【第3回】ズラタンさんのカスタマイズ相談です。今回は、ブログを見せてもらったときに、こんなのはどうですか?と僕の方から提案させていただいた内容です。
今回はストライプをCSSで簡単に作成して、ブログの背景にする方法です。
それでは、さっそくご覧ください!
カスタマイズするときには、子テーマを使いましょう。
子テーマの作り方がわからない場合はまずこちらをご覧ください↓
【STORK】具体的に解説!カスタマイズするファイルを子テーマにインストールする方法
カスタマイズしたCSSを貼り付ける場所がわからない場合はこちらを↓
サッカーフィールド、作りませんか?
 おかぴー
おかぴーズラタンさん、こんにちは。
全体的に黄色を多く使って、背景色は白。少し記事と背景が混ざってコンテンツの境界が分かりにくいかもと感じました。
たとえば、背景を芝生の色とかで埋めてフィールド(緑色のストライプの感じ)みたいにするのはどうでしょうか?臨場感も湧くのではないかと!
背景と記事コンテンツを配色を変えて線引きすることで、より記事が際立つと思いました。
 ズラタンさん
ズラタンさんただどこに何色を配色するなどはほぼ勘で決めており、
境界のご指摘などは考えたことがなくとてもありがたかったです。
芝生の配色で線引きする案画像を探してなければ外注します。
 おかぴー
おかぴー外注しなくても大丈夫だと思いますよ。
理由として、作られてるブログのイメージからリアルな芝生の感じよりも、イラスト的な色合いで作った背景の方が、ズラタンさんのキャラクターにもマッチすると思いますし、
CSSで作成できるので、こちらを使って試してみてください。
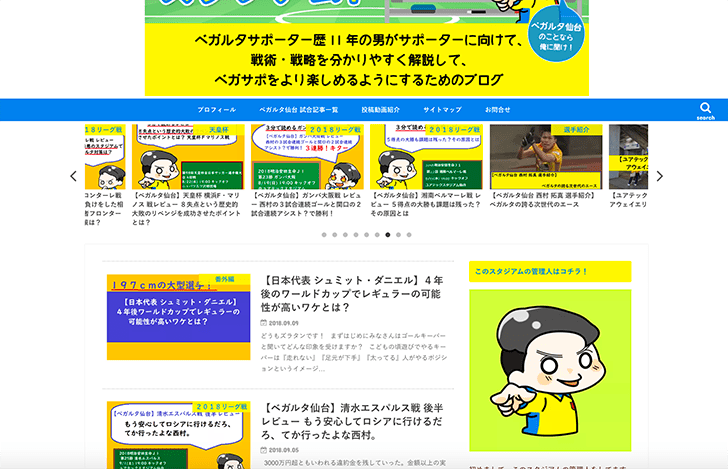
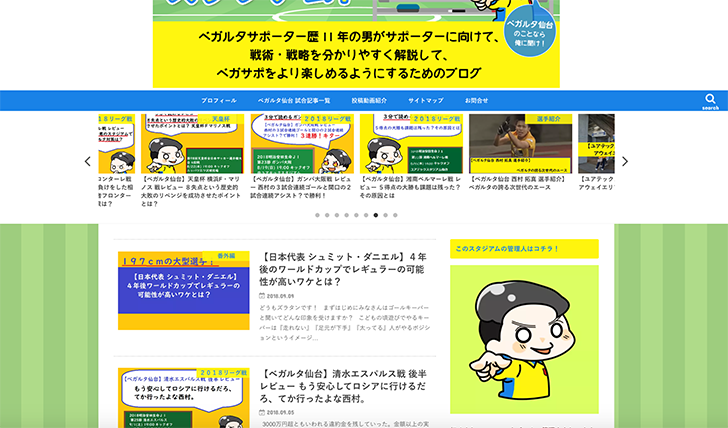
ビフォー:背景が白
▼適用前の画像がこちら▼

記事コンテンツの境界線が薄いグレーを使われていて、もう少しくっきりさせてもいいかと思いました。
ちなみに、今回背景色をサッカーフィールドにしたのはパソコンのみです。
初めは、パソコン・スマホ共に「ビッグ型(STORKのテーマのカスタマイズ機能にもともと搭載されている)」でコンテンツを並べていたため、背景が白ということも重なり、コンテンツの境界がわかりにくかったのですが、
パソコン:背景をサッカーフィールドにする+コンテンツの並びを「カード型」へ変更。
スマホ:画面が小さいので、「カード型」にすることのみで対応して、コンテンツの境界がはっきりわかるようにしました。
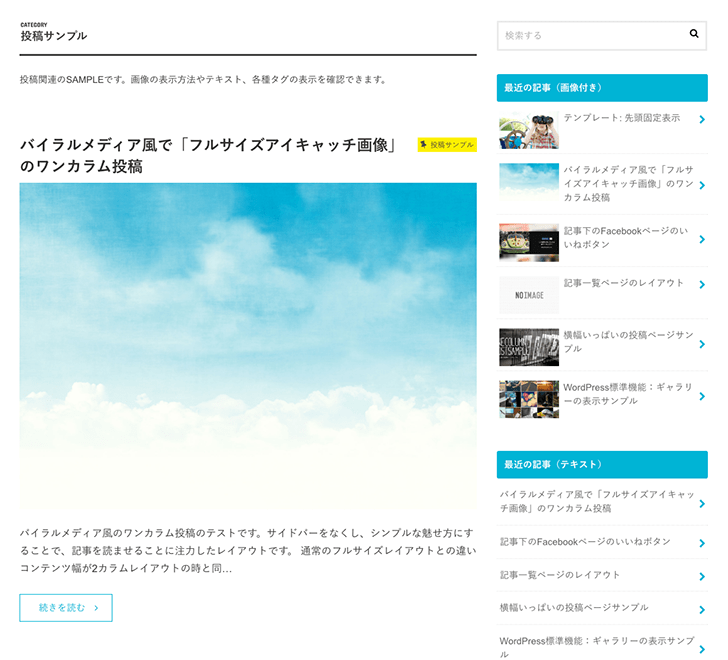
 ▲ビッグ型▲
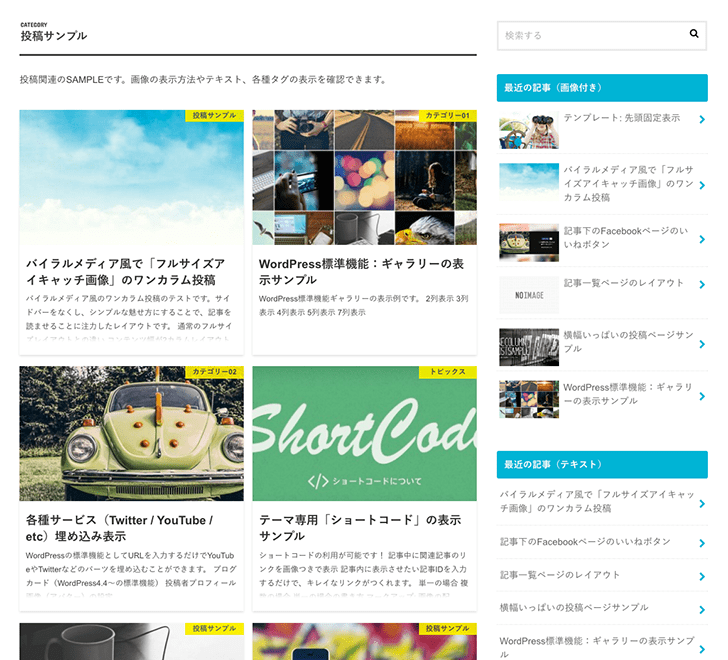
▲ビッグ型▲ ▲カード型▲
▲カード型▲引用:STORK公式サイトより
ストライプをCSSで作成しよう
ストライプもそうですが、グラデーションなんかも簡単に作成できるHORIHAVALABOというサイトがあるので、そのやり方をご紹介しますね。
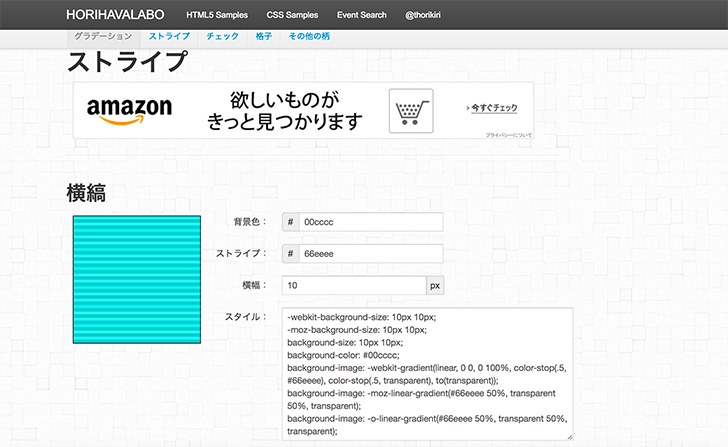
サイトの画面はこんな感じです。

左上にあるグラデーション・ストライプ・チェック・格子・その他の柄で、作りたい好きなデザインを探しましょう。
今回はストライプを選択します。

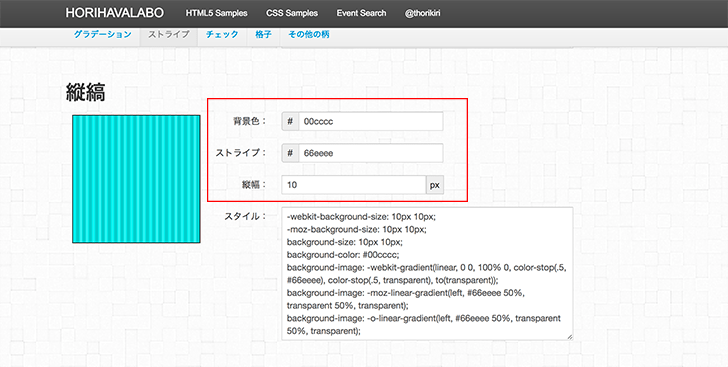
赤枠内の背景色、ストライプの部分に使いたい2色のカラーコードをコピペします。(カラーコードと検索すると、#〇〇〇〇〇〇というコードが簡単に調べられます。〇〇〇〇〇〇のところはアルファベットと数字でできてます。)
そして縦幅を好きなサイズに。
すると、下のスタイルのところにCSSが自動的に作られますので、
これをコピーして、ブログの追加CSSにペーストしましょう!
▼今回利用した組み合わせ▼
背景色:#9ECD7E
ストライプ:#AFDB89
縦幅:100px
-webkit-background-size: 100px 100px;
-moz-background-size: 100px 100px;
background-size: 100px 100px;
background-color: #9ECD7E;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, #AFDB89), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(left, #AFDB89 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(left, #AFDB89 50%, transparent 50%, transparent);
background-image: linear-gradient(left, #AFDB89 50%, transparent 50%, transparent);
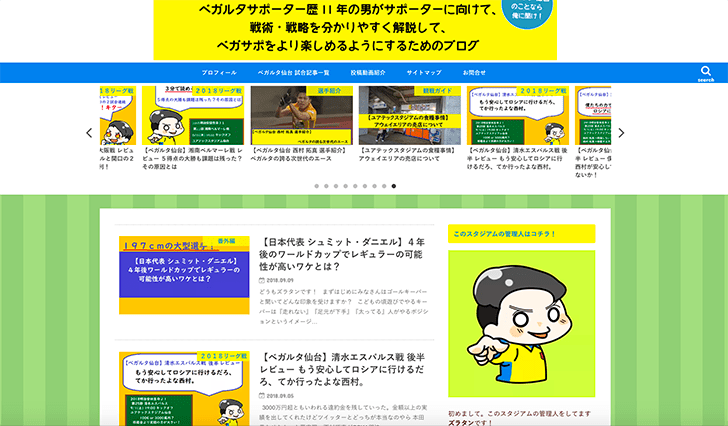
アフター:サッカーフィールドに変更
▼CSSを適用した後の画像がこちらです▼

真ん中の記事コンテンツが際立つようになったと思います。
ですが1点、細かな箇所が気になりまして、
今回はスライダー下が白でつながってしまっているので、ここもストライプにしたいと思います。
ここですね↓

その場合のCSSはこちら
@media only screen and (min-width: 767px){
.home #content{
padding-top: 2em;/*コンテンツの位置を少し下げる*/
margin-top: 0;
}
}
▼少し下げた画像▼

これでコンテンツ一覧がくっきりしましたね。
以上で、背景をサッカーフィールドにする方法でした。
ぜひ参考にしてみてください!
『ズラタンさん相談内容はこちら』
第0回:ズラタンさんのカスタマイズ相談
第1回:スマホでヘッダー画像と被らないようにメニューボタン・検索ボタンの位置をずらす方法
第2回:ストライプやグラデーションをCSSで簡単に作成して、ブログの背景にする方法
↑↑↑現在の記事


コメント