 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
 みみこ
みみこおかぴーさん、いくつか記事を書いてみたんですけど、
検索結果に自分の記事が実際にきちんと表示されているかの調べ方がよく分からないんですが。。
キーワードを打ち込んで、何ページもページをめくらないと確認できないんですかね?(しんどい・・><)
あなたも、みみこさんのようにインデックス(Googleで検索した時に、記事が検索画面に出てくるようにすること)に関して、こんな風に感じたことはありますか?
せっかく書いた記事が、Googleに認識されなければ検索結果には反映されないという仕組みが存在します。
でも、確認のために何ページもクリックして確認していくなんて果てしない旅に出るようなもの。
そんなお困りのあなたに、わずか5秒でインデックスされたかどうかを確認する方法をご紹介したいと思います!
意外と知られていない?(僕がその話をしたら、結構知らない人が多かったんです)ので、同じように悩んでいる人がいたら教えてあげてくださいね!
ちなみに、記事の後半で、
そのインデックスを早めるサーチコンソールの使い方も一緒にお伝えしますよ!
インデックスされているか確認する方法
その方法は、検索窓に「site:ドメイン名」を入力するだけ。
例えば、僕のブログの場合は「site:okap01.com」と入力して検索するだけでインデックス済みのURLが一覧でバババッと出てきます。
①site:の後にドメインを入力する

この時、「https://」の部分は省いてください。
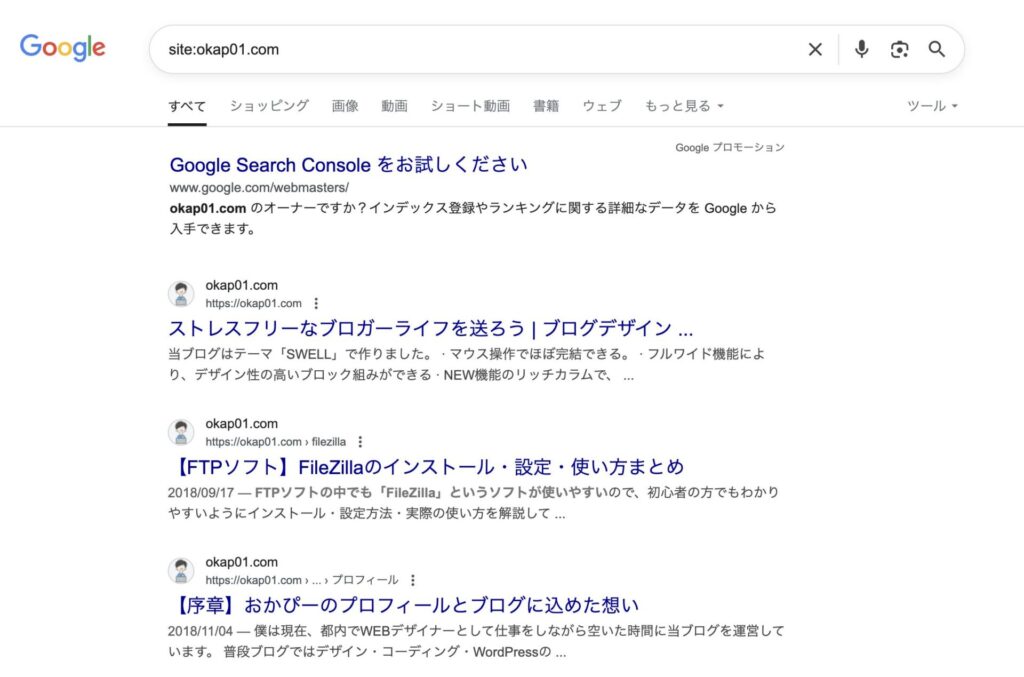
②検索する

すると、あなたのブログのうち、インデックスされているURLだけこの画像のように検索結果に一覧で全て表示されます。
たったこれだけで「インデックス済み」か、「インデックスしていない or インデックス待ち」かがわかります。
インデックスを早めるには?
では、そのインデックスを早めるにはどうすればいいのか?
誰でも、記事を書いたら、早く他の人の目に触れるようにしたいと思うはず。
そんなときには、Googleの提供しているサーチコンソールの「URL検査」という機能を使います。
URL検査の使い方
この機能により、検索結果に表示される速度を早めることができます。
普通なら、記事を更新したらGoogleがネット上に走らせている記事を認識する機械(クローラーというもの)があなたのブログに来るまで、地道に待たないといけません。
なぜなら、クローラーは世界中を駆け回っていて、順番にサイトを巡回してチェックし、
何かエラーがあればサーチコンソールにメールなどでエラー通知を送る役割を持っているからです。

 おかぴー
おかぴーなので、忙しいクローラーちゃんに気づいてもらうために、こちらから「記事更新したから、インデックスよろ!!」と教えてあげるんですね。
 みみこ
みみこん?
クローラーちゃん、それだと結構忙しくない?笑
それがクローラーの仕事です^^>
この手順を踏むだけで、google検索に引っかかるスピードがグッと上がるんです。
基本的に、記事を作成して公開ボタンを押すと、決めていたURLでGoogleにインデックスされる準備が始まりますので、
しばらくは、クローラーが来ないので公開ボタンを押した瞬間に検索結果に反映されることはないのですが、これをいち早くインデックスさせるために、クローラーを呼ぶというわけです。
 おかぴー
おかぴー「公開したら、この操作をする」とルーチン化しておくのがいいでしょう。
僕も、記事を公開したら常にこのインデックス促進を行うようにしています。早いときは数時間後にインデックスされてたりしました。
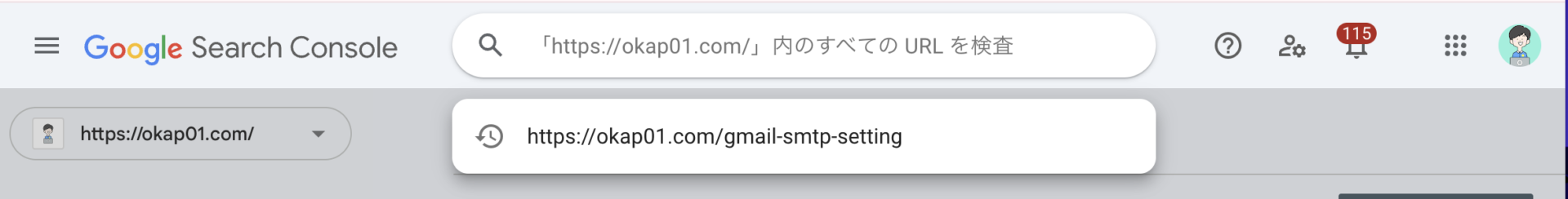
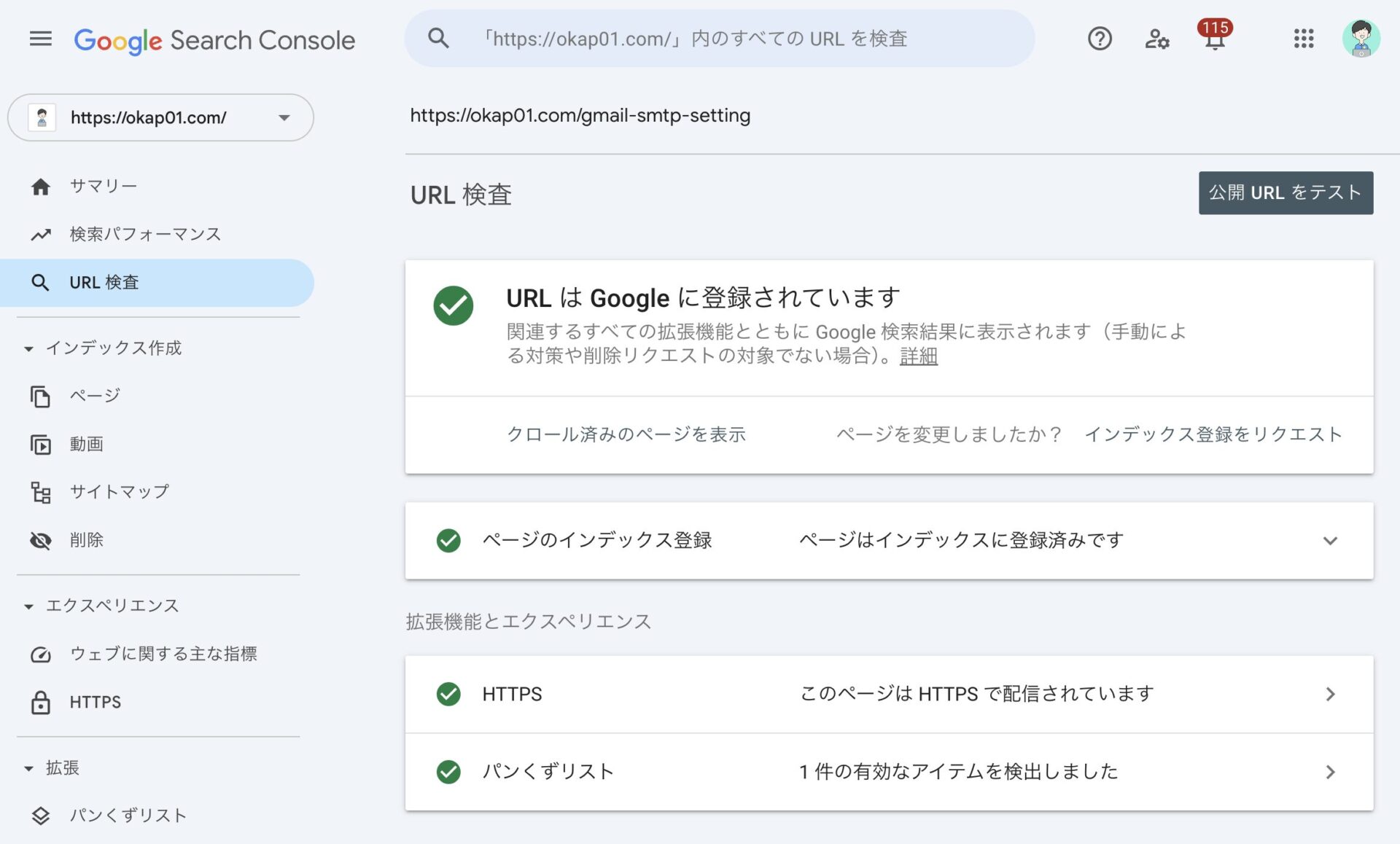
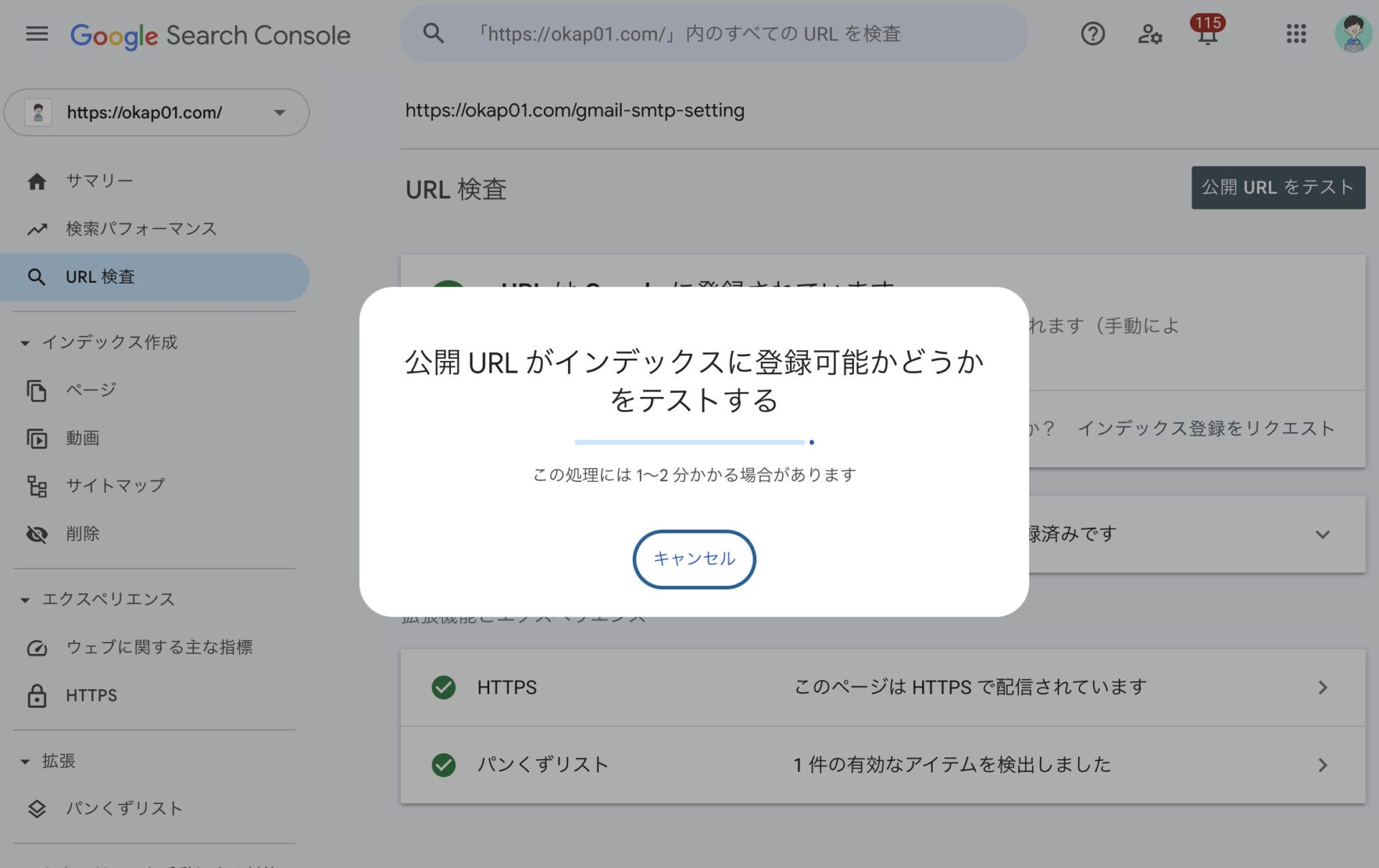
具体的に画面を見ながら解説します。


検索候補が出てくることもあります。

画像は、すでにインデックスされたときの画面しか用意できなかったため、「URLはGoogleに登録されています」と出ていますが、
まだインデックスが完了していない場合、インデックスされていないというメッセージが出ているはずなので、ここで「インデックス登録をリクエスト」をクリックしましょう。


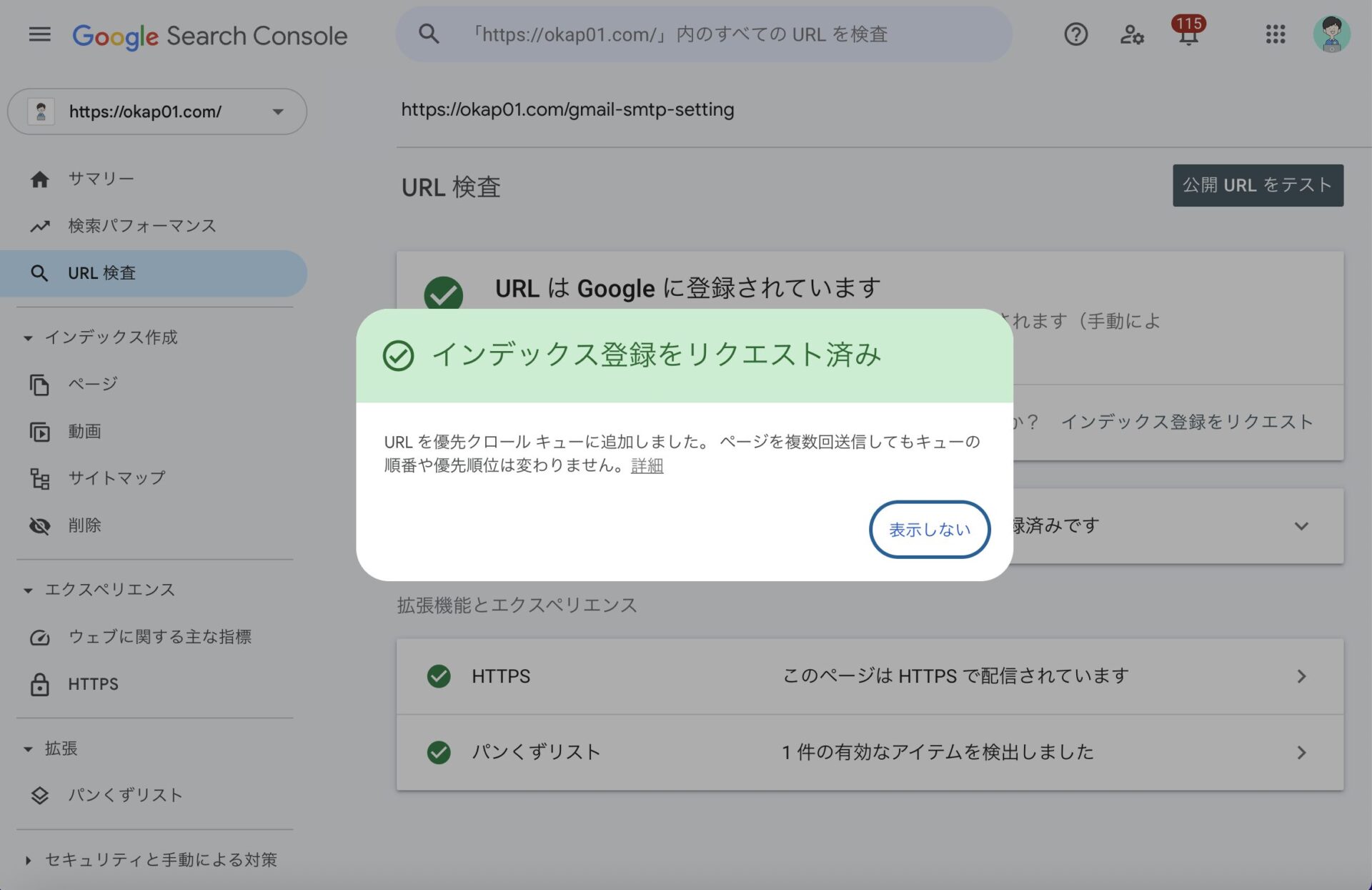
画像のように、リクエスト済みとなればあとは待つのみです^^
ちなみにインデックスは、あくまでGoogleの検索結果に出て来るかどうかです。
なので、記事自体はワードプレスで「公開」ボタンを押した段階で誰でもURLさえ知っていれば見ることができます。
SNSで「ブログ記事更新しました!」と、URLを貼り付けてお知らせしたら、その人たちはあなたの記事を見ることができますし、
ブログでは公開した記事は表示されると思いますので、直接ブログ経由で閲覧されることもあるでしょう。
最初は、ネット上には存在しているけれど、検索結果にはまだ反映されていないという状態。
この状態をいち早く脱するためのサーチコンソールのURL検査機能だったというわけでした!
Googleの評価はあくまでページを認識してはじめて評価対象になるので、なるべく早い段階でインデックスするように心がけていけば、ブログがちゃんと育っていくと思います。
 みみこ
みみここれで検索に出てくるスピードUPが期待できますね!


コメント