今回は、ワードプレスでバックアップを取る方法をパターン別にご紹介します。
 みみこ
みみこバックアップゥゥ〜・・・。
難しそ〜う(ー ー;)。
「バックアップ」って言葉だけで、さっそく面倒くさいモード突入してしまったみみこさん(笑)。
果たしてバックアップをすることはできるのでしょうか?
てか、もうこの言葉を聞くだけで、なんかすげー難しそう!って感じちゃうんですよね。
実際、バックアップと一言で言っても、僕も最初はこんな気持ちでした^^;↓
- そもそも、なぜ取る必要があるの?
- バックアップってどうやるの?なんか難しそう・・・
- よくバックアップ取ってから作業してね!ってあるけど、
実際にどの作業で、どのデータをバックアップしておく必要があるの? - etc…
これらを、今回の記事でまるっとスッキリ解決したいと思います。
バックアップするときは、「この場合はこれ」といったパターンがあるので、初心者の方でも分かりやすいようにパターン別にやり方をご紹介したいと思います。
今回の記事の中で、バックアップ用のプラグイン「BackWPup」の設定についてもお話ししていますので、何かしらで自動バックアップの設定がまだの方は参考にしてみてください。
なぜ、バックアップが必要なのか?
 おかぴー
おかぴーところで、なんでバックアップって必要なのかですが、
それは、ワードプレスが操作できなくなったり、何かしらの不測の事態になった場合にブログを復活させることができるからです。
たとえば、僕が経験した例をあげると、
①ブログを始めたときに、子テーマでなく親テーマの「style.css」を直接ワードプレス上でいじっていて、
テーマをアップデートしたらカスタマイズしていた内容が更新されて消えてしまい、レイアウトが崩れてしまったり、
②「functions.php」ファイルをいじっていて、アップロードしたら画面が真っ白になってワードプレスの管理画面に入れなくなったり、
ワードプレスでは何かしら変更をしたときに、きちんと表示されなくなる可能性があります。
「;」や「 }」の閉じ忘れがあっただけでもうまく表示されなかったり。
それらを回避するためにも、バックアップはワードプレスでは必要不可欠です。
①の例では、もともと子テーマの追加CSSで編集していればよかったのですが、
それも分からずテーマをアップデートしてしまったので、結局初めからコーディングし直しました^^;(始めたばかりでそこまで追記したコードも多くなかったのが幸いでしたが)
②のときは、バックアップを取っていたおかげで、変更前のファイルをFTPソフトというツールを使ってアップロードし直すことで元に戻すことができました。
と、バックアップは安心できる要素なので、何かしらのカスタマイズするときは必ず取っておきましょう。
そして、定期的にワードプレス全体のバックアップを取っておくことをおすすめします。
冒頭でもお話ししましたが、プラグインを使って時間になると自動的にバックアップしてくれる機能があるので、そちらを利用してください。
バックアップするタイミング・内容
 みみこ
みみこなるほど!バックアップが大事なのは、編集して動作がおかしくなったり、レイアウトが崩れたときに元に戻すことができるからか。
でも大事なのは分かったけど、具体的にいつ何をバックアップすればいいの?
 おかぴー
おかぴー
『バックアップのタイミング』
- テーマのアップデート
このブログで使用していた「STORK」のテーマを新しいバージョンにアップデートするタイミング。 - ワードプレスのアップデート
ワードプレス4.9.8など、新しいバージョンにするタイミング。 - プラグインのアップデート
- 各ファイル(css、php、jsなど)を編集するとき
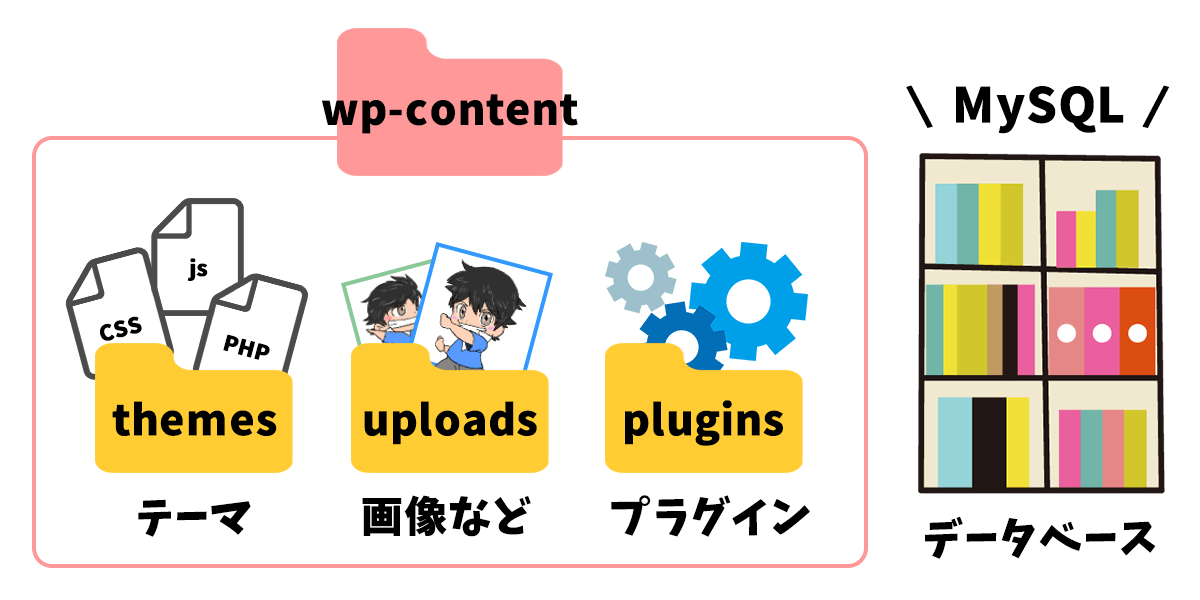
「ワードプレスでバックアップするべきもの」をイメージできるように画像を作ってみました↓
これらをしっかりと保存しておけば、ブログの内容を復旧させることができます。

『バックアップするべきもの一覧』
- wp-content > themes
当ブログで使っていた「STORK」のテーマや、その他インストールしてあるテーマがここに全て入っています。
→テーマのフォルダをさらに開いていくと、構成しているcss・php・jsファイルなどが出てきます。 - wp-content > uploads
記事で使っている画像・動画などのメディアデータがあります。 - wp-content > plugins
インストールしているプラグインのデータがあります。 - データベース
記事の内容やカテゴリー情報など・記事に関するデータがここにあります。
①〜③は「wp-content」というフォルダの中に入っていて、データベースは少し別のところで管理・保管されているイメージです。
これらを編集前にバックアップしておくのですが、プラグインで①〜④全てを定期的に取ることもできますので、この記事の後半のプラグイン設定でお話ししていきますね。
ただ、毎回全てをバックアップしていては、さすがに時間も手間もかかるのでここからはパターン別に解説していきます。
パターン別・おすすめのバックアップ方法
 おかぴー
おかぴーバックアップを始める前に1つだけ。
基本的にバックアップは、FTPソフトを利用してください。
ただし、「パターン④追加CSSの編集」だけなら、テキストエディタを使ったバックアップでも大丈夫です。
FTPソフトの設定・使い方については、こちらで解説しています↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/filezilla target=]
パターン①テーマ・プラグインのアップデート
この2つのパターンは、FTPソフトを使ってバックアップします。
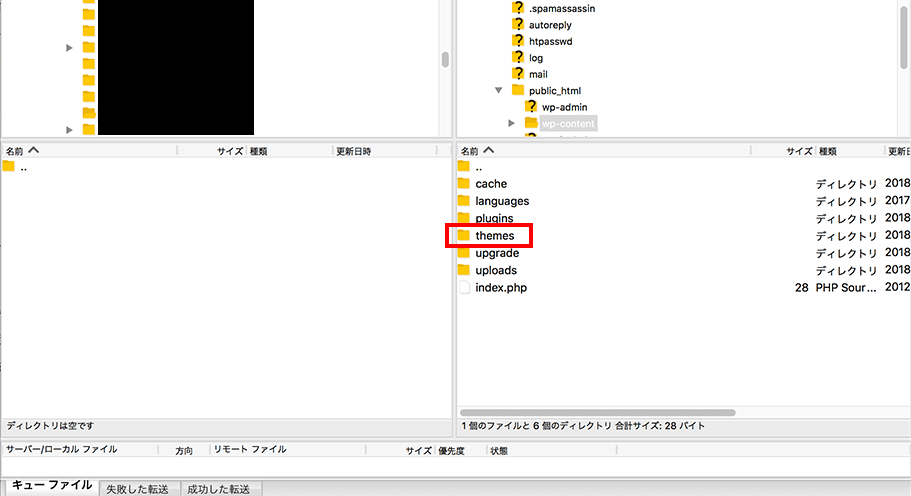
テーマのアップデートでバックアップするデータは、wp-content内の「themes」です。

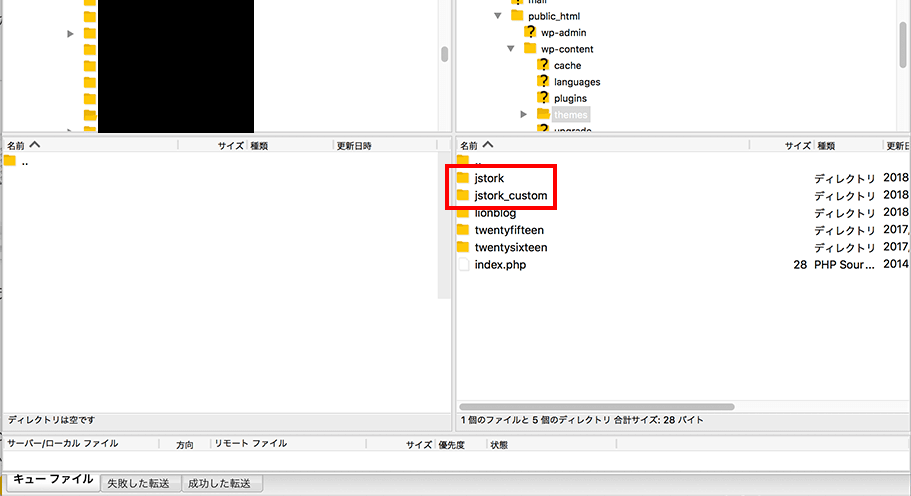
この中に、使っているテーマのデータがあります↓

STORKなら、「jstork」が親テーマ、「jstork_custom」が子テーマのことです。
テーマをバックアップするときは、この「themes」ごとバックアップすればOKです。(厳密に言うと利用していないテーマもthemesに入っているので、対象のテーマだけでも構いません)
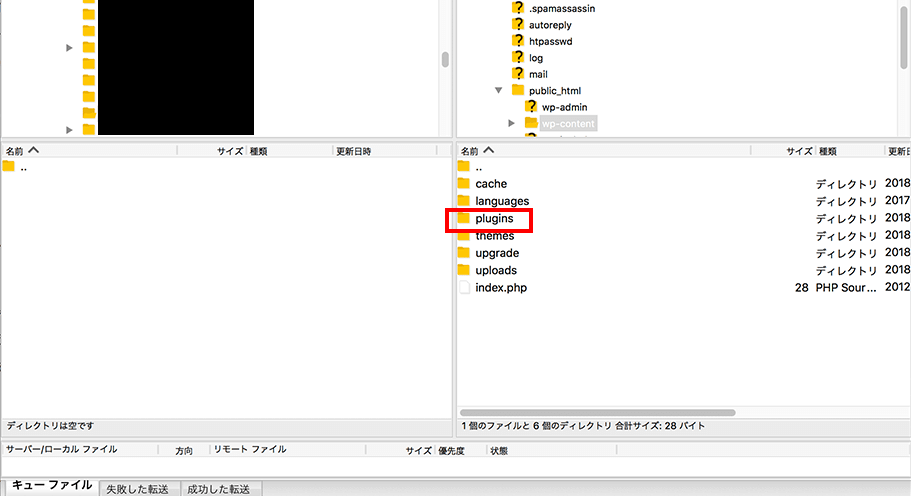
プラグインのアップデートは、同じくwp-content内の「plugins」です。

この中に、インストールしたプラグインのデータが入っています。
「plugins」ごとバックアップしましょう。
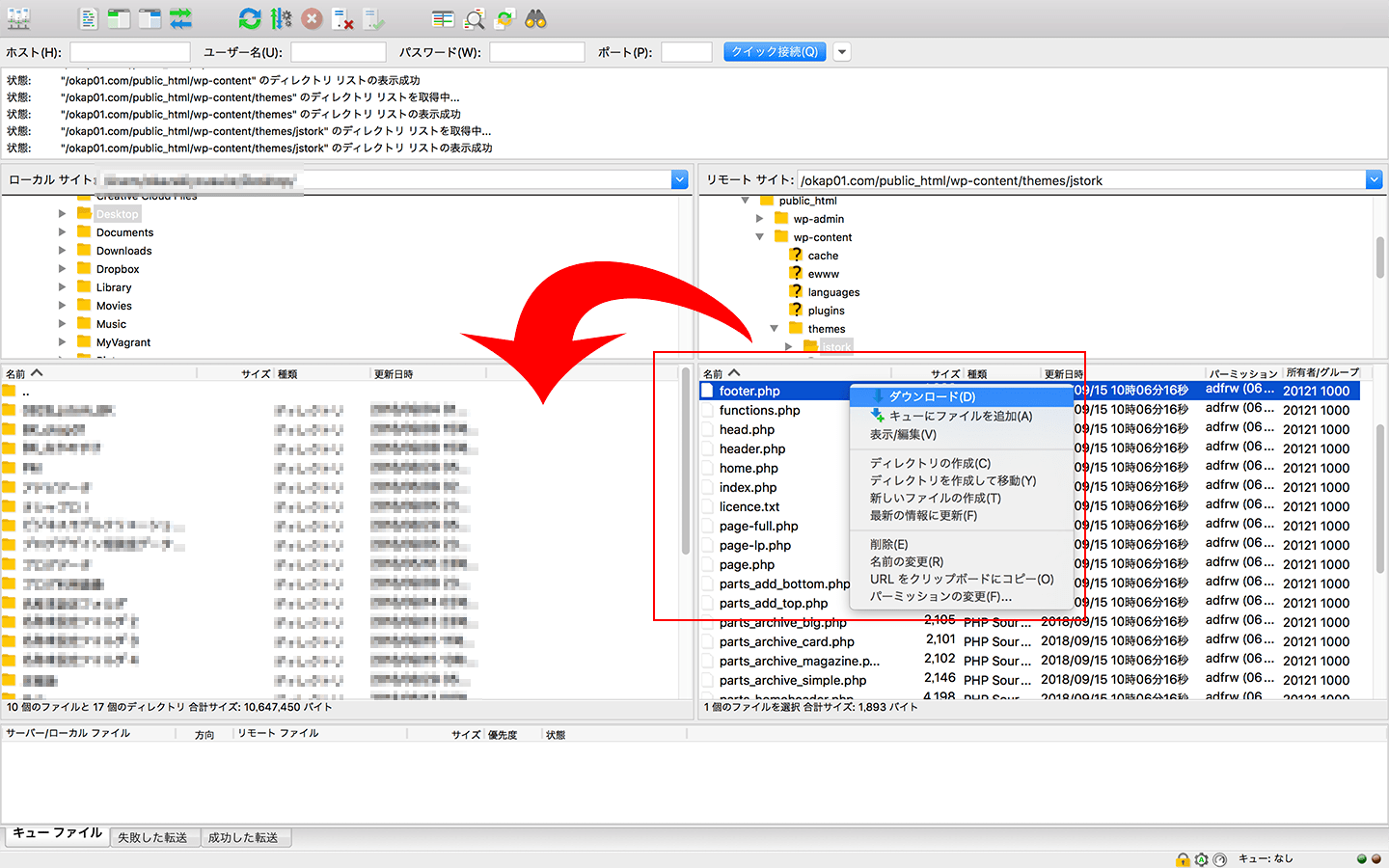
これはFTPソフトの画面なのですが、バックアップのやり方は「右側のサーバー側」から「左側のあなたのパソコン」にファイルをダウンロードします。(フォルダをドラッグするか、右クリックでダウンロードを選択)
フォルダ上にドラッグすると、そのフォルダの中にデータが入ってしまうので、何もない空白のところ、もしくはフォルダではない箇所に向かってドラッグしてアップロードやダウンロードをしてください。

あなたのPC上に保存できたら、その後にワードプレス内でテーマや、プラグインのアップデートをしてください。
動作やレイアウトが問題なければOK。
もし変になったら、さっき保存しておいたアップデート前のデータをFTPソフトで再度アップロードして元に戻しましょう。
特にプラグインは、バージョンやテーマごとの相性に非常に左右されやすいです。
プラグインのアップデートは、丸ごとバックアップした後に一つずつ行うのがおすすめです。
テーマもHTMLやCSSの構造が大きく変わることもあるので、レイアウトが崩れることもあります。そして、親テーマでもし編集している内容があると、編集内容が上書きされて消えてしまうので注意が必要です。
カスタマイズするときは、親テーマではなく子テーマを作成し、子テーマ側から行ってほしい理由がこれです。
※子テーマで編集している内容があれば上書きされずに済むのですが、アップデート内容によっては子テーマ側の変更も同時にしないといけない場合もあります。
まだ子テーマをインストールしていない方は、カスタマイズする前に設定しておきましょう↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]
パターン②ワードプレスのアップデート
全てのデータをプラグインを使って丸ごとバックアップします。
バックアップ用のプラグインは色々ありますが、中でもおすすめなのは「BackWPup」というプラグインです。
『BackWPupの特徴』
- 定期的に自動でバックアップを取ってくれる。
- 記事内容を含んだデータベースまで取ってくれる。
- 手動で好きなタイミングでバックアップもできる。
つまり、全部のバックアップを簡単に取ることができます。
ただ、これを「パターン③・④」のときも行うと、時間とデータ量がハンパないことになるので、パターンごとにバックアップ方法を使い分けるのがおすすめです。
それでは、プラグイン「BackWPup」の設定方法をご紹介しますね!
BackWPupの設定
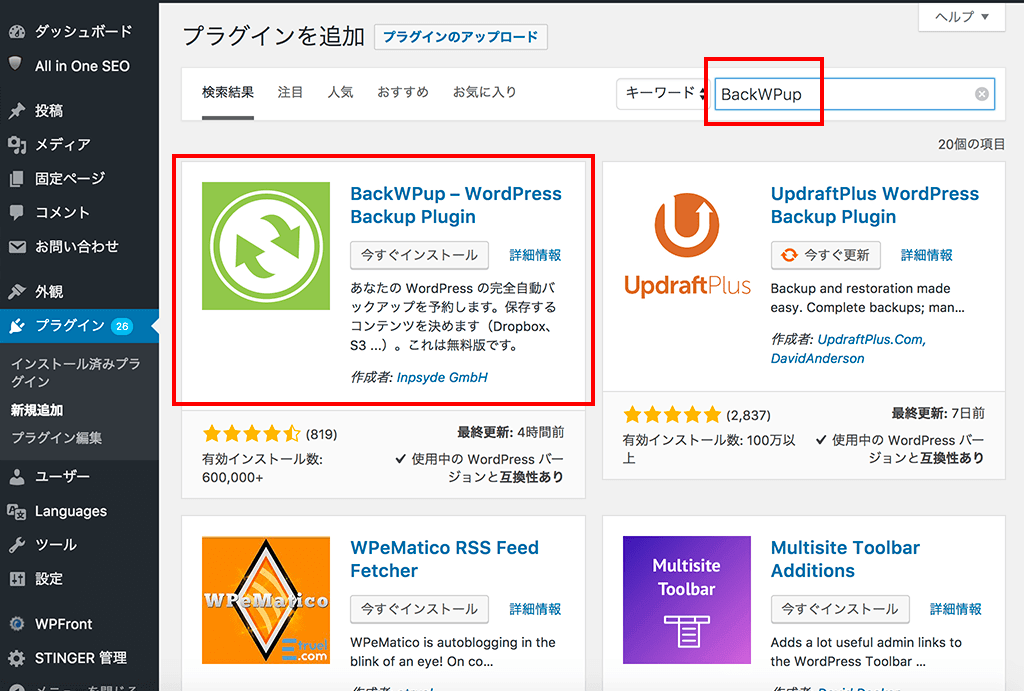
まず、ワードプレスの管理画面から「プラグイン>新規追加」で「BackWPup」を検索してインストールします。

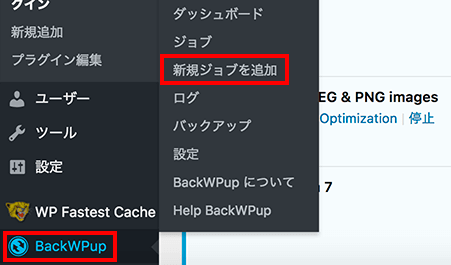
インストール後、有効化すると管理画面の左下に「BackWPup」が出てきます。

この中の「新規ジョブを追加」へ進みましょう。
ここでいつ・どの範囲のバックアップを取るかなどを決めていきます。
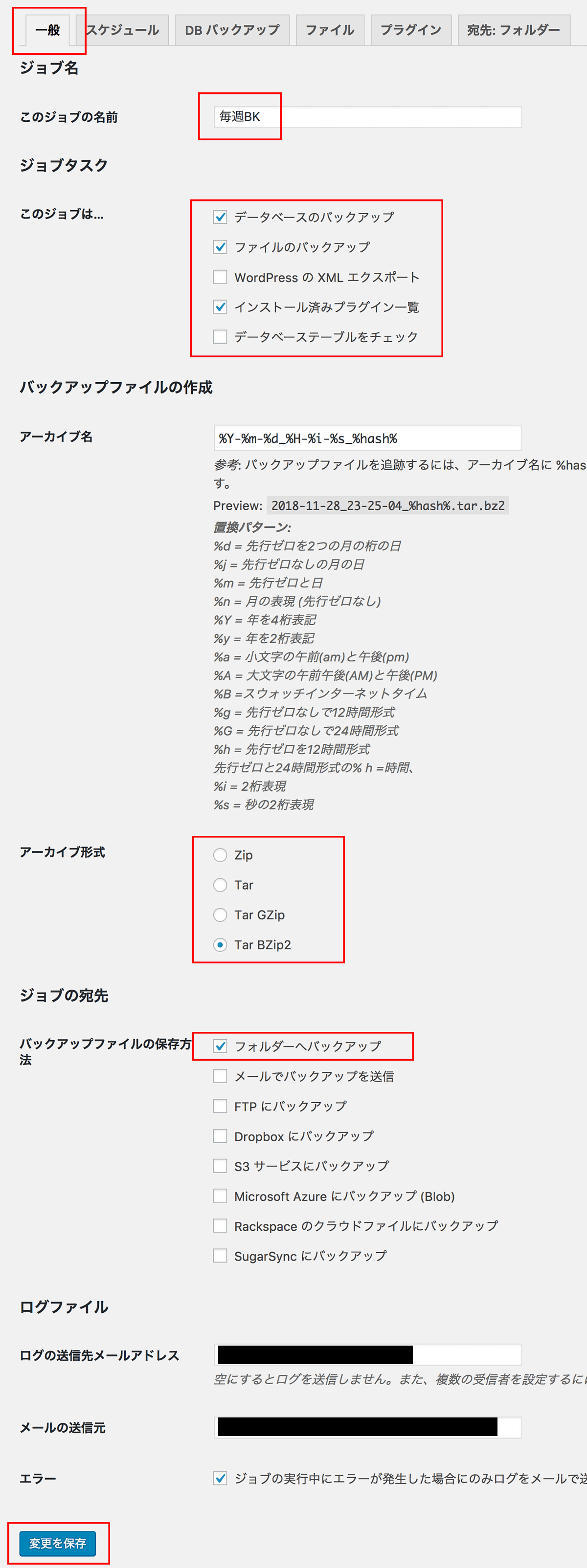
設定①「一般設定」

画像のように設定しましょう。
- ジョブの名前
「毎週バックアップ」など、自分で分かりやすいもので大丈夫です。 - このジョブは・・・
デフォルトのままでOKなのですが、「データベース」「ファイル」「プラグイン」にチェックが入っていることを確認してください。 - アーカイブ形式
保存される圧縮ファイルの形式を選択します。
Windowsの場合→「Zip」
Macの場合→「Tar BZip2」を選択。 - ジョブの宛先
「フォルダーへバックアップ」にチェックを入れます。
これ以外は全部デフォルトのままでOKです。
これが終わったら、一番下の「変更を保存」を押しましょう。
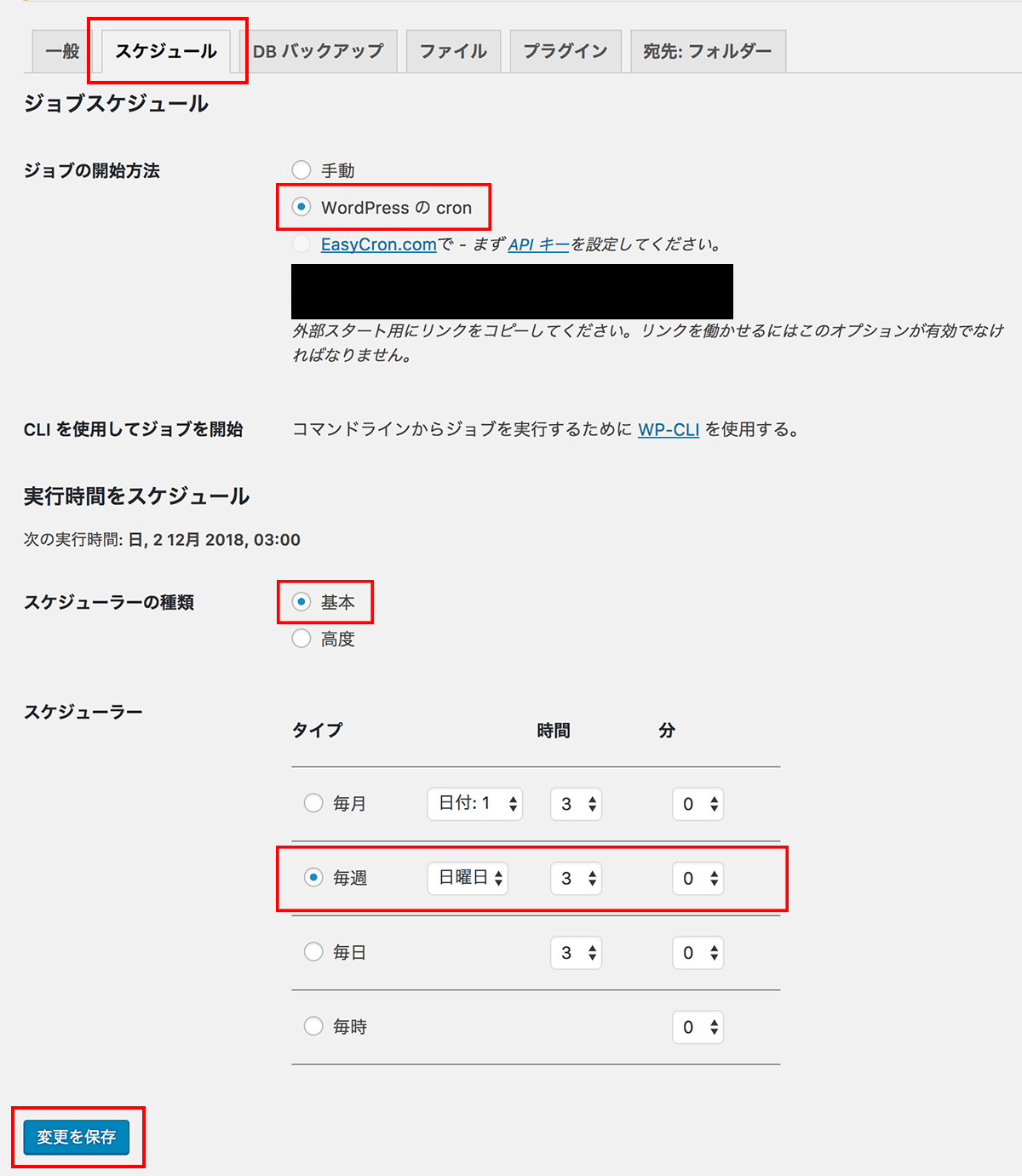
設定②「スケジュール」
いつバックアップを取るかを決めていきます。

- ジョブの開始方法
「WordPressのcron」にチェック。 - 実行時間をスケジュール
「スケジューラーの種類」で「基本」にチェック。
「スケジューラー」ではアクセスの少ない時間を設定しましょう。→僕は「毎週・日曜日・3時0分」で設定しています。
最後に、「変更を保存」を押します。
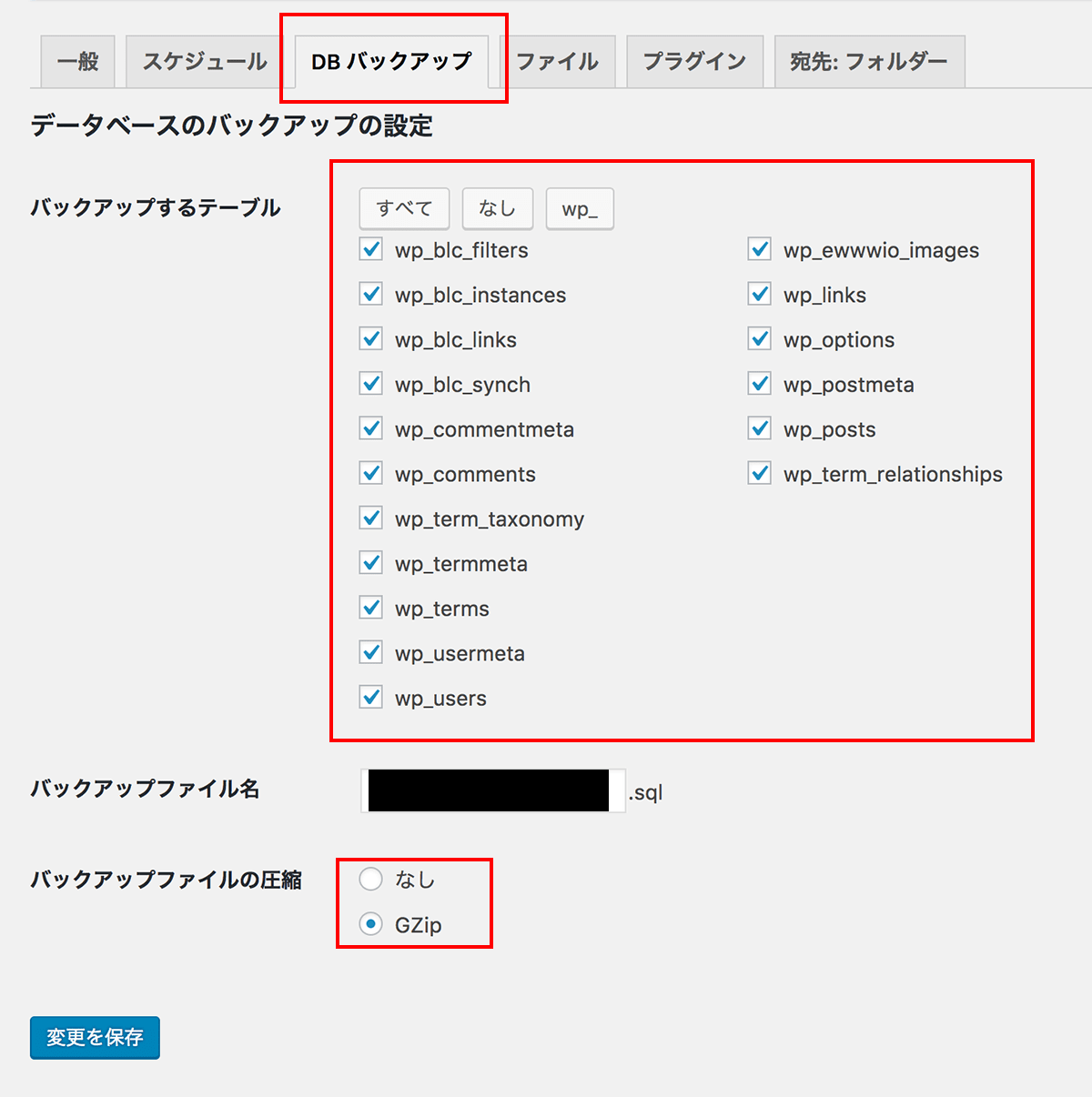
設定③「DBバックアップ」

- バックアップするテーブル
デフォルトのまま全てにチェックが入っているようにしましょう。 - バックアップファイル名
デフォルトのままでOKです。(人によってファイル名は異なります) - バックアップファイルの圧縮
「GZip」にチェックを入れます。
これ以外は特にいじらなくて大丈夫です。
これで自動バックアップの設定は完了しました。
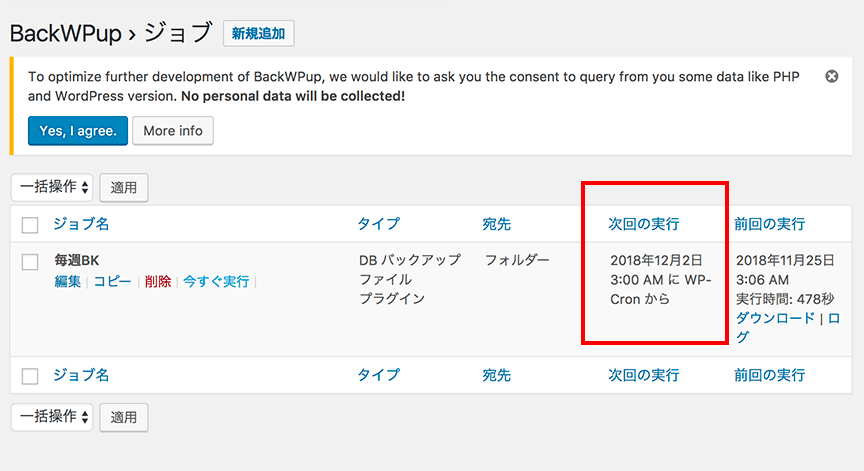
きちんと設定ができているかを「ジョブ」から確認できますので、
以下のように「次回の実行」が表示されていればOKです↓

表示された時間に今設定したバックアップを自動で行うことになります。
今すぐワードプレスの全体をバックアップする方法
今までの設定が完了していれば、すぐにでも全体のバックアップを取ることもできます。
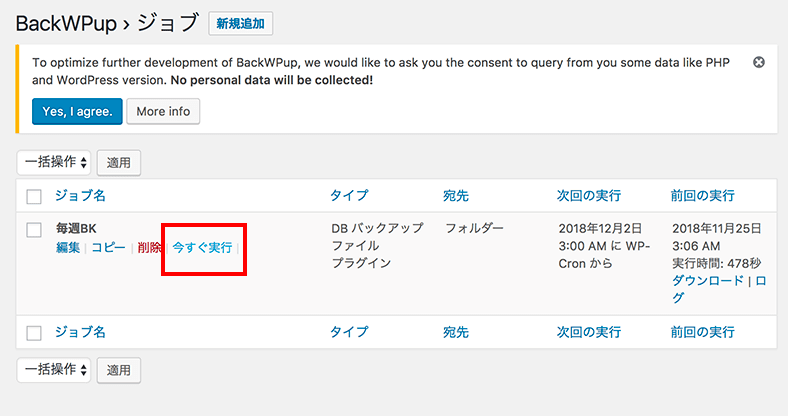
ジョブ名のところにマウスを持っていくと、ふわっと「今すぐ実行」のリンクが出るので、クリックします。

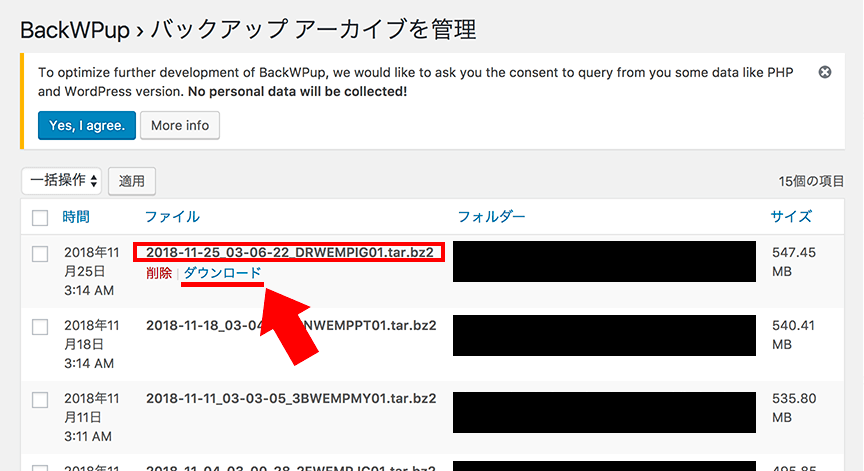
実行後、「バックアップ完了」と出たら、管理画面の「バックアップ」からきちんと取れているか確認できます^^

この中に、「テーマ・プラグイン・画像・データベース」など取るべきバックアップが全て含まれています。
ワードプレスのバージョンを更新するときは、更新前にこの方法でバックアップを取っておきましょう。
ファイル名の下の「ダウンロード」をクリックすると、パソコンにバックアップデータをダウンロードできます。
パターン③各ファイルの編集
パターン①と同じく、FTPソフトを使ってバックアップします。
具体的にどんなファイルがあるかというと、ファイルの末尾に「〇〇.css」、「〇〇.php」、「〇〇.js」と付いているものです。
『各ファイルの役割』
- css
ブログの色や文字の大きさ、行間、画像のサイズなど、広くブログのデザインを担うファイル。 - php
header.php、footer.php、index.php、functions.phpなど、ブログ内で共通して読み込んで表示させるための骨格を担うファイル。 - js
wow.js、script.jsなど、より深いプログラミング言語を書き込むファイル。
主に当ブログでデザインをカスタマイズするときは、これらのファイルを編集していくのですが、具体的な流れを簡単に説明すると、
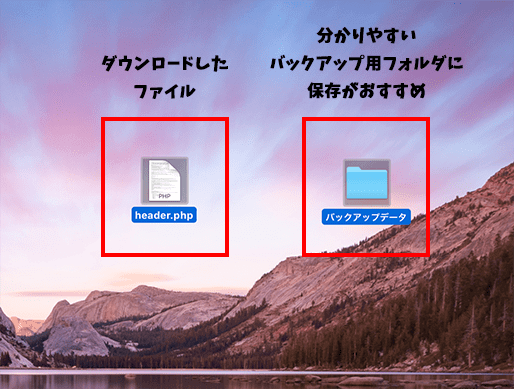
①編集するファイルをFTPソフトを使ってPCにダウンロードします。
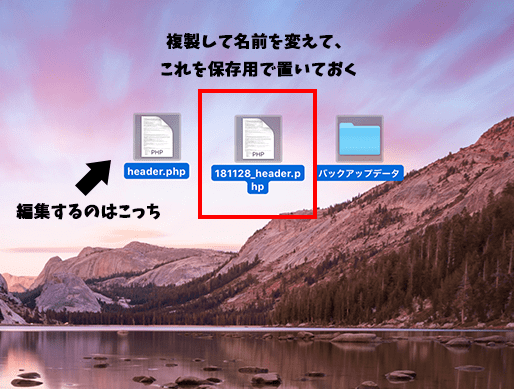
②ダウンロードしたファイルを複製して、「編集用」・「保存用」に分けます。

③「保存用」には、たとえば「181128_header.php」といった感じで、いつ保存したデータなのか分かるように名前を変えて保管しておきます。

④「編集用」のファイルを、テキストエディタで開き、その中で編集。
⑤編集後、④のファイルをFTPソフトを使って同じ場所にアップロード。
以上が、カスタマイズの具体的なやり方です。
アップロード後は、表示が問題ないか確認しましょう。
このときの注意点としては、名前を変えた③のファイルをアップロードしないようにしましょう。
ワードプレスでは、ファイル名も読み込んでいるので、名前が変わると読み込まなくなります。
また、こんな方法もあります。
①編集するファイルをFTPソフトを使ってPCにダウンロードします。
②保存用として「181128_header.php」といった感じで、先ほどと同じように名前を変えて保管します。(ここまで同じ)
③ワードプレス内で対象のファイルを直接編集する。

バックアップは取っているので、編集したものをアップロードせずにワードプレス内のファイルを編集してしまうやり方。
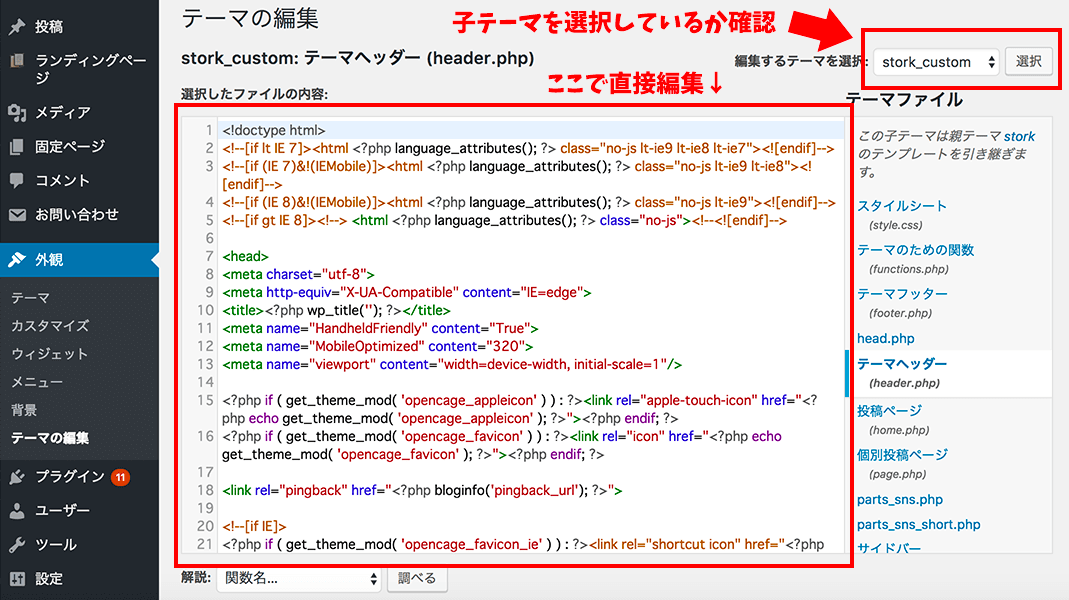
「header.php」を編集するなら、「外観>テーマの編集>header.php」を開くとファイルを編集できます。
ここでも注意点があり、必ず子テーマの対象ファイルを選択しているか確認しましょう。
僕も必ず確認してから作業するのですが、これが親テーマを選択したままになっているときがあるのでご注意ください。
どちらかお好きな方でバックアップ後のカスタマイズを行ってください。
パターン④追加CSSの編集
テキストエディタを使ってバックアップします。
追加CSSとは、あなたがCSSのコードを自由に追記するためのスペースです。
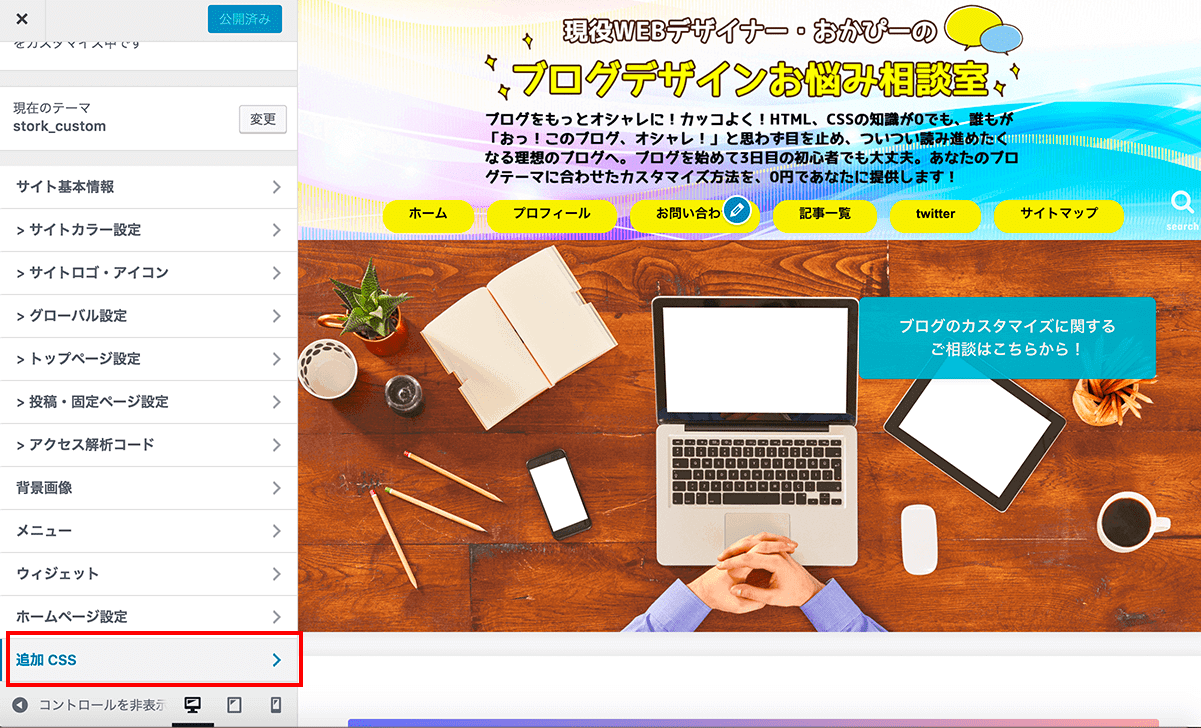
ほとんどのテーマで、「外観>カスタマイズ」の中に搭載していると思います。
元のデータをいじることなく、追記して変更を加えるだけなので、全てのデータをバックアップする必要はありませんので、内容をコピーして保存をかけておきましょう。
- 初めて編集する場合
空欄のはずなので、バックアップは必要ありません。 - 追記したコードがある場合
中身をコピー・ペーストしてPCにバックアップ。
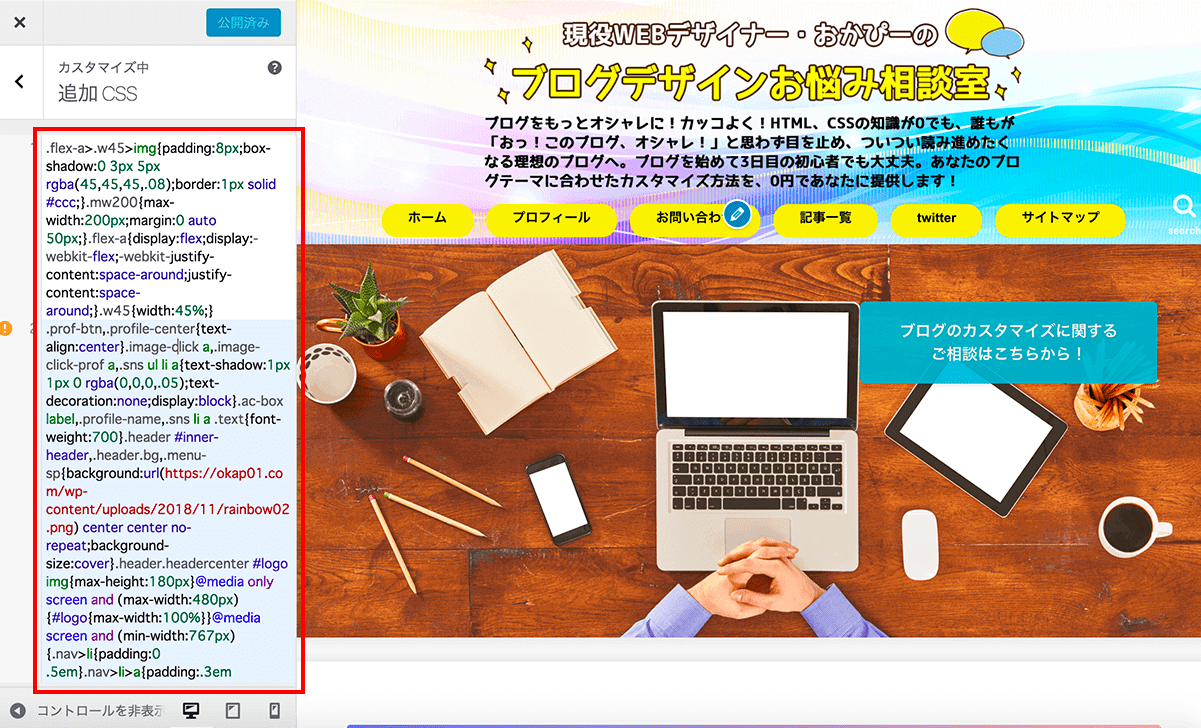
コードを追記する場所はこちらです↓


この赤枠部分に、カスタマイズするCSSを追加していきます。
こちらも、必ず子テーマが選択されているか確認しましょう。
左上に「現在のテーマ」とあるので、それが子テーマになっていれば大丈夫です。
ちなみに、テキストエディタを使ったバックアップの方法はこちらを参考にしてください^^↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/backup-by-texteditor target=]
まとめ
以上が、パターン別のバックアップ方法でした。
当ブログでカスタマイズを紹介している記事では、「カスタマイズする対象のファイルはこれです」といった感じで記載しているので、それをFTPソフトを使ってバックアップを取ってから行ってください。
バックアップのプラグインの設定や、保存用のファイルを作成したりと、最初は面倒に感じるかもしれませんが、
あってこしたことはないし、バックアップはいくらとっておいても損はない!くらいの気持ちでしておくと、
万が一のときにも安心して対処できると思いますので^^


コメント
コメント一覧 (2件)
先日はありがとうございました。
FileZillaとBackWPupをもう少し勉強して、使ってみようと思います。
いわし雲さん!
コメントありがとうございます!
実は今、今回ご相談いただいたカスタマイズを解説する動画を作っていまして早ければ今日お渡しできると思っています^^
FTPソフトの使い方〜PHPの編集までをまとめたもので、見ながら作業していただければきっとできると思いますよ!
個別に後でお送りしますので、お待ちください。