 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
 みみこ
みみこおかぴーさん、質問です!
記事を作る時に「投稿」と「固定ページ」ってあると思うんですけど、違いって何かあるんですか?どっちで何を作ればいいかよくわかってなくって・・
 おかぴー
おかぴーみみこさん、こんにちは!
なるほど、確かに最初どっちが何なのか迷うところですね。
WordPressでは基本的に、「投稿」と「固定ページ」のどちらでも記事を作ることができますが、今から説明する違いを考えて、それに合う方で記事を作るといいですよ↓
- 投稿:ブログの記事を作成するときはこちらを使う
- 固定ページ:問い合わせページなどの、1つのページで完結するものはこちらを使う
ところで、なぜ記事の内容によって分けるのか?
これを理解した上で記事作りをしないと、SEOの観点から大きなロスを生み出す可能性がありますので、確認しておきましょうね。
WordPressの「投稿」で作る記事
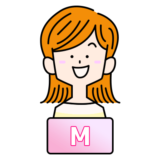
「投稿」で作ったページでは、カテゴリを指定することができます。
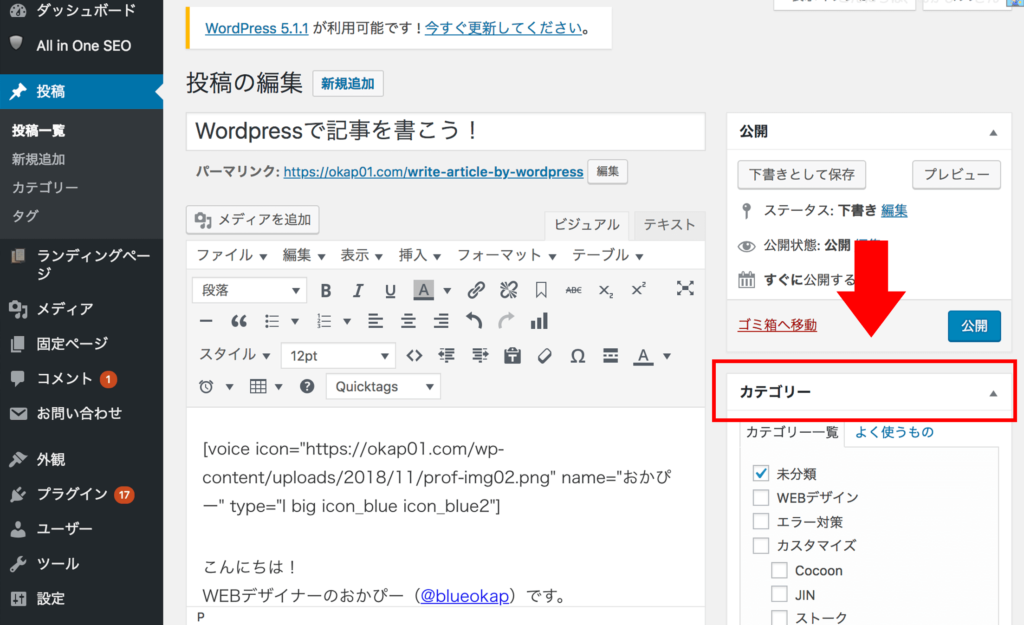
具体的に画面の違いも見てみましょう↓


よく見ると、「投稿」には右の部分に「カテゴリー」の欄があるのがわかります。
逆に「固定ページ」には選ぶ項目が出てきません。
 みみこ
みみこありゃ、ほんとだ!!
みみこ、全然気づかなかったです^^;
つまり、「投稿」で作った記事に紐付く「カテゴリーページ」は、新しく記事を作ったり更新していくことで、SEO効果がどんどん高まっていくようになっているんです。
ほとんどのテーマで、トップページを「固定ページ」ではなく「最新の投稿」に設定できるテーマの場合、自動的にトップページに作成した記事が新しい順で表示されるようになっています。
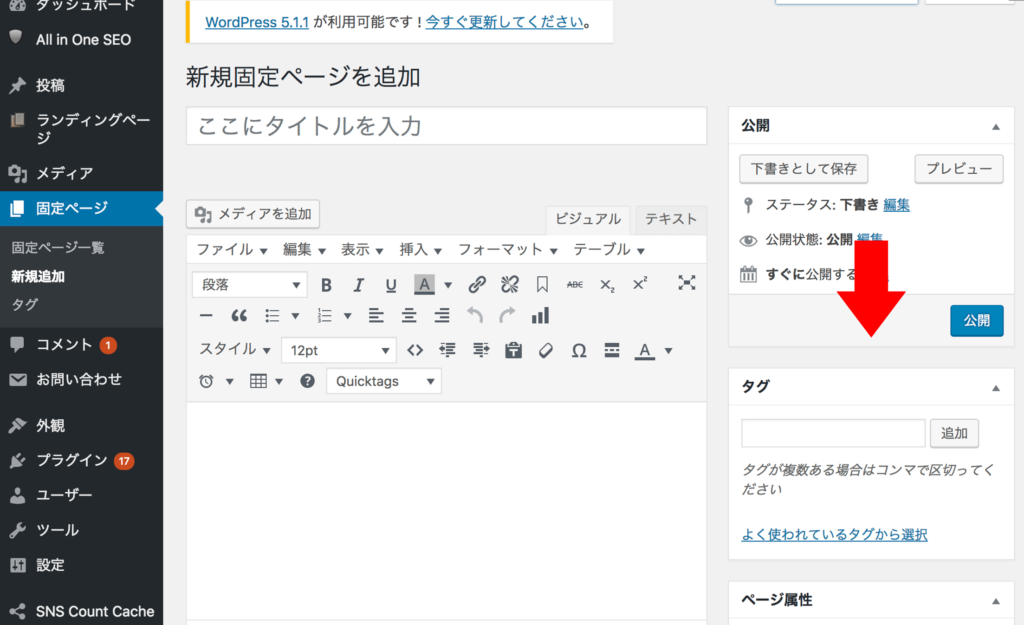
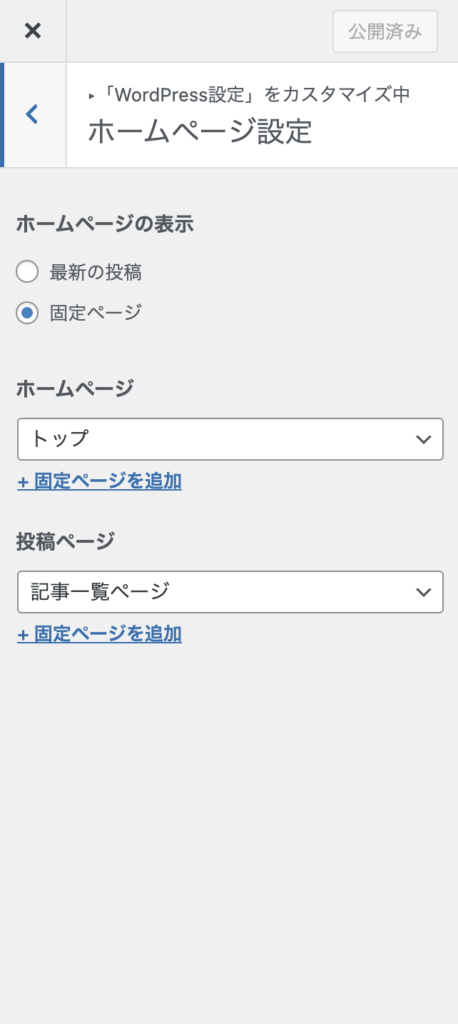
最新の投稿・固定ページを選択する場所はこちら
①WordPressの管理画面から「外観>カスタマイズ」へ

②「ホームページ設定」へ
※下の画像は「SWELL」のテーマの場合。
「WordPress設定>ホームページ設定」テーマによっては、「トップページ設定」だったり表現は分かれます。


こちらで、ブログのトップページをどちらの表示方法にするか選択できます。
SEO効果が記事ごとに高まれば、ブログ全体のSEO効果も同じように高まっていきますので、このポイントは絶対に覚えておきましょう。
WordPressの「固定ページ」で作るページ
最初にも書いた通り、1ページで完結できるページが主に使われます。
たとえば、カテゴリーと紐づかないページや、問い合わせページなど、独立していて他と連動しないページを作る際に利用します。
他にも、投稿で作る記事と違うとすれば、RSSが生成されない仕様になっているので、RSS配信する際は注意しましょう。
まとめ
どちらの方法でその記事を作成するのが、読者にとって理想的なのか?
結局はこれにつきます。
いくらSEOを意識したとしても(もちろん大事な要素の一つですが)、最も大事なことは、いかに読んでいて価値のある記事にするか?が重要です。
最近はGoogleもコンテンツの中身を重視してきていると聞きますが、
- 通常の記事なら「投稿」から作成
- 問い合わせページなどは「固定ページ」で作成
こちらで問題ないでしょう。
 おかぴー
おかぴーあなたのブログでも、SEOを意識した構造でブログ作りができると、より記事を読んでもらえる可能性が増えるのでトライしてみてくださいね(o^^o)


コメント