記事を書いていると
「この記事の・この場所に、クリックしたらドンピシャで画面を移動させたいなぁ」
ってことはありませんか?
こういう感じ↓


 みみこ
みみこ「にゃんこ」と共に場所が移動しました!
 おかぴー
おかぴーはい、今は同じページ内で移動してます。
目次でよく見る動きですね。
これを応用すれば、別の記事から、移動させたい「別の記事のこの場所」という指定ができるので、読んでいる人もスムーズに読めますね。
これが今回解説するアンカーリンク機能です。
こんな方に読んで欲しい

- 別の記事から、別の記事の、特定の場所に移動したい。
- アンカーリンクの付け方を知りたい。
アンカーリンクとは

アンカーリンク機能は、ブログ内の任意の場所を設定して、ピンポイントで飛ばしてあげるリンクのことです。
そして、アンカーは英語で錨(いかり)「=船の錨」の意味。
船が「位置を固定するため」に下すもので、アンカーリンクもクリックした時の飛び先を固定するために使用します。
アンカーリンクの設定方法
アンカーリンクの設定方法はいくつかあり、どれも同じ動きをするのであなたのやりやすい方法を選択してください。
- 直接コードで書く方法(SWELLテーマなら、こちら推奨)
- プラグイン「Advanced Editor Tools(旧:TinyMCE Advanced)」を利用する方法
それぞれ解説していきますね!
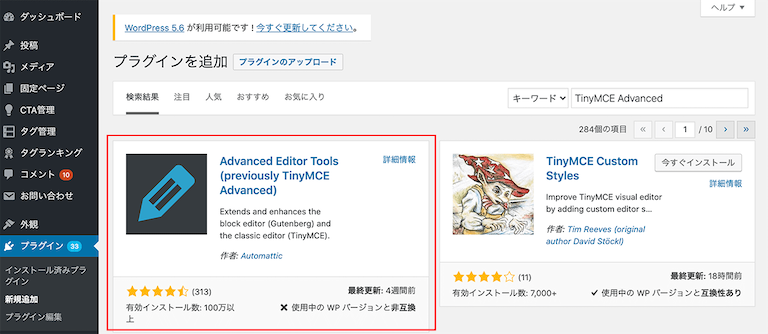
プラグイン「Advanced Editor Tools」を利用する方法

このプラグインは、記事作成を効率よく行うための便利な機能がたくさん入っていて、今回のアンカーリンクの設定もリンクを付けるのと同じ要領でできます。
手順はこちら↓
プラグインをインストールし、アンカーリンクの項目を設定する
こうすることで、クリックするとその場所まで画面がスクロールされます。
 おかぴー
おかぴー他のよく見る例として目次がありますね。
記事内に見出しを付けて目次で見出しをクリックすると、記事の途中に飛びますよね。
 みみこ
みみこなるほど!
これもアンカーリンクの原理なんですね。
直接コードで書く方法
次に、直接コードで書く方法です。
なぜこの方法を解説するかというと、もし「TinyMCE Advanced」がWordPressのテーマと相性が悪く使用したくない・使えない場合があった時に対応できるからです。
また、最新のブロックエディタでは使用できないので、できればこちらの方法を覚えていきましょう!
コードを見ることで、どのような仕組みになっているかも分かるので、勉強したい方はこちらの方法もトライしてみると理解度が深まると思いますよ^^
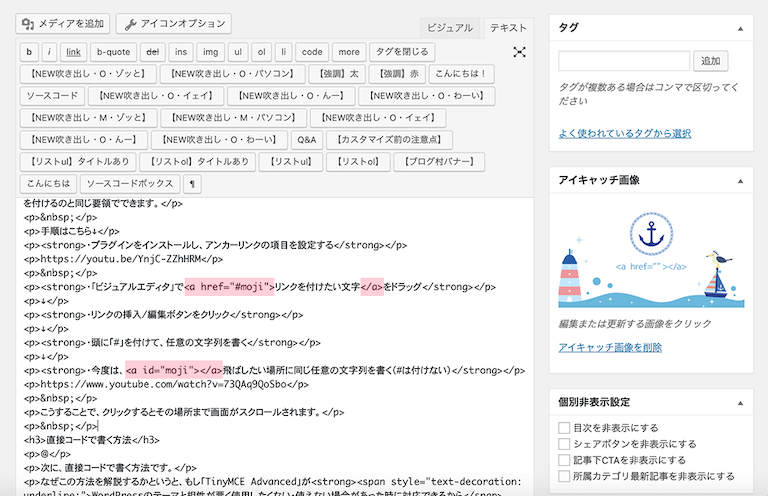
まずはリンクを付けたい文字を以下のコードで囲む
・元のリンク
<a href="#moji">テキストが入ります</a>・飛び先のリンク→「id」を付ける
<a id="moji"></a>↓↓↓

赤背景のところが今回のコードです。
最初の「<a href=”#moji”>リンクを付けたい文字</a>」にリンクがついていて、
「<a id=”moji”></a>飛ばしたい場所に〜」と書いてあるところに飛ぶ仕組みになっています。
これと同じように書けば、アンカーリンクを設定できます。
idのところは、他のタグで囲っても対応できます。
例)
<div id=”moji”>間に文字を入れても対応できます</div>
<h2 id=”moji”>見出しにも使える!</h2>
アンカーリンクのパターン
アンカーリンクは別のページの任意の場所にも飛ばすことができます。
その場合は、リンク先のURLの末尾に「#」を付けてあげればOKです!
その中の、コードの説明箇所にアンカーリンクを設定。
 おかぴー
おかぴーテキストリンクだけではなく、ブログカードでも同じように設定できますよ〜
ブログカードでアンカーリンクをつける方法
テキストにリンクを付けたり、URLにリンクを付けるだけでなく、ブログカードなどの内部リンクにもアンカーリンクは活用できます。
THE THORの内部カードを例にあげると、赤背景のように末尾に「#」を付けてあげればOK。
そして飛び先の記事に「id」を付ければ飛ばせます。

別タブで開くようにする
別のページに飛ばす場合、同じタブではなく別タブでページを開くようにすることができます。
通常のリンク設定と同じなのですが、
target="blank"というコードを追加すれば可能です。
▼ビジュアルエディタの場合
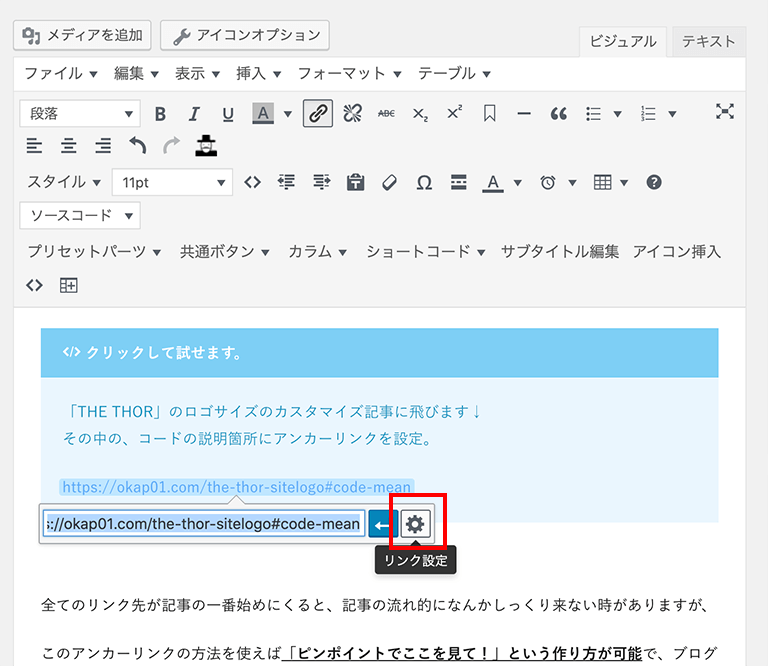
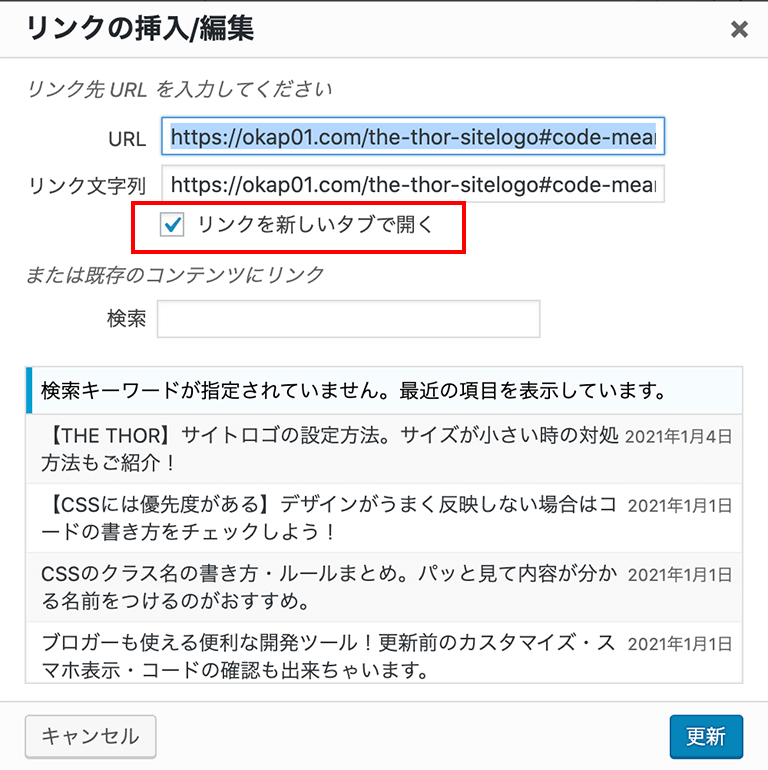
リンク設定>赤枠のところをチェックするだけ↓


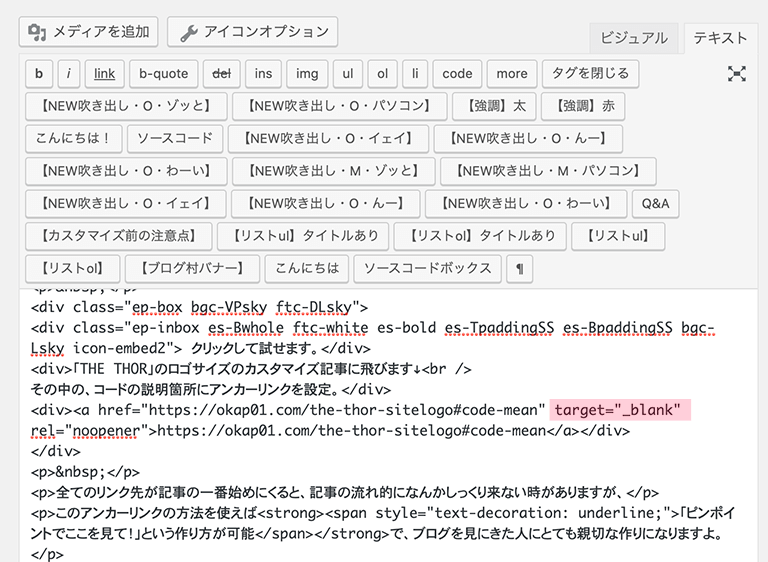
▼テキストエディタの場合
赤背景のように書くようにしましょう↓

▼別タブで飛ぶ例↓
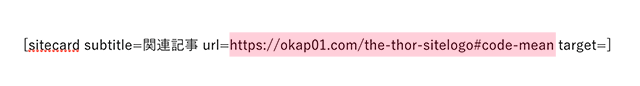
https://okap01.com/the-thor-sitelogo#code-mean▼ブログカードの場合
赤背景のように書きましょう↓

別タブで飛ぶ内部カード例↓

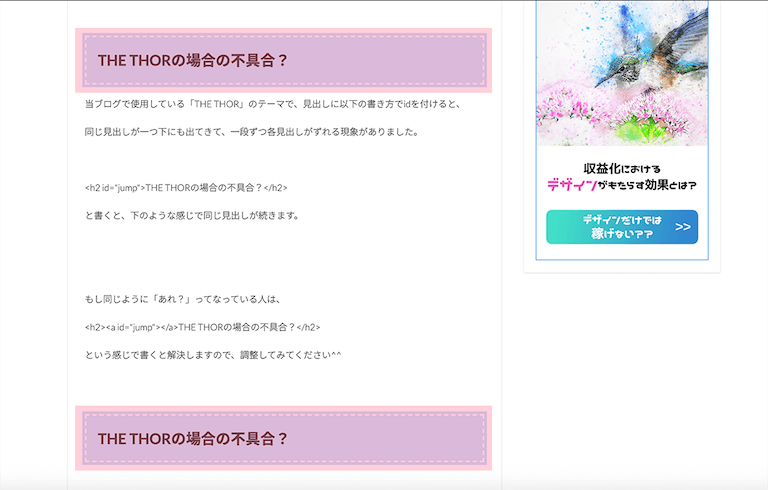
THE THORの場合の不具合?
当ブログで使用している「THE THOR」のテーマで、見出しに以下の書き方でidを付けると、
同じ見出しが一つ下にも出てきて、一段ずつ各見出しがずれる現象がありました。
<h2 id="jump">THE THORの場合の不具合?</h2>と書くと、下のような感じで同じ見出しが続きます↓

もし同じように「あれ?」ってなっている人は、
<h2><a id="jump"></a>THE THORの場合の不具合?</h2>という感じで書くと解決しますので、調整してみてください^^
まとめ

今回は誰でも簡単にできるアンカーリンクの設定方法をご紹介しました。
アンカーリンクを設定するメリットは、
- 記事の任意の場所に飛ばせるので、見たい内容がすぐに見れる
- それにより、ユーザビリティの向上につながる
デザイン面も重視しながら記事の回遊率を高めていくことが可能になります^^
細かな点ですが、ユーザビリティを高めていくことであなたのブログのファンも増えていくと思います!
頑張ってくださいね〜



コメント