- WordPressで子テーマをダウンロードする方法
- 親テーマではなく、子テーマを使う理由
- 親テーマから子テーマにファイルをダウンロード・アップロードする方法
実際に作業画像を載せながら解説しています!
当ブログの記事で解説しているカスタマイズも基本的に親テーマのファイルを子テーマへダウンロードして、そのファイルを編集していくようにお願いしたいので^^
 みみこ
みみこおかぴーさん。
そもそも、親テーマと子テーマって何でしょーか??( ゚д゚)
親子関係のようなイメージは分かりますけど、なんか大変そうだし元のデータをそのままいじれば簡単なんじゃないんですか?
 チラッ
チラッ確かに設定が必要になりますね。
僕も最初は同じように思っていたし、実際に親テーマ(元のデータ)を直接カスタマイズしていたこともありましたし。
でも、子テーマを使わないと今後もっと大変な労力が必要になると実感したから、この記事を書きました!^^
親テーマ、子テーマとは?
まず、親テーマと子テーマの違いを解説します。
・親テーマ
→ブログを形づくる土台となるもの。
(もちろん親テーマだけでもブログのページは表示されます。)
・子テーマ
→親テーマの次に読み込まれるデータ。
(今後カスタマイズしていくのは、このデータです。)
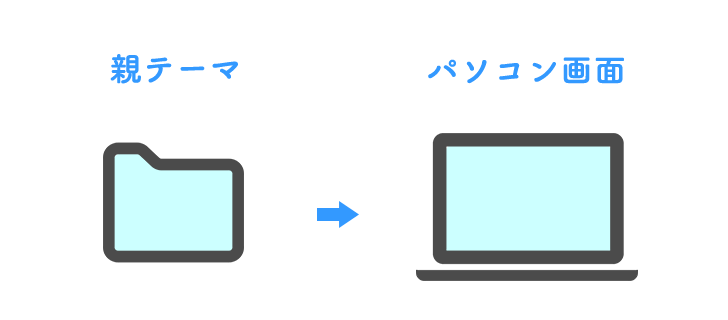
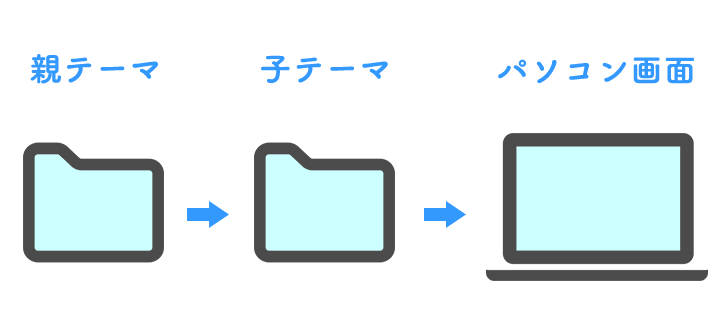
図で解説すると、僕たちがブログを見るときは以下の順番でパソコンやスマホの画面に表示されます。
①親テーマだけを使っているとこんなイメージ↓

②一方、子テーマを使うとこんなイメージ↓

 おかぴー
おかぴーそして、ここでテーマのアップデートについて覚えて欲しいことがあって、テーマをアップデートするとカスタマイズした内容がリセットされます。
 みみこ
みみこ子テーマを使う理由
そうなんです、親テーマを使ってカスタマイズしても、親テーマをアップデートしたらリセットされちゃうんです。
つまり、もう一度カスタマイズしないといけなくなるんです。
その労力をなくすためにも、子テーマを利用するのをおすすめします。
でも逆に言えば、
子テーマさえ使っていれば、親テーマがアップデートされても子テーマでカスタマイズした内容はずっと残ります。
親テーマのアップデートは、子テーマに影響を与えないので。
 みみこ
みみこ おかぴー
おかぴーみみこさん、すっごいナイスな質問です!
 みみこ
みみこ主にアップデートされる理由は2つあります。
- その時のニーズに対応するため
- Googleのアップデートに対応するため
①の「ニーズに対応するため」とは、よくブログやツイッターでこんな声を見たことはないですか?

これは、Googleのアルゴリズムのアップデートによる影響で、検索順位に変動が起きた時に見かける内容で、
簡単に言うと、「その時のユーザーニーズに沿ったサイトが、なるべく検索した時の上位に出てくるようシステムを更新する」アップデート。
業界にはよりますが、その影響でアフィリエイトサイトが一気に検索結果に出てこなくなってしまったサイトもたくさん出てきたりします。
いつもヒヤヒヤしながらサイト運用をしている人も今もたくさんいると思いますし、
明確な答えは教えてくれませんが、結局は調べた時にためになるサイトを人は気になって見に行くと思うので、検索されたキーワードに沿ったユーザーにとって最適な記事をたくさん書いていくのが一番だと思います。
つまり、その時代の流れに合わせた記事を作りやすくするテーマの更新を行ったりすることがあり、
今は当たり前になった「レスポンシブ対応」の中身に変えたり、
Google+(グーグルプラス)のサービス終了に伴う「SNSシェアボタンの更新」などが具体的な例です。
→どんなデバイス(パソコンやスマホ)で見ても画面幅に最適なサイズに自動で表示される仕組み。
→STORKなどのテーマで、実際にGoogle+サービスが終了すると発表されてからWordPressの一部ファイルを書き換え対応したとのお知らせを見たことがあります。その時はLINEボタンが代わりに増えました。
このような更新が必要になった場合にテーマはアップデートされます。
その際に子テーマできちんと設定していれば、「親テーマの更新ボタンを押すだけ」で大きな崩れは起こりません。
親テーマで設定・カスタマイズをしていた人は、今から解説する子テーマを準備して、親テーマの設定を子テーマに一つずつ反映させることで対応しましょう!
「②のGoogleのアップデートに対応するため」とは、
推奨されるコードの書き方(HTML・CSSと呼ばれる言語)が時々変わったりした時に、その推奨コーディングに合わせてテーマ更新をすることもあります。
WordPress以外にも、身近なものだと「スマホ」がいい例ですね。
時々スマホ内のアプリとかが更新してくださいと出てきたり、セキュリティの改善やユーザビリティの向上を目的としてアップデートされます。
それと同じことです!
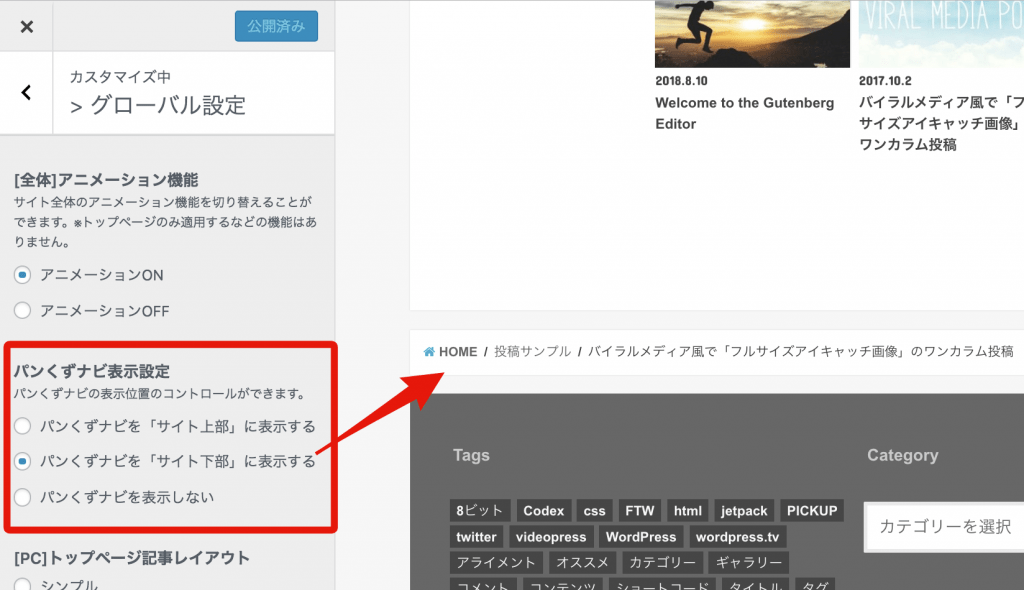
ちなみに、2018年9月14日に行われたSTORKの最新アップデートでは、パンくずナビをサイト下部に表示できるようになったようですね^^

引用:STORK公式サイトより
「パンくずナビ」とは、ページがどの階層にあるかをわかりやすく伝えるための地図のようなもの。
それぞれのテーマの公式サイトでは子テーマの利用を推奨していることが多いです。
 おかぴー
おかぴーどのテーマでも簡単に反映できるようになっているので、この機会に設定しておきましょうー。
 みみこ
みみこ
子テーマの作り方
では、子テーマの作り方を解説していきます。
今回は「STORK」というテーマの子テーマを作る方法を載せていますが、どのテーマの子テーマも作り方は同じです。
→テーマごとに対応した「zip」ファイルが公式サイトに用意されているので、そちらを使いましょう。
 おかぴー
おかぴー親テーマが入っていないと子テーマは反応しないです。
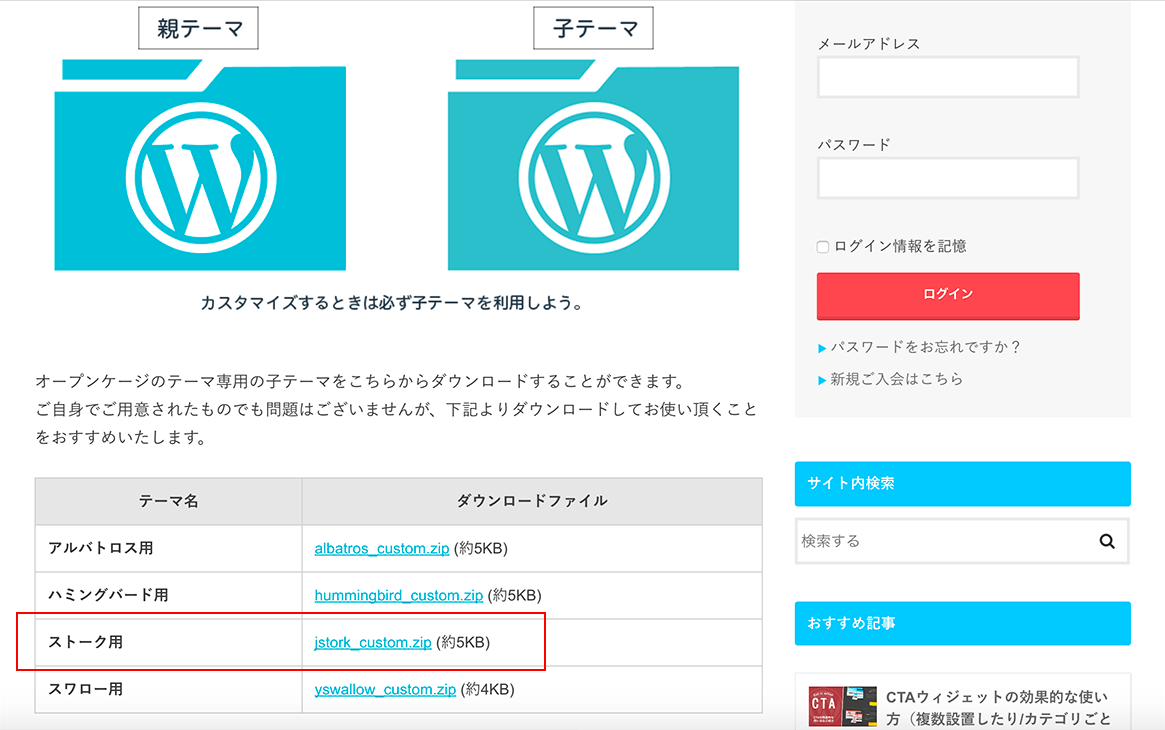
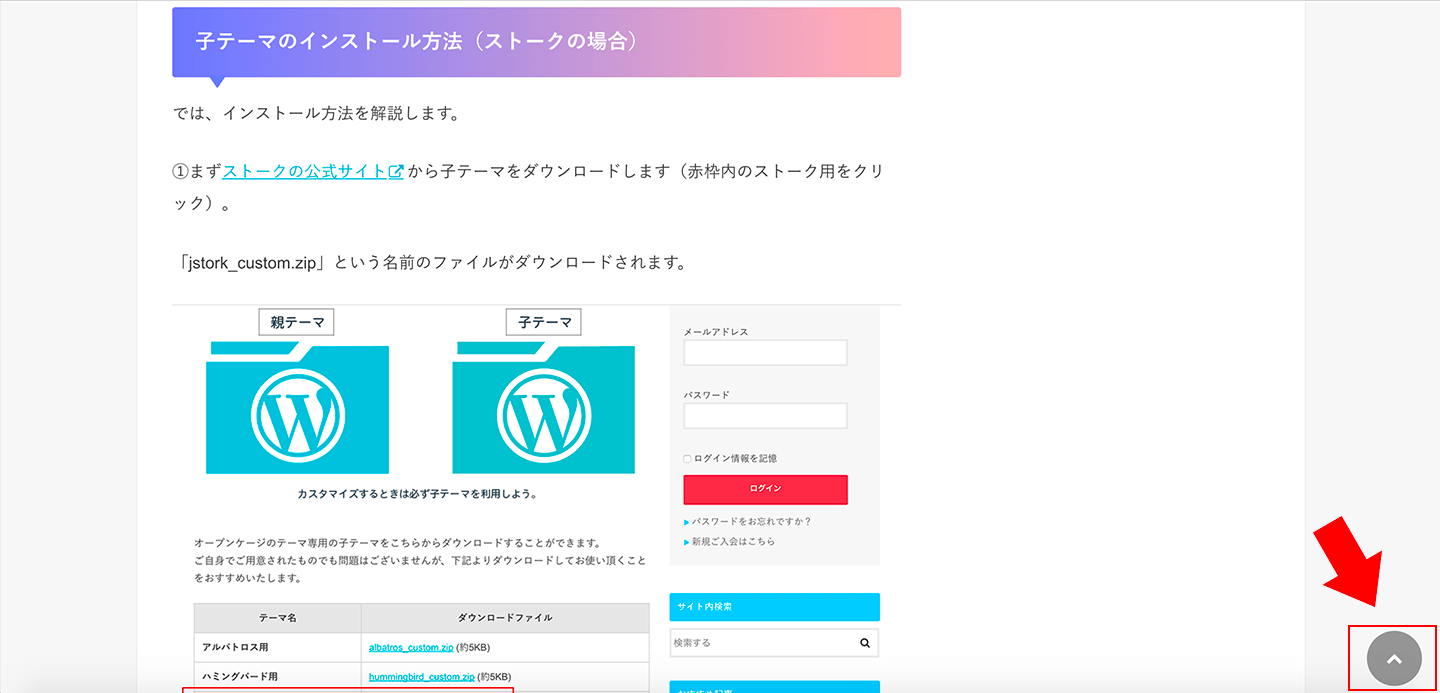
①まず「STORKの公式サイト」から子テーマをダウンロードします(赤枠内のSTORK用をクリック)
「jstork_custom.zip」という名前のファイルがダウンロードされます。

引用:STORK公式サイトより
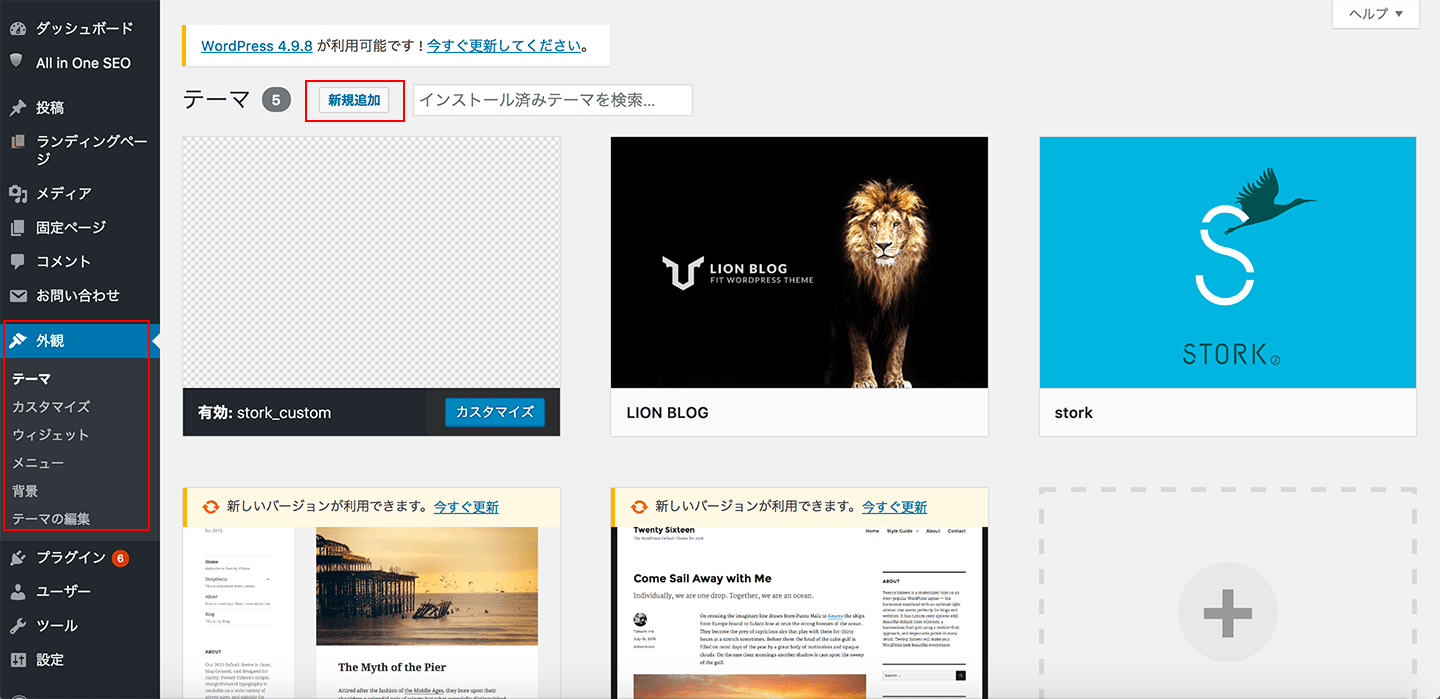
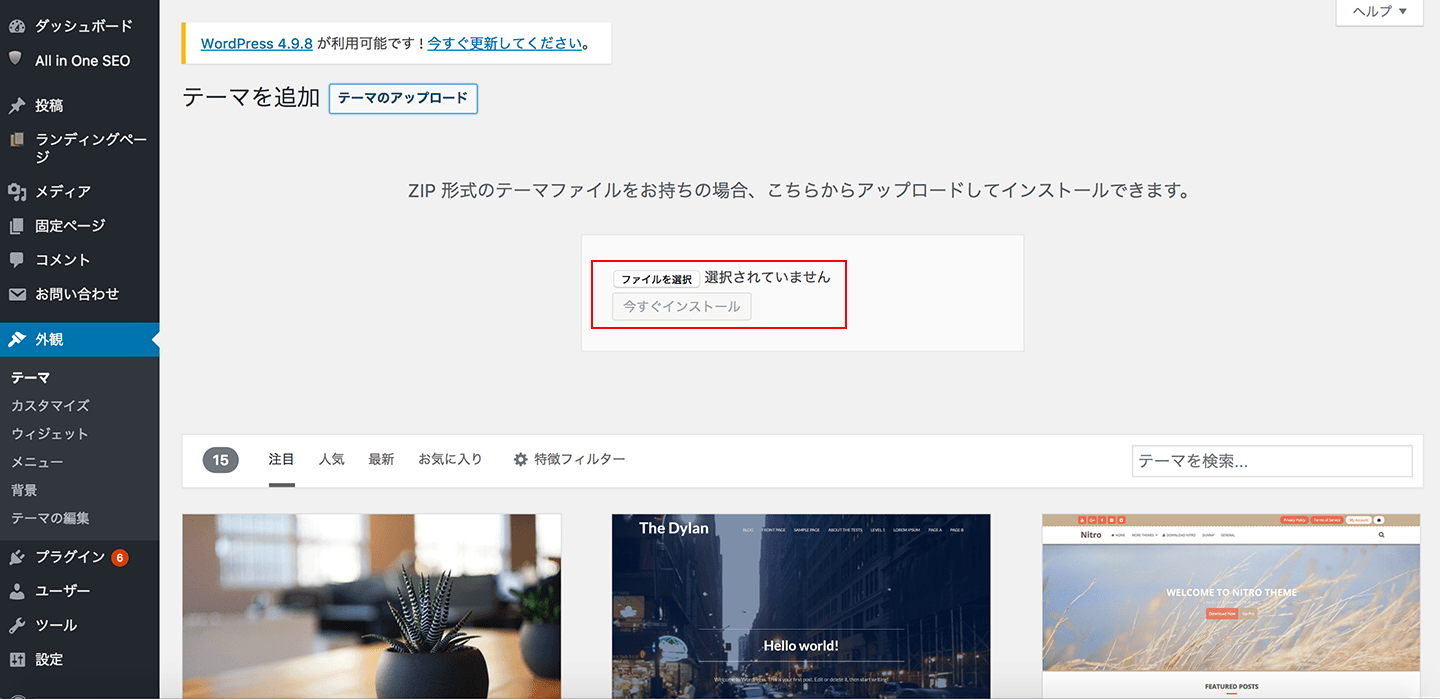
②ワードプレスを開き、「外観>テーマ>新規追加」をクリック

※画像には「stork_custom」という子テーマがすでに有効になっていますが、僕のアップロード済みの画面なのでスルーしちゃってください。
子テーマのアップロードが完了するとこのようになります。
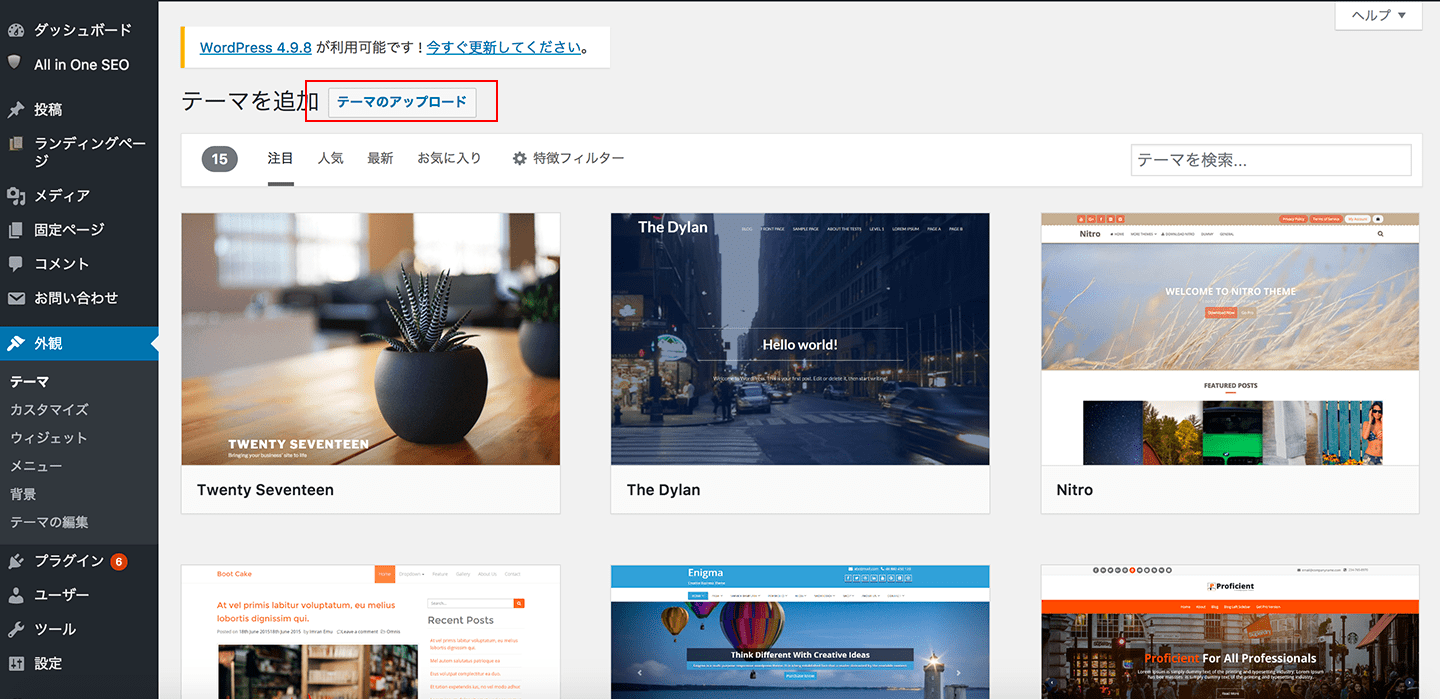
③テーマのアップロードをクリック

④ファイルを選択をクリックして、ダウンロードしたzipファイルを選ぶ

直接ダウンロードしたファイルを、ここにドラッグしてもアップロードできます。
⑤「有効化する」をクリック
以上で子テーマのアップロードが完了しました!
ここから先は、何をカスタマイズするかでアップロードするファイルが変わってきますが、一つ具体例を出して解説しますね^^
編集したいファイルを親テーマから子テーマにダウンロードする流れ
親テーマから子テーマにファイルをダウンロードするには、FTPソフトを利用します。
FTPソフトとは、簡単に言えばファイルを別の場所に転送するためのソフトです。
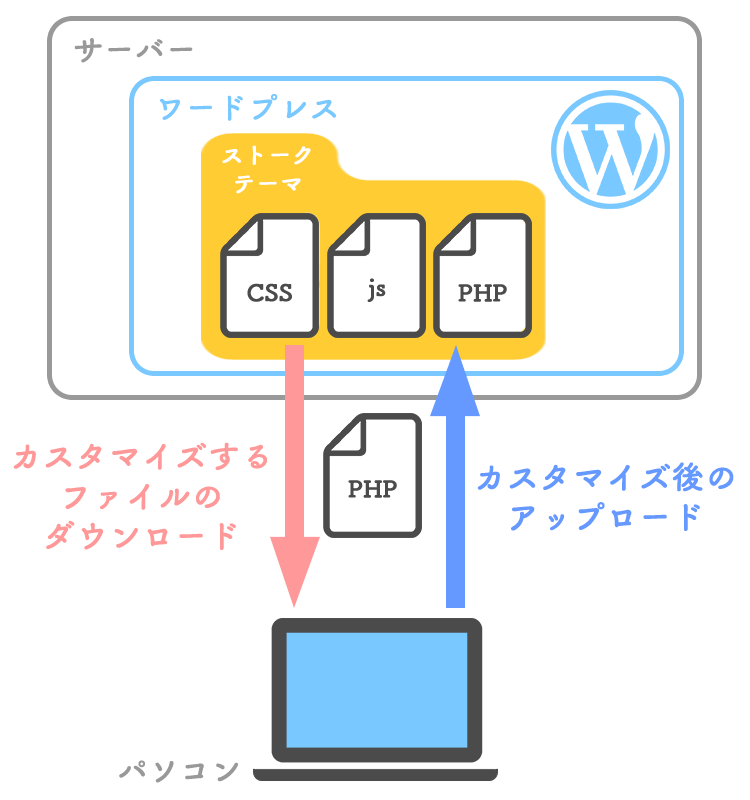
こんなイメージ↓

サーバー>WordPress>STORKテーマのフォルダ内にある各ファイル。
これらをダウンロードしたり、カスタマイズ後にアップロードしたりするソフトです
僕が利用したことがあるのは、FileZilla、Cyberduckの2つですが、どちらも無料でWindows・Mac両方で使えて機能もほとんど変わりません。
でも、まだ利用していないならFileZillaをオススメします。
理由は、転送に失敗したファイルがいくつあるかが分かるので、それだけを再度転送できるのが便利だからです。
→FileZillaのダウンロード・設定方法はこちらの記事から!
今回は具体的な例として、トップに戻るボタンをカスタマイズするためのfooter.phpをダウンロードしていきます。
【STORK】トップへ戻るボタンを好きな画像にカスタマイズしよう!
右下のボタンのことですね↓
当ブログでも、デフォルトから矢印のアイコンに変更していました。

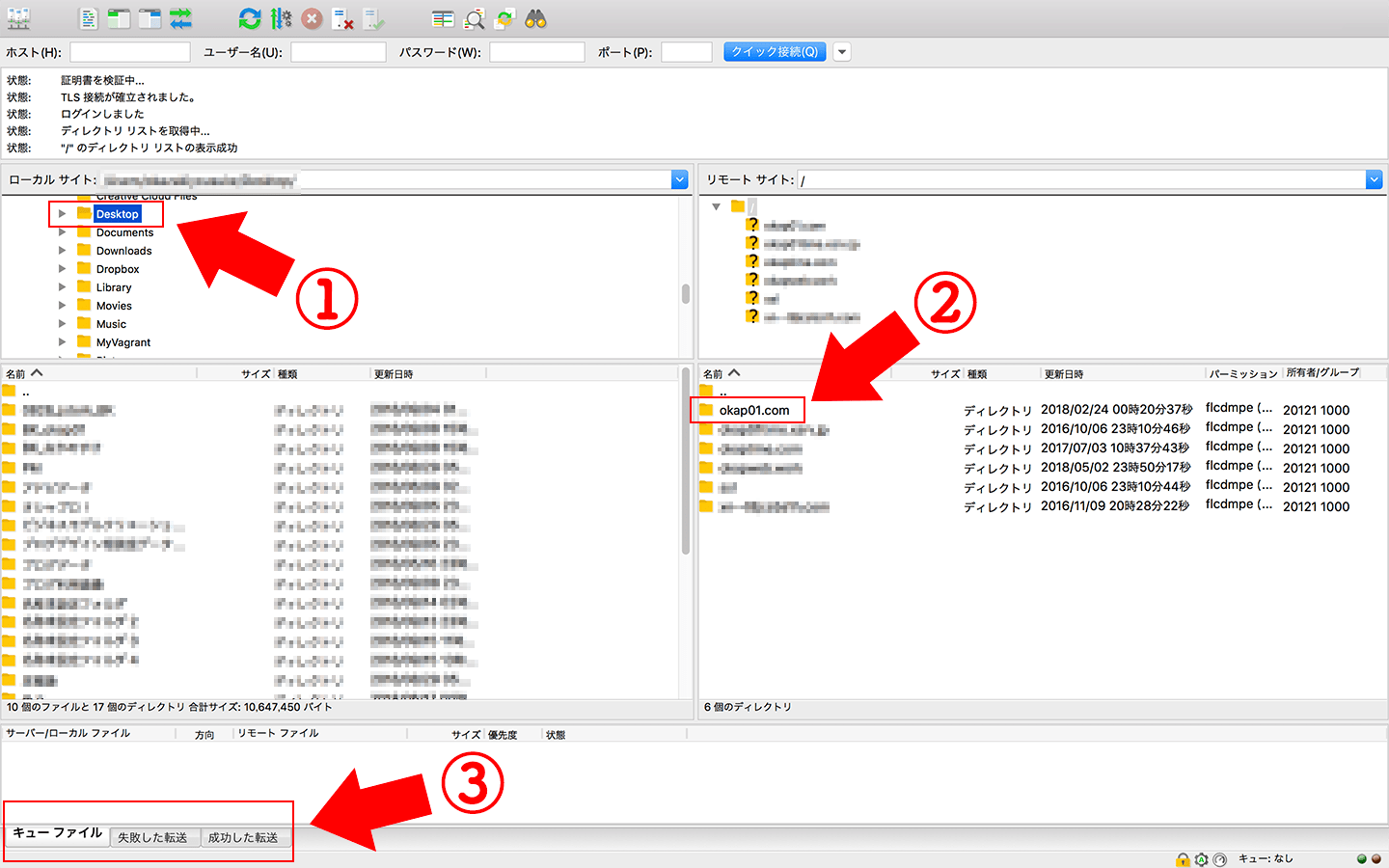
①FileZillaを開き、ローカル環境(デスクトップ)とサーバー環境をつなぎます。

画面左がローカル環境のデータ(=パソコン本体)・画面右がサーバー環境のデータです。
- ローカル環境側で、デスクトップを選択しておく
→ここでフォルダを選択したままだと、そのフォルダ内にダウンロードされてしまうの保存用のファイルを作っておくかフォルダ以外を選択しておけば大丈夫です。
→WordPressにアップロードする時も、この点に気をつけましょう。 - STORKのテーマを使ってるドメインを選択
- ここでは、先ほど話した失敗した転送がいくつあるかがわかります。
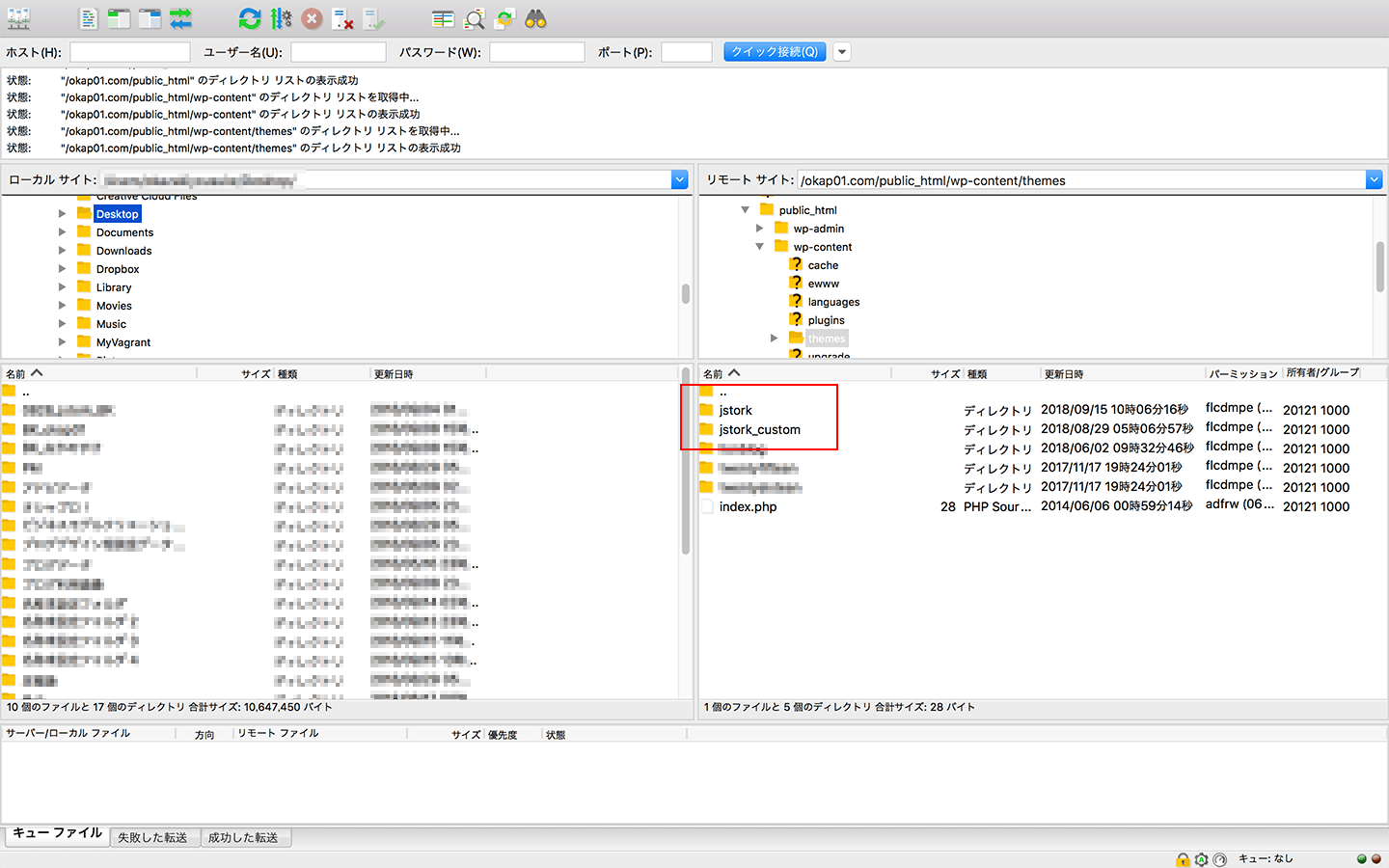
②右画面のサーバー側で、あなたのドメインをダブルクリックし、「public_html>wp-content>themes」と進んでいく。
③jstorkフォルダを開く

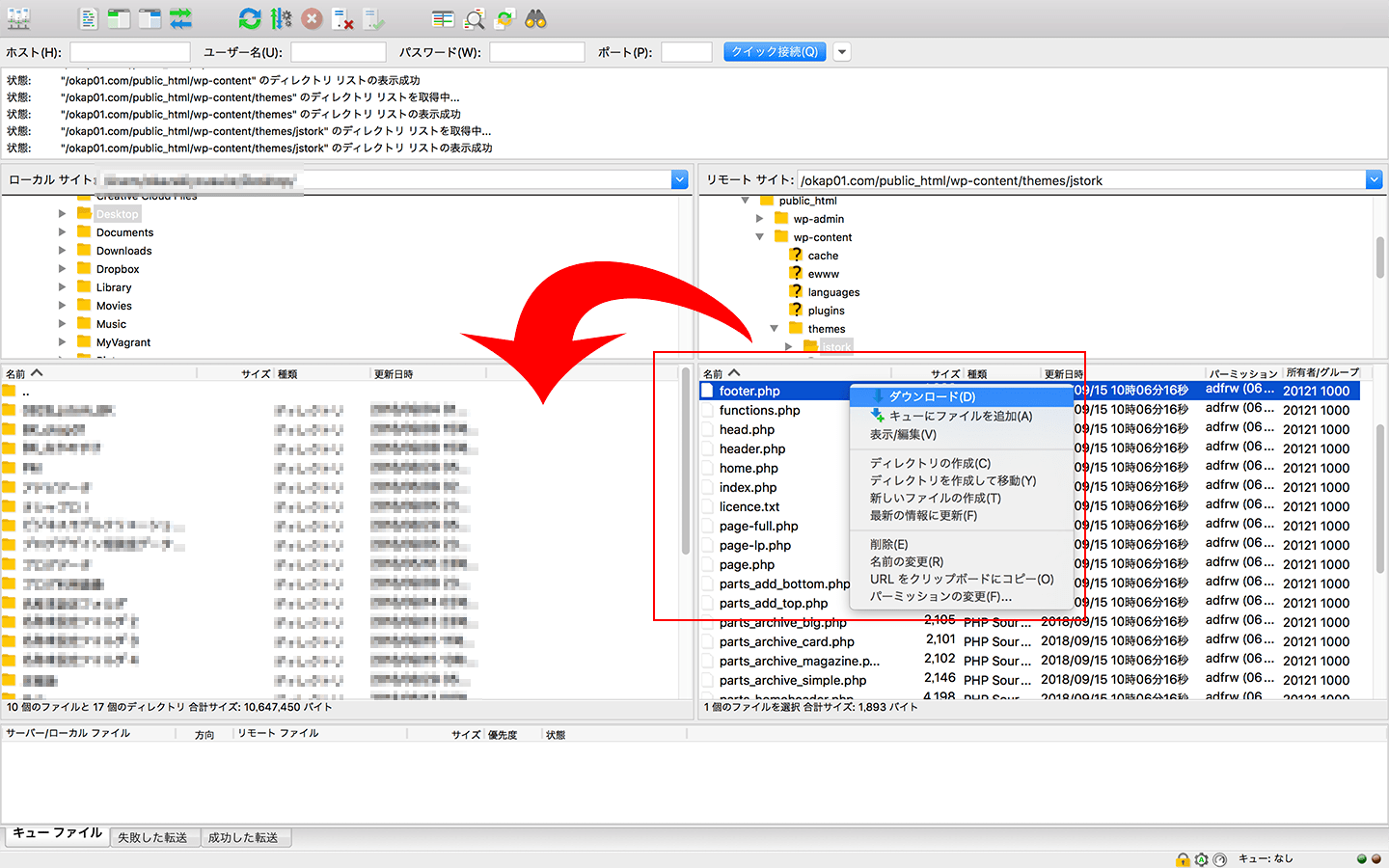
④その中から、footer.phpをダウンロードする

ダウンロードはドラッグでも、右クリックのダウンロードでも可能です。
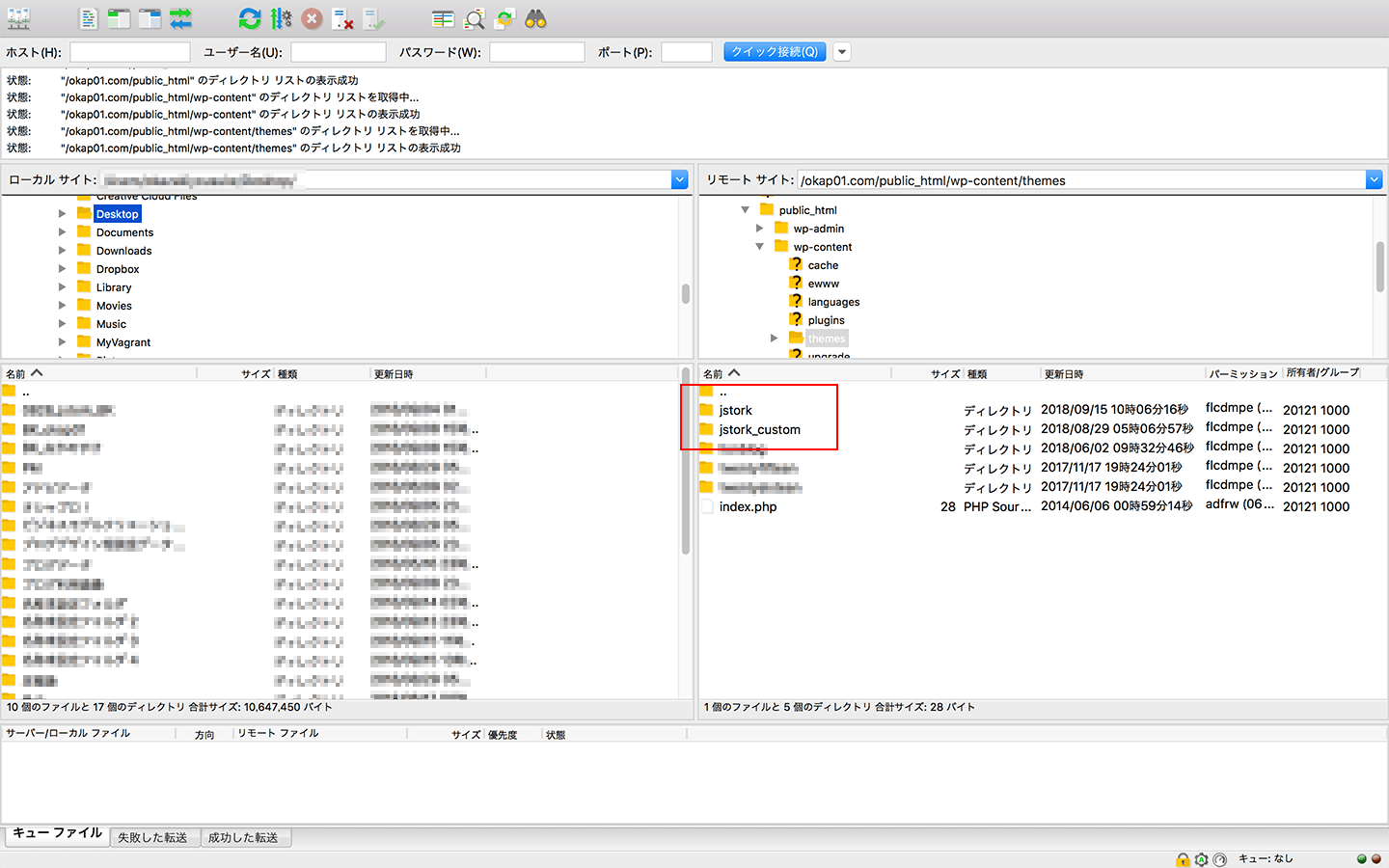
⑤サーバー側で、今度はjstork_customを今度は開く。

これがSTORKの子テーマです。
ここに④でダウンロードしたfooter.phpを転送します。
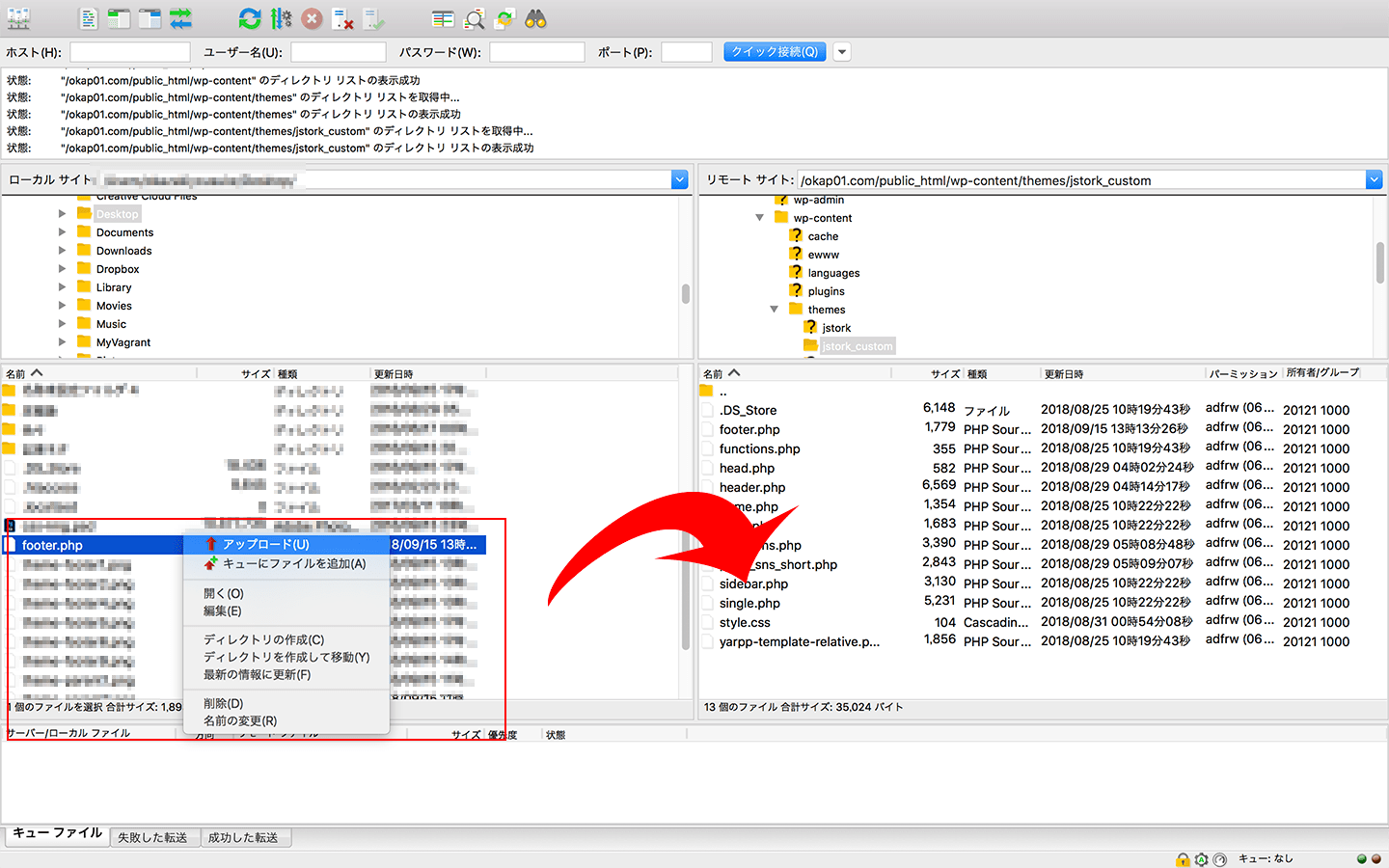
⑥ローカル側のfooter.phpをアップロードする

左上に「ファイル転送に成功しました」と出れば子テーマへのアップロードが完了したことになります。
ここでも黄色いファイルがある場合、その上にはドラッグしないように注意してくださいね。
以上で、子テーマでカスタマイズするファイルの準備ができました!
他にもカスタマイズしたいファイルがあれば、同じように子テーマへダウンロードすればOKです!



コメント