WordPressで作成したブログのカスタマイズをしたいときに、利用しているテーマの子テーマを作りますが、その際にファイルのダウンロードやアップロードの作業が必要になります。
FTPソフトを使えば、とても簡単にその作業ができます。
その中でも、FileZillaというソフトが使いやすいので、初心者の方でもわかりやすいようにインストール・設定方法・実際の使い方を解説していきますね!
 みみこ
みみこ おかぴー
おかぴーFTPソフトとは?
 おかぴー
おかぴー単語がもう難しそうですよね(笑)
僕もアルファベットとカタカナなだけで難易度が上がる気がしちゃいますね。
でもこの記事を見て設定したらバッチリなんで、安心してね!
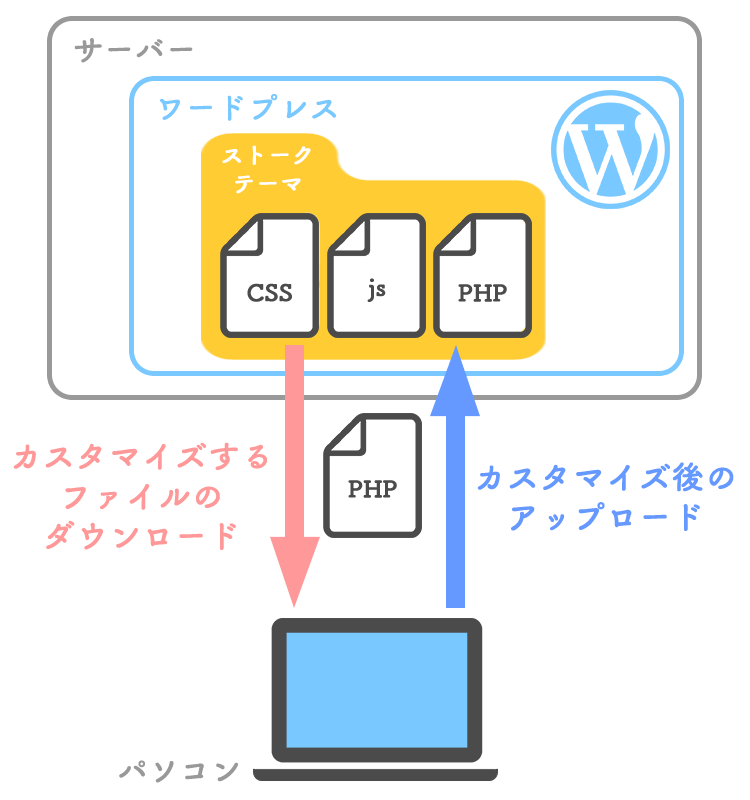
FTPソフトとは簡単にいうと、「パソコンのファイルとサーバー(WordPress内)にあるファイルを移動できるソフト」です。
つまり、空間を越える運び屋さんです。

WordPressの管理画面では、もともと存在するファイルを編集できるだけで、上記のようなファイルの追加・コピー、または削除などはできないので、FTPソフトはそんなかゆいところに手がとどく便利なソフトなんです。
なぜFTPソフトを使うのか?
今お話しした、WordPressの管理画面だけではできないことをするのが主な目的です。
具体的にお話ししていきますね。
カスタマイズするファイルをダウンロード・カスタマイズ後のアップロード
WordPressでは、管理画面の「外観>テーマの編集」で各ファイルのソースコードを編集することができます。
しかし、なるべくなら元のテーマ(親テーマ)のファイルをいじらずに、子テーマを作成してから編集するのが好ましいです。
よって、カスタマイズは親テーマのファイルを子テーマにインストールしてから、子テーマ側で行いましょう。
WordPressはHTML・CSS・PHP・Javascriptなどのたくさんのファイルで構成されているため、カスタマイズしたいファイルだけをダウンロード・アップロードができるも利点の一つです。
バックアップ
FTPソフトを利用すると、バックアップが簡単にできます。
WordPress内のファイル1つ、またはまるごとバックアップも可能。カスタマイズする前にパソコンにダウンロードしてバックアップに活用したりできます。
パソコンで、バックアップ用に個別フォルダを作っておくと管理しやすいと思います。
ちなみに僕の場合、
フォルダ名:「ドメイン名_BK」
ファイル名:「180916_footer.php」(180916はバックアップを作った日付)
といった感じで名前を変更して、いつのバックアップファイルかもわかるようにして保存しています。
管理画面に入れなくなったときにも役に立つ
 おかぴー
おかぴー管理画面が真っ白に!!?「たすけてー、〇〇えもーん!!」
と叫び出してしまうくらい、僕自身もWordPressでエラー表示が出てしまって画面が真っ白になり、管理画面自体に入れなくなるといったことを経験しました^^;
本当に何も動かせなくなってしまったんですよね。
もしエラーが出る場合、何かしらのソースコードが間違っているのがほとんどの原因なのですが、WordPressの「外観>テーマの編集」にも進めなくなったらエラー解消のための編集すらできなくなります。
そんなとき、FTPソフトなら対象のファイルをサーバーからダウンロードして、ローカル上でエラーを修正し、アップロードし直すという対処が可能です!
ですので、万が一の際にも活躍するソフトなので、設定しておいて損は絶対にありません。
特に、カスタマイズしたい!と思っている人は絶対に作業をする前にこのソフトを入れて、設定しておいてください!
ほんと、ほんとにこのソフト大事なので!!
FileZillaのインストール
 おかぴー
おかぴーFTPソフトは色々ありますが、僕がいくつか実際に使ってみてやりやすいと思ったのは「FileZilla」というソフトです。
他にも有名なものだと「Cyberduck」と呼ばれるアヒルのマークが特徴のソフトもあるのですが、両方使った感想として、Cyberduckはアップロード・ダウンロード時に急に接続が切れて落ちることがありまして。
その点、FileZillaの方が落ちることもほとんどなかったので、個人的にはこっちがおすすめです。
ダウンロードページはこちら
(Windows、Mac両方同じリンク先でOK)
・無料で利用できる
・Windows、Mac両方に対応
・転送に失敗したファイルがいくつあるか一目でわかる
このページでは、Macの操作をご紹介していますが、Windowsも同じような進み方だと思いますので参考にしてください。

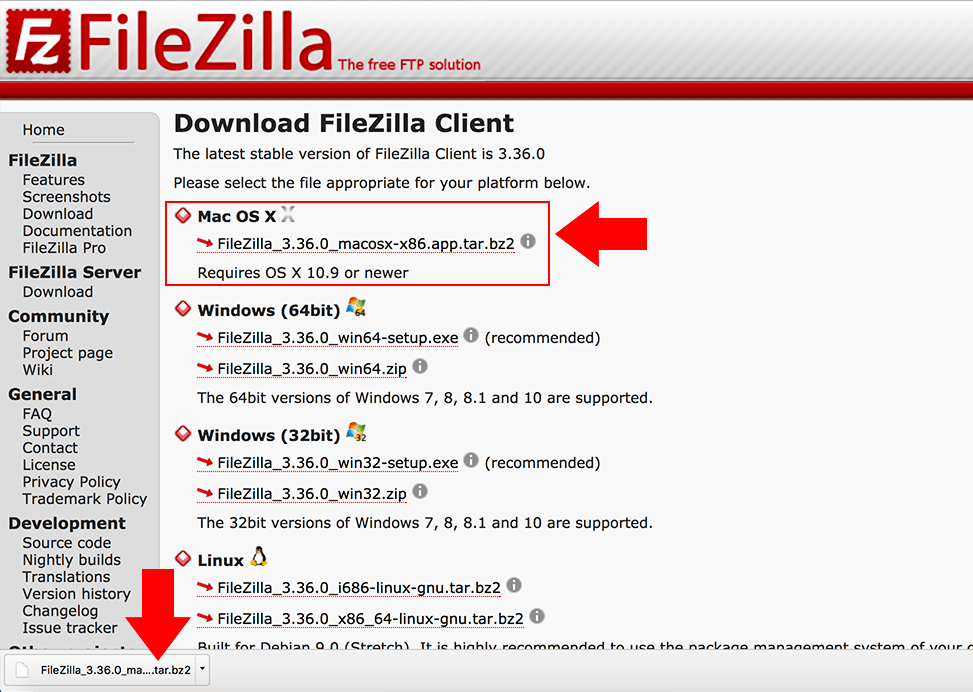
Macの場合はこちらからインストール↑
末尾が「.bz2」というファイルです。

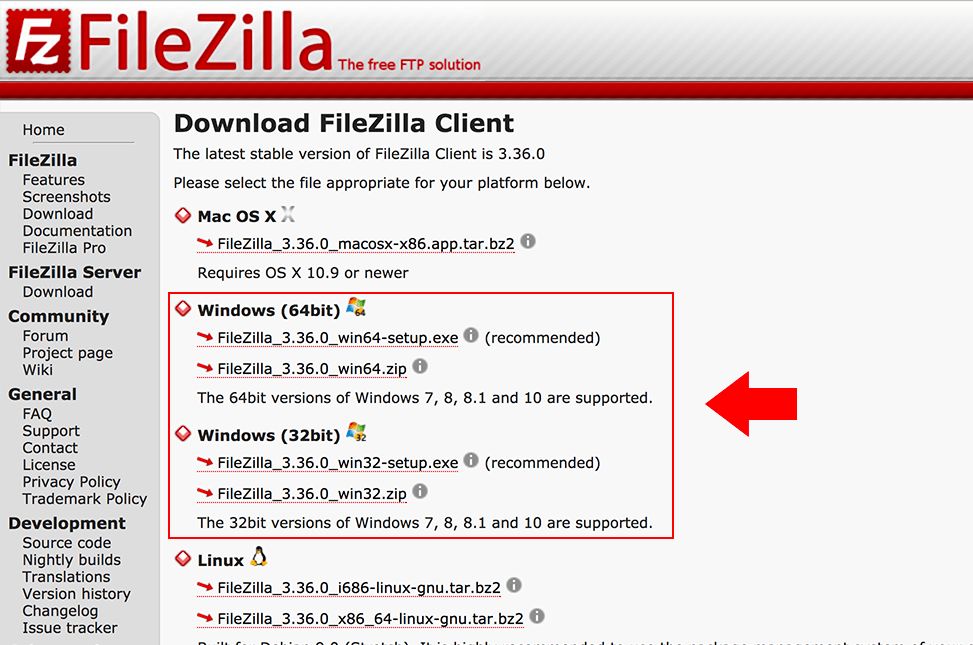
Windowsの場合はこちらからインストール↑
末尾が「.exe」というファイルです。
また、自分のパソコンが32bitか64bitか不明の場合は、こちらを参考にしてください。
- Windowsのbit数の確認方法

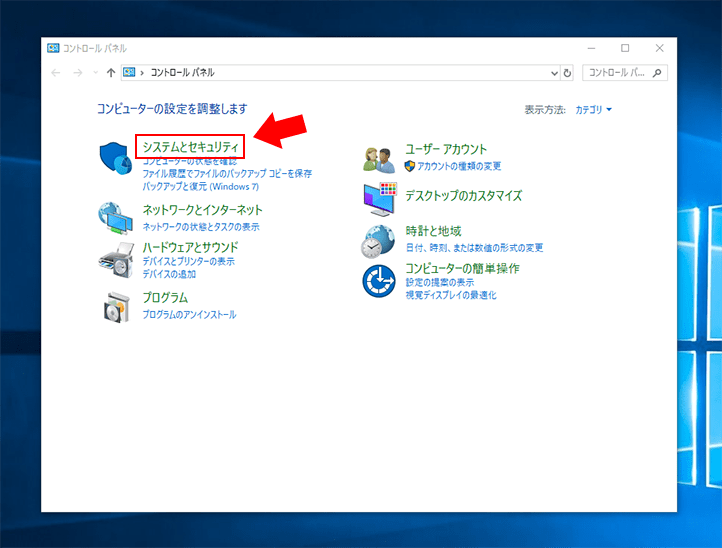
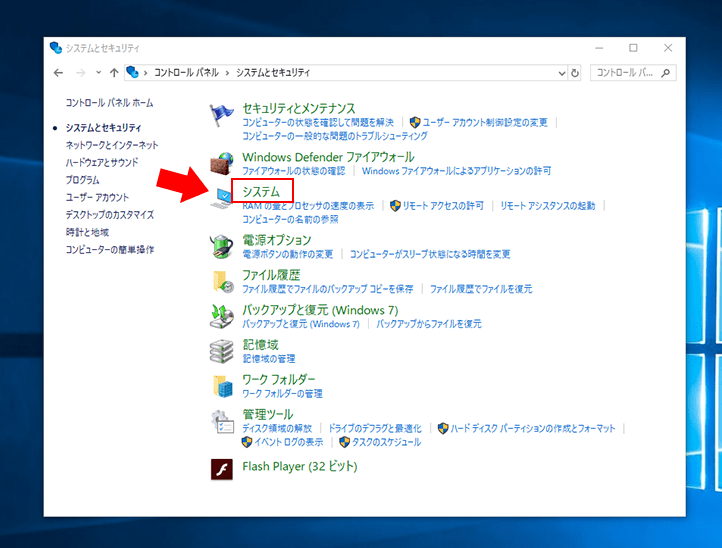
コントロールパネルの「システムとセキュリティ」へ

その中の「システム」へ

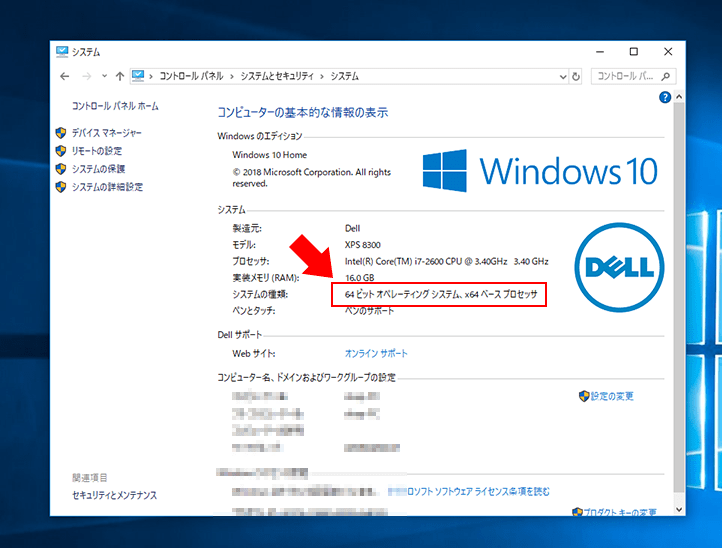
赤枠の「システムの種類」に、32ビットか64ビットと表記されています。

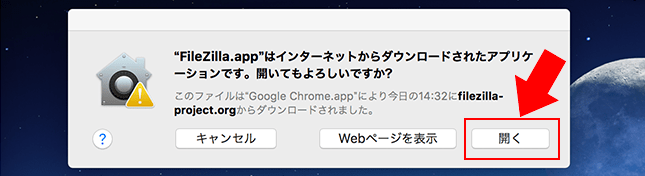
ダウンロードしたファイルを開き、「開く」をクリック。
接続設定

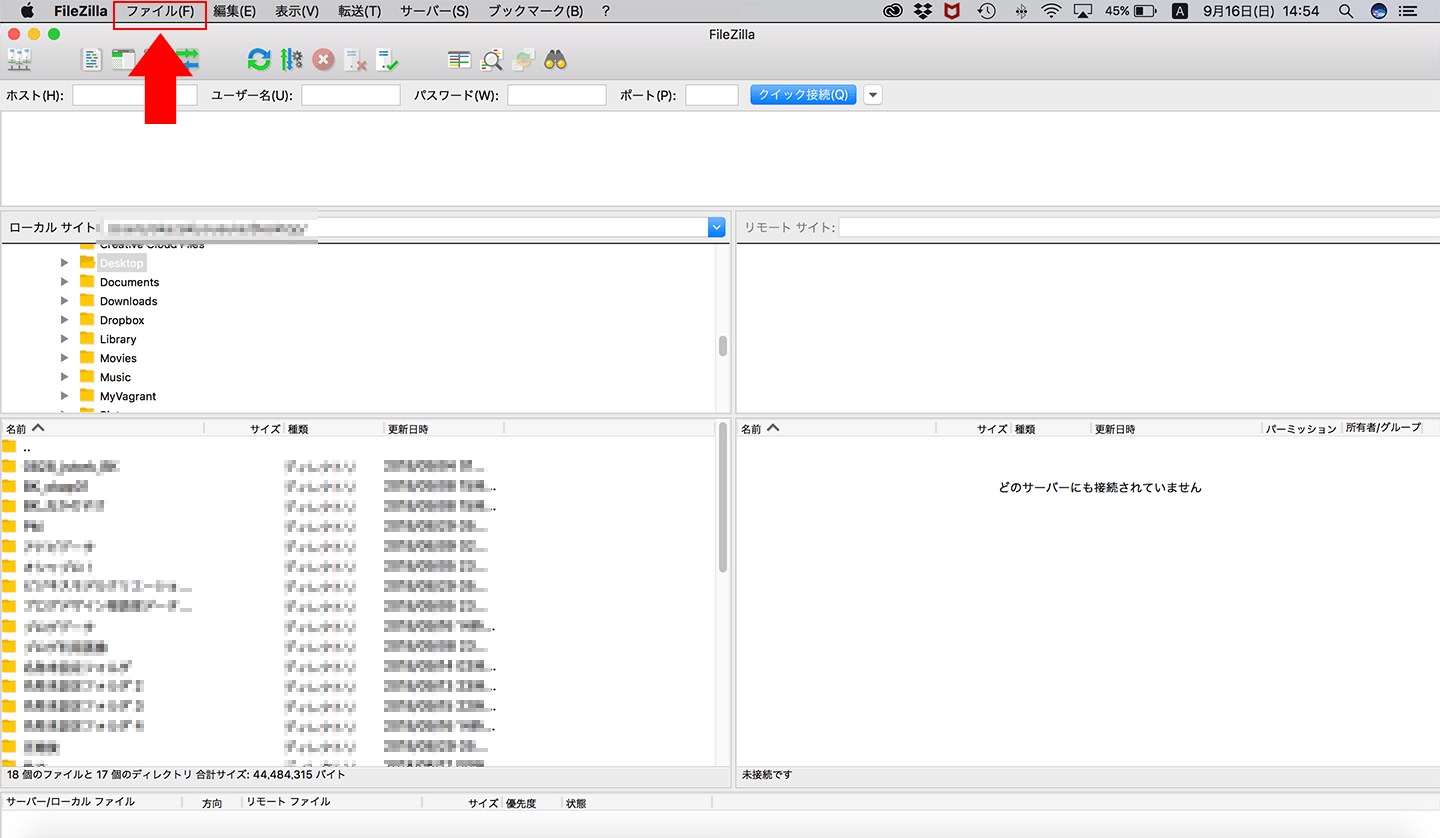
こちらがトップ画面。
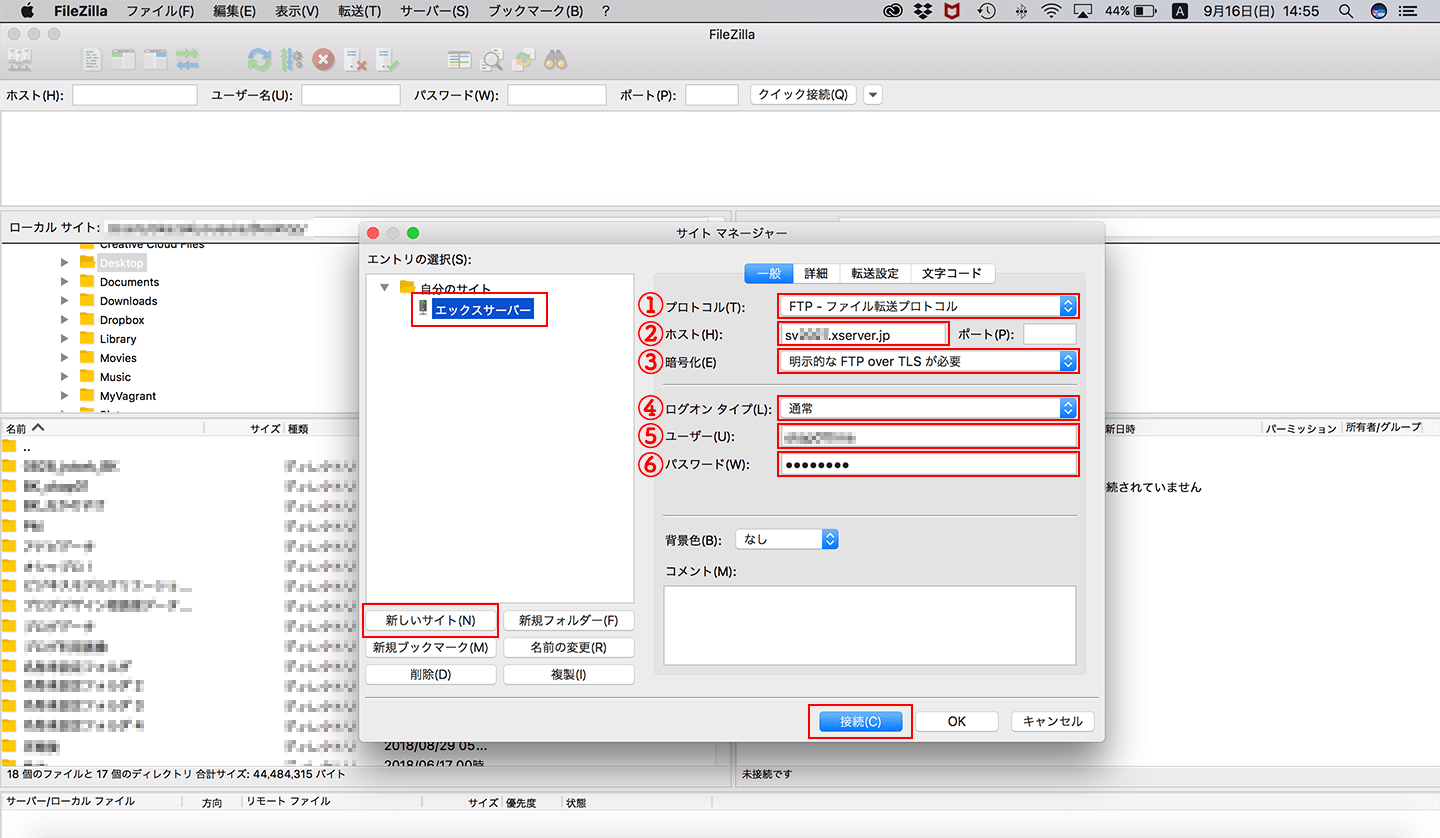
左上の「ファイル>サイトマネージャー」を選択すると、以下のような画面になります。

こちらの画面でいつも使うサーバーの接続を設定します。
今回は、エックスサーバーでの設定方法をご紹介しますね。
左下の「新しいサイト」をクリックすると、フォルダの下に「新規サイト」という仮の名前の項目が現れるので、自分のわかりやすい名前に変更しましょう(僕の場合、エックスサーバーにしてます)。
右側に各設定項目が出てくるので、使用しているサーバー情報を入力しましょう。
以下の内容を入力してください。
①FTP – ファイル転送プロトコル
②sv〇〇〇〇.xserver.jp(エックスサーバーからのメールで確認)
③明示的なFTP over TLSが必要
④通常
⑤エックスサーバーからのメールで確認
⑥エックスサーバーからのメールで確認
②、⑤、⑥の情報は、「【Xserver】■重要■サーバーアカウ
その中のサーバーアカウント情報にある、「FTPホスト・FTPユーザー・FTPパスワード」のことです。
最後に「接続」を押して、右側にサーバーで使用しているドメインが出てくれば接続完了です。
FileZillaの使い方

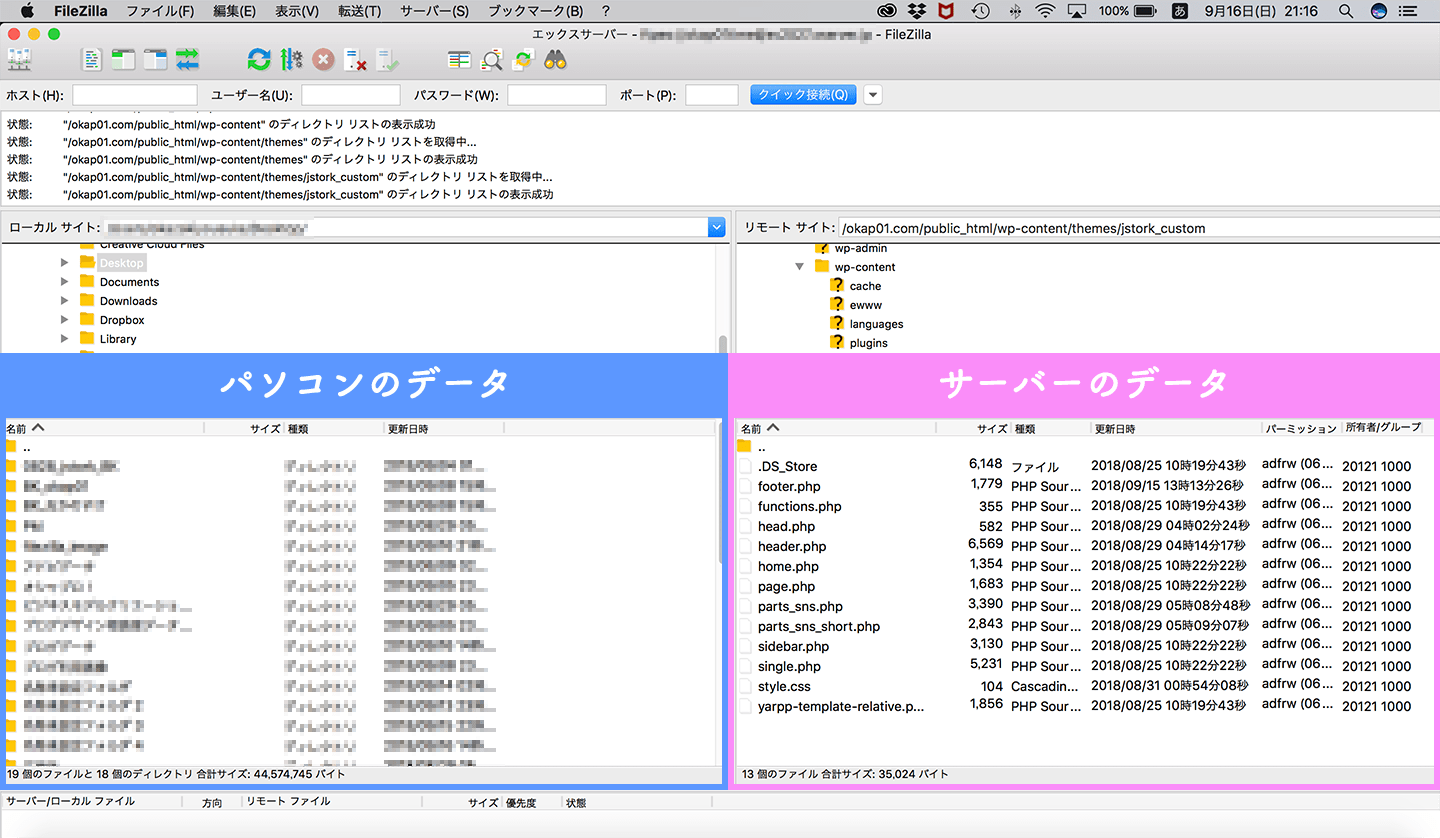
こちらがFileZillaの構成画面。
左側の青く囲った部分にパソコン(ローカル環境)のデータが表示されます。
そして右側のピンクで囲った部分はサーバーのデータです。
この2つの間で、データを行き来させることがFTPソフトでは可能なんですが、これはWordPressの管理画面ではできないことなんです。

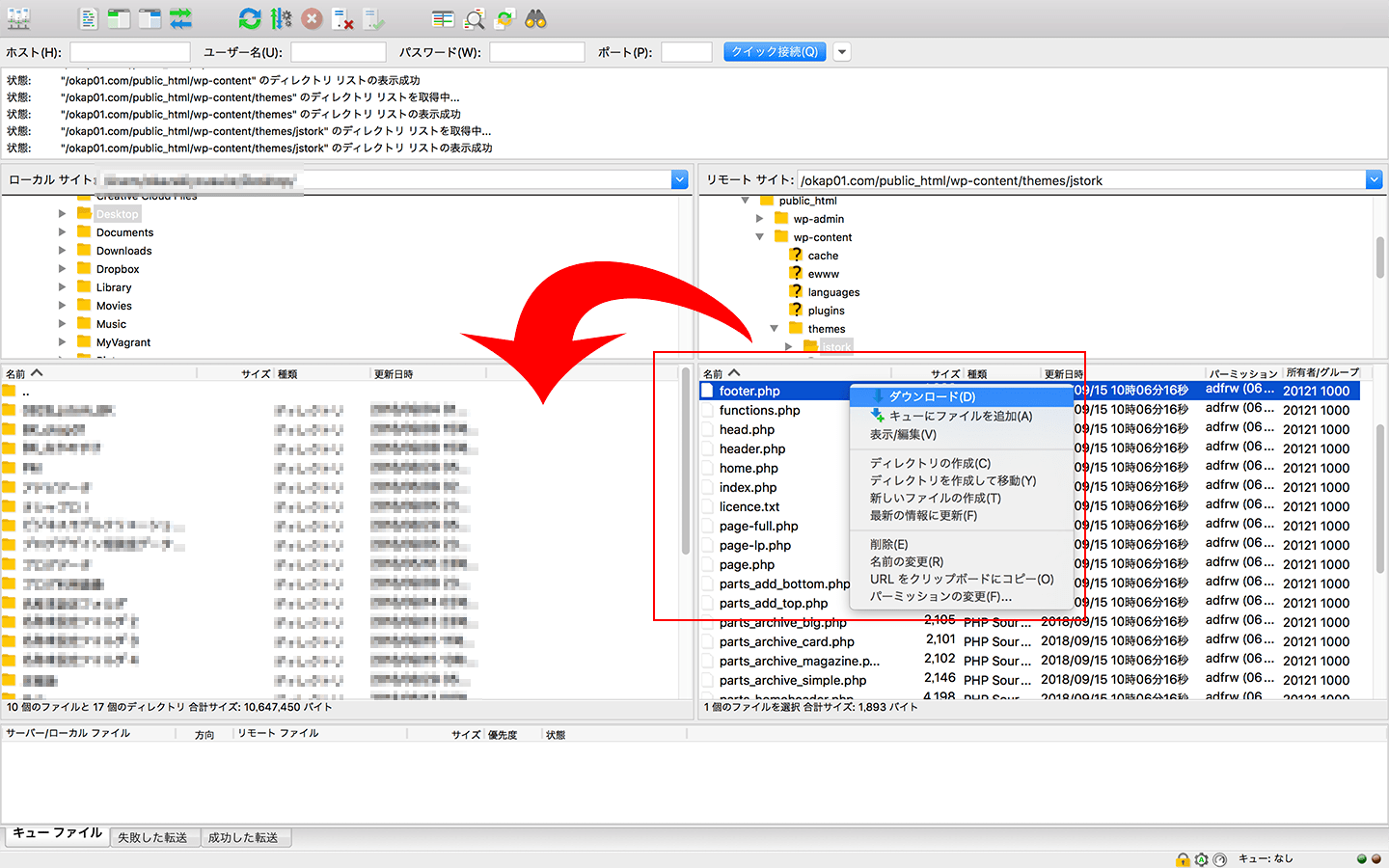
ダウンロードの例↑
データの転送方法(ダウンロード・アップロード)は、まずそれぞれコピーしたい場所を左右で表示しておきます。
「右クリック」で操作するか、マウスで直接ドラッグしてもコピーできます。
ただし、黄色いファイルを選択したままか、その上にドラッグしてしまうとそのファイルの中にダウンロード・アップロードされてしまうので、なるべく黄色いファイルのない場所を選択しながら行うか、ドラッグしましょう。
 おかぴー
おかぴー僕も最初は慣れるまで正直とっつきにくかったです。
でも、あなたも一度子テーマにカスタマイズしたいファイルをインストールしてみたら、なんとなく操作感がわかってくると思います。
バックアップにも使えますし、WordPressを使う場合はずっとお世話になるソフトなので、ぜひインストールしておきましょう!
親テーマから子テーマへFileZillaを使ってファイルをインストールする方法も記事にしていますので、よければご覧ください。
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]



コメント