今回は、ワードプレスでtwitterのタイムラインウィジェットを表示させる方法をご紹介します。
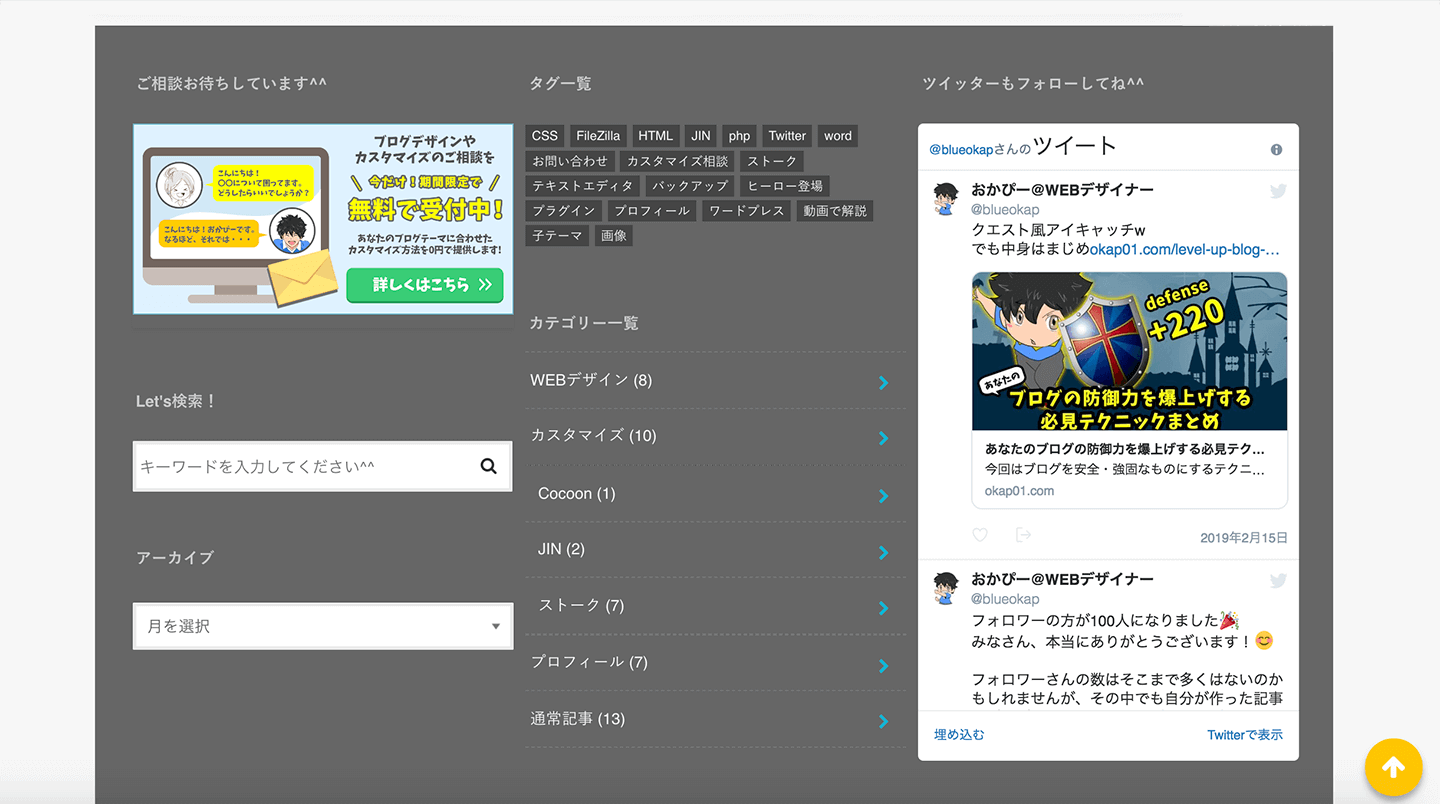
完成イメージはこちら↓

場所は、サイドバーやフッター部分など好きなところに表示させられます。
画像はフッターに表示させています。
twitterは、僕らが普段使っている「Google・Yahoo」などの代わりに、検索ツールとして利用する人もいるので、その特徴を活かして自分が記事にする情報をブログ以外で発信できるツールとして非常に有効です。
twitterとブログを使えば、相互集客につながる可能性も高まりますね。
twitter関連の操作
用意するもの:twitterの@から始まるユーザー名
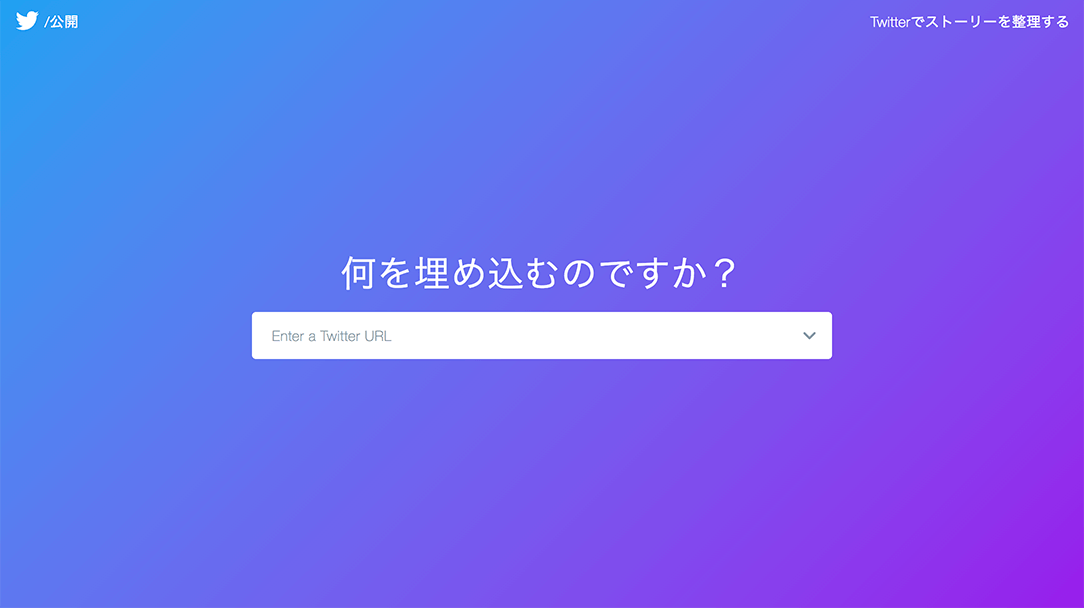
まずは、「https://publish.twitter.com/」へアクセスします。

空欄にあなたのユーザー名をコピペし、エンターキーを押します。
貼り付けのショートカットキー
↓
Windows:Ctrl+V
Mac:command+V
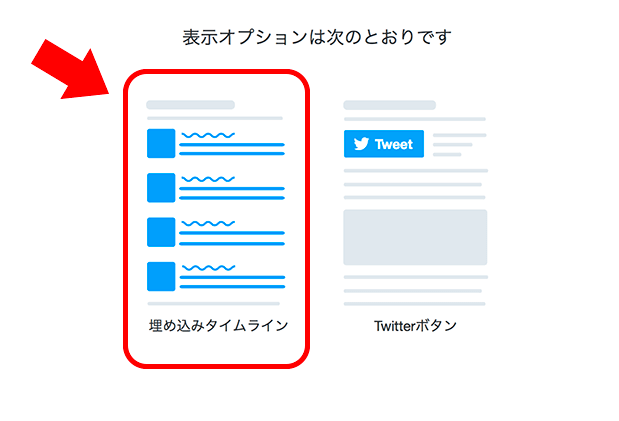
すると、以下のように表示方法を聞かれますので、左側を選択。


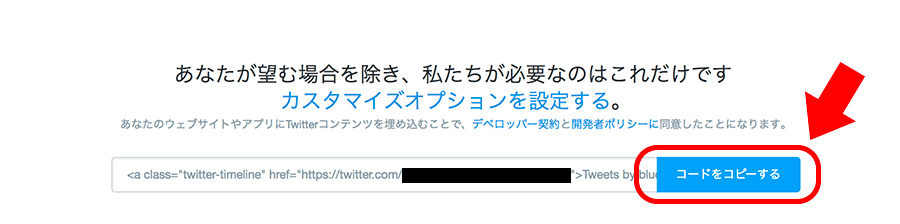
URLが出てくるので、「コードをコピーする」ボタンを押してコピーしましょう。
この後、ここでコピーしたコードをワードプレスにコピペしていくのですが、
デフォルトのままでは、高さの制限がない状態でコードが作成されてしまっています。
ちなみに、こちらがそのままコピペした場合です↓

長すぎて、収まりきっていない感じがありますね(笑)。
バランスを考えて、ちょうどいい高さを探していきましょう。
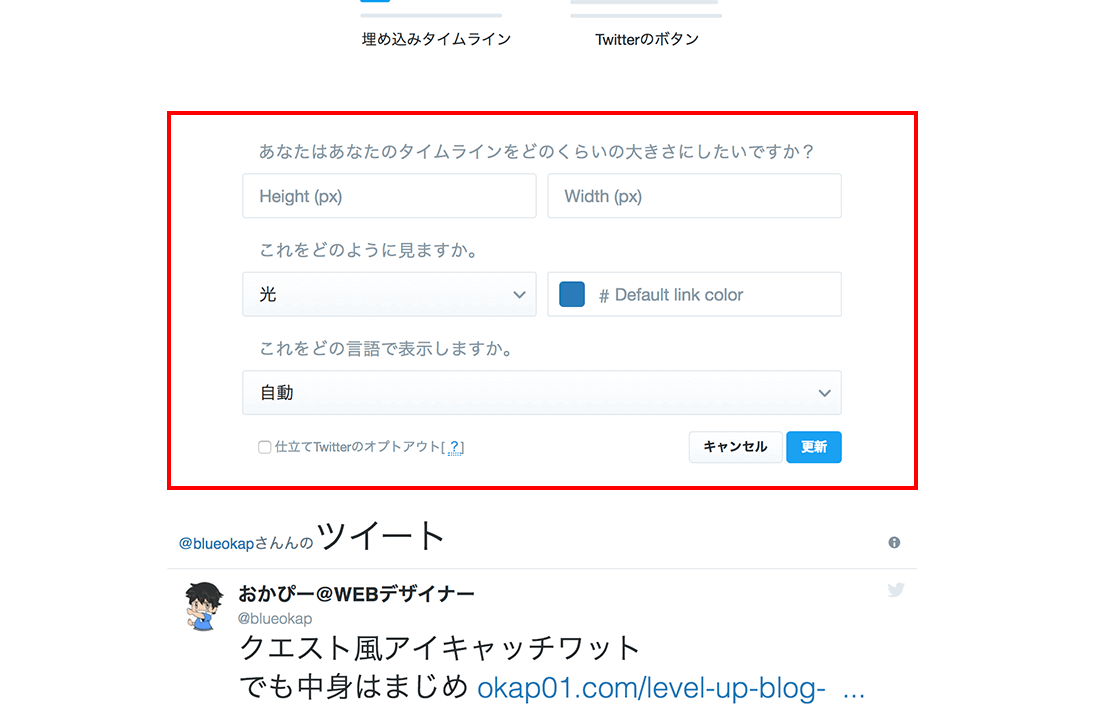
高さを変えるには、先ほどの画面で「カスタマイズオプションを設定する」のところから、
このような画面で高さを選択できるようになっています。

この部分で、「Height(px)」で任意の数値を入力します。
僕はフッター部分のコンテンツと合うように600にしました。
となりの「Width(px)」は、レスポンシブデザインのテーマを利用している場合は基本入力しなくていいです。
変に入力すると、幅を超えてしまっていますなどの、
サーチコンソールからエラーが来てしまう可能性もあるからです。
ここはテーマのCSSにお任せしましょう^^
これで、「https://publish.twitter.com/」での操作は終了です。
ワードプレスでの操作
ここからは、ワードプレスの操作に移ります。

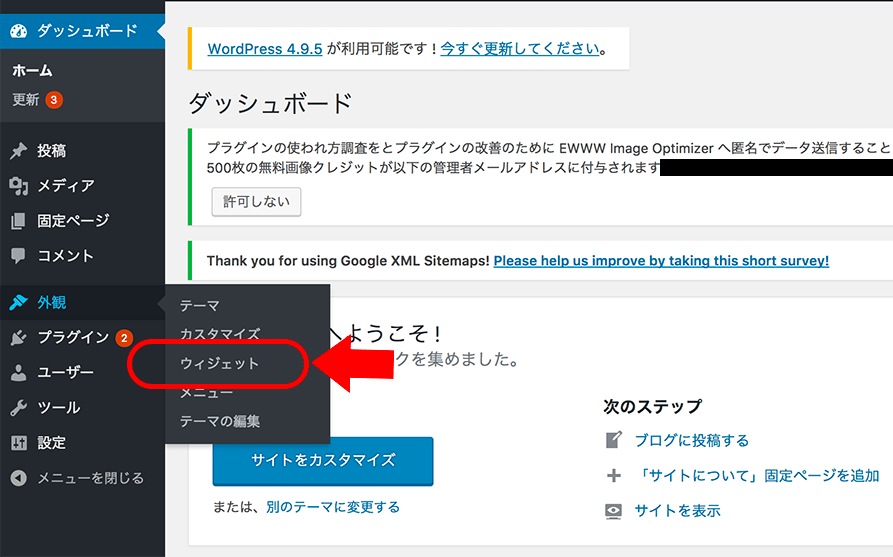
ブログのワードプレスを開いて、「外観」>「ウィジェット」へ。

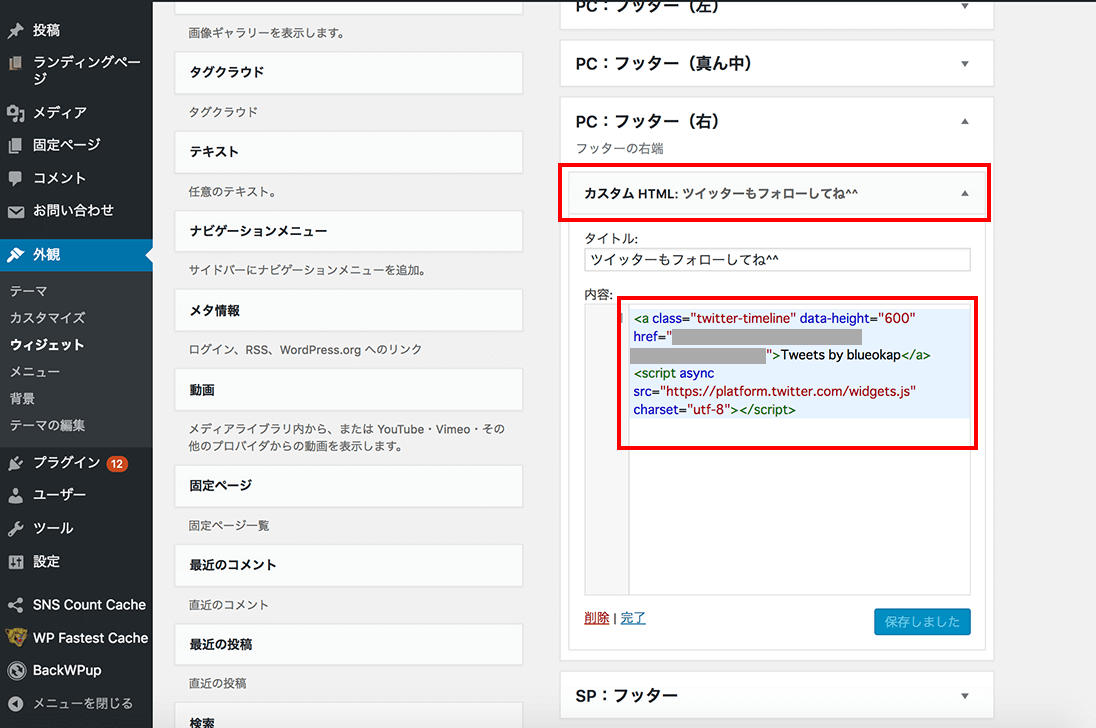
利用できるウィジェット内の「カスタムHTML」を、表示させたいウィジェットエリアにドラッグしましょう。
僕のブログ・STORKでは、フッター(右)にしています。
サイドバーに表示させたい場合は、サイドバーエリアにカスタムHTMLをドラッグしましょう。
内容の空欄に、先ほどコピーしたコードを貼り付けて保存します。
これでタイムラインを埋め込むことができます。
コードの意味
さて、先ほど高さのみカスタマイズしましたが、
コード上どこが変更されたかだけお話ししますね。
コピーしたURLがこちらでしたね↓
赤文字の「data-height=”600″」の部分が、高さを指定しているコードです。
だいぶ表示されるサイズが変わりますね。
読者の方に写真を含めた投稿をたくさん見て欲しいなら、うまく写真が表示される高さに調整するのも面白いと思います^^
この記事を見てくださった方からご質問をいただきました
そして実は、この記事を見てくださった「ニックさん」という方から、
twitterのタイムラインのカスタマイズのご質問をいただきました。
自分と複数のアカウントのツイートをタイムラインにする応用編です↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/multiple-id-on-twitter-timeline target=]

 おかぴー
おかぴー
コメント