今回は、「Sports Connecters」というブログを作られている「Yuyaさん」からご質問をいただきました。
「STORK」のテーマで、トップページを固定ページにしたときに気になる箇所があるようです。
 Yuyaさん
YuyaさんこんにちはSTORKを使ったブログを書き始めてもうすぐ1年になるものですが、トップページを固定ページで作っていますが、
スライドショーの文字表記が消えたり、スライドショーから下の部分の文章が始まる部分が妙に隙間があって、とても見にくくなってしまいました。
いろいろ調べてみたのですが、なかなか改善方法が見つからない中こちらのサイトを見つけたのでご連絡をさせていただきました。
ご助言などいただけたら嬉しく思います。
よろしくお願い致します。
 おかぴー
おかぴーYuyaさん、こんにちは。
僕もSTORKで固定ページをトップページとして設定していますので、お力になれると思います。
よろしくお願いします。
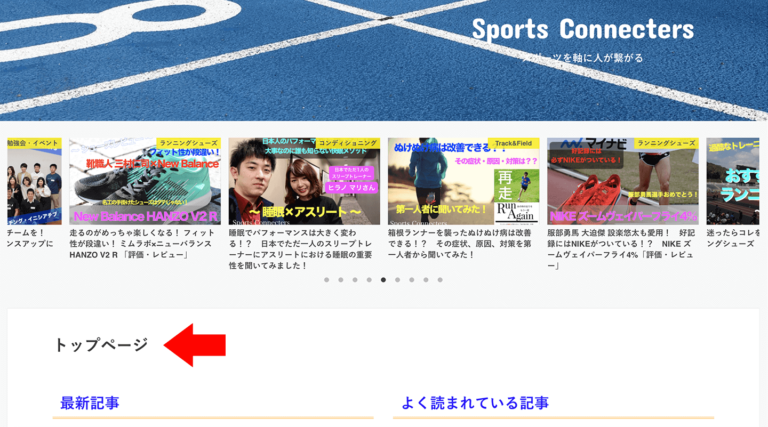
そして、今回修正したい箇所がこちらです↓

Yuyaさん、スクリーンショットもありがとうございます。
ご覧いただいたように、たしかにスライダー機能で動いている記事のサムネイル画像にタイトルが表示されていません。
そして、最新記事・よく読まれている記事の上にある部分がスペースが空いています。
通常だと、スライダーのタイトルに関しては、
このような感じで画像の上にタイトルが表示されるのですが、

実は、スペースの件も含めて今回ポイントだったのが、あるCSSのカスタマイズコードでした。
パソコンとスマホの両方で起こるそうですが、記事内の解説はパソコン画面で進めて行きます。
それでは、お悩み解決していきます!
スライダーの記事タイトルが消えていることについて
トップページを固定ページで作成する際、Yuyaさんは記事タイトル(h1タグ)に「トップページ」という文字を入れて固定ページのタイトルにしていました。
実は、その文字を非表示にするためにCSSで非表示にカスタマイズされていました。
そのコードがこちらです↓
.home .entry-title{
display: none;
}
このコードの意味は、トップページのタイトルを見えなくするコードになっていて、
スライダーのタイトルも一緒に非表示にしていたというわけでした。
ちなみに、スライダーのタイトルは「h2タグ」というもので設定されています。
ですので、この追加されたコードを削除しました↓

すると、スライダー部分のタイトルが戻ってきました!
ということで、
スライダーのタイトルが消えているのは、このCSSコードを削除することで解決しました。
逆に表示されたトップページのタイトル(h1タグ)を非表示にする
次に、先ほどのコードを削除(デフォルトの状態に戻した)ことで、
本来非表示のままにしておきかった固定ページのタイトル部分の文字が表示されています↓

なので、トップページの固定ページタイトルだけを指定してCSSで文字を非表示にします。
/*トップページのh1タグだけ非表示にします*/
.home h1.page-title.entry-title{
display:none;
}

これで、トップページのタイトル部分の非表示ができました。
先ほどのスライダー部分のタイトルはもちろん表示されたままになっていますね。
さて、次は最後のカスタマイズ。
トップページの文章の始まりにあるスペースについて。
文章始まりのスペースを詰める
ここまで読んでもらったら、もしかしたらなんとなく原因がお分かりになった方もいるかもしれませんが、
2つ目のカスタマイズでタイトルを非表示にしたことで、この部分がぽっかり見えないスペースを作ってしまっているため、文章が始まるまで若干スペースが空いてしまっているんです。
さっきのコードの「display:none;」というCSSは、
あくまで非表示にしただけなので、この場合は文章全体の位置を上に詰めます!
以下のコードを使っていきます!・・・が、どんな意味かも含めて解説します。
なぜなら、使う人によってコード内容が若干変わるからです。
コピペできるコードは、下の方に赤い枠で囲ってコードを置いてありますのでそちらをお使いください^^
margin-bottom:-2.5em;
}
赤文字の部分が変わります。
①「#post-1169」
この数字は、記事ごとに割り振られたIDを意味していて、
そのIDを確認するには固定ページの編集画面を開きURLを確認します。
すると、当ブログの場合は以下の画像のように「post=2214」とURLのところにIDが書いてあります。
![]()
つまり、Yuyaさんのブログでは固定ページで使っている記事のIDが1169であったので、コードのところに「post-1169」と記載しましたが、
僕のブログだった場合は以下のようになります↓
margin-bottom:-2.5em;
}
ということで、もしこのカスタマイズをする場合は、
番号の箇所を変更して行ってください。
②「margin-bottom:-2.5em;」
次に、この数字の部分は上にどれだけ詰めるかを表しています。
たとえば、-2.0emとか、-1.2emなど。
この数値で詰める間隔が変わってきます。
ここはあなたのお好みの数値を入力して調整してみてくださいね^^
#post-0000.article header{
margin-bottom:-2.5em;
}
数字だけ変えましょう↑
カスタマイズ結果
スライダーのタイトルの表示をして、記事を上に詰めることができました!
パソコンの場合↓

スマホの場合↓

相談後の感想
 Yuyaさん
Yuyaさん無事にページの修正ができました。
何を調べても解決できなかったので、本当に助かりました。
ありがとうございました。
Googleでいくら検索しても自分の知りたい情報が出てこなかったので、同じような悩みを持った人がいないのかなと思って諦めていましたが、
今回綺麗に修正できたので、ずっと気になっていたストレスから開放された気持ちです。
順を追って丁寧に説明してくださったので非常にわかりやすく助かりました。
我流で作っていたサイトなので、まだまだわからないことが出てくると思います。
また是非ご相談させください。
 おかぴー
おかぴーYuyaさん。
無事修正できてよかったですね!
お疲れ様でした。
もちろんです。
またご相談お待ちしていますね。
他にも、STORKでのカスタマイズのお悩みはこちらのページにまとめています。
また、デザインやカスタマイズで何かお困りのことがあれば、
お気軽にお問い合わせください^^


コメント
コメント一覧 (1件)
こんばんは。
こちらの記事大変参考になりました。
ありがとうございます。
質問がありましたのでコメントさせていただきます。
↑のコードをcssに張り付けたところPCでは上手く表示されるのですが、スマホでみるとスライダー下の画像が見切れてしまったり、全く表示されなかったり、とどうしても不具合が起こります。
原因が全くわかりません。
他サイトでも色々調べてみたのですがお手上げ状態です。
解決策があれば教えていただけませんか?
よろしくお願いします。