 みみこ
みみこ おかぴー
おかぴーそんなお悩みを解決してくれるツールが今回ご紹介するテキストエディタです!
テキストエディタとは、文字を打つことに特化したツールと考えてください^^
打つことに特化している分、動作が軽く、快適に記事作成やコーディングができるツールです。
僕が実際に使った中で、オススメのテキストエディタを使い方からインストールまで含めて解説していますので、参考にしていただけると嬉しいです^^
テキストエディタとは
最初にお話ししたとおり、文字を打つのに特化したツールです。
テキストエディタを利用するのには以下のメリットがあります。
- 記事作成のための文字を打つのに適している
- ワードプレスのファイルをバックアップしたいときに利用できる
- 様々な言語に対応している(HTML、CSS、PHP、Javascriptなど)
- ブラインドタッチを練習するツールとしても利用できる
実際に、WEB制作の現場でもテキストエディタは常に利用しています。
僕も会社でコーディングをする際に、テキストエディタを活用してコードを書いてますが、種類が多いので、好みによって利用しているものは変わってきます。
選ぶ際には、以下の3点に気をつけていれば大丈夫でしょう。
- 動作が軽い
- ワードプレスで利用するファイル形式に対応している
- 無料で使える(有料のものもあるようですが、無料版のでも全く問題なし)
これからご紹介するのは、その3点をカバーしていますので、まだ利用していない方はぜひ活用してみてください。
CotEditor(Mac専用)

デフォルトが英語の画面が多い中、日本語対応しているテキストエディタ。
画面が非常にシンプルではありますが、こちらも動作が軽いので初心者の方でも安心して使うことがでいます。
インストール方法
CotEditorはApp Storeからダウンロードします。
AppleIDが必要になりますので、持っていない方は作成してから赤枠のボタンよりダウンロードしてください^^
アプリがダウンロードされたら、クリックして開くと特に設定せず、すぐに使えます。
使い方

こちらがデフォルトの画面。とてもシンプル!
今回はCSSを編集する例を書いていきますね。

左上の内容が以下になっているか確認しましょう。
・改行コード→LF
・エンコーディング→Unicode(UTF-8)

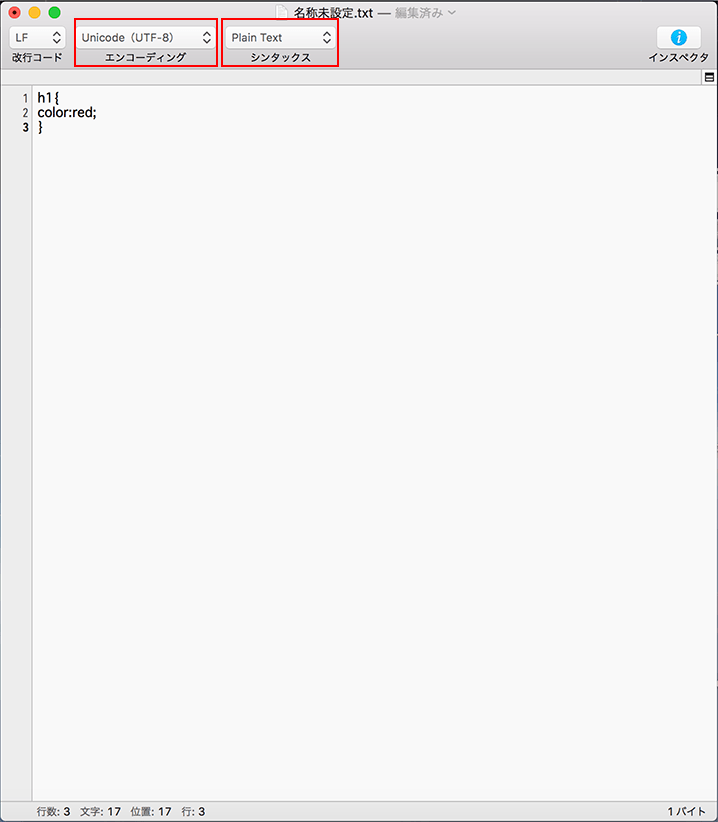
次に、シンタックスという部分ですが、これでどの形式のファイルかを選択します。
デフォルトは「Plain Text」になってます。
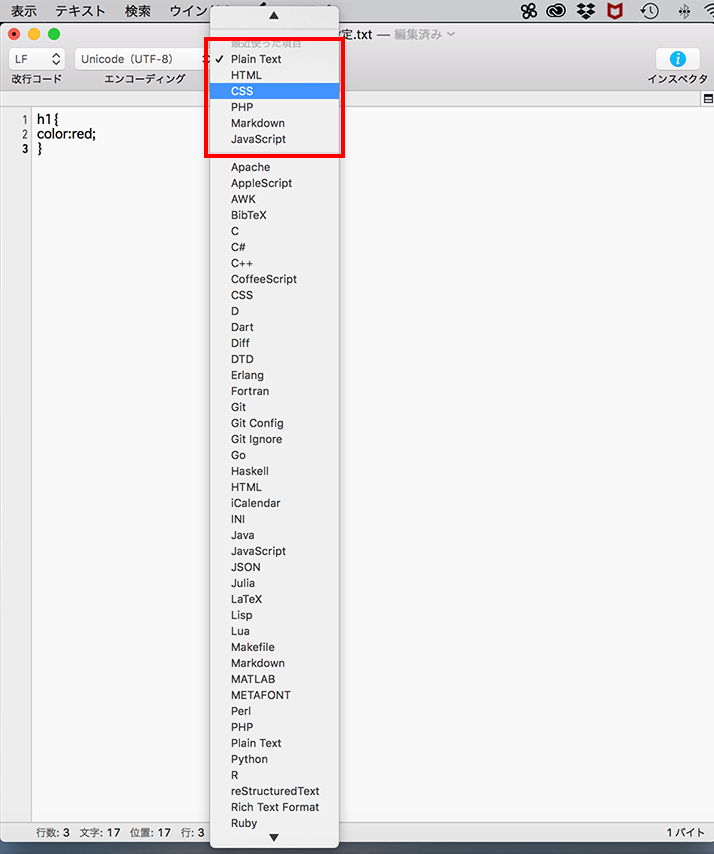
今回はCSSなので、一覧からCSSを選択。

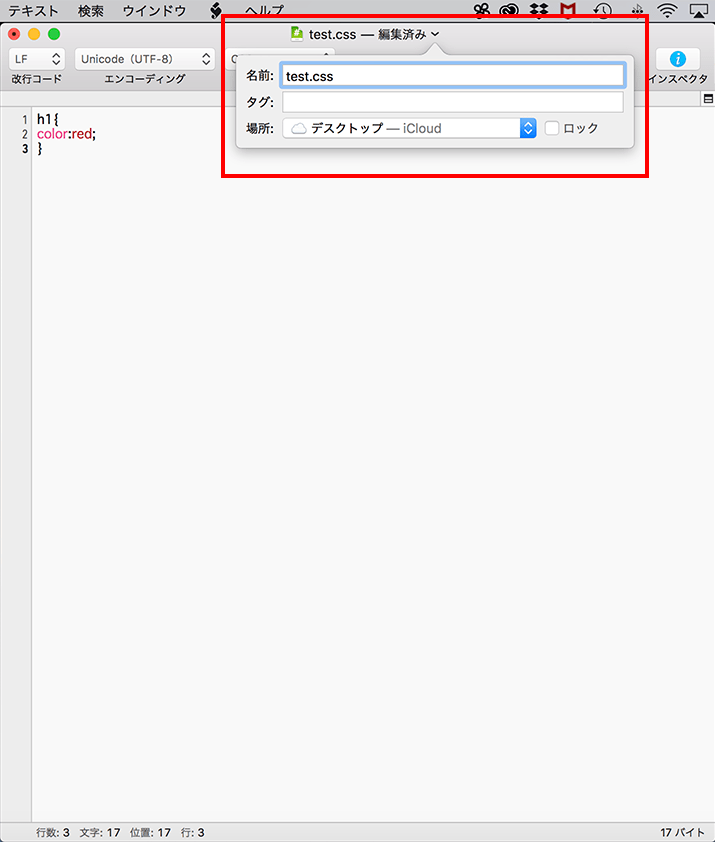
名前でファイル名を入力していきます。
今回はファイル名を「test.css」としました。注意点としては、末尾を必ず「.css」としてくださいね。
形式によって末尾が変わりますので、以下を参考に指定してください。
HTML→「.html」
PHP→「.php」
Javascript→「.js」
最後に保存して完了です。
TeraPad(Windows専用)

「TeraPad」
こちらもCotEditorと同じく、日本語対応のテキストエディタ。
ちなみに対応環境にはWindows8までと記載されてますが、僕のWindows10でも動作は確認できました。
インストール方法

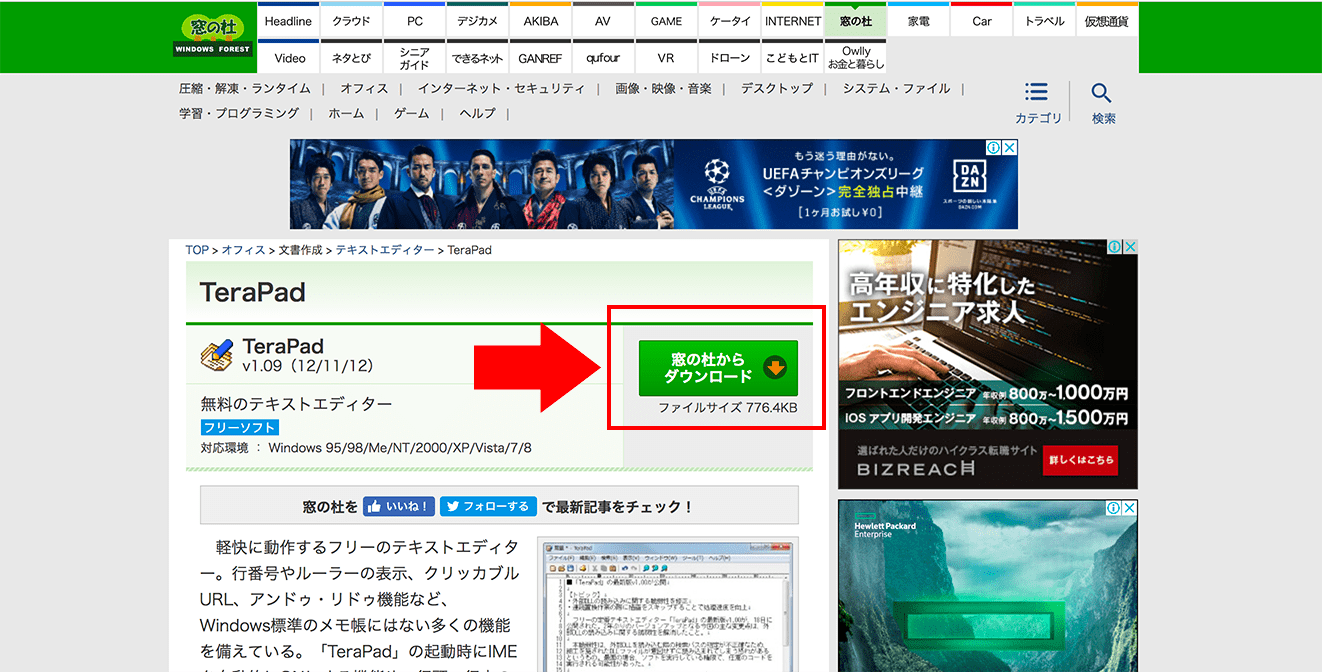
TeraPadのダウンロードページより、赤枠のボタンからダウンロード。
→「tpad109.exe」というファイルがダウンロードされたら、クリックして開く。
→「この不明な発行元からのアプリがデバイスに変更を加えることを許可しますか?」→「はい」を選択。

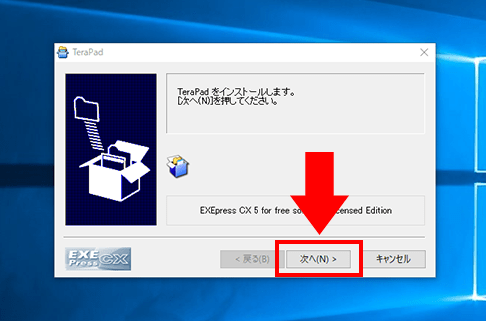
すると、このような画面になるので、「次へ」を押してインストールします。

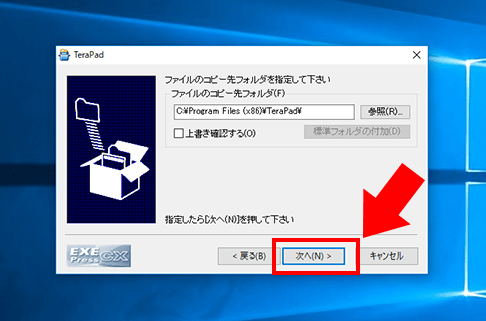
ファイルのコピー先フォルダを指定するよう出てきますが、デフォルトの設定で問題ありませんので「次へ」で進みます。

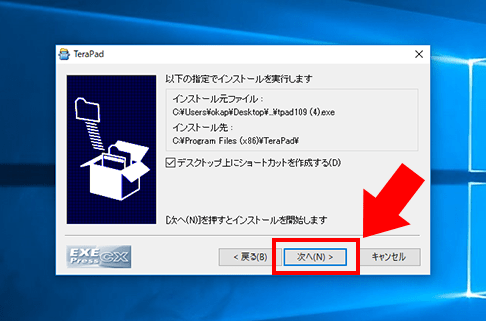
「デスクトップ上にショートカットを作成する」にチェックを入れておくとインストールが終わったら自動的にデスクトップ上に配置されますので、チェックして「次へ」を押します。

こちらがTeraPadのショートカット。
使い方

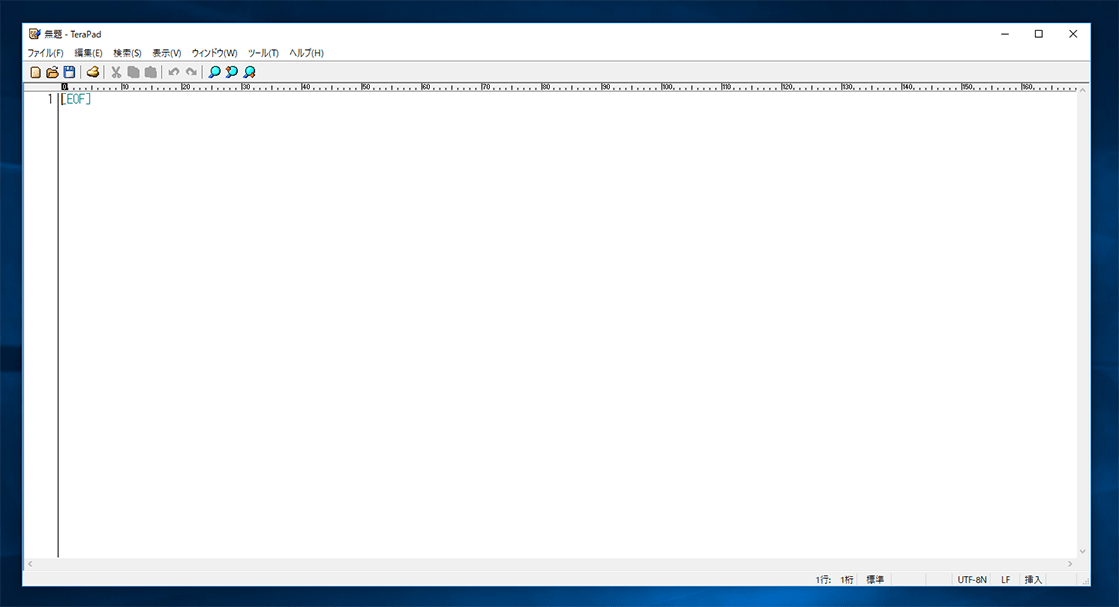
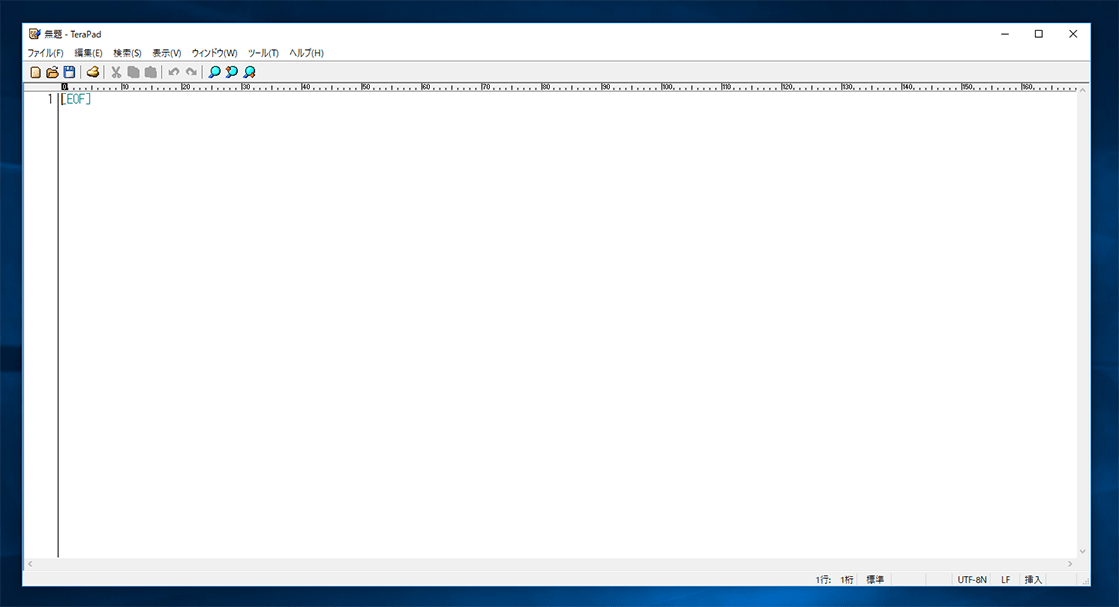
クリックして開くと、デフォルト画面がこんな感じで真っ白。
これもまさに文字打ちに特化したツールって感じですね(笑)

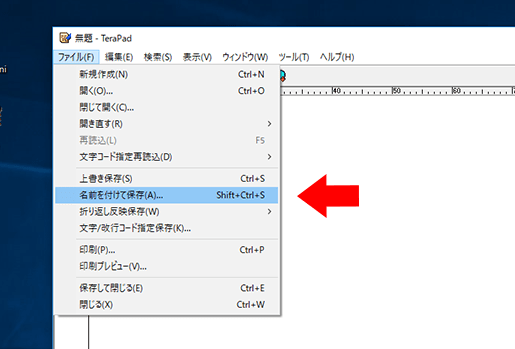
保存するときは、「ファイル>名前をつけて保存」へ

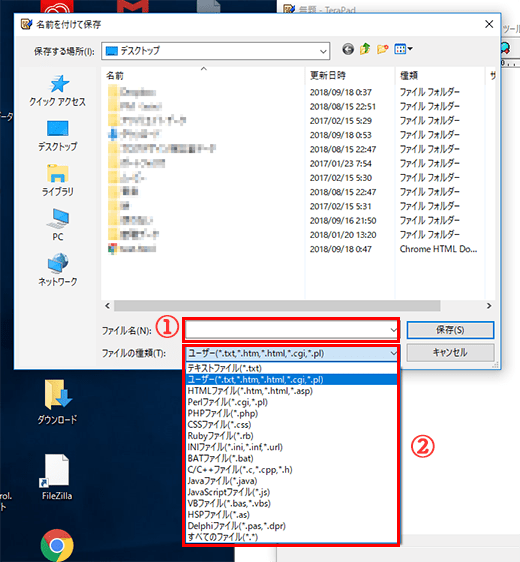
ファイル名とファイルの種類を選択していきます。
例)footer.phpを編集する場合
①に「footer」と入力し、②で「php」を選択。
最後に保存を押すと「footer.php」として保存できます。
このように、②で対象のファイル形式を選んでください。
番外編:ATOM(Mac・Windows両方対応)

ATOMは、両方のOSに対応しているテキストエディタです。
僕はコーディングを行う際はATOMを、文字をガシガシ書きたいときはCotEditorという感じで使い分けて利用しています。
なぜ使い分けているかというと、ATOMはタグの始まりと終わりが、簡単にわかるようになっているからです。
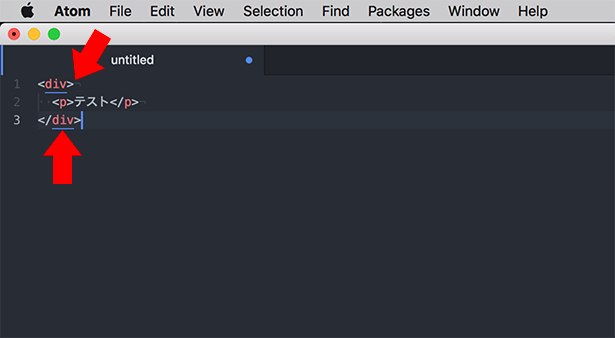
ちなみにタグというのはこんな感じ↓

見えますかね?(ちょっとちっちゃいかも^^;)
「<div>」の、「< >」←このこと!!
これをタグといいます。
さらにその下に、青いアンダーバーが表示されているのがわかりますか?
そう、これがかなり便利なんです!!
タグにカーソルを合わせると、どのタグが対になっているかが一目でわかるので、タグの閉じ忘れなどを防止できてエラーを防ぐことが事前にできるんですね。
HTML(=ページの骨組み)は、必ずタグというもので囲って作られています。
<div>
<p>テスト</p>
</div>
そして閉じタグというのは上記の例でいうと、赤文字で書いた</div>のこと。
「/」←スラッシュが入っているのが特徴です。
そして閉じタグというのは上記の例でいうと、赤文字で書いた</div>のこと。
「/」←スラッシュが入っているのが特徴です。
このスラッシュは閉じることを意味します。
この赤文字で書いた最後のコードを忘れると、表示が変なことになり、実際の制作現場でもこの閉じタグがないために表示が思ったとおりにいかずにエラー箇所を探したりして一苦労なんてことも。。。
という理由で、コーディングをする際、ファイルのコピペでのバックアップをする際にはATOMを利用しています。
もちろん、バックアップ・記事作成に関してもCotEditor・TeraPadで全く問題ないですし、ATOMを記事作成で利用しても大丈夫ですよ。
自分が使いやすいと思うテキストエディタを使ってくださいね^^
ATOMのインストール方法

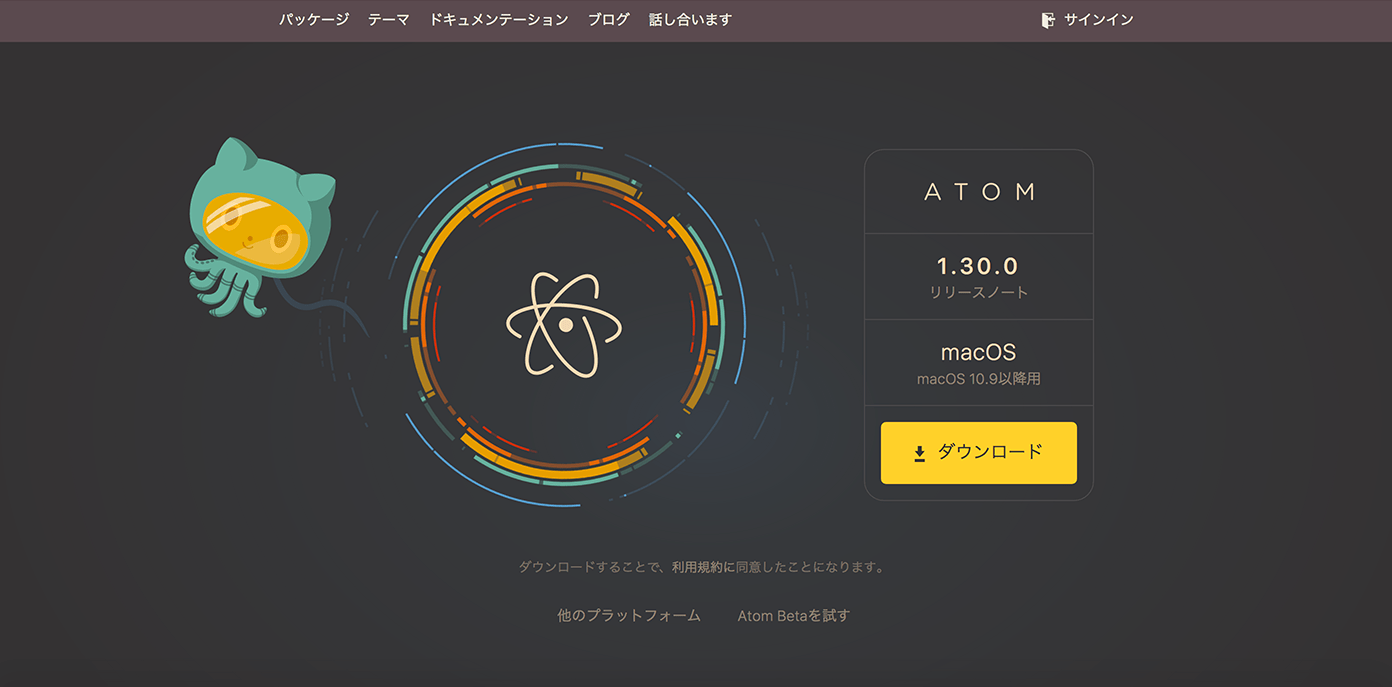
ダウンロードボタンをクリックします。
今回は、Macを利用しているのでそのキャプチャで解説しますね。
zipファイルがダウンロードされたら、クリックして開きましょう。

このような画面になるので、「開く」をクリック。

緑のATOMアプリがインストールされますので、クリックして開きましょう。
使い方
今回は、HTMLデータを保存する方法を解説しますね。

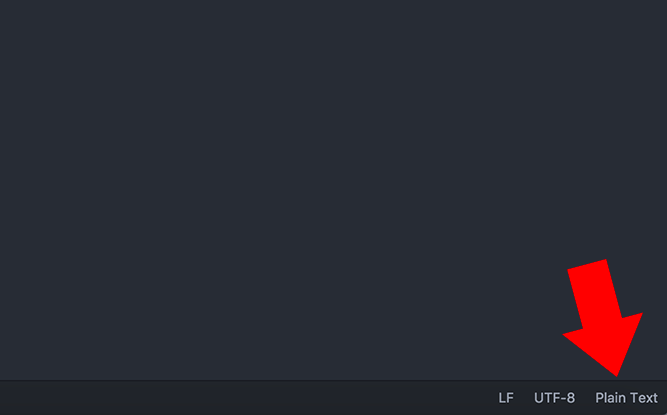
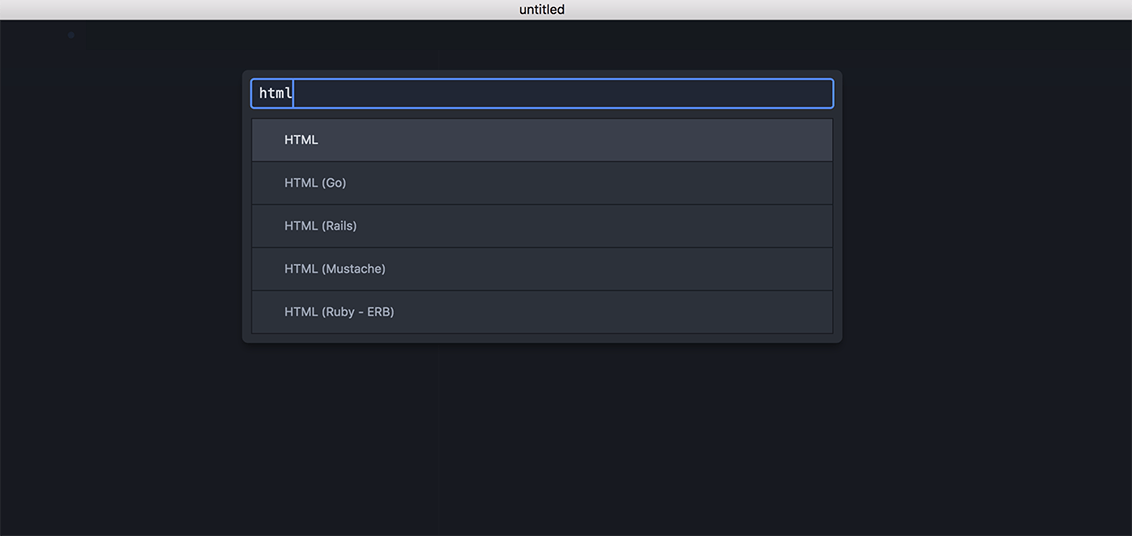
右下で何の形式のファイルか指定できます。
最初は「Plain Text」となっていますので、そこをクリックしましょう。
Plain Text→文章を書くときに使用します。

クリックすると、このような画面になりますので「html」と入力します。

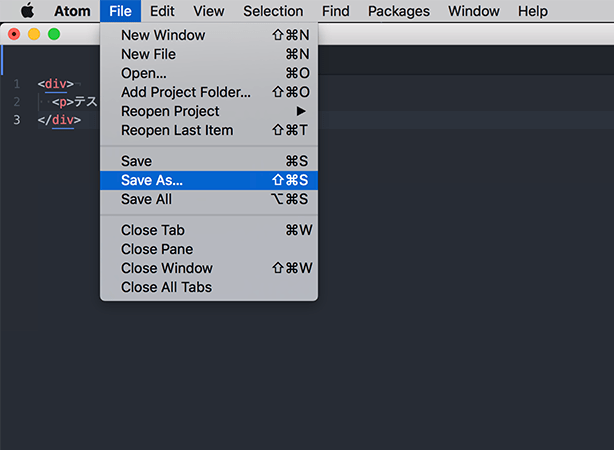
左上の「File>Save As…」を選択。
これは名前をつけて保存です。

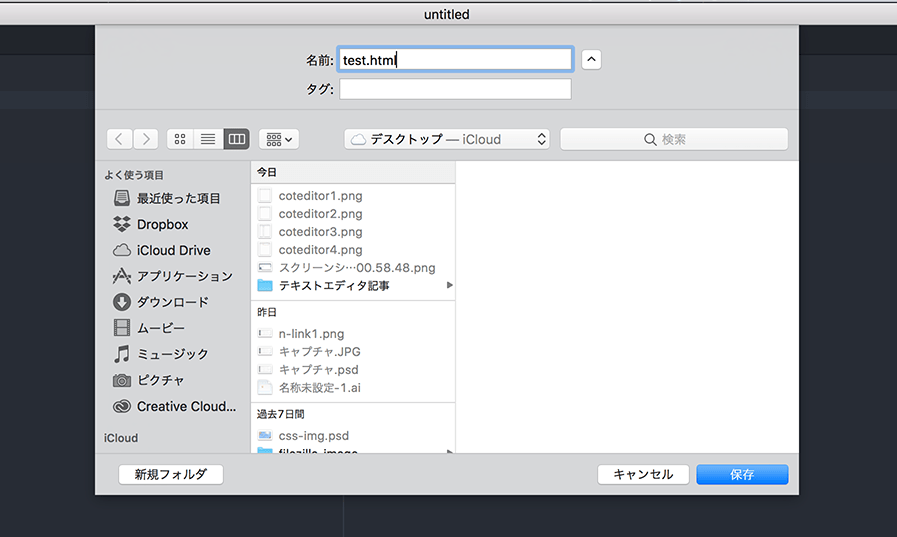
名前で末尾に「.html」と入力して、右下の保存を押しましょう。
これで、HTMLデータとして保存ができました。
 おかぴー
おかぴー以上が僕がオススメするテキストエディタでした。
テキストエディタはワードプレスでブログを作っていく際に、ちょいちょいお世話になる便利なツールなので、うまく活用して快適にブログを作っていけるといいですね!
 みみこ
みみこストレスも感じることも減って快適!(o^^o)


コメント