WordPressで記事を作成して、「ビジュアルエディタ」タブと「テキストエディタ」タブを切り替えた時に出た、↓のコードについてです。
 みみこ
みみこWow!な、な、なんですかぁ?!このコードは…。
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>目次
現象が起きた記事
ちなみに、このコードに気づいたのが↓の記事を作成している時でした。
ストレスフリーなブロガーライフを…


CSSでブラウザを縮めても楕円にならず、まん丸(正円)で文字を中心に配置する方法
今回はCSSでコーディングし、まん丸(正円)を作りたいと思います。まずは完成形を実際にブラウザを縮めてみてください。キーポイントは「padding-top」!
調べてみたところ、WordPress特有のもののようなのでとりあえずご安心を。
コードが出ていた理由
このコードが出てしまった原因ですが、
- 「テキストエディタ」タブで書いたコードが、「ビジュアルエディタ」タブでは表示できないものである
- その表示できない部分にカーソル(マウス)を合わせている状態で、「テキストエディタ」→「ビジュアルエディタ」タブに切り替える
この2つの条件が揃った時に、WordPress側が

これは表示できない…
ということになってしまい、一種のバグとしてコードが出てしまうようでした。
 みみこ
みみこただ文字を書いているだけなら、あまり起こらない現象のようですね。
 おかぴー
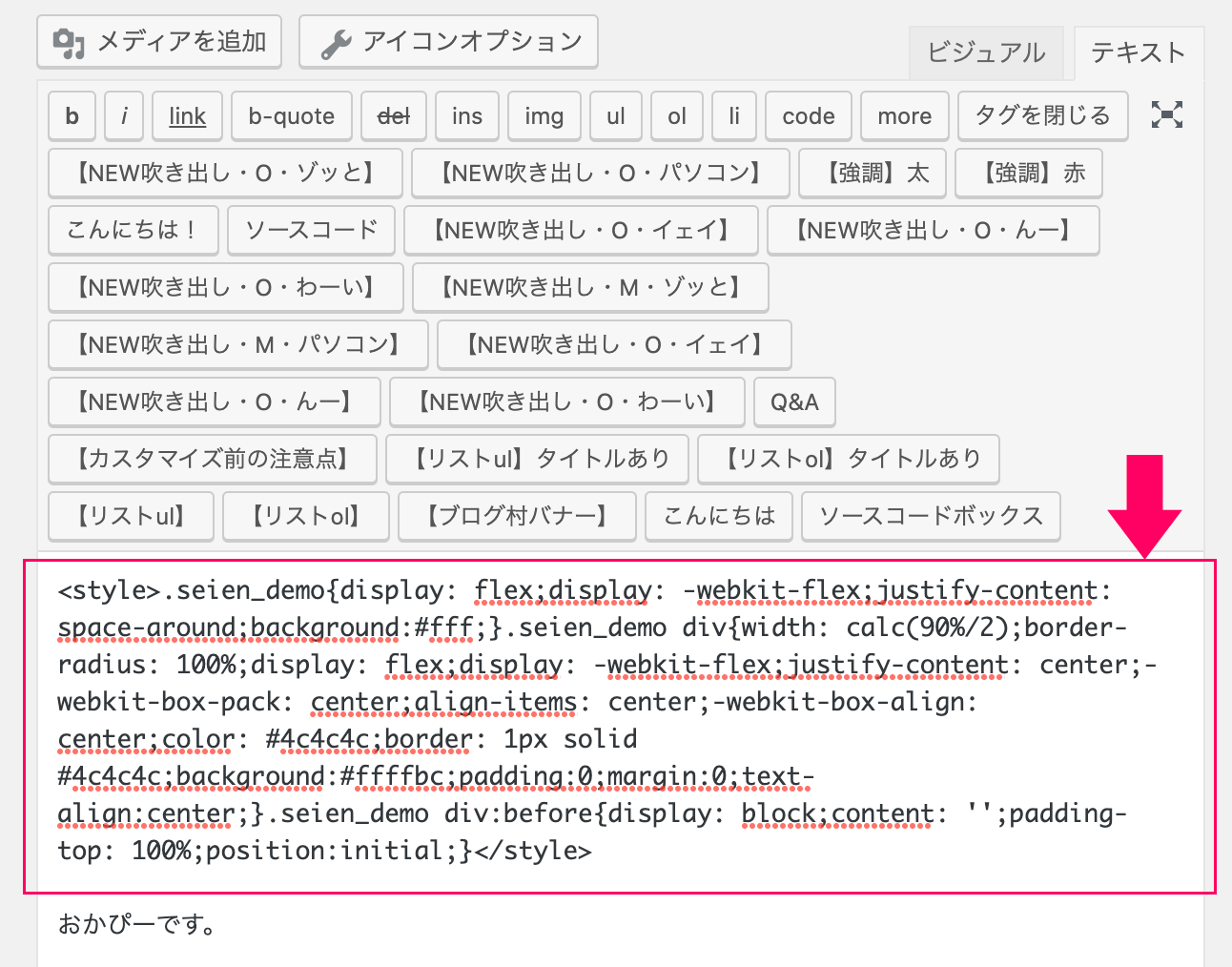
おかぴーはい、僕がその記事を書いている時に、<style></style>で囲ってCSSのコードを「テキストエディタ」タブの中に書き込んで、切り替えたことが原因でした。
該当箇所がこちら↓

追加CSSではなく、記事のテキストエディタにコードを書いた理由
一般的にCSSでカスタマイズする際には、「外観>カスタマイズ>追加CSS」の項目にコードを書きます。
ただ、今回の記事だけに対してCSSを適用させたかったので、
ブログ全体で毎回読み込まれるCSSファイルから少しでもデータ量を減らせると思ったためでした。
…と、ちなみにのお話^^
対処方法
これが表示されるのを回避するには、
タブを切り替える際に「ビジュアルエディタ」タブで表示されるであろう通常の文章にカーソル(マウス)を合わせた状態で切り替え
てあげることで表示されなくなります。
ですので、切り替える時はその点を注意して切り替えましょう。


コメント