『記事を作成したのはいいけど、一覧表示させると記事の説明文がどれも同じ始まり方になっちゃう』
『記事ごとに違う説明文を表示させたいのに、「こんにちは!〇〇です!」みたいに並んで困る・・・』
こんな経験ありませんか?
実はこれ個人的にもかなり気になってました。
僕のブログの場合、最初に必ず挨拶してから始めているのですが、
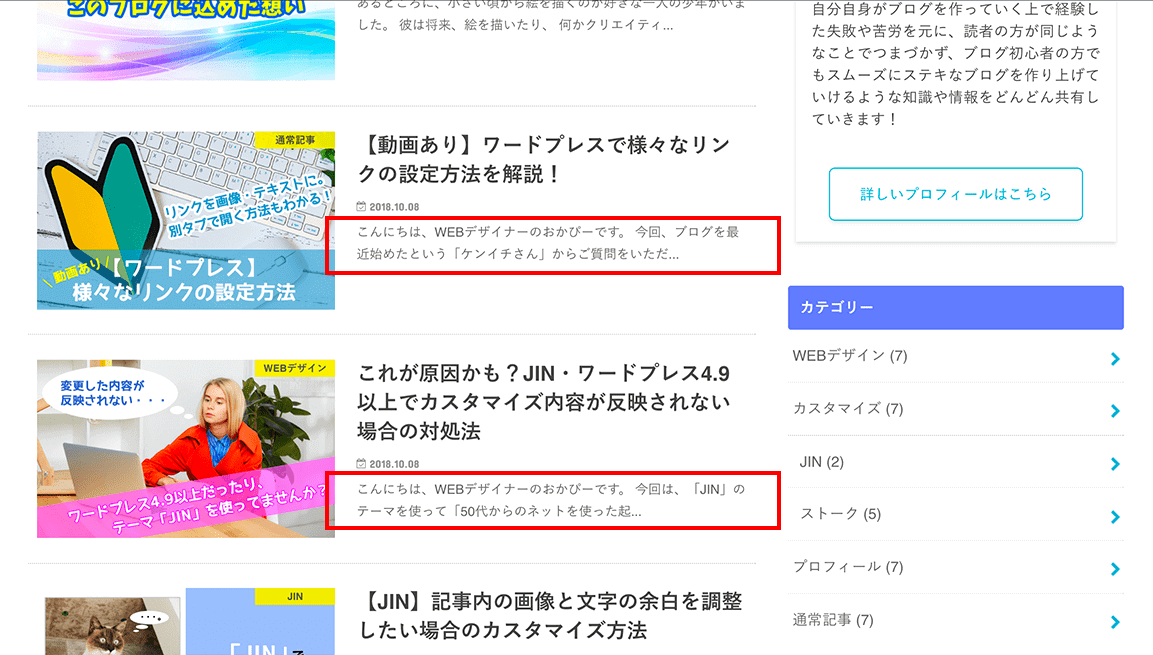
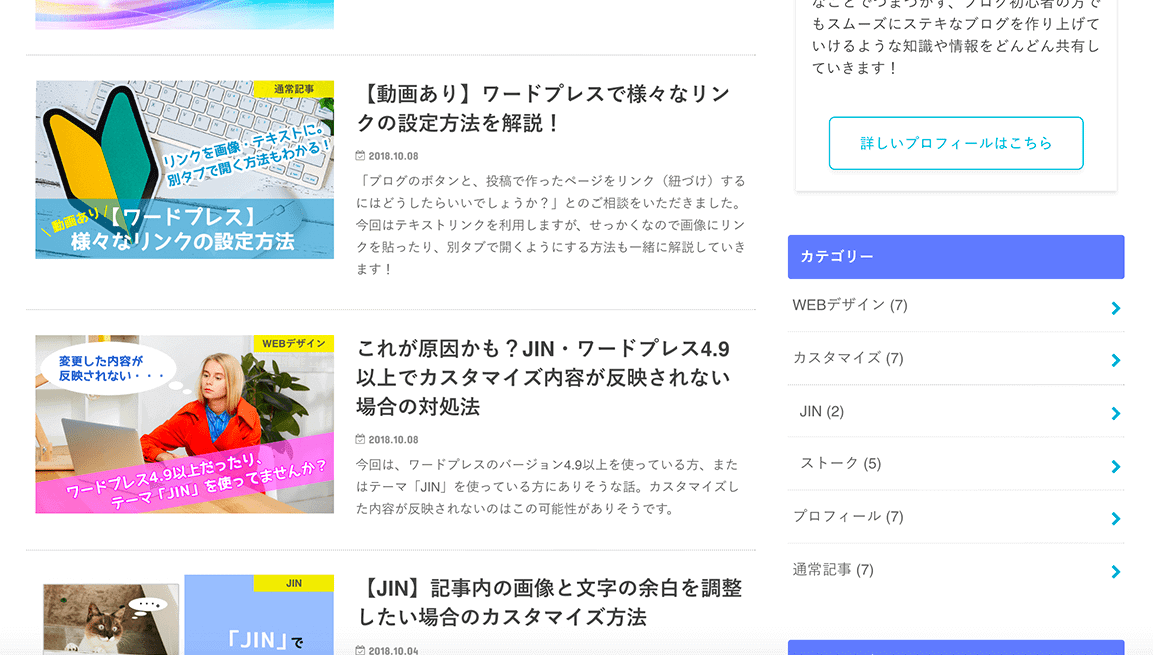
この挨拶がずっと記事一覧の説明文のところに出てきてしまってて、何回も挨拶を見ることに。
こんな感じ↓

そのため、あえて「吹き出し」を使うとそこは除外されるようなので、それでやっていたのですが・・・
 おかぴー
おかぴー本文に依存せずに文章を指定するにはどーしたらいいの?
PHPファイルをわざわざいじらないといけないのか、それともプラグインか??
・・・と思っていたら、実はその解決方法がとても簡単でした^^;
ということで、今回は「記事の内容を抜粋して指定するやり方」をお伝えしたいと思います!
解決策
今回の解決ポイントはこちらです。
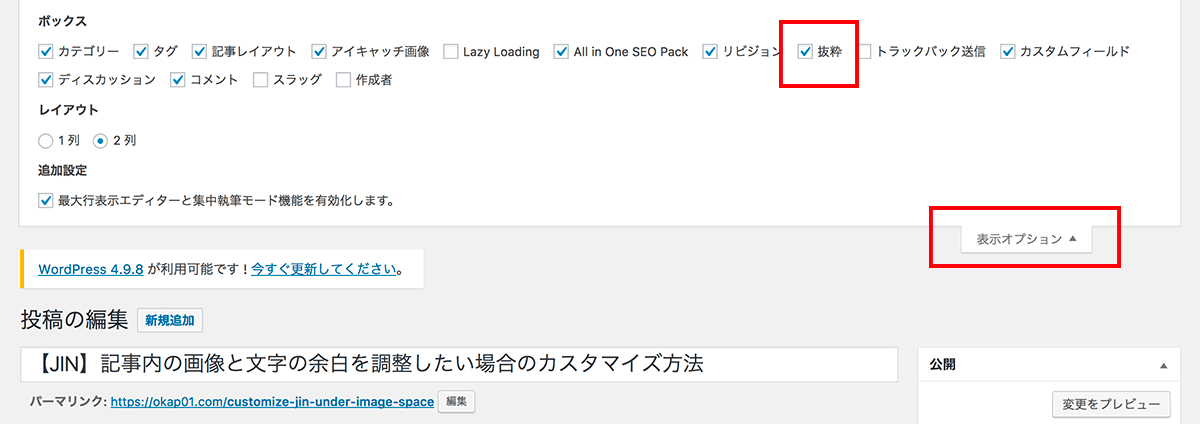
この抜粋機能は、デフォルトでは項目が表示されていないようで設定しなければ出てこない項目でした↓

 おかぴー
おかぴーこのワードプレスの記事作成画面の上にある「表示オプション」の中の「抜粋」にチェックを入れると、
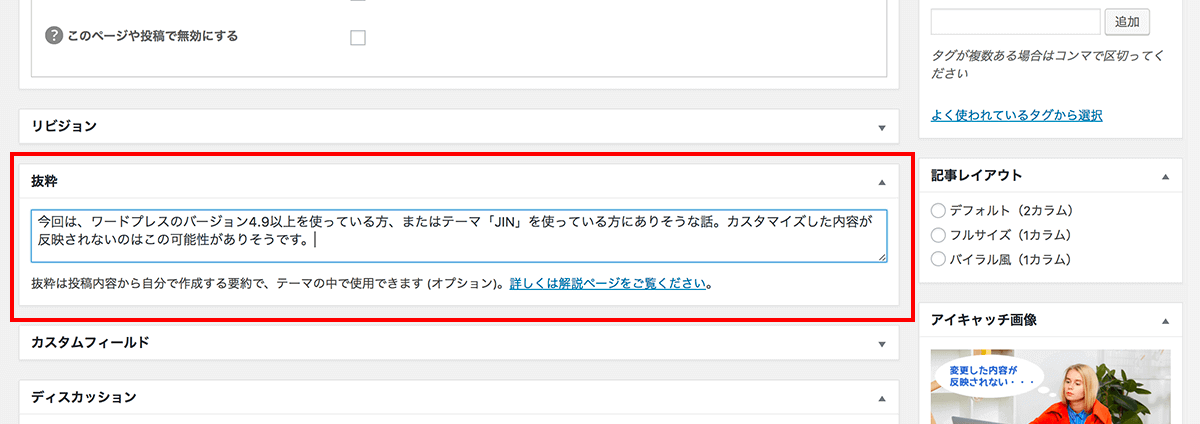
下の方に入力欄が表示されるようになります。

ここに記事の簡単な説明文を記入していきましょう!
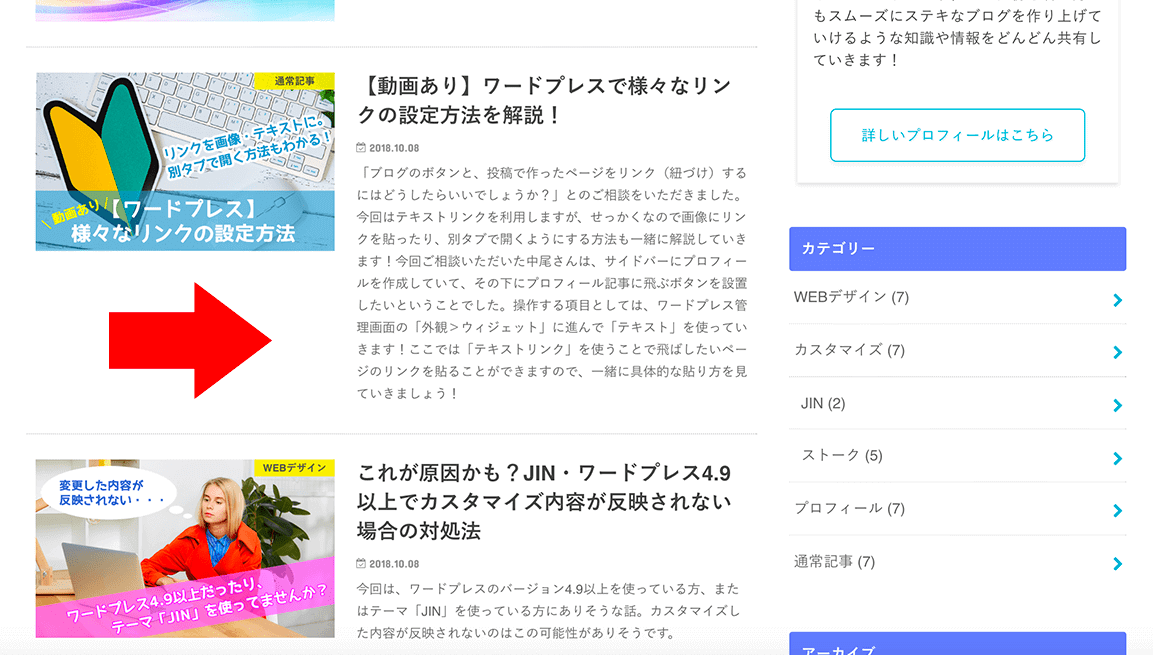
そして、こちらが抜粋機能を利用して作成した記事一覧ページです↓

やっぱり、記事ごとにちゃんと内容を変えて表示させた方が、どんな記事なのか内容が伝わりやすいですね!
ただし、あまり長くしすぎると逆に読みづらくなるので注意してください。
こちらが長くした場合のパソコンの画面↓

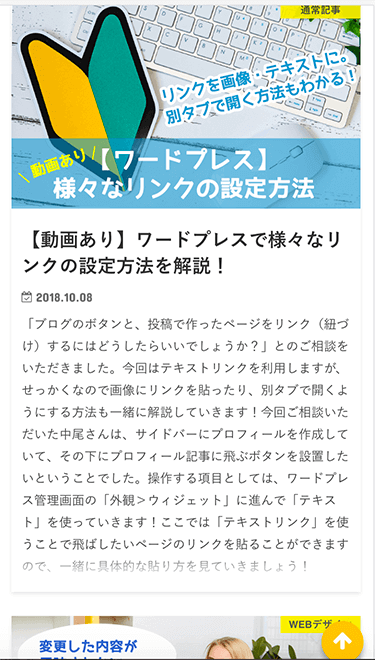
こちらがスマートフォンで見たときの画面です↓

んー、スマートフォンだと特に画面いっぱいに表示されてしまって、
逆に他の内容を見ることができなくなっていますね。
そして、なんか文章もずっとつながっていて読みづらい印象があります。
「短く・わかりやすく」が一番よさそうですね。
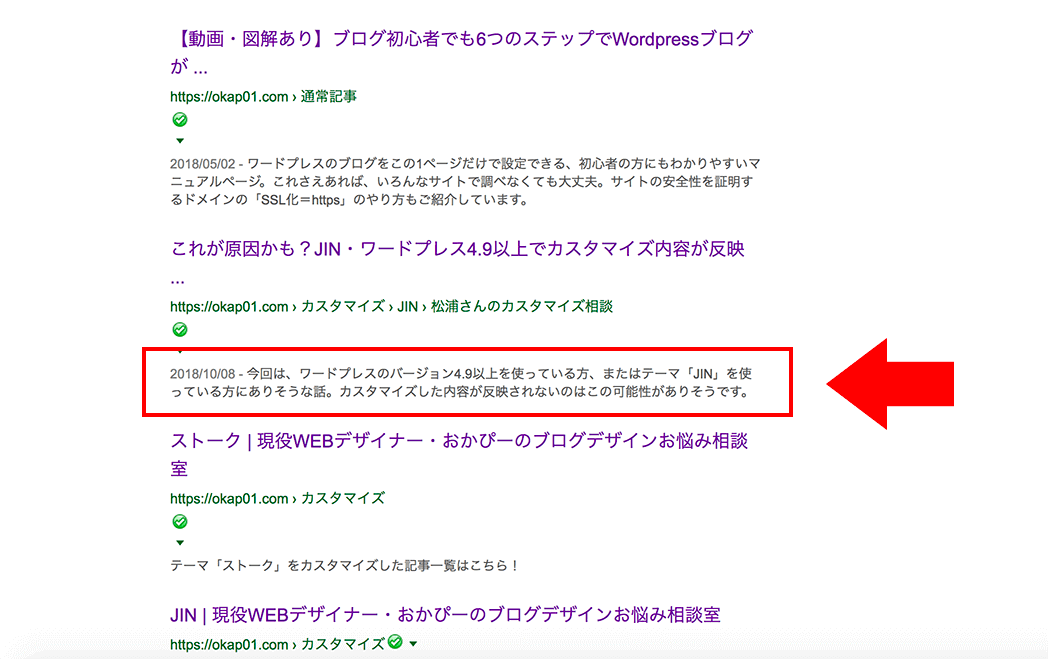
ちなみに、グーグル検索で出てくる「description(ディスクリプション)」とは違います。
※descriptionとは検索して出てきた記事の説明文のこと↓

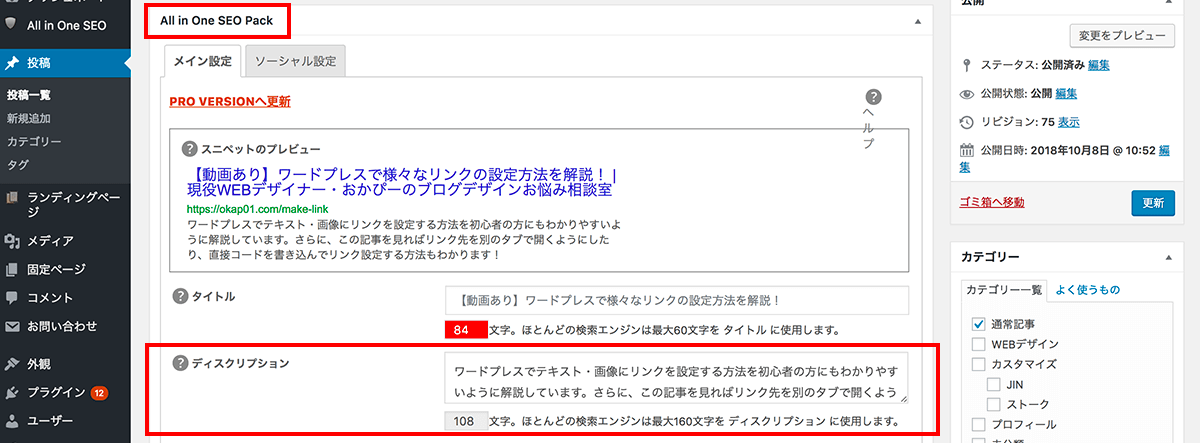
これは、「All in One SEO Pack」というプラグインで指定することで、グーグルにこういう内容ですよ〜と表示してもらうための設定です。
「All in One SEO Pack」をインストールすると、グーグルで検索されたときに表示される説明文を指定できる機能があります。
インストールすると、抜粋機能の上あたりにこのような表示がされるので、内容をわかりやすく記載するといいです^^↓

個人的に実際に抜粋に文字を入力していたら、長すぎなければdescriptionと同じでもいいのかもしれないと思いました。
どちらも端的に内容を説明することには変わりはないと思いますので。
まとめ
今回は、記事一覧で文章を抜粋して説明文を表示させる方法をご紹介しました。
このブログで以前使用していた「STORK」では確認できましたが、他のテンプレートだとワードプレスの抜粋機能と連携していないかもしれないのと、デフォルトで入力欄が用意されているものもあるかもしれないですね。
ちなみに、現在使用している「THE THOR」にはこの機能はありました。
せっかく書いた記事の内容も、クリックして読んでもらえなければ、
伝えたいことも伝えきれないで終わってしまうかもしれません。
今回お話ししたのは「記事の説明文」についてでしたが、
「記事タイトル」と「アイキャッチ画像」も記事を見てもらうための大事な要素だと考えています。
こちらも意識して記事を作成いくと、
よりブログのPV数も高まると思いますのでぜひ活用してみてはいかがでしょうか^^

 おかぴー
おかぴー
コメント