おかぴーです。
みなさん、Macには初期状態だと表示されないファイル・フォルダがあるのを知っていますか?
WordPressで関連するものといえば、.htaccessファイル(ドットエイチティーアクセス)。
これはWebサーバーの動作を制御するためのファイルなのですが(深い話はここでやめます笑)、WordPressを使っていると一度は出会うことのあるファイルなんです。
 みみこ
みみこ おかぴー
おかぴーあとはブログの高速化をする時にカスタマイズするかってくらいですね。
ただ、WEBの仕事をしていると見えない.htaccessファイルを更新したりすることがあって、可視化してから編集→サーバーにアップをすることがあります。
今回は表示させるコマンドと、元に戻す(非表示にする)方法を書こうと思います。
SSL化についてはこちら↓
[sitecard subtitle=関連記事 url=https://okap01.com/reason-of-full-ssl target=]
[sitecard subtitle=関連記事 url=https://okap01.com/blog-setting-manual target=]
まずはターミナルを開こう
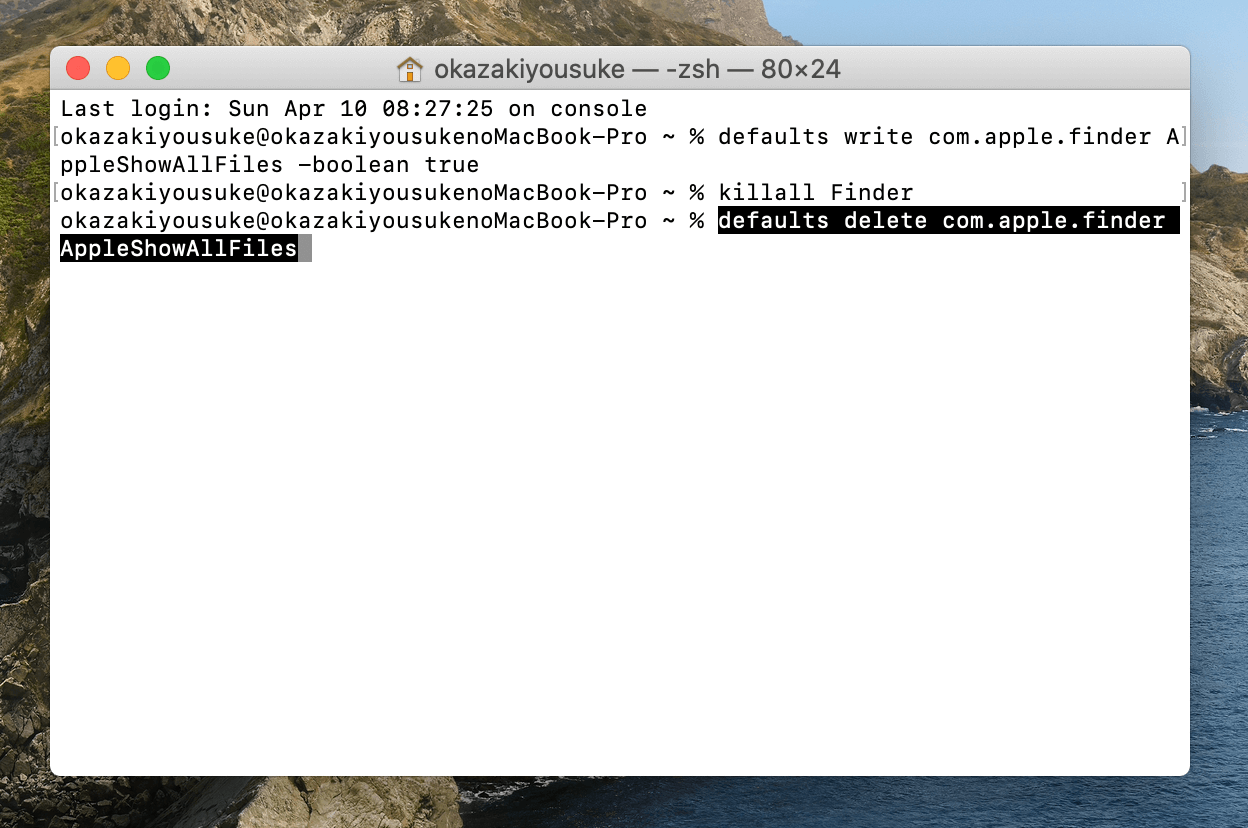
ターミナルとは、このアプリ↓

開くと、このような画面に↓

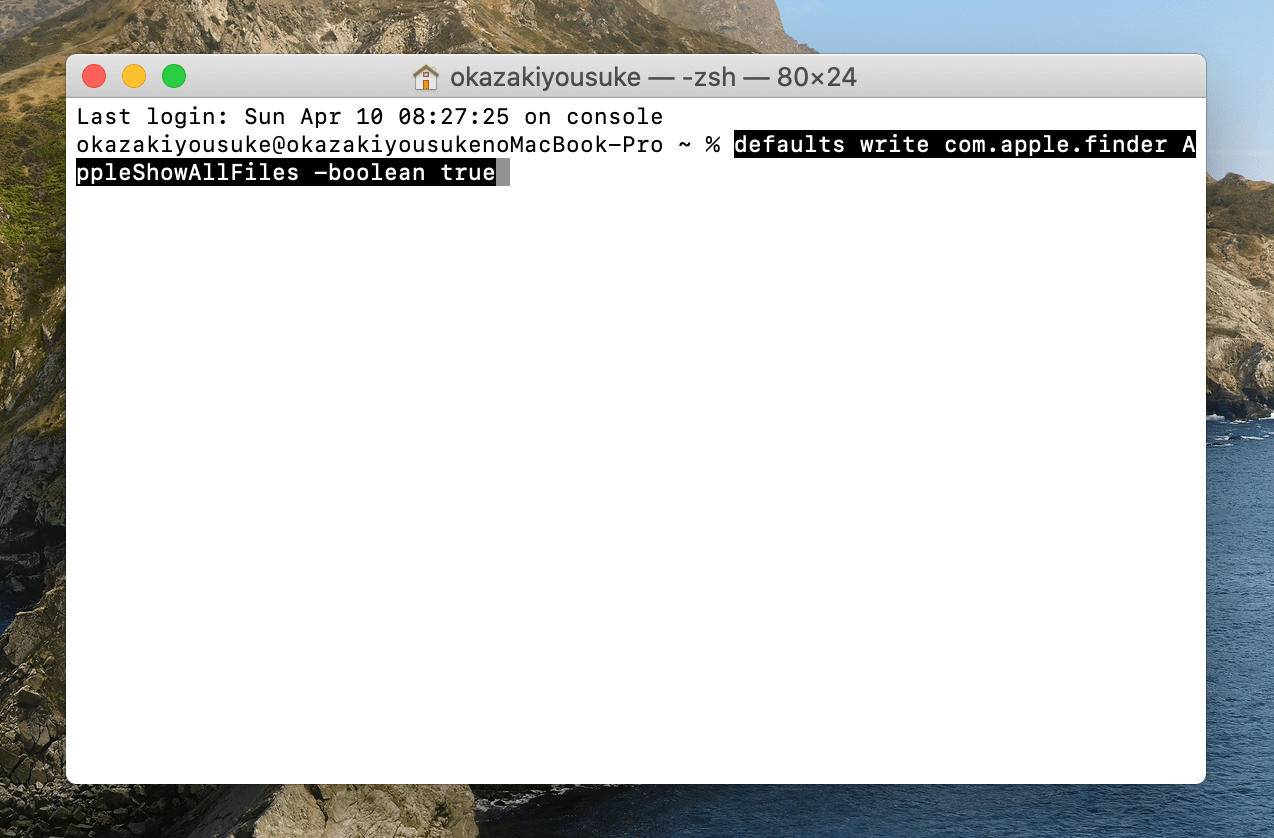
表示するコード
以下のコードをターミナル上にコピペして、Enterを押します。

 おかぴー
おかぴー
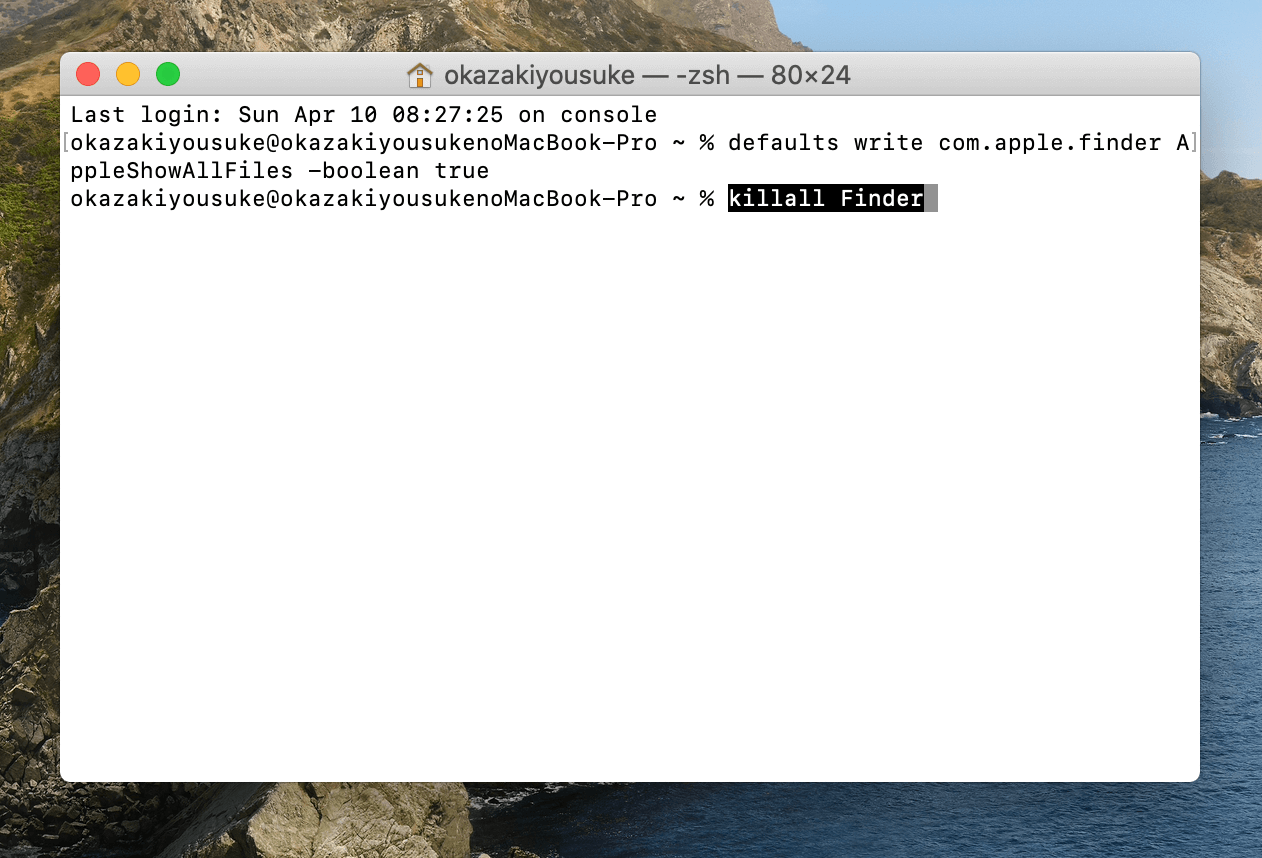
すると、改行されてまた入力画面になるので、以下のコードを入力してEnter。
するとFinderが再起動されます。

これで完了!
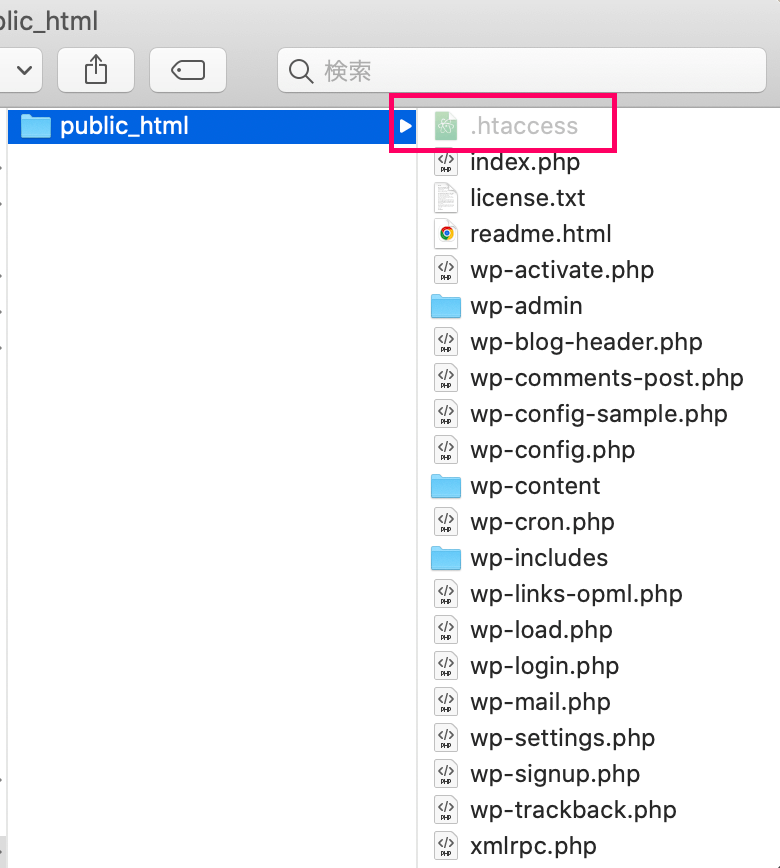
すると、今まで非表示にされていたファイルが表示されるようになりました。
↓↓↓

これが.htaccessファイルです。
(はじめまして笑)
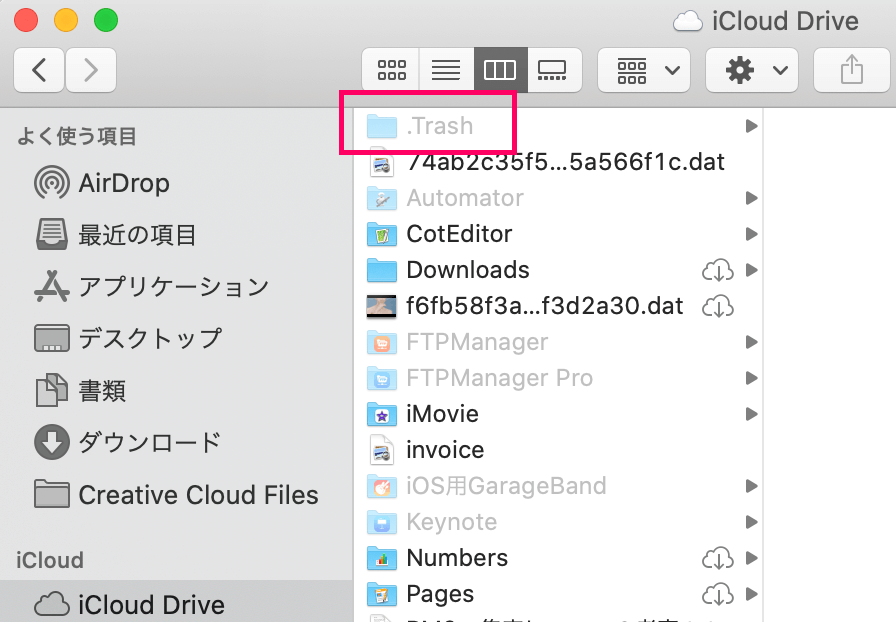
別のフォルダを開いてみると、他にも非表示にされたフォルダが表示されているのが分かります。

非表示にするコード
最後に非表示にするコードです↓
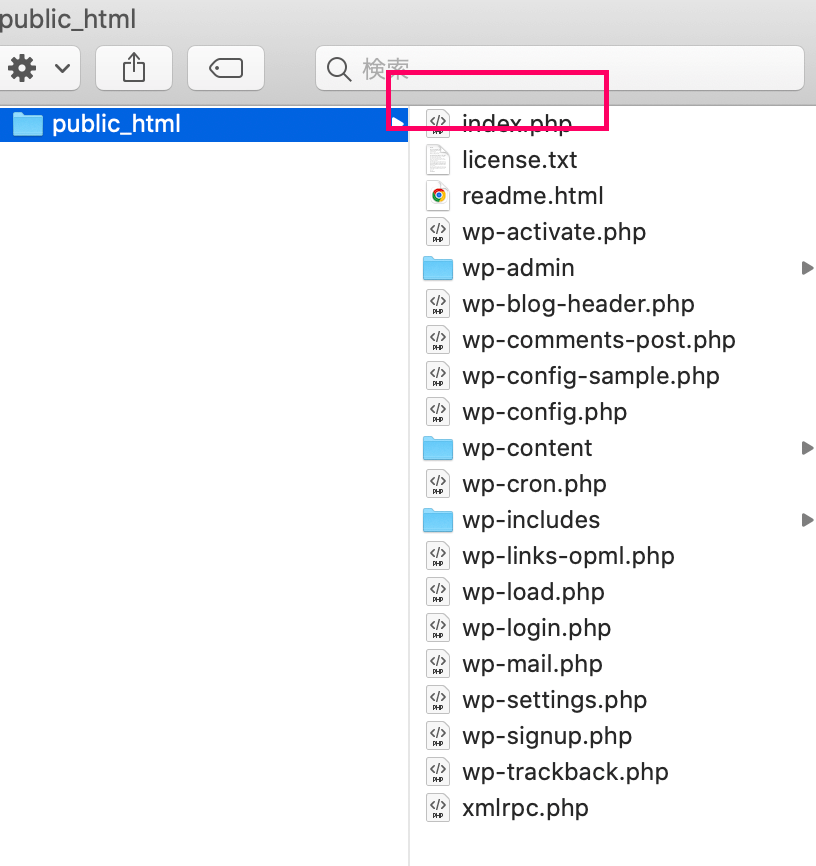
基本的には多くいじらないファイルなので、終わったら非表示に戻しておきましょう。


FTPソフト上で表示・非表示を切り替える方法
 みみこ
みみこ おかぴー
おかぴー今まではローカル内(パソコン本体)の中での表示・非表示の切り替え方法を書いていきましたが、
実際にサーバー内にある非表示ファイルを表示させてダウンロードするには、FTPソフトというものの設定を変える必要があります。
僕が使っているのは、FileZillaというソフトなので、そちらの方法をご紹介しますね。
[sitecard subtitle=関連記事 url=https://okap01.com/filezilla target=]
設定はカンタン♪
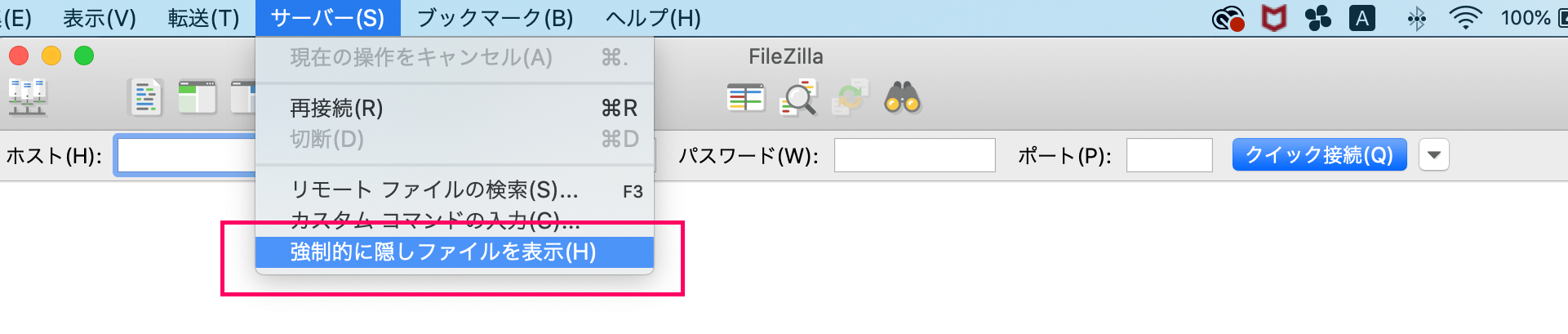
起動したら、上メニューにある強制的に隠しファイルを表示をチェック。
これでサーバー上の.htaccessファイルも見えるようになります。

まとめ
ブログを作る上ではあまり使わない機能でしたが、SEO対策などで編集することもあったので参考になれば^^
ではでは!


コメント