THE THORのテーマで、トップページに表示される新着記事の記事タイトルが長いと感じる場合に、「…」のよくある省略文字を使って短く表示することができます。
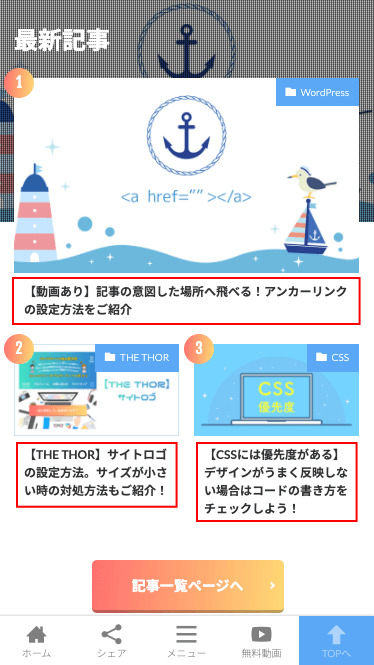
変更前はこちら↓


赤枠のところ、タイトルが省略されず全て表示されてます。
ここを、「…」にして短くしましょう!
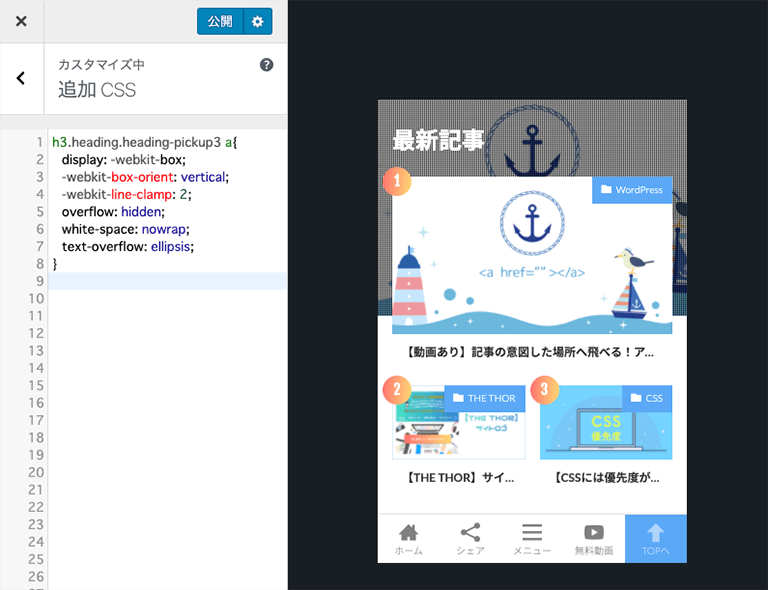
変更後はこちら↓


目次
CSSだけで対応できます
作業するのは、CSSのみ。
「カスタマイズ>追加CSS」に、下のコードをコピペするだけでOKです♪
h3.heading.heading-pickup3 a{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
↓↓↓

すごく短めの記事になりましたが(笑)、
もし、「トップページのデザイン面から短くしたい!」って場合には活用できるカスタマイズかもしれません^^
もし反映されないなどあれば教えてください〜

 おかぴー
おかぴー
コメント