 みみこ
みみこ「CSS」ってデザインを担うファイルを編集する時って、具体的にどこからどんな作業をする感じになるんでしょうか?
ちょっとイメージがつかなくて(・・?)
 おかぴー
おかぴーブログに慣れている人なら、さくっと分かりますけど、最初は全く未知の領域ですよね。なので、今回はブログ初心者の方にもわかりやすいように、CSSをカスタマイズするためにワードプレスのどこを操作すればいいのかを解説していきたいと思います。
このブログでご紹介しているカスタマイズの作業も、こちらを使って基本的に編集をしてくださいね!
ワードプレスには様々なテーマがあり、個性豊かなブログを作ることができるのが魅力の一つですが、より自分なりのデザインにしたいと思った場合、CSSというブログをデザインするコードをワードプレス内で編集する必要があります。
その方法は主に2つ。
①テーマそのものに専用の編集スペースがある
②プラグインを使い、編集スペースを作る
あなたのお使いのテーマによって異なりますが、最近のテーマなら①のスペースをもともと持ってることが多いのでそちらを使います。②のプラグインは専用のスペースがないテーマを使っている場合に使用します。
これらを利用するメリットは、直接テーマをいじることなくCSSを編集できて元データを上書きしないため、簡単に元に戻せることです。
それでは、さっそく見ていきましょう!
テーマそのものに専用の編集スペースがある
まずはじめに、あなたのお使いのテーマにこの機能がないか確認してください。
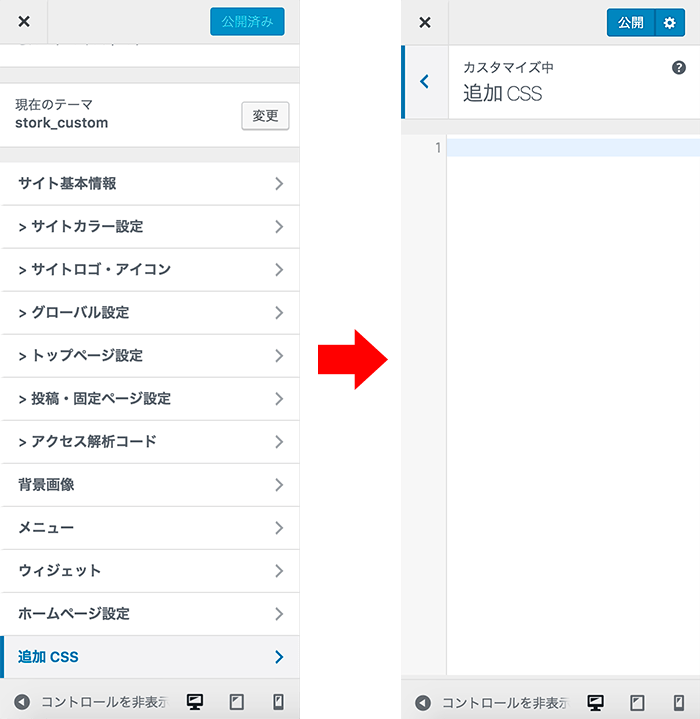
場所は、「外観>カスタマイズ>追加CSS」

この追加CSSのスペースが出てきたら、以後カスタマイズしたいCSSをこちらに書いていきましょう。
プレビュー機能も付いているため、毎回保存して更新することなく確認できるのが楽ですね。
さらに、左下のアイコン3つ(パソコン・タブレット・スマホ)をクリックすると、見るデバイスごとにどのように表示されるかまで確認可能です。
僕が現在ブログで利用している「STORK」のテーマにもこの機能があります。
ということで、この機能があるテーマを使っている場合はここにカスタマイズしたいCSSを書いてください。
もし子テーマを利用していない場合は、子テーマを作成してから行ってくださいね。
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]
プラグインを利用する場合
①のデフォルト機能がない場合です。
ほとんどのテーマで利用ができると思います。
そのプラグインの名前は、Simple Custom CSS
では、インストール方法をご紹介します。

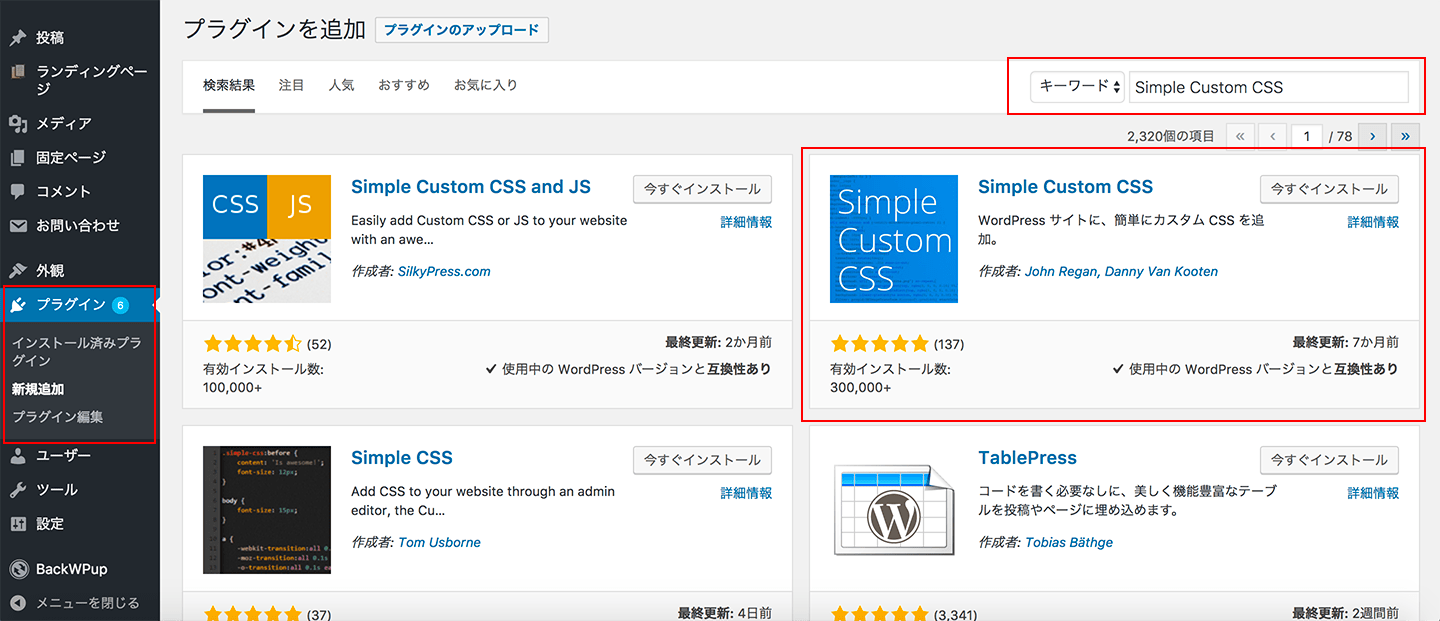
①左側のプラグイン>新規追加へ
②右上の検索スペースに「Simple Custom CSS」と入力(大文字・小文字・スペースによってうまく出てこないときがあるので、表記の通りに入力しましょう)
③「今すぐインストール」をクリック
④「有効化する」というボタンに変わるのでクリック。
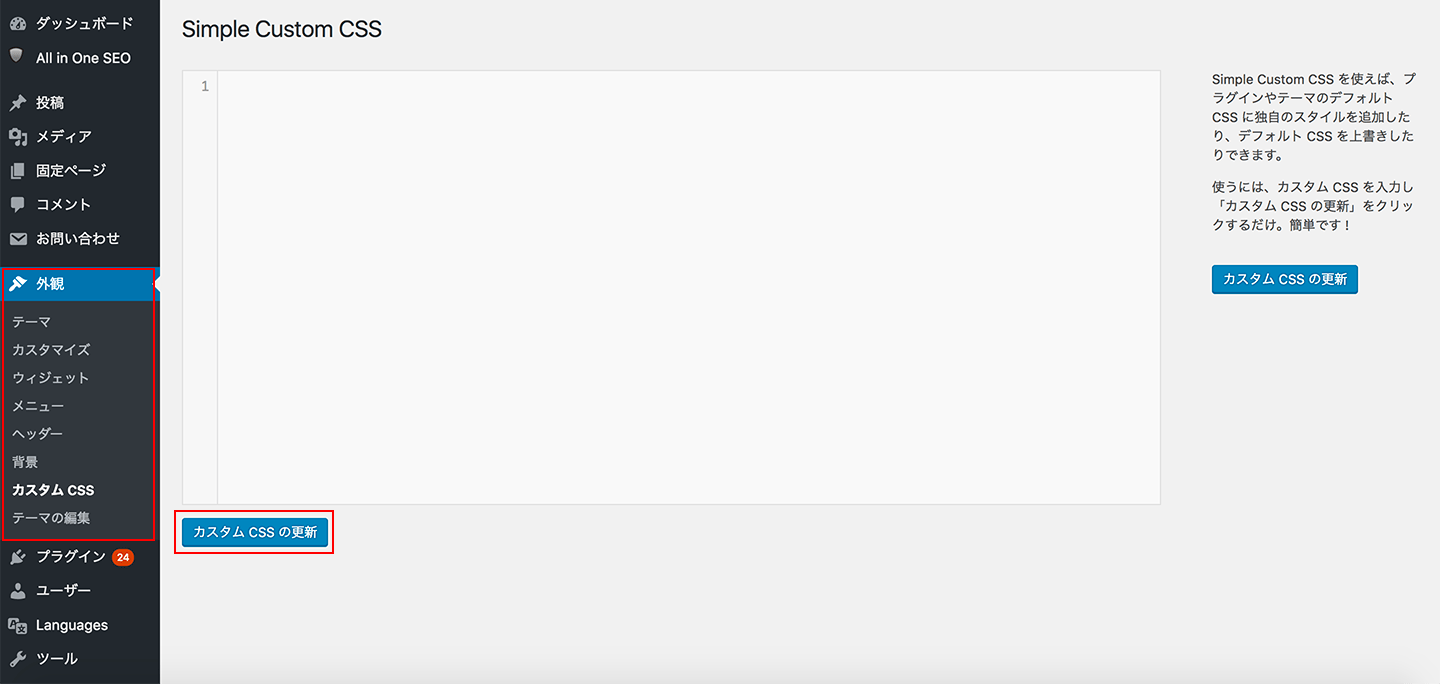
ここまで終わると、下のように「外観>カスタムCSS」という項目が増えているはずなので、このスペースにCSSを書いていってください^^

保存するときは「カスタムCSSを更新」ボタンをクリックすればOKです。
まとめ
以上が、直接テーマを編集せずにワードプレスでCSSをカスタマイズする方法でした。
テーマごとに異なりますので、お使いのテーマに合った方をご利用ください。


 おかぴー
おかぴー
コメント