おかぴーです。
ブログやWEBページにフォームを設置して、実際に「スマホ」で文字を入力しようとした時に画面がズームになってしまうことはありませんか?↓
(僕のお問い合わせフォームを例にしています。ただ、もっと画面幅を超えてズームになってしまう場合もあるかと)
 みみこ
みみこわたしもたまに見かけます!
ちょっとめんどくさくなって、入力をやめてしまうこともあります(笑)
ちょっとめんどくさくなって、入力をやめてしまうこともあります(笑)
 おかぴー
おかぴーそうなんですよね。
同じページのフォームでもパソコンなら問題なかったりするのですが、ユーザビリティを改善するって意味でもチェックしてみてください。
同じページのフォームでもパソコンなら問題なかったりするのですが、ユーザビリティを改善するって意味でもチェックしてみてください。
今回はフォームを作る側の立場で、画面がズームになってしまう時の解決方法です。
目次
フォントサイズが小さいことが原因
結論から言うと、
スマホの文字サイズが16pxよりも小さい場合に、
 スマホ
スマホあ、この文字小さいわ!
見やすくなるようにズームにしてあげるね!
見やすくなるようにズームにしてあげるね!
と、スマホ側の設定で大きくする仕様があるようです。
なので、フォームで入力する文字サイズをCSSで指定してあげると解決するかと思います。
Chromeの開発ツールを使ったフォントサイズの確認方法
当ブログのお問い合わせフォーム(contact form 7のプラグイン)を例に、パソコン・スマホそれぞれのフォントサイズを確認していきます。
まずはPCの場合です。
①Chromeの開発ツールを表示します。
Macの場合「command+option+i」を押すと、Chromeの開発ツールが表示されます。
windowsの場合は、「Ctrl+shift+i」です。
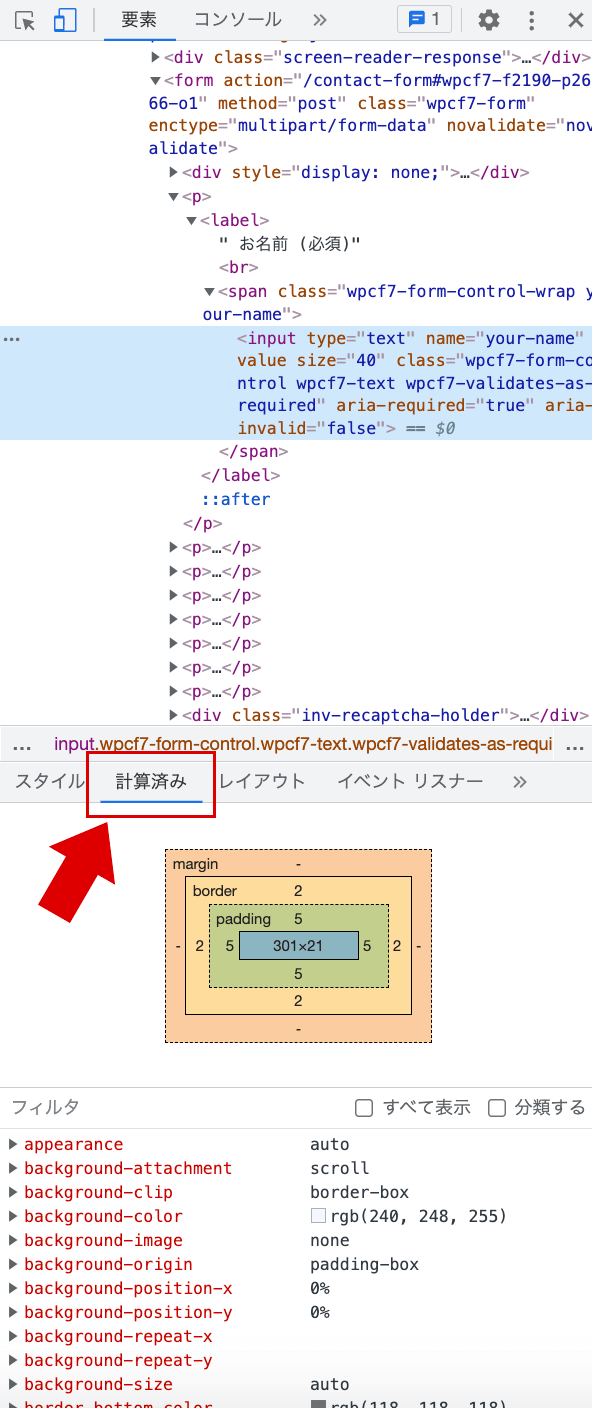
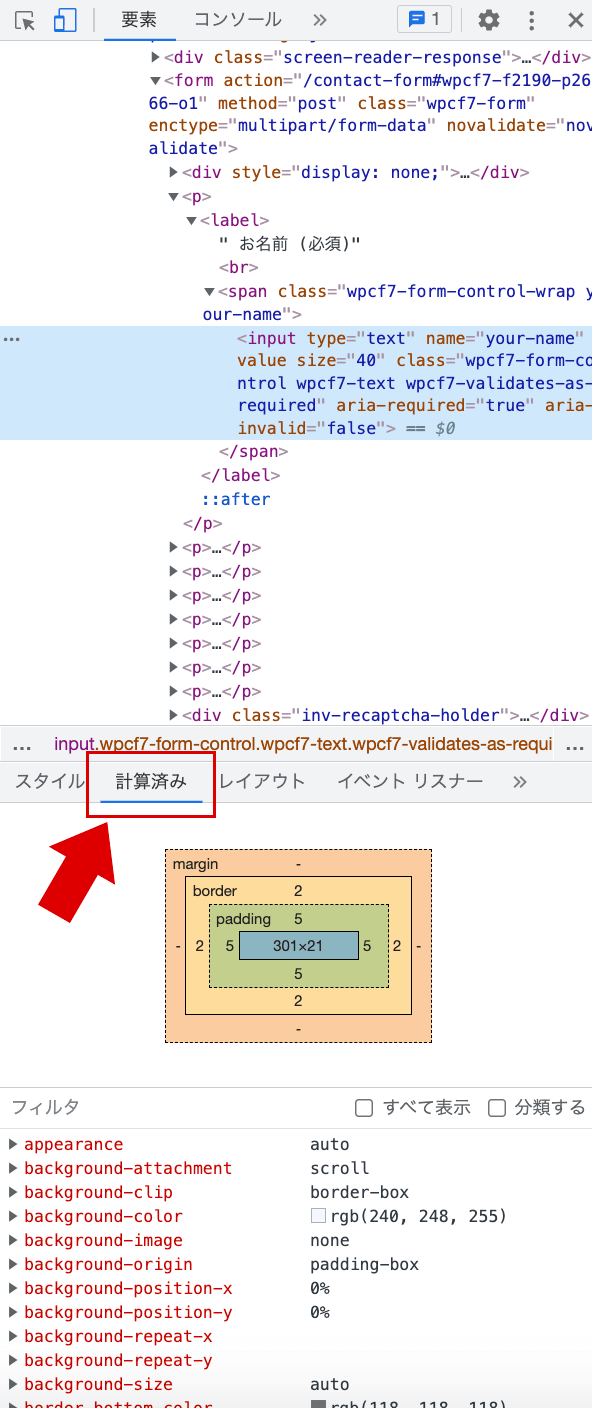
②↓の赤枠をクリックすると、ページ内のコーディング情報が確認できます。
![]()
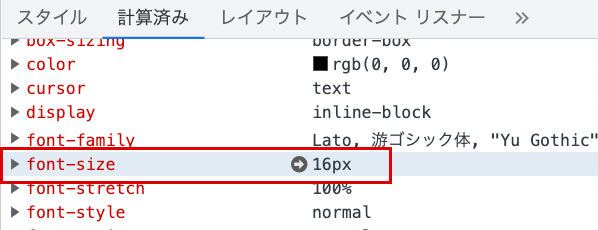
③右下に表示される「計算済み」を選び、その中からfont-sizeを見つけましょう。
パソコンでは、16pxでした。


次にスマホの場合。
①↓の赤枠をクリックすると、デバイスのサイズを変更することができます。
今回は、iPhoneSEのサイズで確認してみました。
![]()
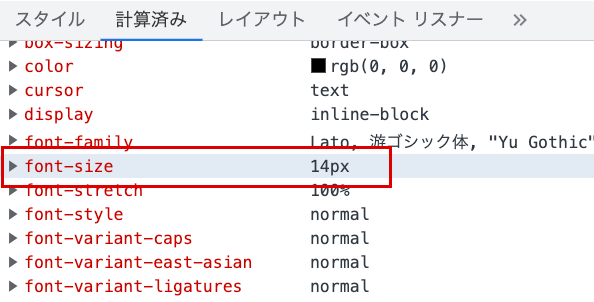
②同様に「計算済み」からfont-sizeをチェック。
すると、スマホの場合は14pxであることが分かりました。


ということで、スマホの場合に文字サイズを16pxになるように変えてあげると解決します。
↓のコードは、contact form 7のプラグインで使えるコードです。
.wpcf7-form-control-wrap input{
font-size:16px;
}
font-size:16px;
}
inputの入力欄以外にも対応したい場合も対応できます。
入力欄が多い「textarea」の場合です↓
.wpcf7-form-control-wrap textarea{
font-size:16px;
}
font-size:16px;
}
プラグイン以外でも、CSSの指定をしてあげれば対応できると思いますので、試してみてください^^


コメント