今回も「JIN」のテーマを使っている「松浦さん」からご質問をいただきました。
ブログの記事一覧が出てくる画面で、記事の内容を説明している文字のサイズを大きくしたいというご相談です。
今回のご相談内容
 松浦さん
松浦さんいつもお世話になっております。今回お聞きしたいと思ったのは、トップページの記事一覧で出てくる記事タイトル下の「記事内容の文字」についてです。
この文字がちょっと小さいので、少し大きくしたいと思っているのですが、どこを探しても文字の大きさの変更が出来そうなところを見つけることができません。
文字の大きさの変更はできないのでしょうか?
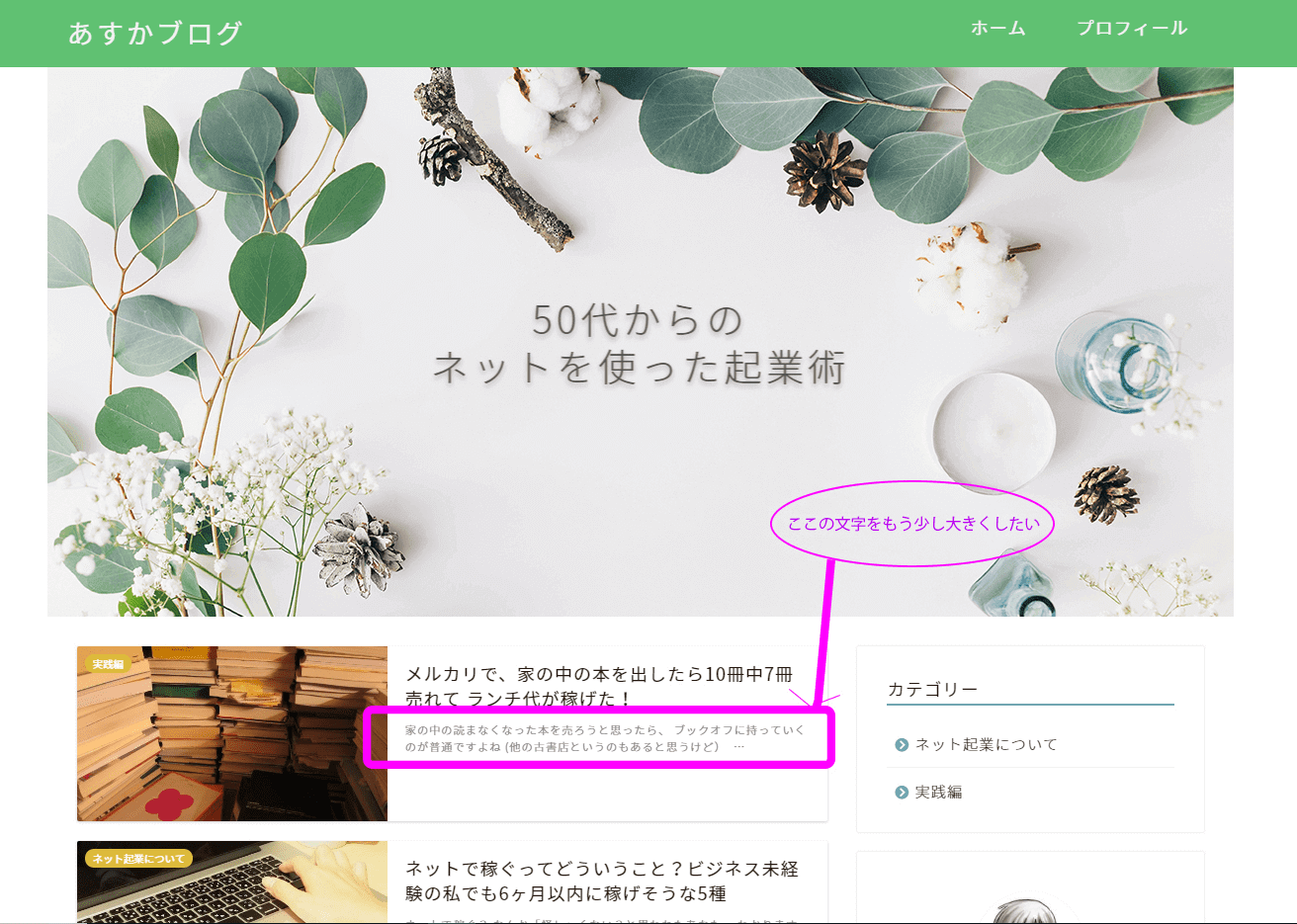
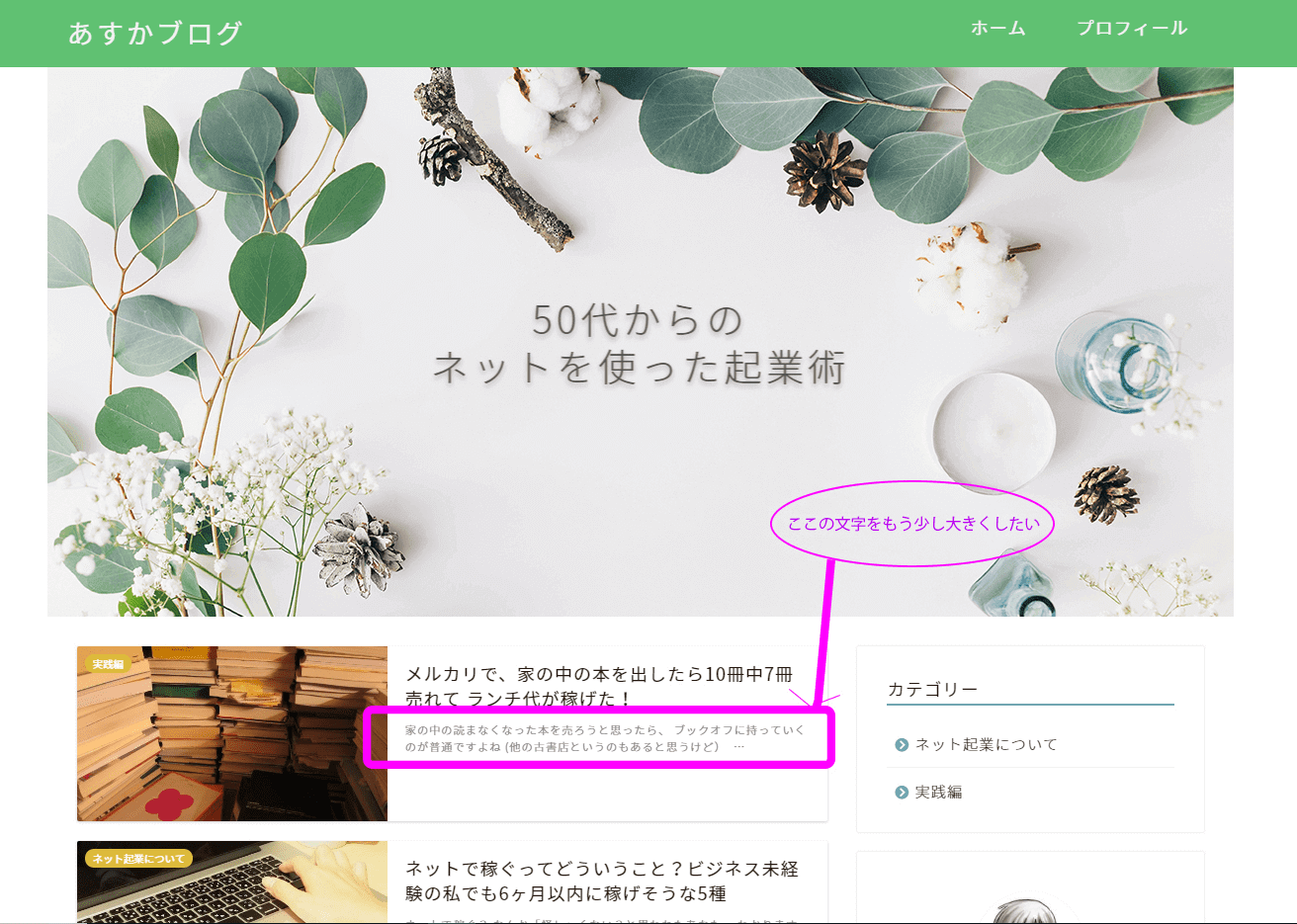
こちらが相談時にいただいたキャプチャ画像↓

 おかぴー
おかぴー今回の内容は、追加CSSにコードを追加することで文字サイズが変更できると思いますので、さっそくイメージするサイズに近づけていきましょう!
カスタマイズの流れ
『今回のポイント』
- テーマ「JIN」
- 着せ替え設定(デモ8)を利用
- 追加CSSで編集
- font-sizeで大きさを変更
今回は、JINのデフォルトで設定されている以下のCSSのコードを変えていきます。
.post-list.basicstyle .post-list-item .post-list-inner .post-list-desc{
font-size:.7rem;
}
JINのテーマではこのコードにより、文字の大きさを「記事全体の文字サイズを1とした場合に、0.7の割合のサイズ」になるようデフォルトで設定されています。
<補足>
font-size
文字の大きさを指定できるコード。
指定する単位は「px」「rem」「em」などがあります。
.7rem
「0.7」を「.7」と省略して記載することが多いです。基本的にどちらも同じ意味です。
レスポンシブデザインを搭載した最近のテーマは、ブラウザのサイズに合わせて自動的に文字サイズが変わるように「rem」、「em」で指定することが多いです。
「px」でもいいのですが、これだと「必ず12pxのサイズ!」のように数値が指定されてしまうので、様々なデバイスでブログを見る最近の傾向には少し向かないのかなと個人的には思っています。
それでは、以下のコードでカスタマイズしましょう!
.post-list.basicstyle .post-list-item .post-list-inner .post-list-desc{
font-size:0.9em;
}
 おかぴー
おかぴーこの「font-size:」の後に「0.9em;」って数字があるのですが、これが今回変えたい箇所の文字サイズを指定するものです。
僕がお伝えした設定だと、「0.9em」というサイズなので、もっと大きくしたい場合はこれを「1em」とか、「1.2em」とかに変えてみてください^^
また、コピペする際の注意点としては、数字の前の「 : 」や、後の「 ; 」も忘れずにコピペしてください。
どれかが抜けると、うまく適用されませんので。
 松浦さん
松浦さんちなみにこのコードは、ワードプレスの「外観>カスタマイズ」にある「追加CSS」にコピペすればいいのでしょうか?
 おかぴー
おかぴーはい!おっしゃっる通りです!
こちらが変更後の文字サイズ↓

変更前はこちら↓

なるべく文字以外が同じ大きさになるようにキャプチャを並べてみました。
いかがでしょうか?
少し文字が大きくなったのが分かりますでしょうか?
今回は大きな変更ではありませんでしたが、読者の方が読みやすくなるように配慮したカスタマイズだったと思います^^
 松浦さん
松浦さんありがとうございました!
 おかぴー
おかぴーおぉ、希望のサイズになってよかったですね!
個人的にはこっちの方が見やすいかもです(笑)
また何か困ったことがあればご相談ください^^


コメント