今回、「JIN」のテーマを使って「すろぷら!」というパチスロブログを作られている「ころすけさん」からご質問をいただきました。
記事内の画像と文字との余白の縮め方についてのご相談です。
今回は使うのはこちら!
【CSS】margin
さらに、このmarginと似たような効果をもつ「padding」についても少し触れています。
今回のご相談内容はこちら
 ころすけさん
ころすけさんおかぴーさん、こんにちは。
ネットで調べてもいじり方がよくわからなかったので、教えてほしいです。
ブログの記事内の画像の下に太文字を入れているんですが、画像と太文字との間隔を少し縮める方法がわかりません。
教えていただけるとありがたいです。
こちらが相談時にいただいたキャプチャです↓

画像と、その下の太文字に若干の余白があるのがわかりますでしょうか?
そして、JINのデフォルトのCSSコードがこちらでした↓
.cps-post-main img {
margin-bottom: 20px;
}
「.cps-post-main img」というのが、JINのテーマの記事内画像のことを意味しています。
「margin-bottom」は、「その下にどれだけ余白を作るか」を指定するCSSコードです。
ちなみに、JINはデフォルトで8パターン(2018年10月現在)の異なるデザインを簡単にインストール・適用ができるようなデータを配布しているのですが、その中でころすけさんはJINのテーマ2を利用しています。
この「margin」を使って今回調整していこうと思います!
解決策はこちら
.cps-post-main img {
margin-bottom: 3px;
}
こちらを、カスタムCSSにコピペしてみましょう!
すると、画像の下の太文字との余白が縮まったのがわかると思います。
▼ビフォーアフター▼

marginの解説
「margin-bottom」というのを今回指定していますが、bottom(下の意味)以外にも左・右・上それぞれの余白も指定できます。
指定方法はいくつかあり、
・使用している画像サイズ
・左・中央・右のどこに配置しているか
によって適用できる方向が変わってきます。
画像を見ていただくと、左寄せで配置されてるのがわかりますでしょうか?
ころすけさんの今回の画像サイズ・配置だと、左・上・下は指定できても、右の余白を作っても位置は変更されません。
これ以上左に寄れないからです。
これを前提として、ここからは「margin」の使い方を見ていきたいと思います。
.cps-post-main img {
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
}
「top」は上、「right」は右、「bottom」は下、「left」は左の余白を調整します。
この場合でも全て書く必要はなくて、変更したい方向だけ書き換えれば大丈夫です。
たとえば、下と上の余白だけ3pxに変更したいなら、
margin-top:3px;
margin-bottom:3px;
とだけ書きましょう。
 みみこ
みみこ今の話を聞いてて、全部変えたい場合は4つも書くのがめんどくさいと思ってしまって。。
 おかぴー
おかぴーりょーかいよー。
一行で全部指定できる書き方があるから、そのやり方を教えるね^^
.cps-post-main img {
margin:10px 10px 10px 10px;
}
これでOK!
4つ並べて書かなくていいので、簡単に指定できますね。
ただ一つ注意点としては、この書き方だと順番が決まっていまして、左から順に「上、右、下、左」の指定になります。
「時計回りで指定する」と覚えておきましょう。
この書き方であれば、全ての方向で10px分だけ余白を空けることができます。
この書き方で、上3px・下3px分の余白を空けるとしたらこのようにします↓
.cps-post-main img {
margin:3px 0 3px 0;
}
これで、上下のみ余白を指定したことになります。
ただし、カスタムCSSなどにコピペすると書いた内容が上書きされます。
なので、すでにテーマのCSSで上下左右、何かしらの指定があるはずなので極力変更したい箇所だけ指定するのがオススメです。
また、全部同じ数値でよければこんな書き方もできます↓
.cps-post-main img {
margin:10px;
}
他にも、左右だけ同じ数値なら、
.cps-post-main img {
margin:10px 3px 10px;
}
この書き方は、左から順に「上、左右、下」の指定になり、左右が同じ数値の場合に利用できます。
書き方はこのパターンでなきゃいけないというのはないので、自分が書きやすいパターンを使っていただければ大丈夫です。
下(bottom)だけ指定したいなら、margin-bottomだけ使って書くとかですね。
これら4パターンを知っていると、どの方向に何px指定しているのかわかると思いますので、参考にしてください。
paddingとの違い
さて、余白を指定するコードで似たようなものがあります。
それが「padding」。
 おかぴー
おかぴーこれは正直、僕も覚えるまで苦労しました。
簡単にいうと、「外側の余白を指定 or 内側の余白を指定」の違いです。
今回、ころすけさんの画像をお借りして一緒に解説しちゃいます!

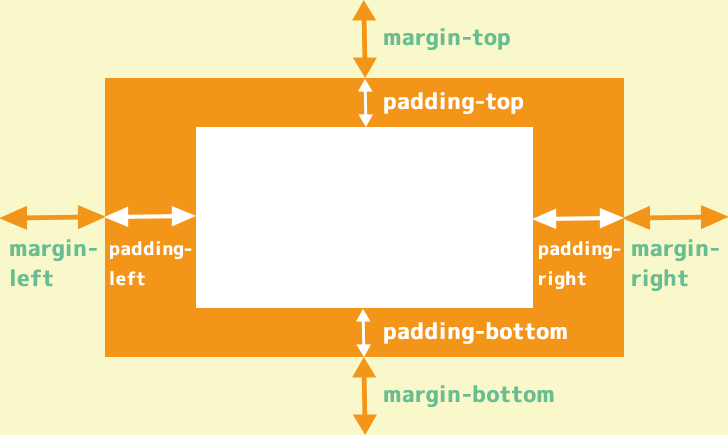
まずmarginとpaddingがどこを意味するのかを解説した図です。(黄色背景は、記事の背景と考えてください。)
・marginは、外側の余白を。
・paddingは、内側の余白を調整する。
これだけ頭に入れておいていただいて、実際の画像でみていきます。
画像に対して「margin」をつけた場合↓

「margin」は、上下左右の外側の余白を広げるものです。
今回は、もともと「margin-bottom:20px;」と指定があり、下に20pxの間隔があったため太文字との間が縮まらなかったというわけでした。
画像に対して「padding」をつけた場合↓

もともとの画像が持っていた領域(オレンジの四角が元の画像領域)から内側に〇〇px縮める、というようなイメージです。
つまり、画像の外に余白を作りたい場合は「margin」を使って、
内側に余白を作りたい場合は「padding」を使うというわけです。
 みみこ
みみこ おかぴー
おかぴー解説したように、「padding」はその画像が持っている領域から内側に何pxの余白を作るか?になるので、内側に余白を作っても下の太文字との余白を縮めることはできません。
このように、WEB上では文字や画像、全てにおいて、それぞれ自分の領域を持っています。
その領域同士が四角いブロック状に積み重なって続いていくような構造になっているので、
その領域の内側に余白を作りたいのか?
それとも外側に作りたいのかで、「margin」or「padding」なのかが変わってくるんですね^^
 ころすけさん
ころすけさん おかぴー
おかぴーうまくいってよかったです^^
また何かあればご相談ください。
ということで、今回はCSSのmarginを利用して調整してみました。
また、marginとpaddingについてはもう少し奥が深い内容があるので、それはまた別の記事でまとめて詳しくお話ししようと思います!


コメント
コメント一覧 (2件)
大変勉強になりました。
一点、ご質問なのですが、アイコンボックスの中の左右の余白を詰めることは出来るのでしょうか?
もしご存知でしたらお教えいただけますと大変ありがたいです。
ゆうやさん、こんにちは!
こちら作成してまとめてみましたのでご覧いただけますか?^^
https://okap01.com/customize-jin-iconbox-padding
またご不明点あればお気軽に教えてくださいね