▼2022/4/7更新
今回の記事は、「THE THOR」のヘッダー部分にあるロゴ設定についてカスタマイズ方法をご紹介します。
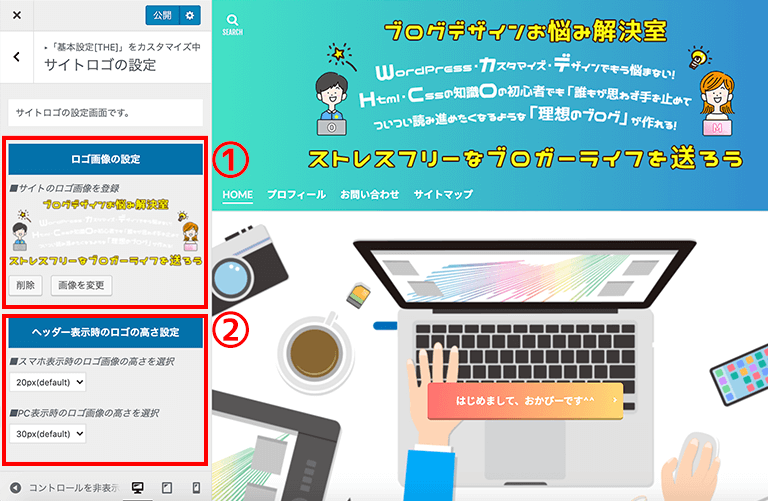
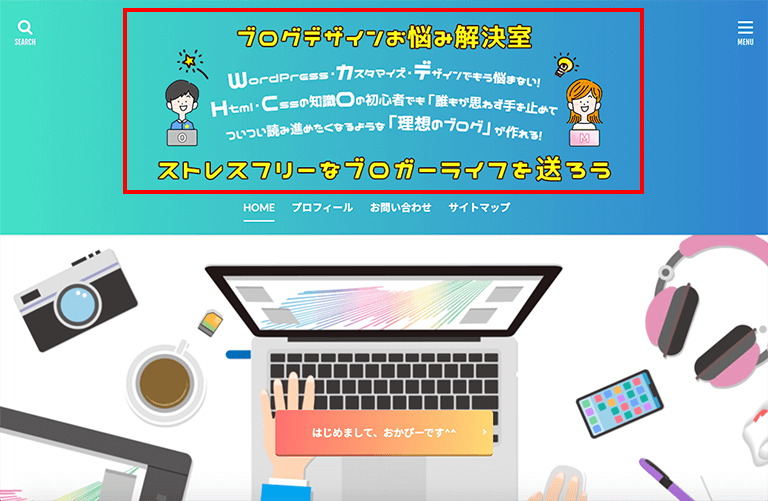
具体的にはこの赤枠の部分↓
設定は以下の項目からできます。
- カスタマイズ>基本設定[THE]>サイトロゴの設定
サイトロゴ内の設定は2つ。

- ロゴ画像を選択できます。
- ロゴ画像の、スマホ・パソコン表示の高さ設定ができます。
サイトロゴのメリット
サイトロゴを設定するメリットは、記事の文章のようなテキストではなく画像でサイトの特徴を表現できる点。
ちなみに、ロゴ設定がない場合はテキストでサイトタイトルが表示されるのみです。
↓↓↓
 みみこ
みみこ
ロゴのサイズ調整
ロゴのサイズは、パソコンとスマホで分けて設定することができます。
デフォルトでは以下の高さになっています。
- スマホ:20px
- パソコン:30px
この数字は、先ほどの赤枠の縦の部分の高さ設定です。
あなたが作ったロゴ画像に合わせて調整してみてください。
▼ロゴの大きさ変更
/*スマホサイズ*/
.t-logoSp40 .siteTitle__logo{
height:43px;
}
/*パソコンサイズ*/
@media screen and (min-width:767px){
.t-logoPc70 .siteTitle__logo{
height:100px;
}
}
▼ロゴを背景透過したい場合
・ロゴ画像は、png形式でアップします。
・背景色の指定方法①
「共通エリア設定>ヘッダーエリア設定>ヘッダーの背景色を指定」でお好きな色を指定すれば透過されます。
・背景色の指定方法②
CSSのコードでやりたい場合は、↓の「#eeee22」をお好きなカラーコードにして貼り付けてください^^
.t-headerColor .l-header{
background: #eeee22;
}
ただ、僕のブログではロゴのサイズを大きくしたかったので以下のコードを使ってカスタマイズしています。
2022/4/7時点でうまく反映されないようです↓
height: 220px;
}
@media screen and (max-width:768px) {
.siteTitle__logo {
height: 180px;
}
}
@media screen and (max-width:640px) {
.siteTitle__logo {
height: 100px;
}
}
@media screen and (max-width:320px) {
.siteTitle__logo {
height:80px;
}
}
各コードの意味
それぞれ表示された感じはこちらです↓
デフォルトのパソコン表示:高さ220pxに調整
height: 220px;
}
→ロゴに文字を多めに入れたかったので、小さいと見えにくくなってしまいます。それを避けるため大きくしたかったため。
パソコンでブラウザを縮めた場合(横幅が641px〜768pxまでの場合):高さ180pxに調整
.siteTitle__logo {
height: 180px;
}
}
→ブラウザを縮めていく時に調整がかかるように。
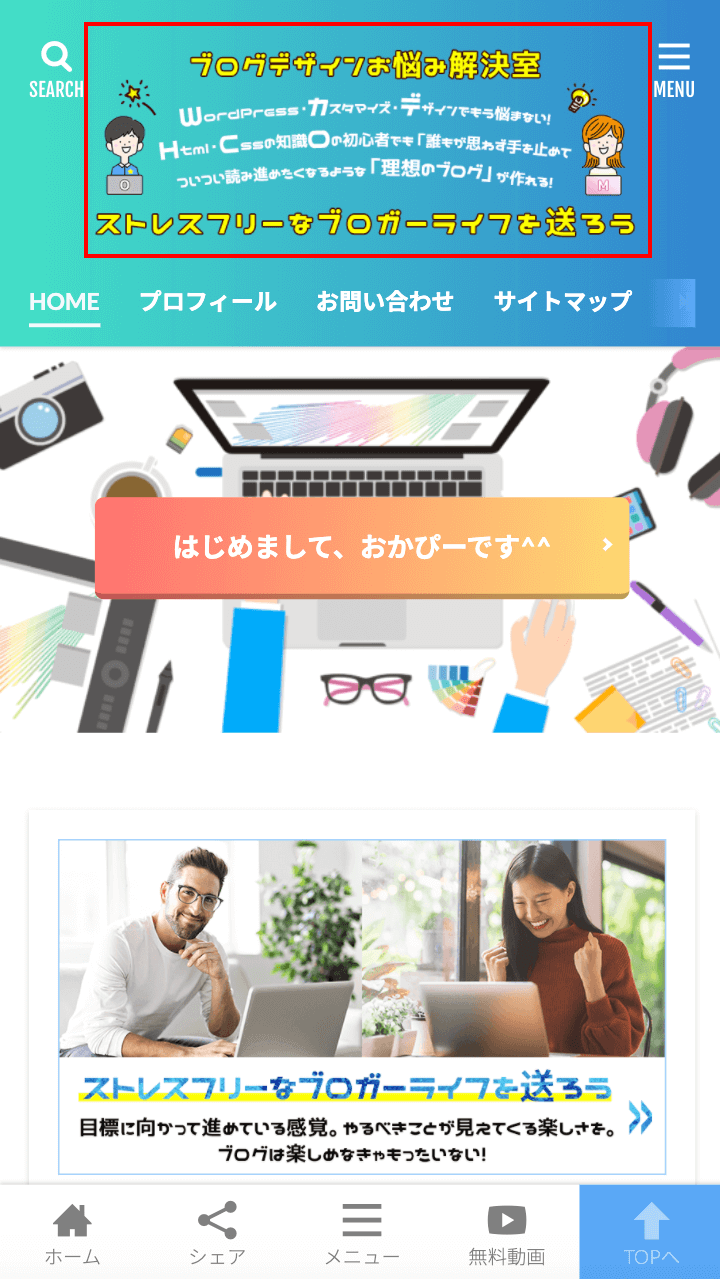
iPhone8や、ブラウザを縮めた場合(横幅が375px〜640pxまでの場合):高さ100pxに調整
.siteTitle__logo {
height: 100px;
}
}
→ほとんどのユーザーがiPhone8(横幅375px)が多いので、なるべく大きく見えるように調整。
ちなみに、あなたのブログに訪問している人がどんなデバイスを使っているのかを、Googleアナリティクスで確認することができますよ^^↓
[sitecard subtitle=関連記事 url=https://okap01.com/google-analytics-report03#device target=]
iPhoneSE(旧世代)の場合(横幅320px〜374pxまでの場合):高さ80pxに調整
.siteTitle__logo {
height:80px;
}
}
ロゴ画像について
- 横幅768px・高さ272px
- pngデータ
まとめ
THE THORでサイトロゴは、
- 画像の幅と高さ
- 基本設定[THE]>サイトロゴの設定>ヘッダー表示時のロゴの高さ設定
が作用して表示されます。
ロゴを設定する場合、高さがうまくイメージしたものにならない時があるので、最初は画像作成→サイトロゴの設定でうまく表示されるかやってみて、
もし自分がイメージしたものより小さい場合は、この記事にあるCSSのコードを「カスタマイズ>追加CSS」にコピペして調整してみてください^^
あなたのブログを表現できる、ステキなサイトロゴができますように。
頑張ってくださいね!^^


 おかぴー
おかぴー




コメント
コメント一覧 (12件)
コピペしましたがサイトロゴの大きさが変化しません
先ほどは文書足らずの物を送信してすいませんでした。
はじめてTHE THORを使ってサイトを作っています。
サイトロゴが小さい為、大きくしたいのですが
こちらのをコピペしましたがサイトロゴが大きく変化しませんでした。
何故か分かりますでしょうか
はじめまして!
もしよろしければ、当ページのお問い合わせフォームからお使いのサイトのURLをいただければ確認できると思いますので、よければご連絡ください^^
ちょうど同じテーマで小さく表示されて困っていました!
参考にさせていただき無事解決しました!
ありがとうございます。
初めまして!
こちらこそ、無事解決できてよかったです!
おかぴーさん
はじめまして、ムラマサと申します。
記事を拝見させていただき、追加CSSにコードを入力したのですが、ロゴが大きくなりませんでした。
修正点をお教えいただければありがたいです。
また、ロゴを透過させて、背景になじませたいのですが、その場合のコードもご教示いただければありがたいです。
よろしくお願いいたします。
ムラマサさん
はじめまして!コメントありがとうございます。
僕も今記事内のコードを改めてコピペしてみたのですが確かにうまく反映されませんでした。
失礼しました^^;
記事内にも追記したのですが、こちらのコードだといかがでしょうか?
↓↓↓
ーーーーーーーーー
/*スマホサイズ*/
.t-logoSp40 .siteTitle__logo{
height:43px;
}
/*パソコンサイズ*/
@media screen and (min-width:767px){
.t-logoPc70 .siteTitle__logo{
height:100px;
}
}
ーーーーーーーーー
また、ロゴはpng画像でアップします。
そして「共通エリア設定>ヘッダーエリア設定>ヘッダーの背景色を指定」でお好きな色を指定すれば透過されるかと思います。
CSSのコードでやりたい場合は、↓の「#eeee22」をお好きなカラーコードにするとなると思いますよ^^
ーーーーーーーーー
.t-headerColor .l-header{
background: #eeee22;
}
ーーーーーーーーー
うまくいかない場合は、また教えてください!
おかぴーさん、まさか今日中に返信がいただけるなんて思ってもいなくて、びっくりしました!
ありがとうございます!
おかげさまで、サイトロゴのサイズを変えることができました。
ロゴの透過のほうは上手くいかなったのですが、何か理由はわかりますでしょうか?
画像はCanvaで作ったpng画像ですが、ロゴ自体のもともとの背景色が白だから透過できないのですかね
もし可能でしたら、ご教示いただければ幸いです。
よかったです^^
ロゴのサイズ、うまくいったようで自分も嬉しいです!
ロゴの透過は、ブログを拝見しましたがpngデータではありました。
ただ、おっしゃる通り背景色を白で指定したデータなので透過されないです。
あと、canvaは僕も使ったことがありますが、無料プランですと透過できない仕様なので、
有料にするか、
テクニカルでいくなら背景色をヘッダーに指定した色「#5ddae2」で書き出ししたら、同じ色なので見分けがつかないようにできるんじゃないかなと思いました!
一度後者でトライしてみていただくのがいいかと(*^^*)
おかぴーさん
背景色に合わせたロゴに作り直して、上手くマッチしました!
丁寧なご説明、本当にありがとうございます。
おかぴーさんは、プログラミングにもお詳しいのですね(^^)
自分で調べても解決できなかったので、本当に助かりました。
ありがとうございます!
ブログ拝見しました。
うまくいって良かったですね♪
コーディングもまんべんなくやってる感じなので(*´︶`*)
また何かありましたら気軽にコメントください^^
ブログ応援してます!
ありがとうございます(^^)
おかぴーさんのおかげです!
今後とも、よろしくお願いいたします。