 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回の記事は、WordPressの「ウィジェット」の設定が、変更前にたまに戻ってしまうという現象について悩んでいる方の参考になると思います。
というか、「ウィジェットに限らず、WordPressで設定した内容が時々戻ってしまっている」という現象に遭遇している方も一度この記事の解決方法を見て試してみてください。
もしかしたら、その悩みも解決できるかもしれません!
ご相談内容
 ぱやっしさん
ぱやっしさんはじめまして。
ブログトップページデザインについてご相談したくお問い合わせさせていただきました。いつも拝見、勉強させていただいています。
私は「駆け出しゲーマー見聞録」というブログを時々更新してて、このたびトップページをリニューアルしたいと思い、トップページを固定ページ化してみました。
その際にPC版にウィジェット「画像付き最新投稿」が上手く反映されない現象に悩んでおります。
 おかぴー
おかぴーぱやっしさん、こんにちは!
自分も前は同じ旧STORKのテーマを使っていましたが、おそらく、
①入れてるプラグインが影響している
②キャッシュという機能がじゃまして反映されていない
③ウィジェットの設定箇所に問題がある
の3つが原因として考えられそうです。
一つ一つ確認していこうと思いますので、よろしくお願いします^^
今回、ぱやっしさんのウィジェットで起こっている現象についてまとめます。
- 使用テーマ:STORK
- サーバー:エックスサーバー
- 今まで、STORKデフォルトの「記事一覧」をトップページにしていたが、固定ページをトップページに変更した
- ウィジェットで「画像付き最新の投稿」を「PCメインサイドバー」にて設定していたものを、「PCトップページ上部」「SPトップページ上部」に設定
- 設定→公開したが、スマホは問題なく表示されるが、パソコン画面では何度ウィジェットで設定しても、WordPressをログアウトすると「サイドバー」に「画像付き最新の投稿」が戻ってしまう
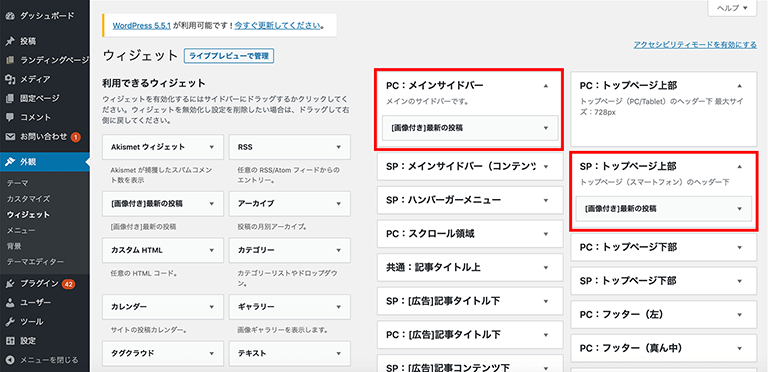
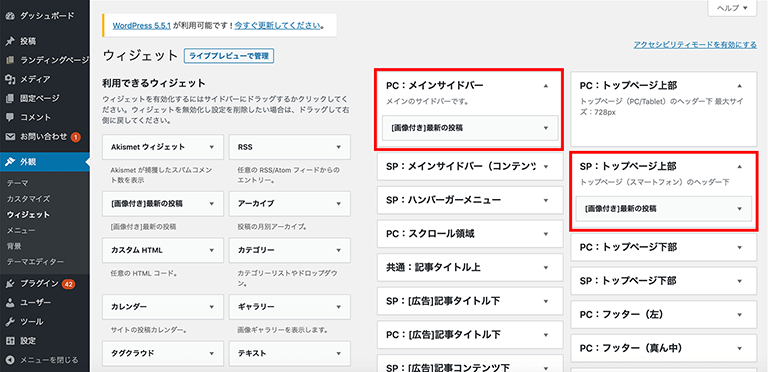
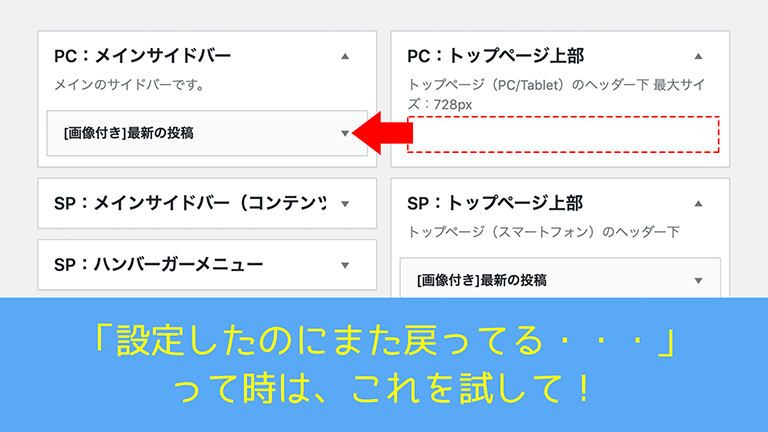
具体的には、この画像です↓

本来は、この「PCトップページ上部」「SPトップページ上部」2箇所に最新の投稿を表示させたいけれど、
設定して、WordPressからログアウトすると、PCメインサイドバーに戻ってしまっている↑
 おかぴー
おかぴーせっかく設定しても戻ってしまうのは悲しいですよね。。
一つずつ原因になりそうな箇所をチェックしていきます!
ウィジェットの設定のやり方
ウィジェットは2箇所から設定が可能です。
①「外観>
②「外観>カスタマイズ>ウィジェット」の項目から設定
 おかぴー
おかぴーぱやっしさんは、どっちで設定しましたか?
 ぱやっしさん
ぱやっしさん①「外観>ウィジェット」から操作してました。
 おかぴー
おかぴーわかりました。では、一度②の方で設定してみてもらえますか?
もしかしたら、それで反映されるかもしれません。
 ぱやっしさん
ぱやっしさん②で設定してみたところ、シークレットウィンドウや他ブラウザのシークレットモードでPCでも最新記事が表示されるようになりました!
ただ、気になるのが「PCメインサイドバー」には最新の投稿が載ったままになっているので、このままで良いのでしょうか??
どうやらぱやっしさんのサイト上では、普通にアクセスした時は反映されたようですが、
WordPress内の設定は変わっておらず、根本的な解決にはまだなっていないようです。
つまり、まだ下の画像のようにメインサイドバーに残ってしまっているとのこと。

入れてるプラグインが影響している?
WordPressでは、よく使っているテーマと相性の悪いプラグインがある場合、様々な設定が反映がされないことがあります。
今回使っていたSTORKにも非推奨とされるプラグインもあるのですが、
ぱやっしさんの使っているプラグインを伺ったところ、どうやら「キャッシュ」と呼ばれる機能を扱う「WP Fastest Cache」というプラグインを使っていることがわかりました。
 みみこ
みみこそういえば、私もキャッシュ系のプラグインを入れてた時、なかなか変更したものが反映されないことがありました!
サーバーの中のキャッシュ機能
WordPressでは、プラグインとサーバーの両方でキャッシュをクリアする機能を使っていることがあります。
「よくわからないけど、ネットで検索してとりあえずONにした」って人は結構いるのではないでしょうか。
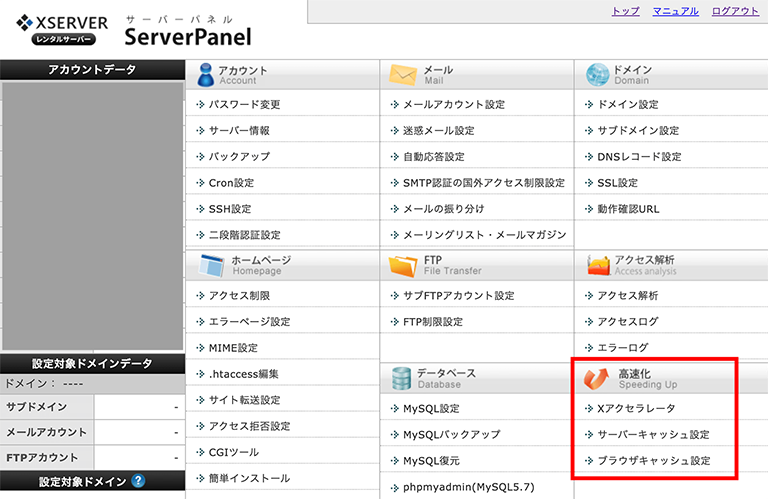
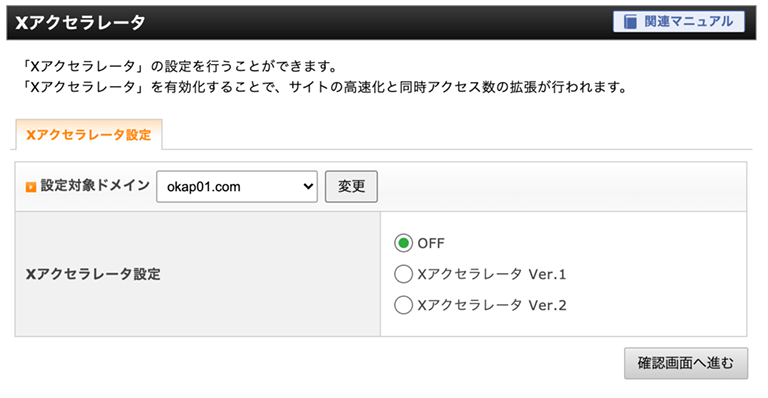
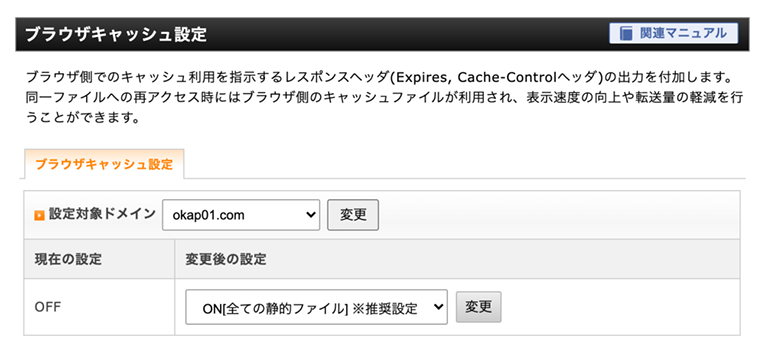
具体的には、エックスサーバーのこの箇所↓

「Xアクセラレータ」「サーバーキャッシュ設定」「ブラウザキャッシュ設定」をそれぞれOFFにします。



 ぱやっしさん
ぱやっしさんエックスサーバーの設定を変えることで解決できました!数日間にわたってご足労おかけして本当にありがとうございます。
いつもおかぴーさんのサイトを見るだけでも勉強になるのに、こうしてアドバイスまで頂けて恐縮です。
またここから色々まずは自力で記事やデザイン頑張ってみようと思います!今後もおかぴーさんの記事にはお世話になると思います!
 おかぴー
おかぴー!!!
無事設定が反映されるようになってよかったですね!
キャッシュ系は、なかなか手強いやつなのですが、味方につけると強い存在でもあるので、うまく付き合っていくとサイトにもプラスに働いてくれるので、嫌いにならないでくださいね(笑)
また何かあればご相談ください〜^^
まとめ

さて、今回の原因は「キャッシュ」の機能を一時停止することで反映が確認できるようになりました。
おそらくこれを見ている方でも、
- キャッシュ系と呼ばれるプラグインを使っている
- サーバー側の設定でキャッシュ機能をONにしている
と、このような現象に遭遇するかもしれません。
もし、今回のようにプラグイン・サーバーの両方で試してみて反映されない場合は、
- プラグインを全て停止して、反映されるか確認する
→他のプラグインが影響していることもありえるためです。
ただし、やる時は一つ一つ停止して確認すると、どれが原因かがはっきりします。 - STORKのテーマが最新verであるか確認
→WordPressのテーマ側の問題の可能性もあります。
カスタマイズしていた箇所が原因である可能性もありますし、
最新でない場合はアップデートしてよければ、バックアップとってからアップデートをかける必要が出てくるかもしれません。
各公式サイトに情報が載っているはずなので、確認してみてくださいね。 - WordPressの更新
→最後は、WordPress自体が古いため、何かしらプラグイン・サーバー・テーマのどれかと影響し、反映されない可能性もありえます。
ただ、プラグインとテーマで最新のWordPressのバージョンに対応していない可能性もあるので、注意してください。
何かわからないことがあれば、お気軽にご相談ください!


コメント