくても、WordPressを利用したブログが作れますよ。
きちんと説明している分、少し長くなっているかもしれませんが、設定で迷わないように作りましたので、順番に目を通してくださいね。
ではさっそく、ブログを作っていきましょうー!
まずは全体のイメージを持とう
ブログを作るときの流れはこちらです↓
①サーバーを契約
②ドメインを取得
③WordPressをインストール
この流れで設定していけばブログができます。
で、さっそくカタカナ・英語があるやんってなりますね(笑)
こう多いと、読んでいくのがしんどいので、別の表現で進めます。
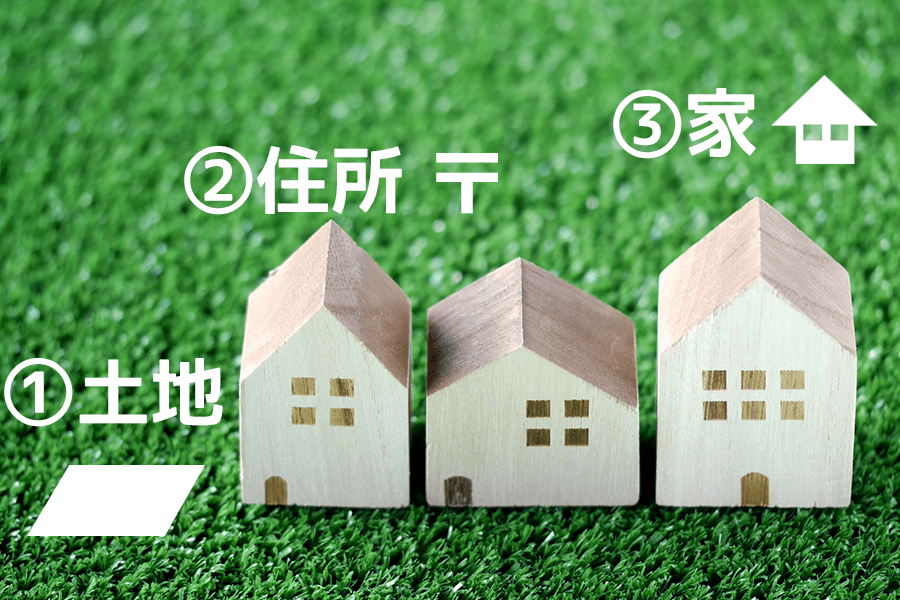
ブログを作る=家を建てる
こんなイメージを持って読み進んでみてください。
家を建てるときには、
⑴土地を用意して
⑵建てる場所(住所)が決まり
⑶家を建てる
こんな感じで進んでいきますよね。
まとめると、
①サーバーを契約=⑴土地を用意して
②ドメインを契約=⑵建てる場所(住所)が決まり
③WordPressをインストール=⑶家を建てる
にそれぞれ該当します。

家には住所が必ずあります。
ネット上でも、どこに何があるかを決める必要があるというわけです。
ではさっそく、①サーバーを契約する=⑴土地を用意するから一緒に見ていきましょう!
STEP1:サーバーを契約する
レンタルサーバーには様々な会社がありますが、中でも一番オススメなのはエックスサーバー![]() です。
です。
その理由は、
- 安定してつながりやすい
- たくさんの人が見てもサイトが落ちにくい
- サイトが表示されるのが速い
- サポートセンターの対応が速い
- SSL化が無料でできる
- 維持費も安い
など、サーバーに必要な要件をほぼ網羅してくれているからです。
僕の実体験もあるのですが、最初はさくらサーバーというものを利用してブログを作ってました。
でも、途中からエックスサーバーに切り替えました。
なぜなら、だんだん表示速度が少し遅く感じるようになったためです。
管理画面→ブログ、ブログ→管理画面に移行するときも、ページを見るときも気持ち遅い感じがしたので変えました。
あとは、SSL化の作業が簡単だったのもありますね。
SSL化とは、改ざんやなりすましの防止に効果のあるサイトのセキュリティ強化と、ブラウザ表示が速くなるなど、非常に大きなメリットがあるもの。
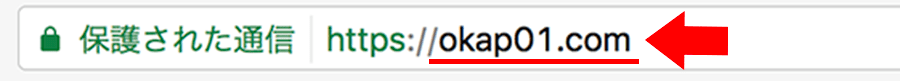
例えばブログのURLが「https://okap01.com」のように「s」がついていると、SSL化されているということが分かります。
世の中には、まだ「http://」で始まるサイトもまだありますが。
現時点でChromeで開くと「保護された通信」という文言が出ます。

あとは、サポートセンターに質問をしたときに、返信までの時間が早かったです。
これもエックスサーバーを選んだ大きなポイントです。
エックスサーバーの契約方法
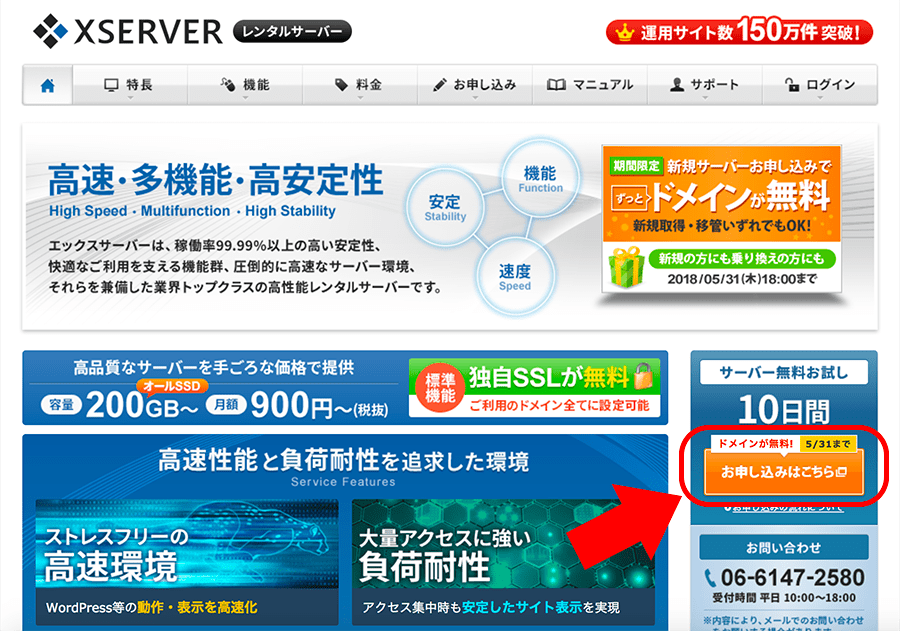
①まずはエックスサーバー![]() TOPページに行き、「お申し込みはこちら」をクリック。
TOPページに行き、「お申し込みはこちら」をクリック。

図にもありますが↑、
もしあなたがアクセスしたときに『ドメイン無料』というキャンペーンがやっていたら、エックスサーバーでドメインを一つ無料で作ってもいいと思います。
このキャンペーンを利用するなら、「STEP2:ドメインを契約する」「STEP3:サーバーとドメインをくっつけるネームサーバーを設定する」は飛ばしてくださいね。
(ただ、複数のドメインを取得する必要が出てきたときに参考になると思いますし、エックスサーバーでドメインを取得するイメージがしやすいと思いますので、時間があれば目を通してみてください)
僕がドメインを契約したときはこのキャンペーンをしていなかったので、それを利用できない方のために「STEP2・STEP3」は書いていきますね!
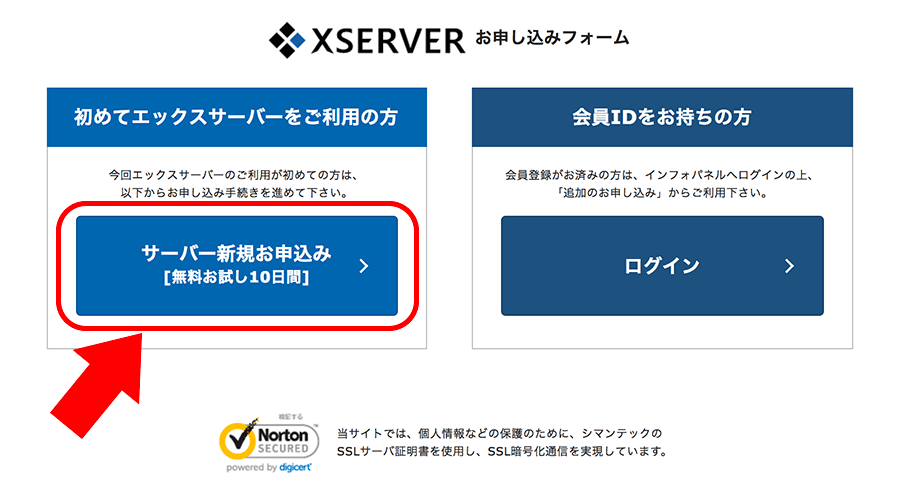
②「サーバー新規お申込み」をクリック

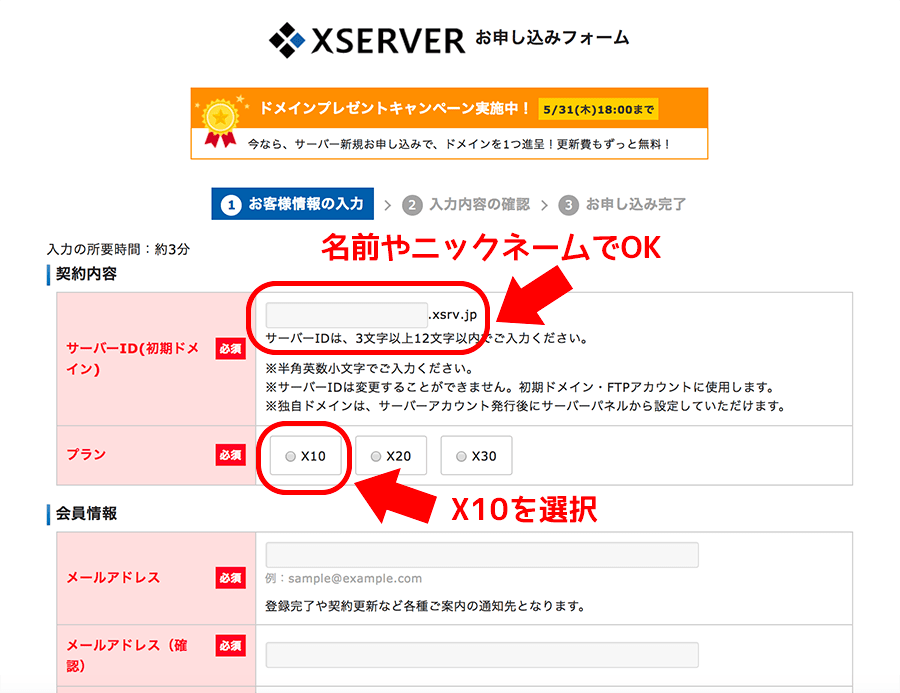
③契約内容の「サーバーID(初期ドメイン)」、「プラン」、「会員情報」を入力する

サーバーIDは、他の人が見れるものではないので、ニックネームなど分かりやすいものでOK。
プランは、X10を選択で十分です。
→プランはサーバーの容量のことで、大きいほどアクセスが多くなってもサイトが落ちる心配がなくなります。
 おかぴー
おかぴーサーバー容量で例をあげるとすれば、「Pokemon GO」がわかりやすいかも。
リリース当初、みんなが一気に遊び始めたため、一時アクセスできなかったり遊べなかったりしました。
それは、サーバーがアクセス集中によってパンクしてしまったためです。
これが大きいと器が大きくなるので、多くの人のアクセスを受け入れることが可能というわけです。
大量のアクセスがあり、サイトがよく落ちる場合は上のプランを選択しますが、4年ほど利用してて感じたことはないので、X10で全く問題ないでしょう。
最後にメールアドレスや名前などの会員情報を入力すれば完了です!
④登録完了すると、メールが届く
最初に届くメールにエックスサーバーを利用するための情報が載っています。
- 会員ID
- ユーザーアカウント情報
- サーバーアカウント情報
今後エックスサーバーにログインするときなどに必要になるので大切に保管しておいてくださいね。
ちなみに、後でこの「サーバーアカウント情報」を設定で利用します。
これで、家を建てるための土地を用意できました^^
次は、②建てる場所(住所)を決める=⑵ドメインの契約に進みます。
STEP2:ドメインを契約する
これがないと、GoogleやYahooなどの検索エンジンはあなたのブログを見つけることができないのです。
ドメイン(=ブログのURL)とは、ネット上の住所を意味します。
この赤線の部分↓

ドメインを扱う会社はいくつかありますが、費用も良心的なムームードメイン![]() がオススメです。
がオススメです。
そして、いざドメインを決める!となったら、今からお話しする「.com」を選んだ方いいです。
よく見かけることって大事で、ユーザーが安心感を持てるのが理由です。
ドメイン名を決める前に見てね
実は、「.com」以外にも「.xyz」「.org」など、他にも様々なものが存在します。
もし個人での利用を考えた場合、先ほども書きましたが、安心感もあるので特に理由がないなら「.com」で取得しましょう。
それともう一つドメイン名を決めるときに注意してもらいたいことは、あとで応用が効くような名前で取得してほしいです。
具体例をあげるなら、
 おかぴー
おかぴーよっしゃ!
バレーボールが好きだから、「volleyball.com」という名前にしておもしろいブログを作るぞ!!
と、意気込んでバレーボールについてのブログを書こうと考えました。

ところが、ある日友達に誘われてテニスをすることになり、
「あれ、テニスもおもしろいな!これもブログに書いていきたいなぁ!!」
と思ってテニスについても記事を書きたいと思った。
→さて、どうしたものか・・

「volleyball.com」にはバレーボールの記事が載っているのに、突然テニスの記事があったらどう思いますか?
少し違和感があると思います。
スポーツの総合ブログみたいになってきてしまいますね。
読んでる人も、
「あれ?バレーボールの専門ブログっぽかったから面白くて見にきたけど、テニスの記事が載ってる。」
んー、バレーボール専門ブログじゃないのかなぁ?
・・他のブログも探してみようかな。
と思ってしまうかも。
せっかく来たアクセスがぁぁぁ・・・(><)
というわけで、
ドメイン名は、あとでタイトルや内容(コンテンツ)を変更したとしても応用が利くようなものを選んでおくのが無難です。
これは、ブログのコンセプトが変わったときにも役立ちます。
そして、オススメのドメインの取得方法は、「okap01.com」のように自分のニックネームなどで取得するので十分です。
ブログは何を書くかよりも、誰が書くか?が重要になってきています。
誰のブログかが一番わかりやすいドメインにしましょう。
そして、コンセプトは変わる(アップデートする)ことがあるので、後で変えよう思っても違和感を感じさせることなく変えていくことができます。
どうしてもこの指名キーワード(tennisとか、それだけで検索しそうなキーワード)みたいなのが入っていないとイヤだ!とかなら別ですが。
そして、ドメイン名は後で変更ができません。
一度決めた住所をコロコロ変えられたら検索するユーザーも困りますよね。
では、それも踏まえた上で、次のステップであるドメインを実際に取得していきましょう。
ドメインの取得方法
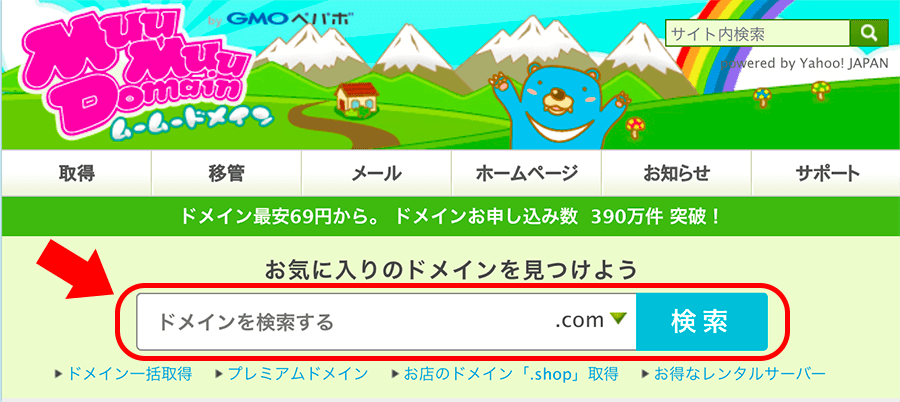
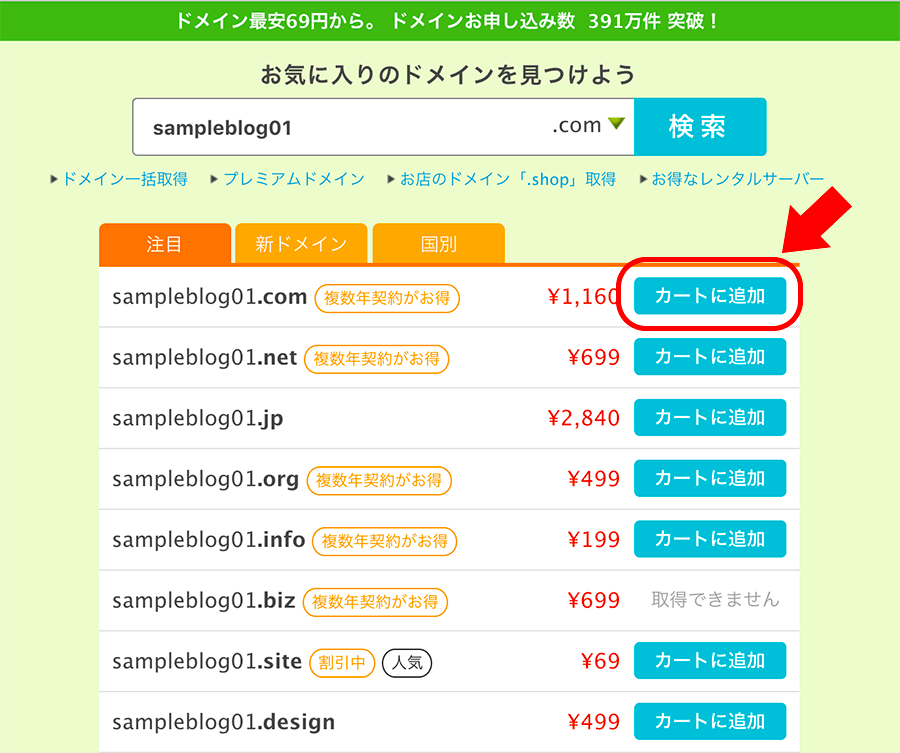
①『ムームードメイン』![]() のTOPページで、欲しいドメインを検索する。
のTOPページで、欲しいドメインを検索する。

②検索で出てきた欲しいものを選び、「カートに追加」する。

↑「sampleblog01」の部分を自分の好きなものにします。
また、購入できないものは取得できませんと出るので、それ以外を選択するかドメイン自体を変えましょう。
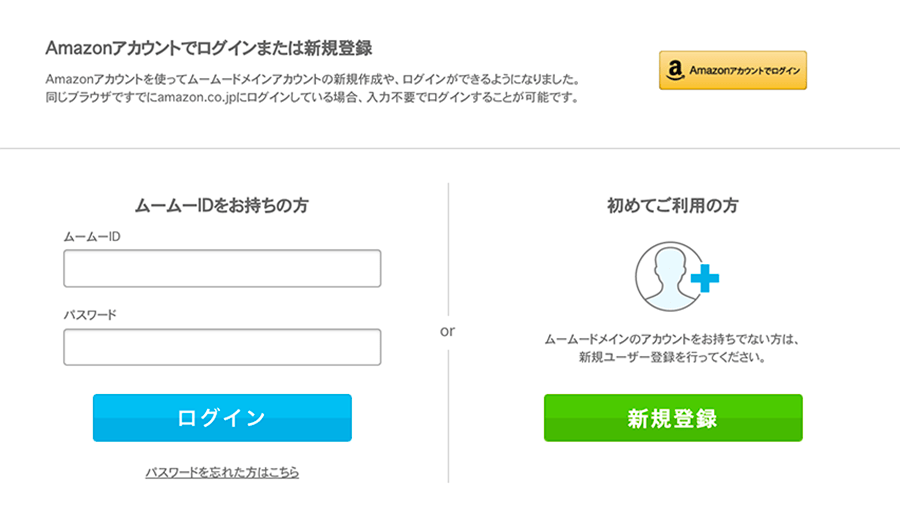
③「お申込みへ」ボタンを押して、初めてご利用の方「新規登録」へ進む

以前利用したことがある人はログインから進めます。
初めての場合はユーザーの新規登録が必要です。
ここでは新規でムームードメインのアカウントを作成するので、必要事項を入力していきます。
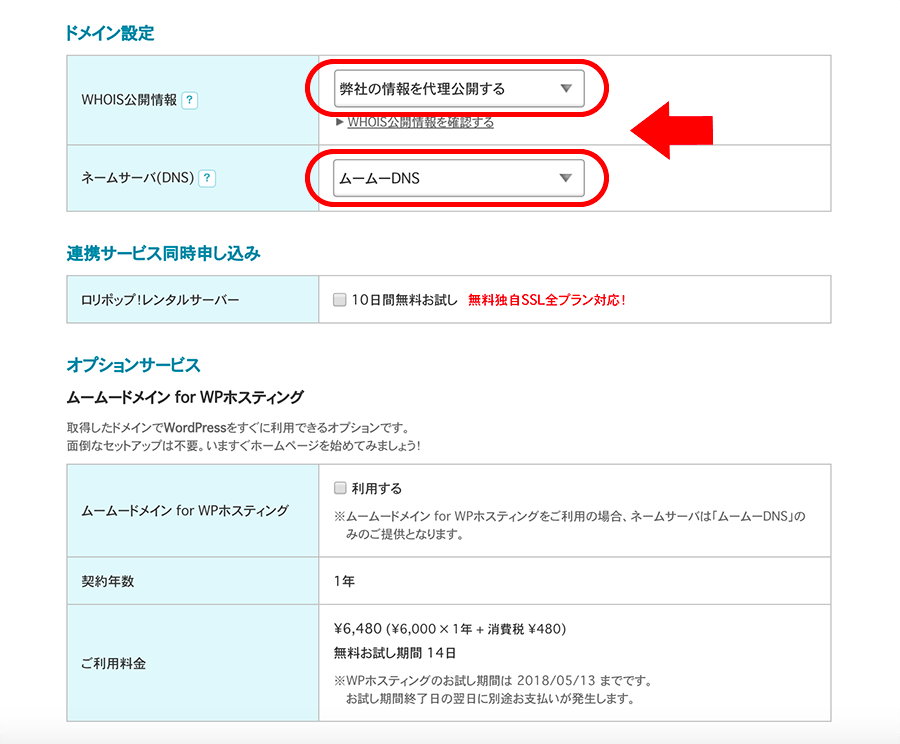
④以下のように入力しましょう。

- WHOIS公開情報→「弊社の情報を代理公開する」
- ネームサーバー(DNS)→「ムームーDNS」に設定
WHOIS情報とは、ドメインの取得者の名前や住所などをネット上に公開する情報のことで、『弊社の情報を代理公開する』にしておくことで、あなたの情報の代わりにムームードメインの情報をネット上に公開してくれます。
もう一つの『登録者情報を公開する』を選ぶのは、会社などで利用する場合ですね。
今回は個人での利用のため、代理公開で問題ありません。
ネームサーバー(DNS)は、ドメインの名前を管理しているサーバーのこと。
これはあとでエックスサーバーのものを設定しますので初期値のムームーDNSで進めて大丈夫です。
また、下にあるオプションサービスはチェック不要です。
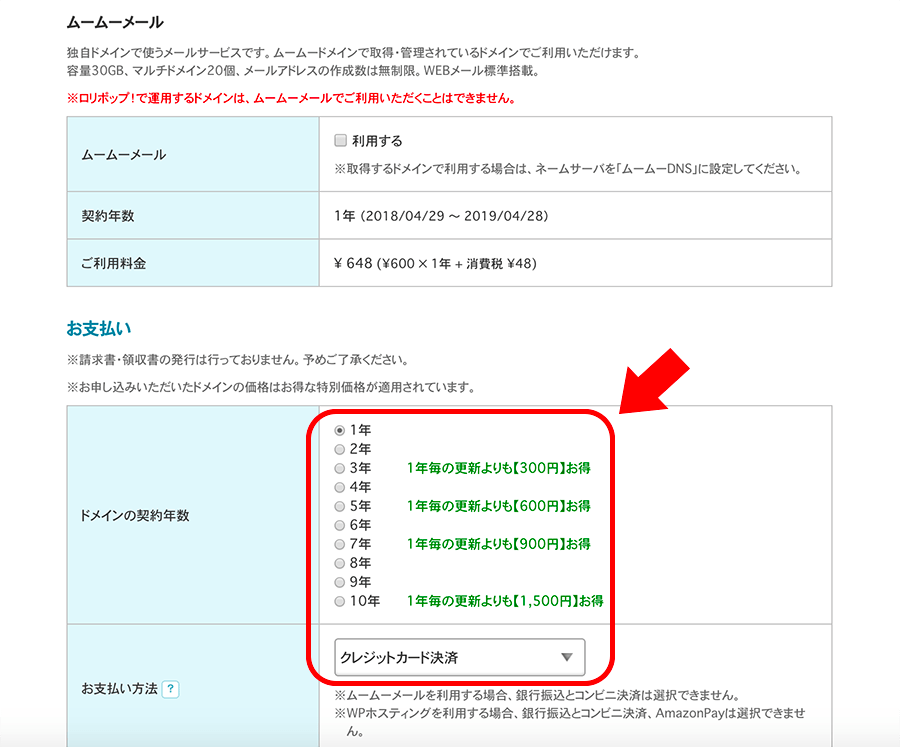
⑤契約年数の設定

次に、契約年数の設定をします。
契約年数が多いとお得になる場合があるので、自分の支払える年数でOKです(僕は1年で契約してます)。
上のムームーメールは、今回のブログ作成では利用しませんのでチェック不要です。
あとはお支払い方法の欄で支払い方法を選びます。
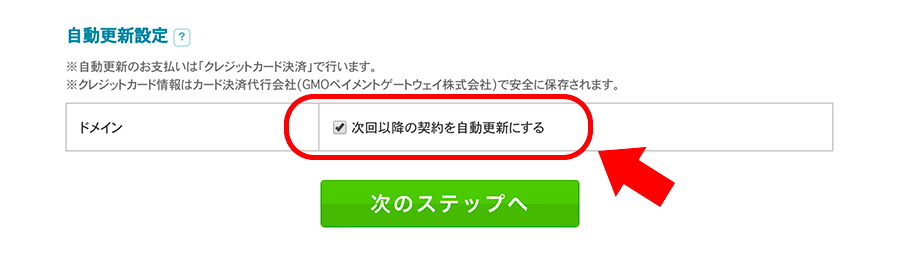
⑥自動更新設定にする
自動更新にするかを選択、基本的に自動更新で問題ないです。
更新し忘れを防げるので、自動更新が安心です。チェックを入れて進みましょう。
チェック後、下の「次のステップへ」をクリック。
⑦入力内容を確認して、ドメインを取得

必要事項を入力・確認し、「取得する」をクリック。
 おかぴー
おかぴーここで青いクマがりんごの中から飛び出して踊りだします!
なんか日曜の夕方18:30に同じような光景を見たことが・・w
踊りを見ながら待っていると・・・

おめでとうございます!
無事、ドメインの取得ができました!!
このドメイン取得後、メールアドレス宛にユーザー情報などの確認メールが来ます。
「ドメイン情報認証のお願い」というタイトルで、「ドメイン登録者情報のメールアドレスとして情報が正しい場合は、
→これで認証が完了します。
以上で、ドメインの契約と認証ができました。
次は、これまでに取得した①サーバー(土地)と②ドメイン(住所)をつなげます。
STEP3:サーバーとドメインをつなげるネームサーバーを設定
サーバー(土地)と、ドメイン(住所)を準備できました。
次は、バラバラに用意してきたこの2つをくっつけます。
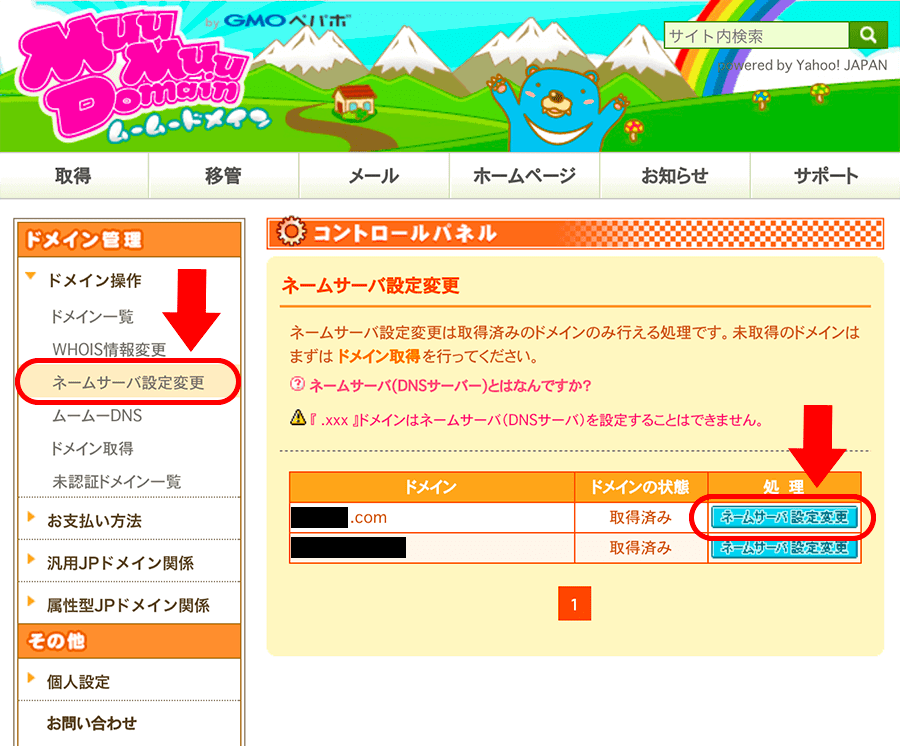
①『ムームードメイン』にログイン(ログイン情報は先ほどのメールに記載)
②ログイン後、画面左側にある「ドメイン管理>ネームサーバ設定変更」をクリックし、右側に出てきた今取得したドメインの「ネームサーバ設定変更」をクリック

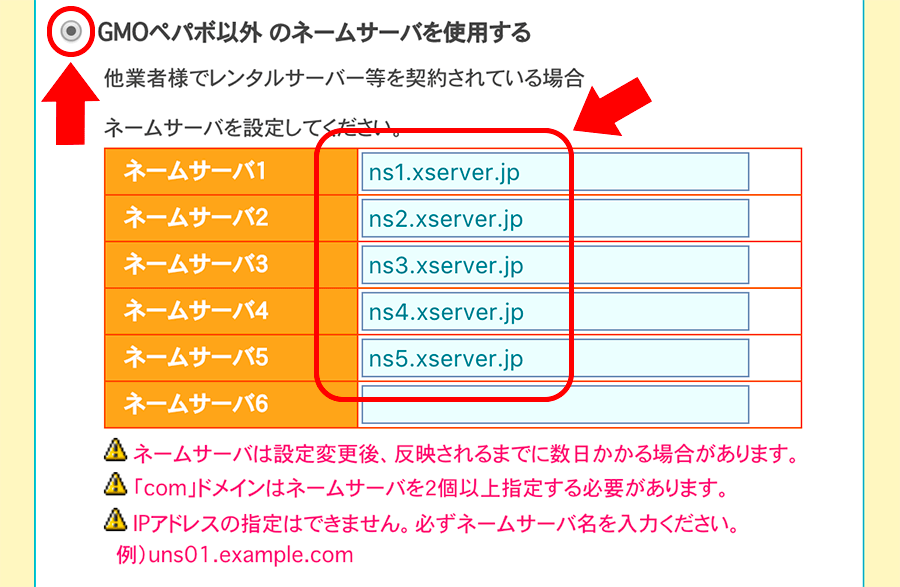
③画面をスクロールすると、このような項目があるので下記のように入力

GMOペパボ以外のネームサーバを使用するにチェックし、エックスサーバーのネームサーバを入力します。(ネームサーバ1〜5の赤枠部分)
→ドメインをエックスサーバーで利用する設定をしています。
赤枠の文字を打ち込むのが大変な方は、以下のコードをコピペして使ってください(ただし、1〜5はこの順番で入力します)。
エックスサーバー共通のものです。
※コピペする際には末尾に半角スペースなど、余分なものが入らないように注意しましょう^^
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
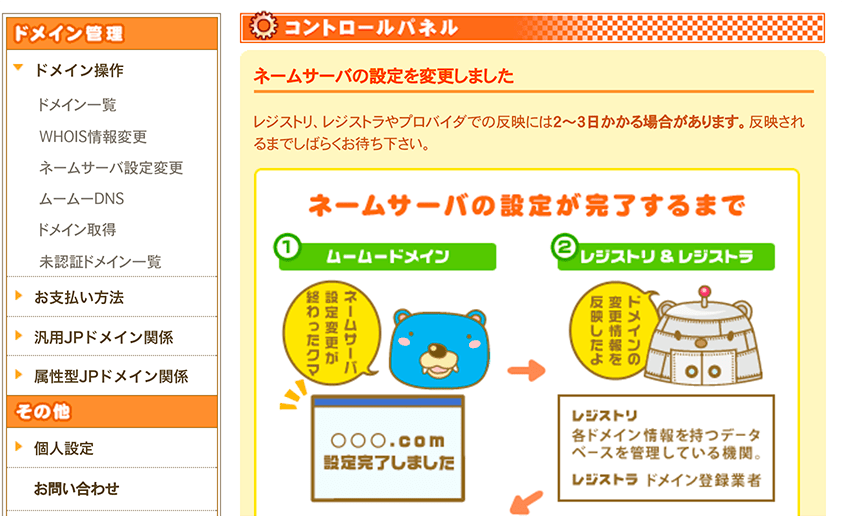
設定変更後、このような画面になります↓

このネームサーバの設定変更、反映されるまで数時間〜多くて数日かかる場合があります。(僕のときは1時間くらいで次のSTEP4の設定を先にしましたが、状況により前後します)
その間にできることを先に進めていきましょう。
次は、③WordPressをインストール=⑶家(ブログ)を建てる準備です。
STEP4:WordPressの設定方法
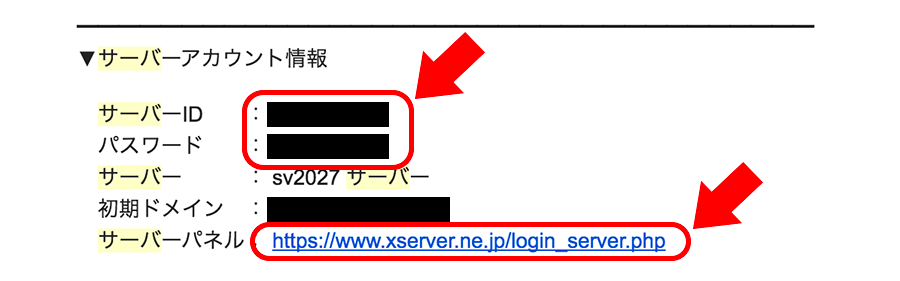
①先ほど届いたエックスサーバーのメールにある「サーバーアカウント情報」の下記のリンクをクリック

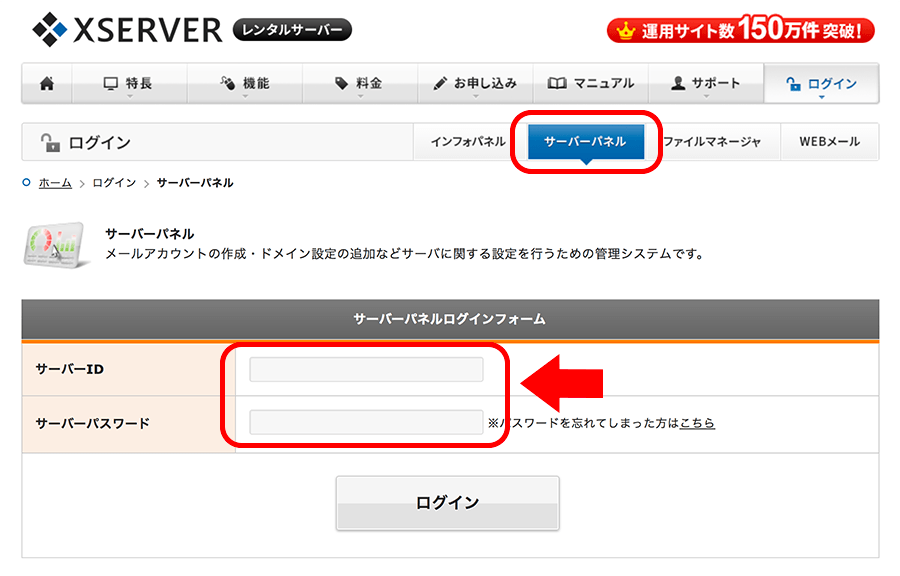
②下記画面に進んだら、メールのリンク上に記載されてる「サーバーID」・「パスワード」を入力してログイン

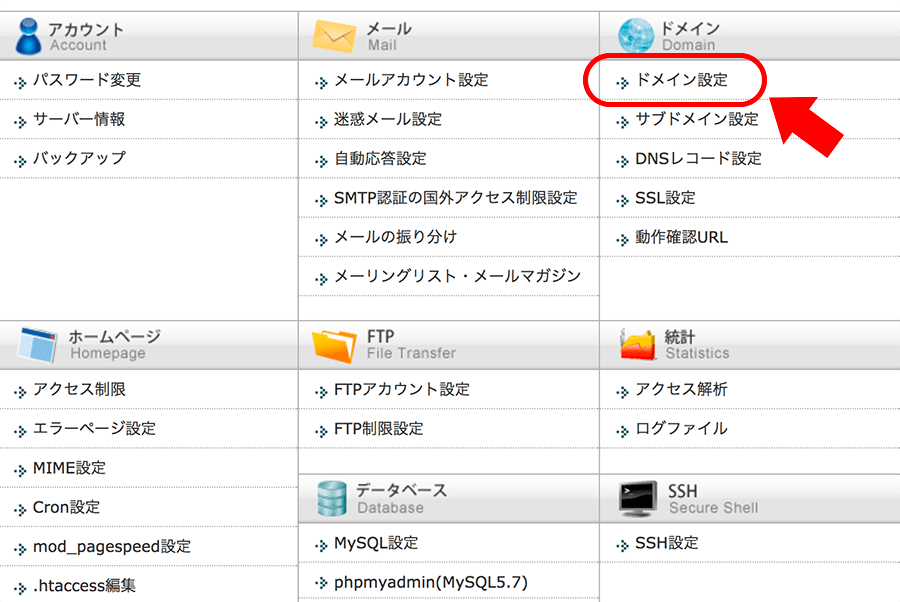
③ログイン後、ドメイン設定をクリック

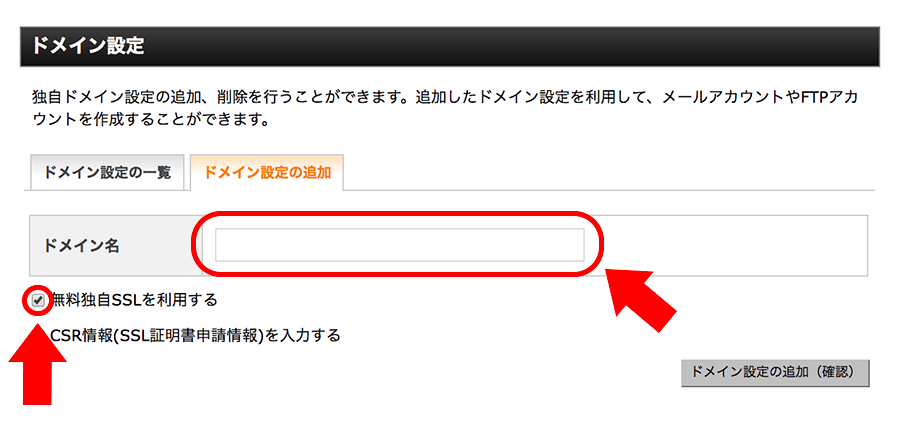
④ここに、先ほど取得したドメインを入力します。そして、無料独自SSLを利用する場合はチェック

無料独自SSLとは、冒頭で書きましたが、サイトの信頼性を上げるための証明のようなものなので特にしない理由がなければチェックして進んでください。
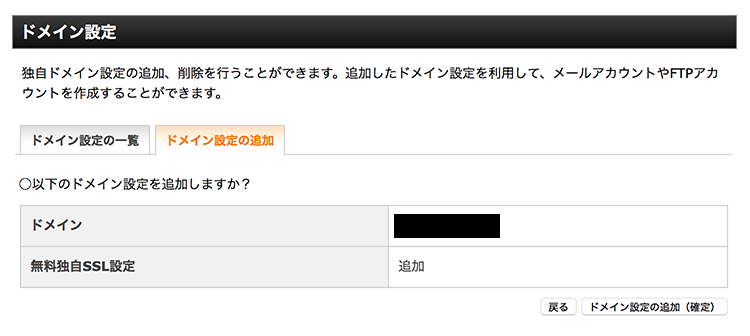
ドメインを入力したら、このような確認画面が出ますので、右下の「ドメイン設定の追加(確認)」をクリックしましょう。

この画面になればOKです↓

この設定の反映も最大で1時間くらいかかるそうです。
自分がやったときは20分かからなかったので、ここも状況によって変わるみたいですね。
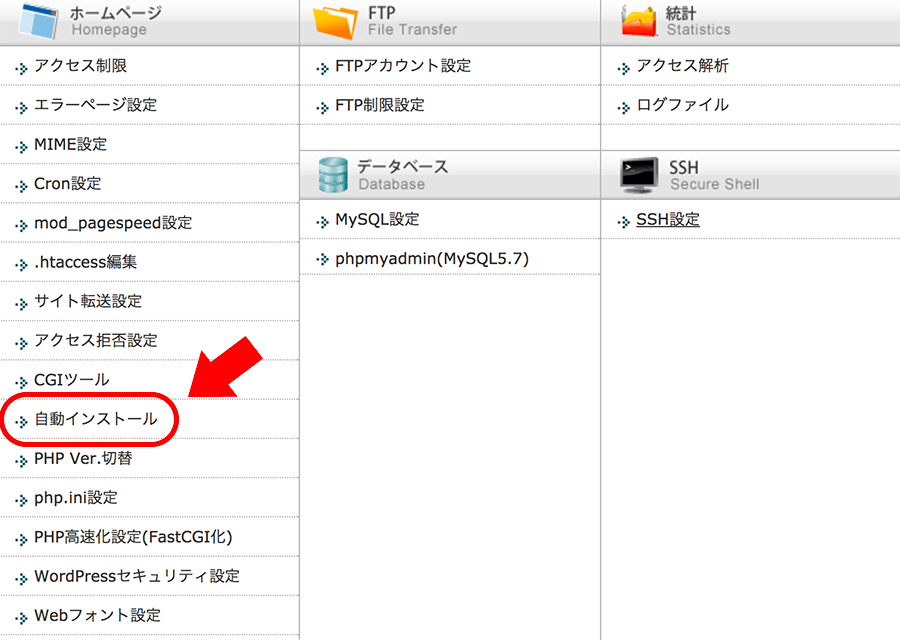
⑤ドメイン入力完了後、一度トップページに戻り、「自動インストール」をクリック

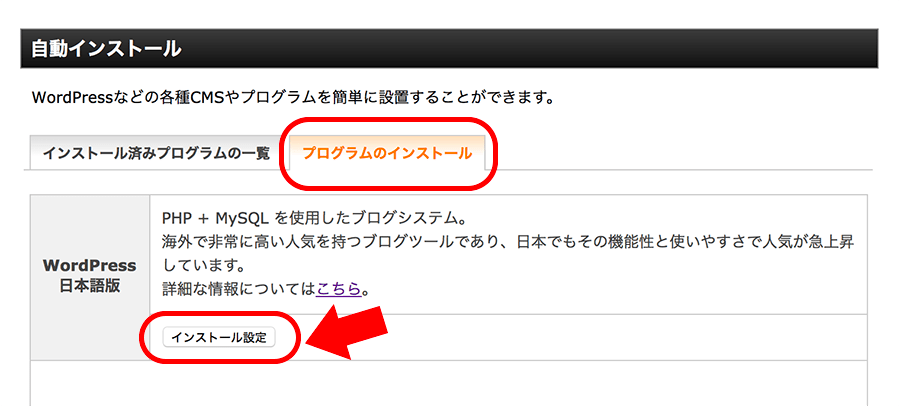
⑥この画面が出ますので、プログラムのインストールの「インストール設定」をクリック

ここで、ブログの骨組みであるWordPressをインストールしていきます。
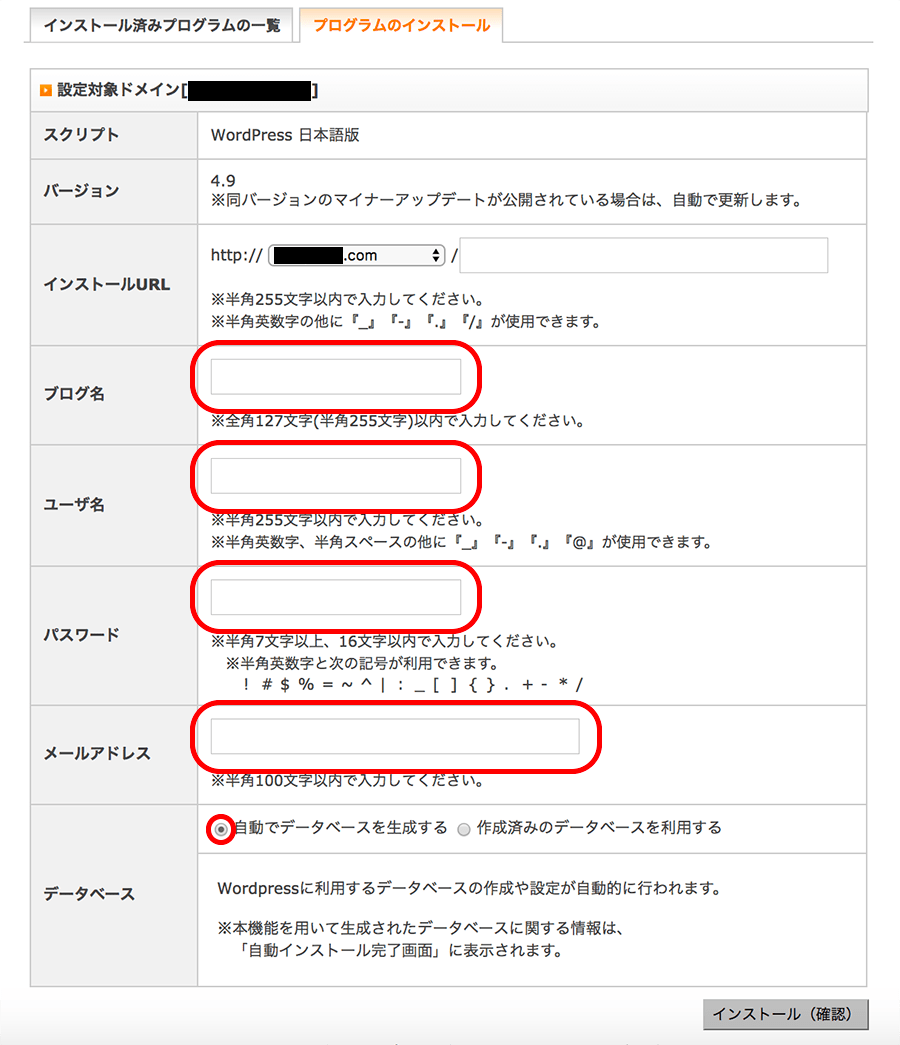
⑦必要な情報を入力します

・インストールURL
→WordPressを置く場所を設定します。こちらは空欄で構いません。
ここに入力するのは、WordPressの管理画面とサイトのURLを別に分ける場合です。
もし分けたい場合は、ここに任意のフォルダ名を記載します。
僕はドメインを入力したらブログを表示させたいので、空欄のままにしています。
・ブログ名
→ブログのタイトル。後で変更できるので、今考えて思いついたものでもOK。
・ユーザー名
→ネット上には出ないので、自分の覚えやすいもので。
・パスワード
→WordPressを開くときにログイン画面が出ます。そのログイン時に必要になるパスワードです。
なるべく使い回しているようなものは避けましょう。
・メールアドレス
→ブログを管理する人のメールアドレスを入力します。パスワードを忘れたときなどに再設定メールが送られるメールアドレスにもなります。
・データベース
→自動でデータベースを作成するにチェック
最後に右下のインストール(確認)をクリックします。
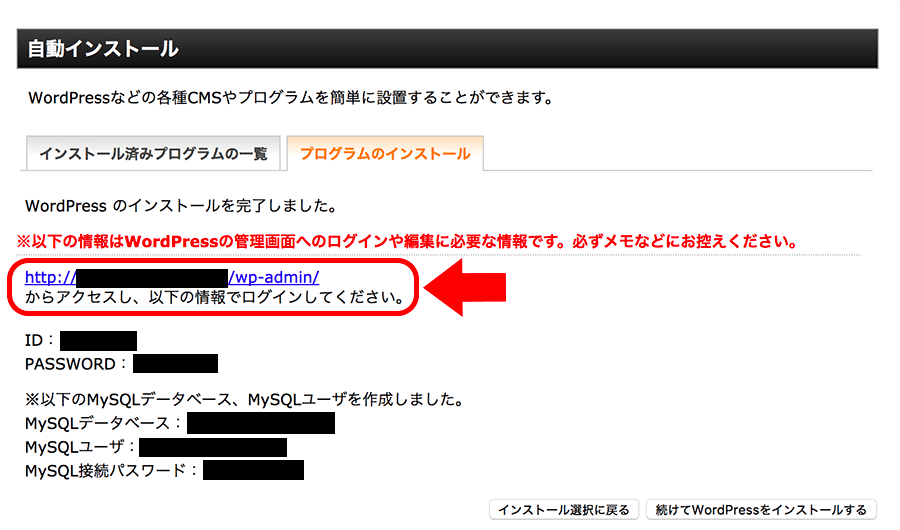
⑧インストールが完了すると、下記のような画面になる

このとき、赤枠の「http://〇〇〇〇/wp-admin/」を押しても、「無効なURLです」とメッセージが出るのですが、これは設定変更が完了しないとアクセスできないので気にしなくていいです。
アクセスできないのは、まだ④のドメイン追加設定が終わっていないからなので。
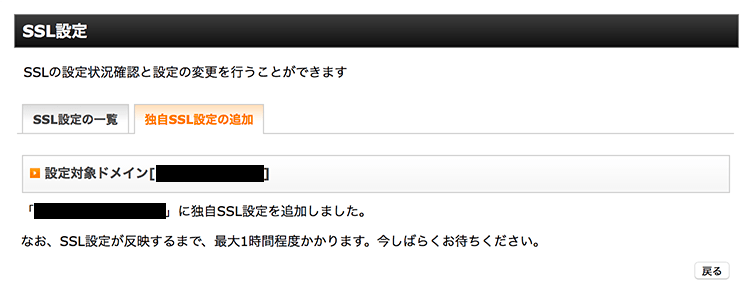
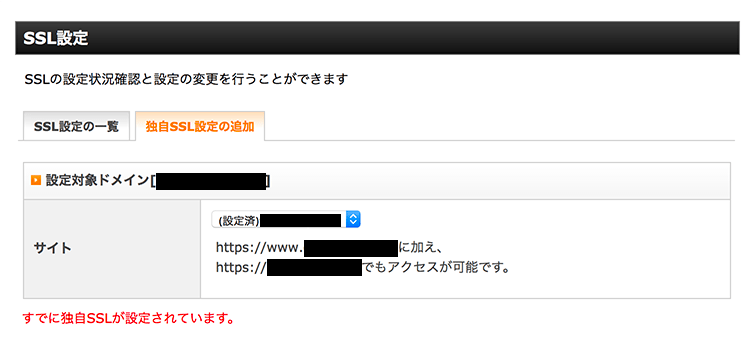
⑨再度トップページに戻り、ドメインの中の「SSL設定>独自SSL設定の追加」へ

このように、
・すでに独自SSLが設定されています。
と文言が出ていれば、SSL化の設定ができています。
⑩この2つのURL「https://www.〇〇〇〇」、「https://〇〇〇〇」をブラウザで検索して、サイトが表示されるか確認する
例えば、「sampleblog01.com」なら、
「https://www.sampleblog01.com」
「https://sampleblog01.com」とブラウザで直接検索してみてください。
もし、この段階でサイトが表示されないようなら、『⑨の独自SSL設定』が反映されていないので、時間を置いて再度サイトがこの2つのURLで表示されるかトライしてください。(最大で1時間程度かかるそうです)
おそらく、ここも反映されるのに時間がかかる項目なので、気長に待ってみてください^^
表示されたら、⑪へGo!
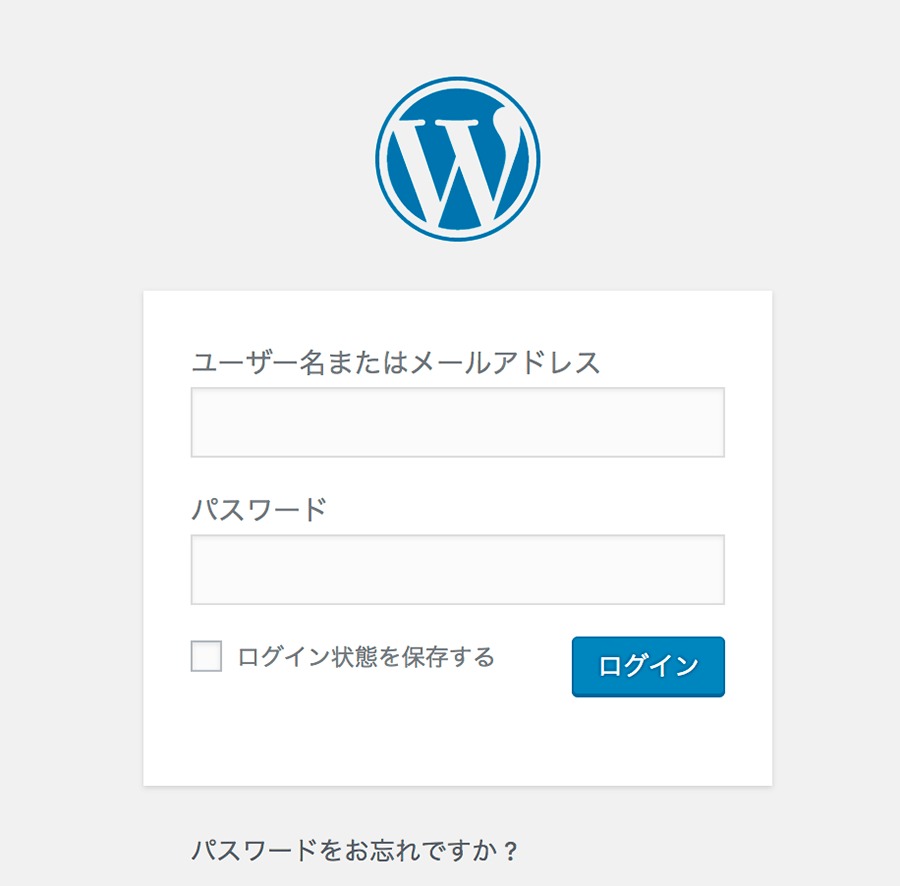
⑪サイトが表示されたら、その後ろに「/wp-admin/」と追加して再度検索してみる
→(例:「https://sampleblog01.com」なら、「https://sampleblog01.com/wp-admin/」と検索する)

すると、このような画面になるはずなので、
ここに『WordPress設定方法⑦』で設定した「ユーザー名」・「パスワード」を入力して、ログインする。
この「wp-admin」というのは、WordPressの管理画面にログインするために末尾につくものです。

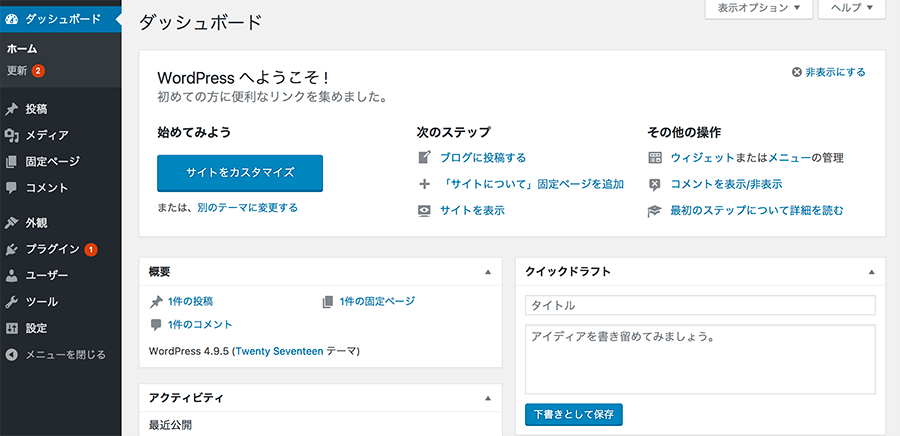
ログインして、このようなダッシュボードという画面になったらOKです↑
そして、WordPress内のURLを「https」に変更します。
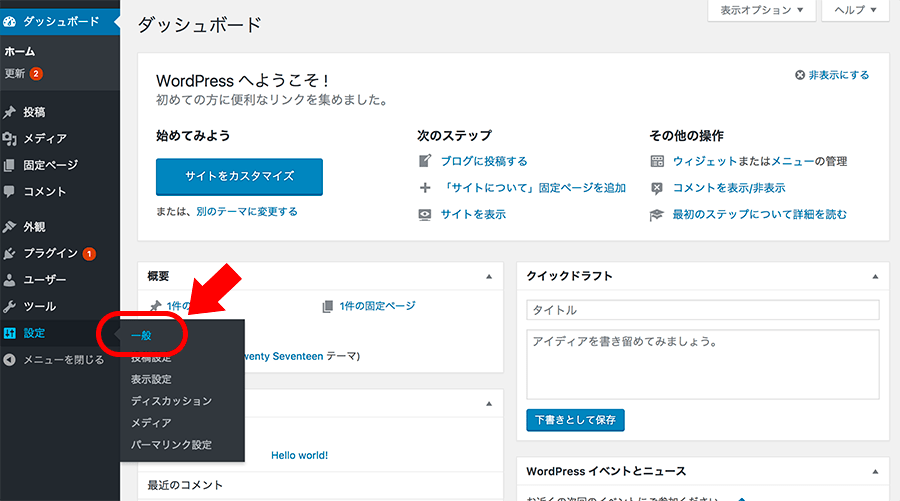
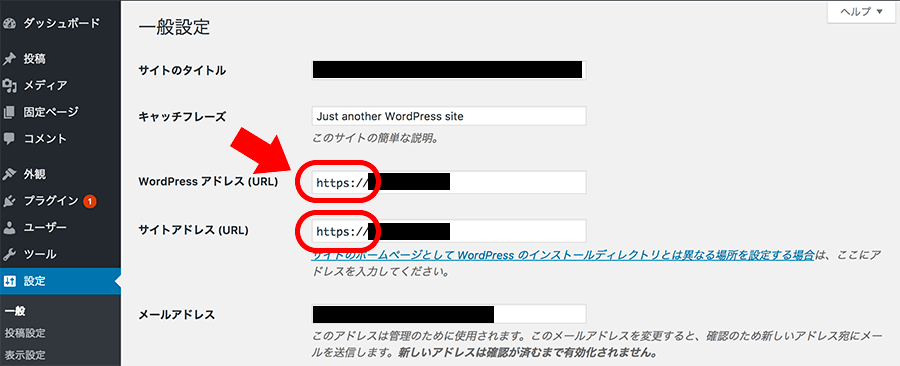
⑫ダッシュボードの左側にある「設定>一般」へ

⑬WordPressアドレス(URL)、サイトアドレス(URL)の2つを、「http://」の部分を「https://」に変更

変更後、下の方にある「変更を保存」ボタンを押す。
これで基本的に「https://」でのブログの作成ができるようになりました!
・・なったのですが、実はまだネット上には以下の2つのURLでブログが存在しています。
- http://あなたのドメイン名.com
- https://あなたのドメイン名.com
試しに検索してみてください。全く同じ内容が出て来ませんでしょうか?
(『WordPress設定方法⑧』の設定が完了していないと無効なアクセスですと表示されるかもしれませんが)
今後「http://」で検索したり、ブックマークしてくれていた読者の方を、「https://」に自動で転送する設定をしたいので今からその設定をしていきます。
これをしない限り「http://」でアクセスしたら、SSL化していない「http://」のブログに飛んでしまいます。
これでは、せっかくGoogleが推奨するSSL化をかけたのに意味がありません。
常に「https://」にアクセスが集まるように統一する作業が必要です。
この作業を、常時SSL化と言います。
 おかぴー
おかぴーちょっと難しく思えた方は、安全な方にアクセスを統一してあげる作業だと考えてください^^
【動画あり】「http://」のアクセスを「https://」に自動的に転送する設定
 おかぴー
おかぴーこの設定は、『WordPress設定方法⑧』にあるリンク、「http://〇〇〇〇/wp-admin/」でのアクセスができるようになってから行ってください。
ただし、エックスサーバーでも以下のような記載があるので、この扱いは十分注意して作業してください。
ご注意ください
.htaccessには、本サーバーパネルで提供している一部機能の設定に関する記述や、WordPressなどのプログラムによる記述が自動的に行われている場合があります。
心当たりがない記述であっても不用意に削除なされないようにご注意ください。
また、編集後はWebサイトが正常に表示されるかを必ずご確認ください。
引用:エックスサーバー
一番いいのは、テキストエディタとかにコピペして、バックアップを取ってから編集するのがいいと思います。
テキストエディタを使ったバックアップのやり方がわからない方は、こちらの記事にまとめてますので見てくださいね^^↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/backup-by-texteditor target=]
実際に.htaccess編集をする作業を動画でも解説しています↓
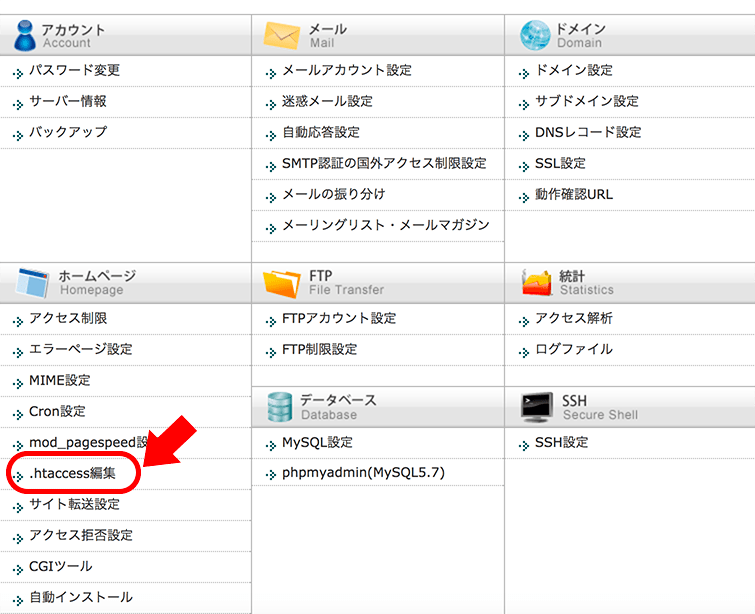
①一度トップページに戻り、「.htaccess編集」へ

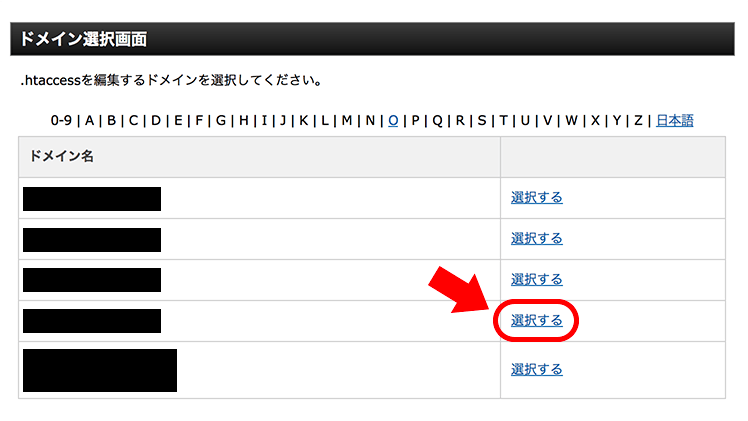
②対象のドメインの「選択する」をクリック

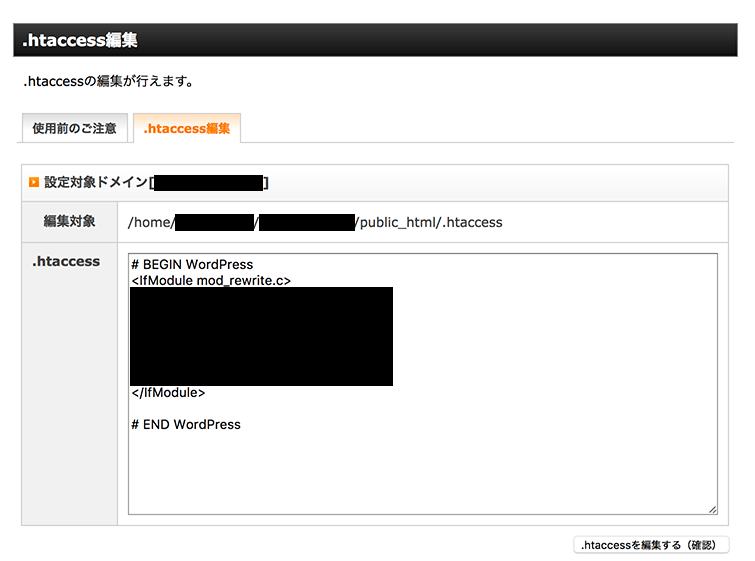
③右下の「.htaccessを編集する(確認)」をクリック

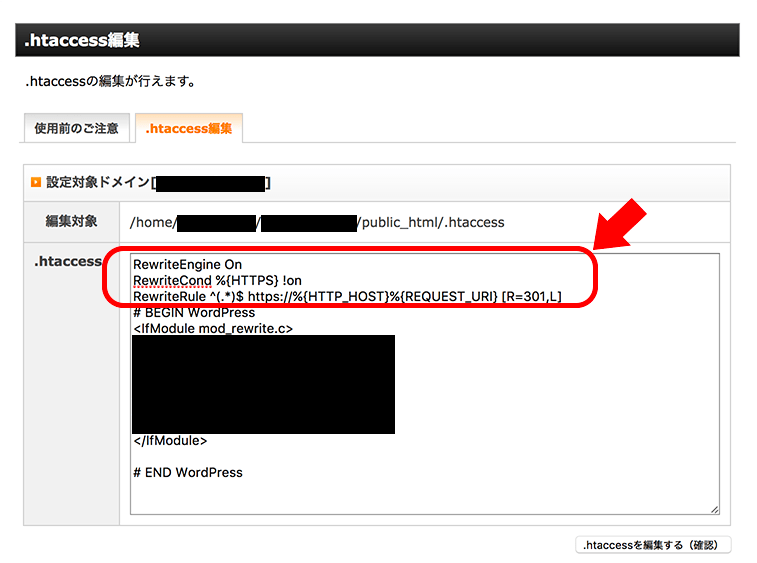
④「.htaccess編集」を開き、「.htaccess」内の一番上に、赤枠内のように下記コードをコピペする
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

⑤右下の「.htaccessを編集する(確認)」ボタンを押して、画面を確認し確定する
これで設定完了です!
この状態まで来たら「http://」のURLであなたのブログを検索してみてください。
自動的に「https://」に飛びますか?
→飛ばされるなら設定が無事できています。
→飛ばされないorエラーが出る場合は、何かしら設定が間違っている可能性がありますので、再度確認してみてください。
これにより、「http://」でアクセスする人も、安全性の高い「https://」に自動的に来てくれるようになりアクセスが統一され、SSL化に対応させたWordPressのブログ作成が完了しました!
STEP5:パーマリンク設定
ここからは、WordPressの「パーマリンク設定」について解説します。
 おかぴー
おかぴー設定完了までもう少し!頑張って!!
パーマリンクは、ブログを作っていく上でとても重要な要素の一つです。
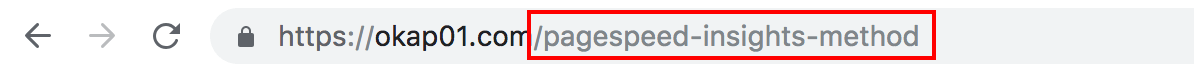
しかも、初期の段階できちんと設定すべき部分で、具体的にはこの部分↓

この例だと「okap01.com」のドメインの後ろに、「pagespeed-insights-method」と書いてますが、これをどう表示させるかをパーマリンク設定で行います。
パーマリンクは、
・その記事がどんな内容か
・WEB上のどこにブログの記事が存在するのか
を示す役割を持っています。
理想的なパーマリンクは、記事内容が一目でわかること。
もし、WordPressのデフォルトで設定されているまま記事を作成していくと、
『デフォルトのパーマリンク』
↓↓↓
http://ドメイン名/?p=記事の番号
といった感じで、内容が伝わりにくい設定で作られてしまいます。
記事が増えるごとに記事の番号が更新されていって、そのURLを見ただけでは何の記事かわかりません。
 おかぴー
おかぴーというよりか、僕もそれをパッと見ただけでは思い出せない!
もちろん、ブログに来てくれた読者の方はなおさらわからないと思いませんか?
そう、ここで気づいて欲しいことは、自分が設定したURLで「Googleの検索結果に載る」ということです。
ネット検索をしていて、URLを見て、記事内容がどんなものか判断しているときはありませんか?
この記事がどんな内容なのかを端的に説明できる部分なので、ネット検索した人が内容を想像して、自分が求める情報が載っていることを期待して記事を読んでくれるようにしておくことが大事です。
また、この作業はGoogleのSEO対策にもつながります!
これ以外にも、パーマリンク設定で気をつけて設定すべき項目があるので、一度まとめますね↓
『パーマリンクの推奨設定』
- 長すぎないこと
- 内容がURLを見て判断できること
- 日本語ではないこと
主にこの3つです。
この3つをクリアしていると、ユーザビリティが高くなり検索流入にいい結果をもたらしてくれるとされています。
こちらは、「Googleのウェブマスター向け公式ブログ」に記載されているものを引用するしていますが、
URL では区切り記号を使うと効果的です。http://www.example.com/green-dress.html という URL の方が、http://www.example.com/greendress.html という URL よりずっとわかりやすくなります。URL にはアンダースコア(_)ではなくハイフン(-)を使用することをおすすめします。
と書いてあります。
つまり、パーマリンクは長すぎず、かつ、わかりやすいものを設定しましょう。
また、つなぎ目はアンダースコア( _ )でなく、ハイフン( – )を使うように言っています。
 おかぴー
おかぴーこれ( _ )、どうでもいいことですけど、
アンダースコアっていうんですね。
アンダーバーって読んでた(笑)
ですが、最初の頃はここを日本語で設定してしまうことがあり(僕も経験あります)、
そうすると、URLを共有したり、引用したときに下のような文字化けを起こしてしまいますので英語表記に統一しましょう。
https://okap01.com/%E3%89%92%26・・・とか
なんかよくわからない記号と数字が並んでしまって、内容がリンクを見ただけではさっぱりわかりません。
Googleが認識しづらいものにもなり、SEO的にあまりいい影響を与えないと言われているので、せっかく記事を作るならSEOもきちんと考えられたURLにした方が絶対にいいです!!
こういった理由から、パーマリンクは記事を作成していく前の準備として最初に設定した方がいい項目となります。
今から僕もしているオススメの設定方法があるのでご紹介しますね!
具体的なパーマリンク設定
こちらをご覧ください↓

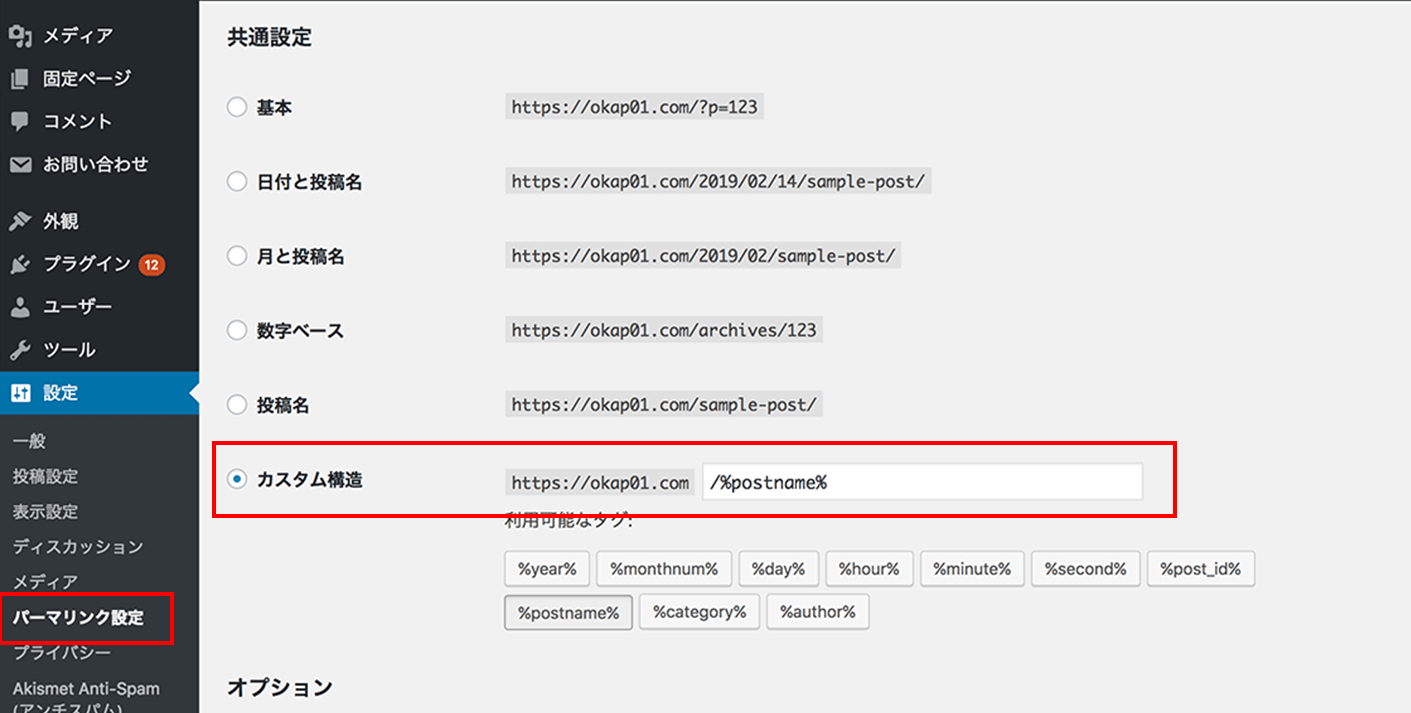
WordPressの管理画面から、「設定>パーマリンク設定」に進むとこのような画面になるはずです。
ここで、URLがどのような設定にするかを決めることができます。
中でもオススメの設定は「カスタム構造」です。
そして、続く空欄には以下の文字を入れましょう(下に候補があるのでそちらをクリックしても挿入されるはず)。
/%postname%
これは、「/」(スラッシュ)のあとに「記事の名前であるURL」を入れるという意味です。
こうすることで、内容をわかりやすいものに変更することができるようになりました!
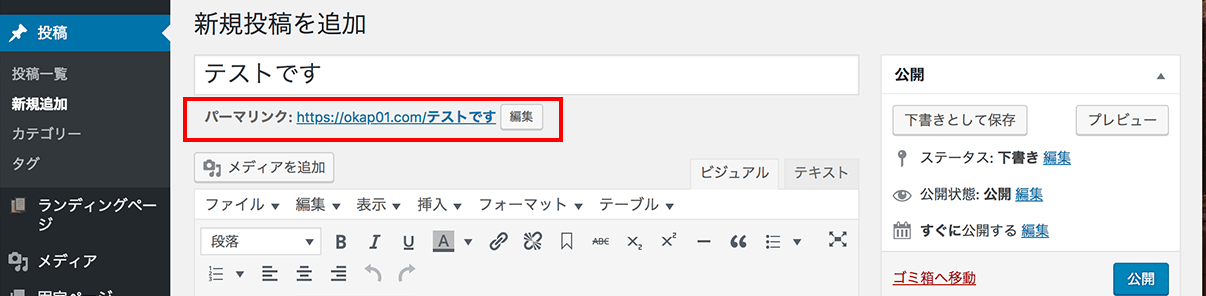
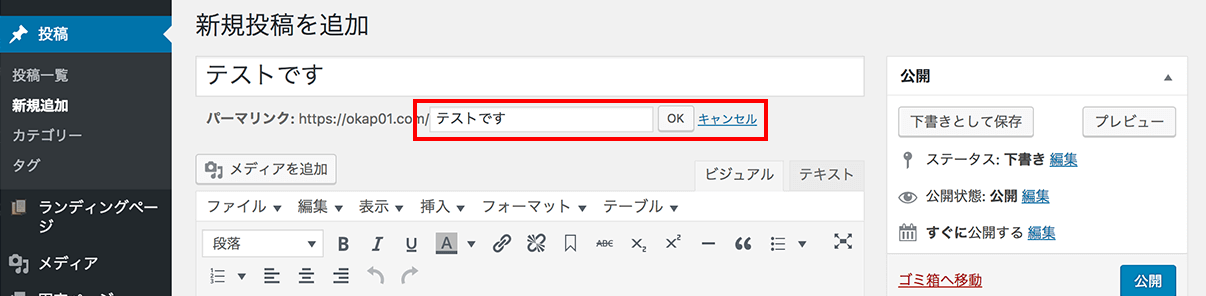
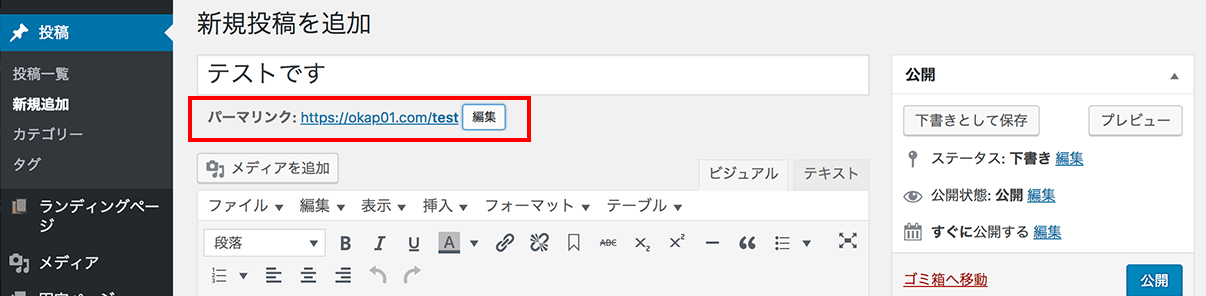
では、そのURLはどこで決めるのか?それはこの部分↓

記事を作るときにタイトルを入力すると、タイトルがそのまま日本語でパーマリンクとして下書き反映されます。

パーマリンク右の「編集」ボタンを押すと、任意のURLに変更ができるようになります。

ここで、「長すぎず、内容がわかりやすく、英語で」URLを設定してあげましょう。
パーマリンク設定で、先ほどの設定(カスタム構造)をしていない場合は英語に変更してもきちんと反映されないようになっています。
なんで最初にやる方がいいのか?
ここまで読んでくださった方の中には、「後でもいいんじゃないのかな?」と思われた方もいると思うのですが、
途中で変更するよりも、最初にした方がいいと言った理由が3つあります。
『パーマリンクを最初に設定しておくべき3つの理由』
- SEO効果がリセットされてしまう
- SNSのシェア数もリセットされてしまう
- 後々の手間がかかる
①SEO効果
「パーマリンクを変更する=違うURLになる」ことになり、それまでGoogleに知らせてきたページと違うので蓄積される評価が変わります。
順位がせっかく上がっていたとしても、一からやり直しということに。
②SNSシェア数
これも上記と同じ理由で、SNSシェアはパーマリンクをシェアするイメージなので、
違うページと判断され、今まで「イイね!」などが付いていても、その数字を引き継ぐことができません。
③後で手間がかかる
具体的にいうと、「リダイレクト設定」というもの。
リダイレクトとは、「常時SSL化」でも触れましたが、
あるページにアクセスされたら、別のページに飛ばしてあげる作業のこと。
具体的に例をあげると、
「日本語のURLにアクセス」
↓(英語のURLに飛ばしてあげるリダイレクト設定をして)
「英語のURLに到着」する感じです。
その設定を、たくさん記事を作った後だった場合は全て一つずつ設定する必要があります・・・。
ちょっと考えただけでも、大変ですよね・・・。
なので、作り始めたときに一気に設定しておけばこのような事態を回避できますね!
STEP6:ブログのテーマを決めよう
 おかぴー
おかぴーここまでで、ほとんどの設定が完了しました!
本当にお疲れ様でした!!
これでもう、ブログ設定で怖いものはありませんので^^
残っているのは、ワクワクするものだけ。
そう、ブログのテーマ(デザイン・見た目)を決めることです!
初期のブログだとデザインがありきたりになっているので、最後に自分のブログのテーマを好きなものを探して選んでいくので、作っていきたいブログのイメージに近いもの選んでいきましょう。
おしゃれなテーマ、カッコいいテーマ、独特なオリジナリティ溢れるものもあり、選ぶのが楽しいところです。
 おかぴー
おかぴーたくさんあって迷ってしまう人は、
僕が今まで調べた中で選ぶポイントみたいなものを作ったから、迷ってしまったらそれを参考にしながらテーマを選んでね!
では、残り2ステップ!
使いたいテーマを決めてブログに反映させていこー!!
ブログの顔になるもの、印象を決めるものが「テーマ」です。
どんなブログでも、このテーマを決めて、それを適用させて表示しています。
初期の段階では、簡素な味気ないブログになっているので、自分の好みに合うテーマを使いましょう。
ただこのテーマ決め、実は一つだけ大切な要素があります。
その要素とは・・・
『モバイルファースト』です!
簡単にいうと、
モバイルファーストとは、スマホ(モバイル)を利用している人の使いやすさをGoogleでは重視(ファースト)しますという意味。
今の時代、パソコンよりもスマホを利用している人の方が多いという統計があり、電車でも仕事場でも、スマホを触っている人が多いですよね。
こんな時代の流れから、これからブログやサイトを作成する人は気をつけなければならないポイントとなります。
逆にいうと、その点を重視すればどのテーマを使っていても問題ないということが言えます。
具体的には、
- スマホで文字が見やすいか?
→スマホでパソコンサイズのページをそのまま表示すると非常に小さくなってしまい、とても見にくいときがあります。 - ボタンが近すぎて押しにくくないか?
→読者の方がクリックしやすいかどうか。 - 画像が小さすぎないか?
- etc…
あげればきりがないのですが、スマホに優しい設計のテーマを使うことをオススメします^^
その中で、テーマを見分けるポイントとして、レスポンシブデザインを搭載したテーマであるか?を確認しましょう。
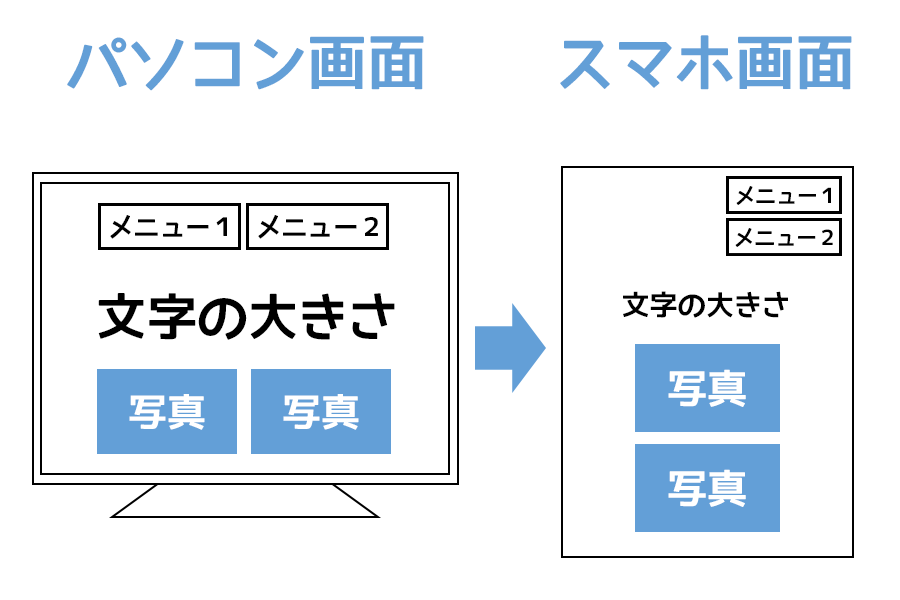
レスポンシブデザインとは、同じ記事でも見る人のデバイス(スマホかパソコンか)によって自動的に文字の大きさや写真、デザインの配置が見やすく変わるようにできている構成のことです。
例えばこんな感じ↓

同じページでも、スマホの場合、メニューボタンの位置がじゃまにならない場所に移動したり、文字の大きさや写真が画面サイズに合わせて見やすいようにレイアウトされます。
これなら細かな設定も不要だし、1つのページを作れるだけで大きさをいちいち気にしないで記事の作成に専念できますし、これから始めるならレスポンシブを選ばない理由はないでしょう。
昔は、このような仕組みがあまりなく、パソコンとスマホのために2つのページを作る必要があり単純に2倍の作業が必要になっていました。
今でも、まだサイトによってはこの2つのページを用意するやり方でやっているものも存在します。
 おかぴー
おかぴーちなみに、僕の勤める会社は今も2つのページを作るやり方で運用しています。
というわけで、これから個人でブログを作るなら当然レスポンシブ!(でも最近はレスポンシブが当たり前に搭載されてる気がします^^)
その中でもオススメのテーマをご紹介します。
また、テーマには有料・無料があり、有料の方がカスタマイズするのに難しいことをせずに設定できるよう構成されているものが多いです。
当ブログでは、ブログのカスタマイズで困っている方のご質問・ご相談を受け付けていますので、簡単な内容でもつまづいたらお気軽にご相談ください^^↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/contact-form target=]
オススメブログテーマ
オススメ①
最高峰の機能を備えたデザイナーも認めるテーマ:『THE THOR』
オススメ②
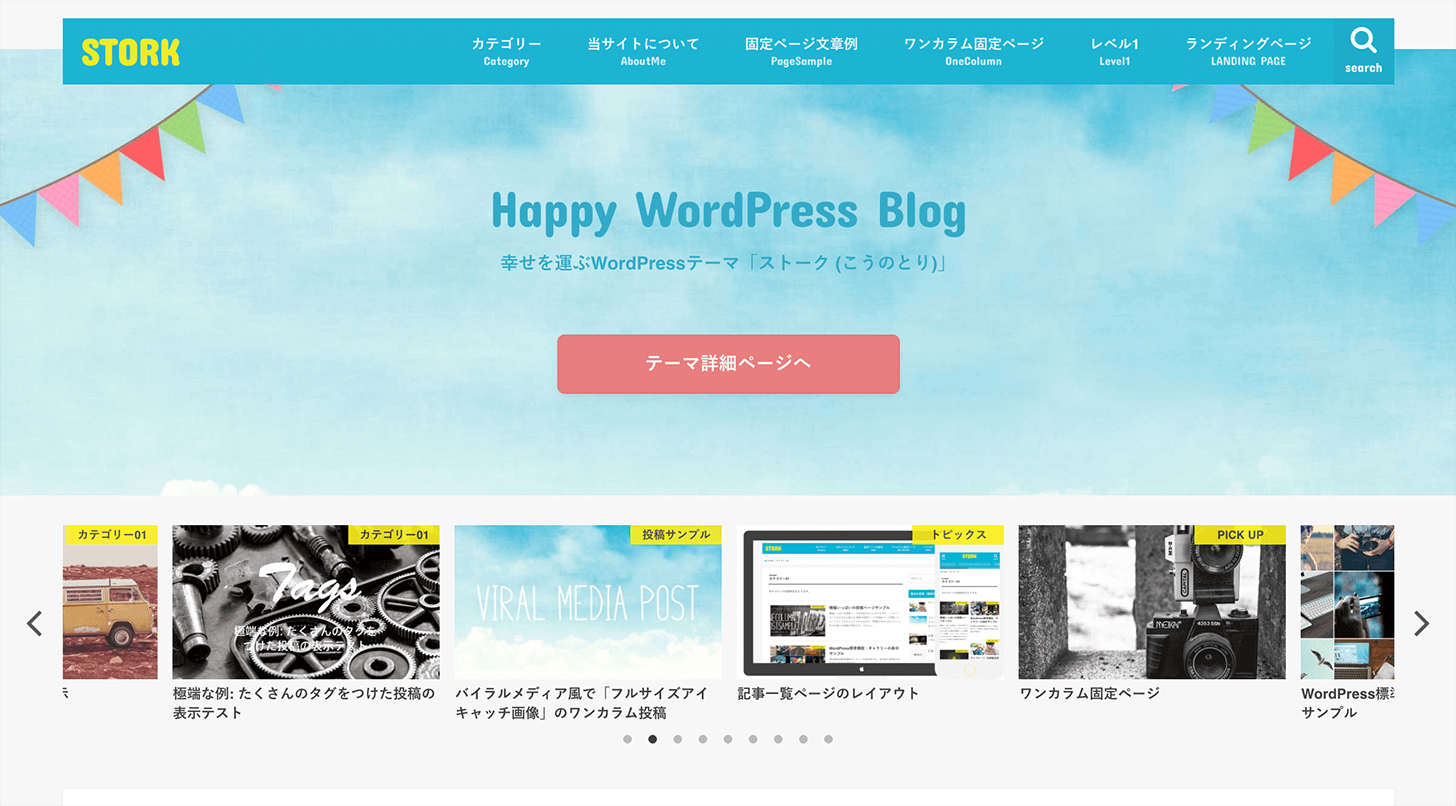
徹底的なモバイルファーストを追求したテーマ:『STORK』![]()
オススメの理由は、レスポンシブデザイン搭載をはじめとし、徹底的なモバイルファーストを意識して文字の見やすさ・使いやすさにもこだわった、初心者の方でもサクサクブログを作成できるテーマ。
HTMLやCSSなどのコードを知らなくてもショートコードを標準搭載しているので、クリック1つで簡単にお気に入りのコードをブログに反映できますし、ブログに必要な機能がほぼ全て揃っているテーマです。
SEO対策もしており、キレイなソースコードで作られているので、個人的にもカスタマイズしやすいテーマだったのも当ブログ採用の理由の一つでした!
有料ではありますが、これ一つあれば基本的に難しい設定なども必要なく素敵なブログライフを送れると思います^^
オススメ②
無料の中でも高機能のテーマ:『LION BLOG』

ブログの高速化にも力を入れているテーマで、最近では有料テーマ『THE THOR』というテーマもリリースされているのですが、個人的にはこの無料のLION BLOGでも十分な機能を備えていると思っています。
AMP対応もできているし、スピードテストをしても高いスコアを出せるテーマで、どんなデバイスで見ても対応できるレスポンシブを採用。
自分のブログで扱うテーマも考えながらテーマを決めていきましょう。
さて、テーマが決まったら、最後に自分のブログにテーマを適用させる設定だけです。
あともう少しです!
次が最終ステップ!!
STEP7:WordPressにテーマをアップロードしよう!
それでは、自分のWordPressにテーマを適用していきます。
テーマを専用サイトからダウンロードしたら、「zip」ファイルがダウンロードされます。
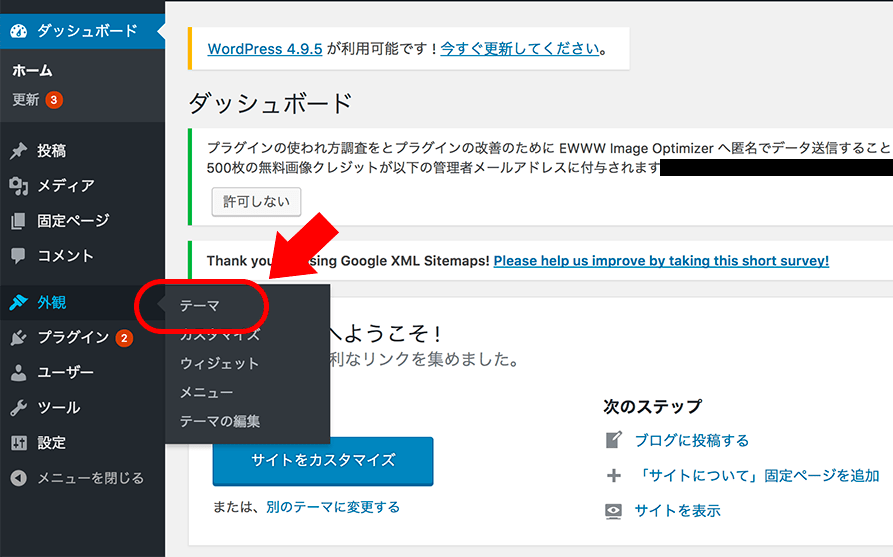
①ダウンロード後、まずはWordPressの「外観」の中にある「テーマ」をクリック

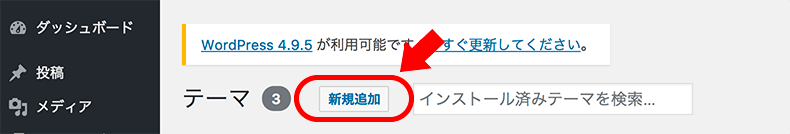
②テーマ横の新規追加をクリック

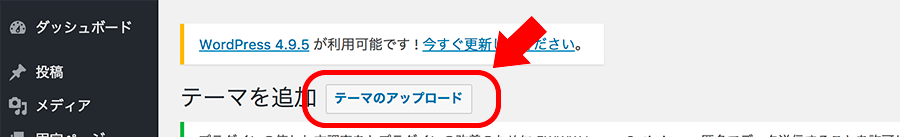
③テーマのアップロードをクリック

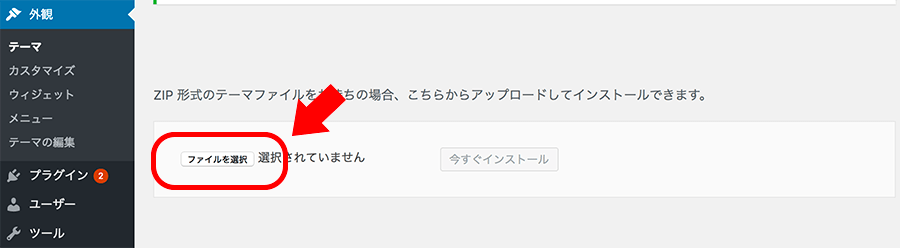
④ファイルを選択をクリックし、先ほどダウンロードしたzipファイルを選択

すると、「有効化」というのが出てきますので、クリックします。
インストール完了のメッセージが出たら、これでテーマの適用が完了しました。
→自分のブログのURLにアクセスすると、テーマが適用されていますか?
これであとは記事を書いていくだけですね!
本当にお疲れ様でした!!
今後、ブログをカスタマイズしたいとなったら、今インストールしたのは親テーマ(元のテーマ)と呼ばれるものです。
カスタマイズは親テーマではなく、子テーマというものを作って(分身を作るようなイメージ)、それをカスタマイズしていくのが推奨されています。
ひとまず記事を書いていくのでもいいですし、さっそくカスタマイズしたいという方で作り方がわからない方は、以下の記事で子テーマの作り方を解説していますのでよければ参考にしてくださいね^^
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]
まとめ
これでブログを始めることができるようになりました。
今回はなるべくわかりやすく書ければと思い画像をたくさん使いましたが、その分思った以上に長くなってしまいました。
それでも、なるべく誰が見てもわかりやすいように意識して今回は作成してみましたので、
この記事をみて「ここがわからない!」とかがありましたら、
お気軽にご相談いただければと思います^^




コメント