今回は、CSSの「background-image」で指定した画像を「WebP対応」させる方法について解説していきます。
WebP画像は、とても軽量のためブログの表示速度に大きく貢献します。
 おかぴー
おかぴーちなみに、読み方は「ウェッピー」だそうです。
 みみこ
みみこノリが良さそうな名前(笑)
こんな方に読んで欲しい

- CSSの背景画像もWebP対応させたい
- ブログだけでなく、1ページ単位の制作でも使える方法を知りたい
対応方法は2ステップ
こちらの手順で行います↓
- 「modernizr-custom.js」というJSライブラリをダウンロードして設置
- CSSで背景画像にWebP画像を指定
多くの画像は<picture>タグというのを使って記載することで対応できますが、CSSのファイルには<picture>タグは使えないため悩ましいところです。
この方法で<html>の部分をWebP対応のブラウザ時に以下の記述に自動で変えてくれます。
<html lang="ja" class="webp webp-alpha webp-animation webp-lossless">逆に、WebPが対応していない場合は以下の記述になります。
<html lang="ja" class="no-webp">うまいことCSSのクラスが分かれてくれるので、
- WebP対応の時:background-imageにWebP画像を指定
- WebP非対応の時:background-imageに元画像を指定
してあげることで、表示を切り替えてくれることになります。
「modernizr-custom.js」をダウンロード
[Modernizr」というサイトから、WebP処理をしてくれる対象のファイルをダウンロードします。
動画で見たい方はこちら↓^^
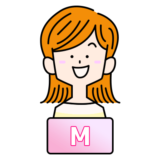
①「Add your detects」ボタンをクリック
②項目から「WebP」を探してクリック→検索すると早いです
③「BUILD」をクリック

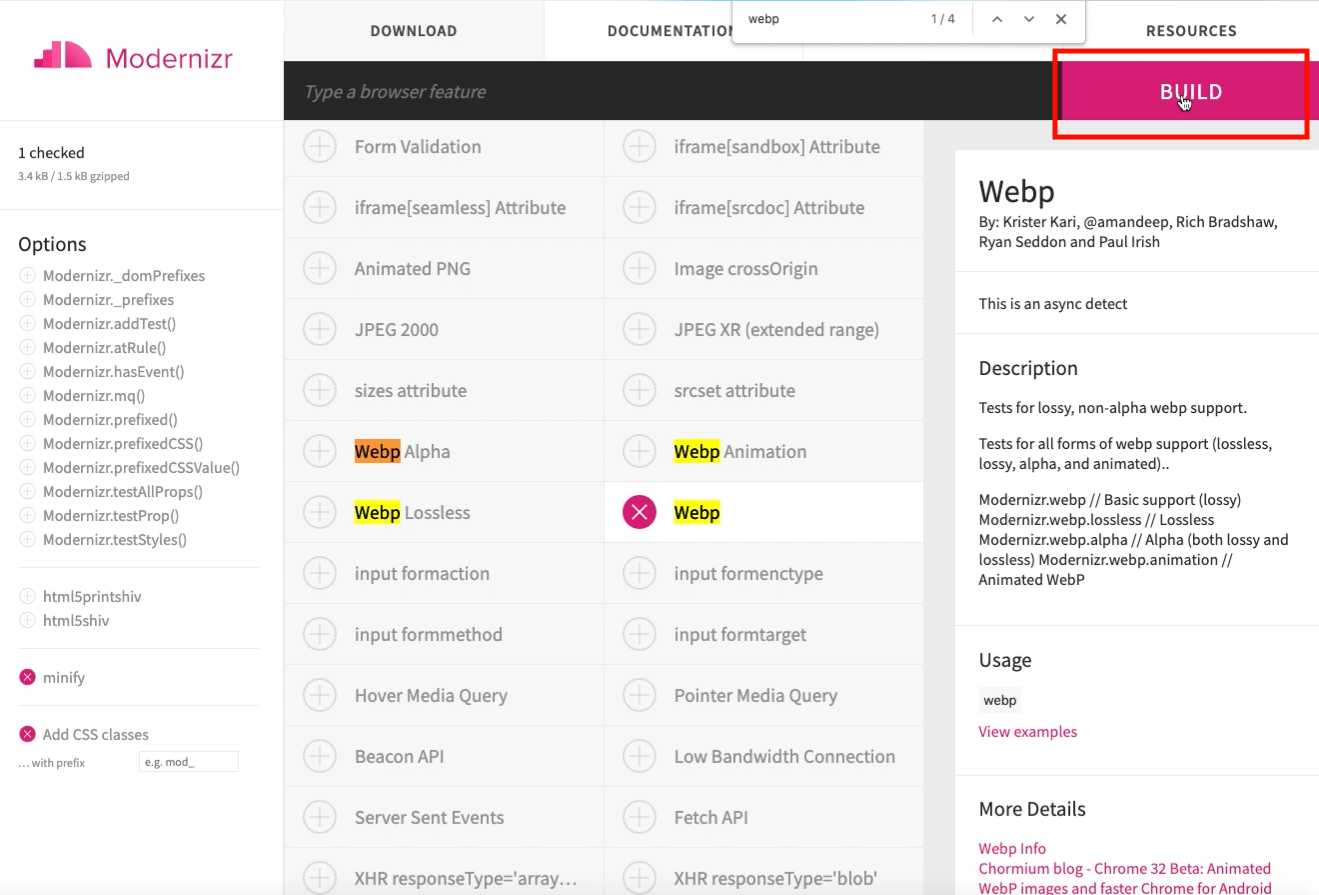
④赤枠の「Download」をクリックしましょう。
すると、「modernizr-custom.js」がダウンロードされます。

→こちらのファイルを、</body>の直前などに設置しておきましょう。
CSSで「background-image」にWebP画像の指定をする
記述例はこちら↓
/* WebP対応の場合 */
.webp .image{
background: url("./images/haikei.webp");
}
/* WebP非対応の場合 */
.no-webp .image{
background: url("./images/haikei.png");
}WebP対応の場合、<html>に「.webp」というクラス名をつけて記述できます。
非対応の場合は「.no-webp」にします。
こうすることで、対応・非対応の場合にどちらでも表示されることになります^^
WebP画像にするメリット
 おかぴー
おかぴーやっぱりページ速度が速くなることですね
 みみこ
みみこ画像がページの中で一番と言われるほど「重いデータ」ってことは聞いたことがあります!
僕のブログでも、WebP画像への対応をプラグイン「EWWW Image Optimizer」で自動で行っていて、WordPressではなくプラグインを使えないページでもWebP対応できると表示速度が格段に速くなります。
ブログの構成によっては、背景画像まで対応しなくて良いというケースもありますし、無理にWebP対応することはないですが、こういったやり方があるんだ〜って知ってもらえたらそれでOKです^^


コメント