STORKのテーマを使っていると、結構ヘッダーロゴの大きさに悩んでいる方が多いようだったので、改めて今回カスタマイズに必要なコードをご紹介したいと思います。
ロゴを大きくするコード
僕のブログの場合で見ていきますが、実は大きくする方法は2つあります。
『ロゴを広げる2つの方法』
- 画像サイズの最大幅いっぱいに広げる方法
- サイズを微調整して広げる方法
両方とも、パソコンとスマホ両方に適用されるようになっています。
ちなみに僕のブログでは、②サイズを微調整して広げるコードを利用しています。
画像を作り直すよりも、コードでサイズを調整する方がやりやすいと思ったからです。
ですが、①のコードを使っている方もいると思うので、
今回の記事では、それぞれの違いをお伝えするために2つの方法を解説しています。
STORKのテーマで、「外観>カスタマイズ>グローバル設定>ヘッダーロゴレイアウト」が「中央に配置」になっている状態で話を進めていきます。こうすることで、ロゴ画像が自然と中央配置されます。
まずは、何もCSSで指定していない場合を確認してみましょう。
画像は「横900px × 縦300px」で作成しています。
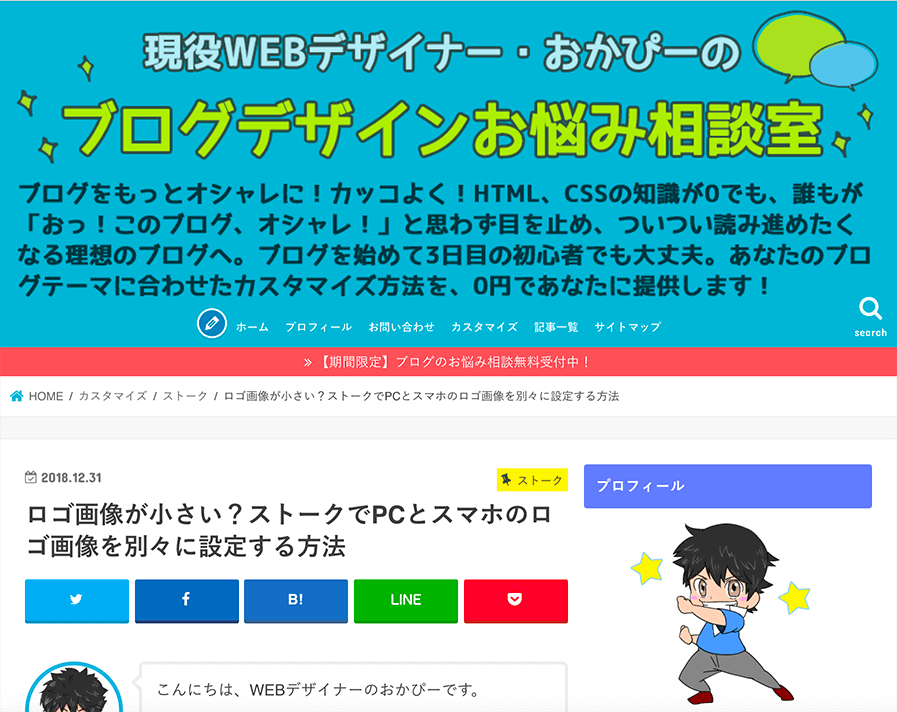
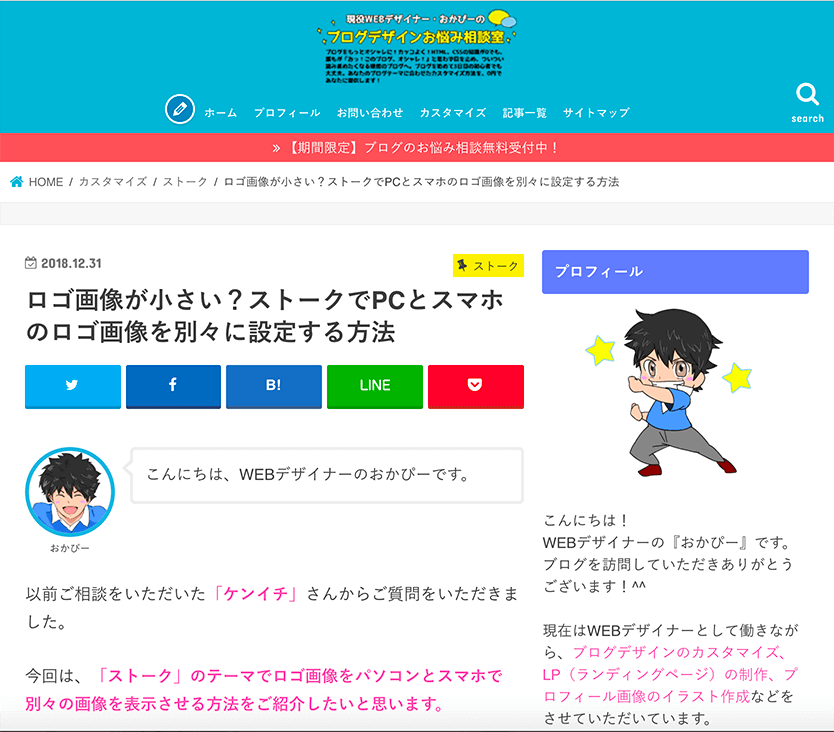
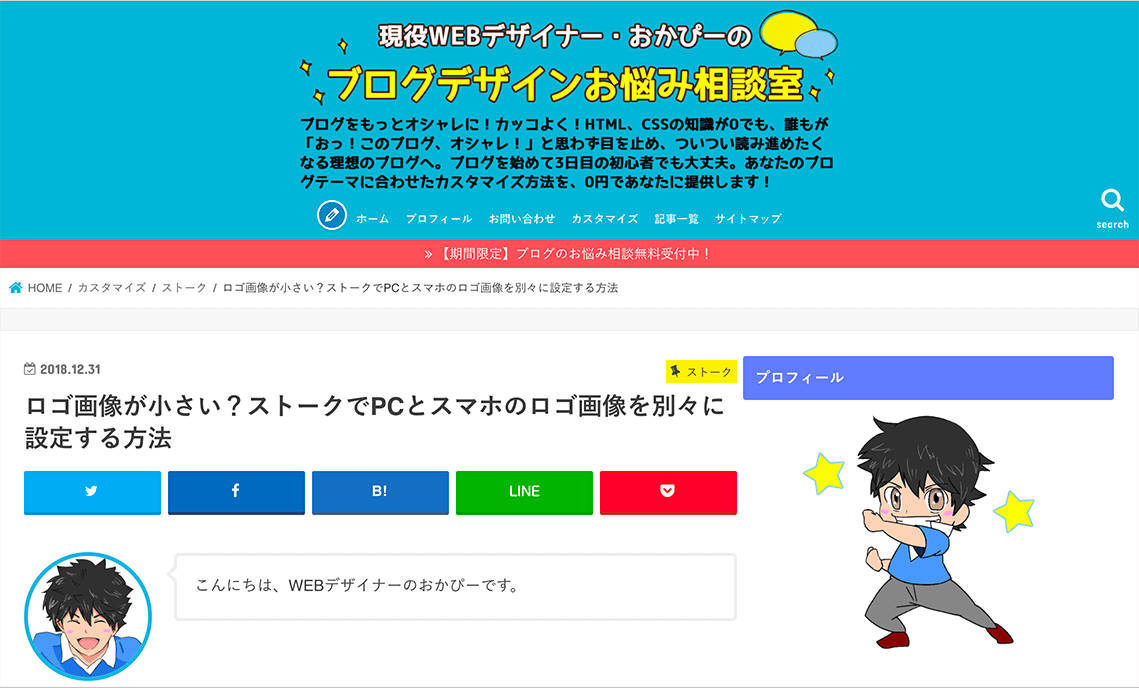
【パソコン画面】

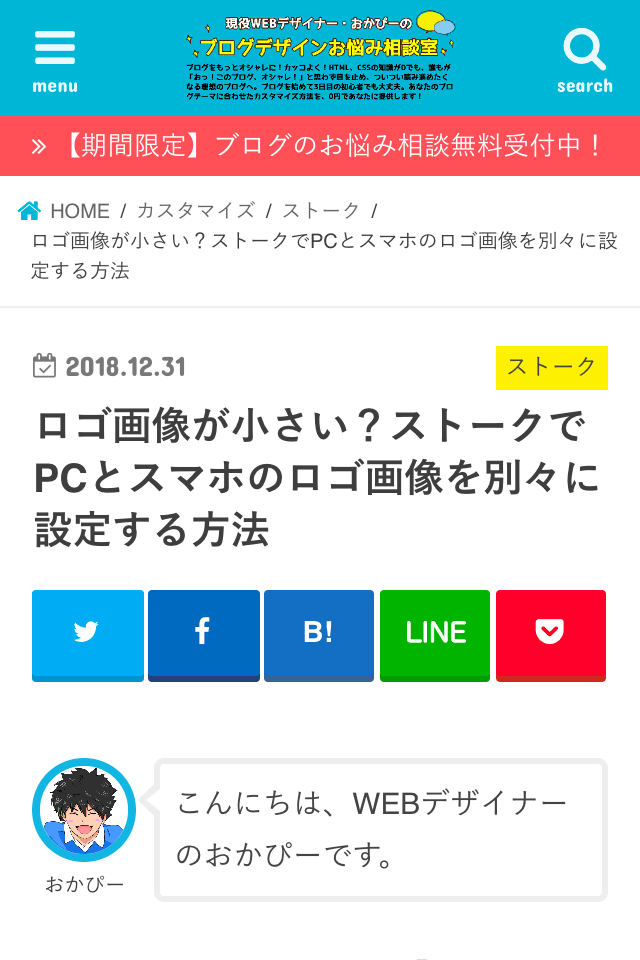
【スマホ画面・iPhone6の横幅(375px)】

ここで、最初に一つ目のコードを追加すると、パソコン・スマホの両方でロゴ画像が大きくなります。
.header.headercenter #logo img {
max-height: initial;
}
パソコン画面の場合は、作成したロゴ画像の横幅いっぱいのサイズになりますので、
適度なサイズで作成するといいと思います。
大きすぎるとパソコン画面ではこんな感じになり、↓

(横900px × 縦300pxの場合)
ちょっと、圧迫感が「半端ないって!!」ってことになりますね笑
逆にあまり小さく作ってしまうと、このコードがあったとしてもこれくらいのサイズにしかなりません^^;↓

(横200px × 縦74pxの場合)
「ただ、このコードを貼り付けたらいい!」というわけではなさそうですね^^;
元の画像が大きければ、たしかにロゴを大きくできますが、
小さければこのコードを貼り付けたからといっても、思ったように大きくすることはできないのがわかりました。
ソースコード①の使い方
「ソースコード①」を使う場合は、パソコン画面でちょうどいいサイズのロゴ画像をすでに作成している場合。
つまり、ロゴ画像の最大サイズにするコードです。
でも、「画像を変えることができない!」「どうしても今使っている画像を使いたい!」となる場合は、今からお伝えする2つ目の「サイズを指定するコード」を適用させることで調整できます↓
max-height:180px;
}
ここでは「180pxの高さ」を指定してますが、お好きな高さに変えてみてください。
ちなみに、下のキャプチャでは「横900px × 縦300pxで作成したロゴ画像」に、「180pxの高さ」で指定した場合がこちらです↓
【パソコン画面】

【スマホ画面】

パソコンもスマホも、ちょうどいいサイズに調整できたと思います。
ここでも、あまりに小さいサイズの画像だと大きくするにも限界がありますので、気持ち少し大きめに作り、「px数」で調整するのが一番やりやすいと思います。
僕自身もロゴについてちょうどいいサイズにするために色々試してみたのですが、
ブログのお悩みを聞いていると「ここからの+α」が必要だと感じたので、この記事を作成しました。
それでは、その+αをお伝えしていきますね。
本当にスマホの横幅いっぱいに広げる
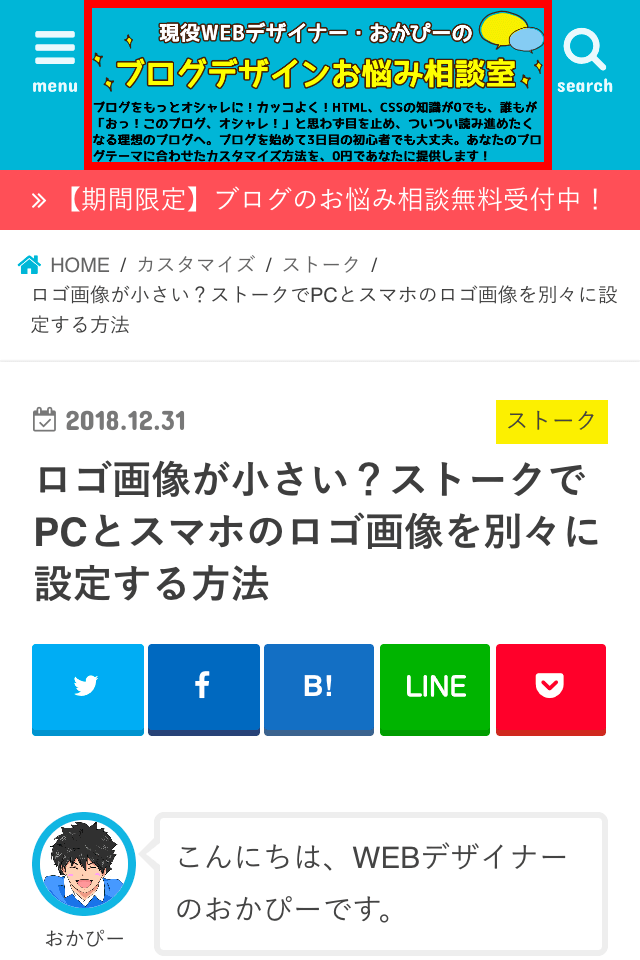
さて、ここまでのコードだけだとスマホで見たときにはこの横幅までしかロゴ画像は広がらないようになっています↓(赤枠で囲った部分)

左右のボタンを残す場合や、僕のようなロゴに文字をたくさん入れることがないのであればこのままのデザインでユーザビリティも保たれてこのままでいいと思いますが、
本当にスマホ画面の横幅いっぱいに広げたいときは、どんなにロゴ画像を大きく作ってもこれ以上広げることはできません。
なぜなら、STORKのデフォルトのCSSで、スマホのロゴ画像サイズ(赤枠)が「横幅71%」で最大幅になるように設定されているからです。
つまり、赤枠の横幅が「最大71%」ということです。
#logo{
max-width: 71%;/*←ここです*/
margin-left: auto;
margin-right: auto;
padding: 0;
height: auto;
min-height: 50px;
font-size: 1em;
position: static;
}
}
この数値を大きくしないとこれ以上広がりません。
では、なぜこのような設定になっているのでしょうか?
その理由は、左右に「ハンバーガーメニュー・検索ボタン」を表示させる設定をしていた場合に、それらのボタンに必要なスペースを確保するためです。
この「max-width:71%」という部分を、100%の幅になるよう上書きすると横幅いっぱいにロゴを広げることができます。
#logo{
max-width: 100%;
}
}
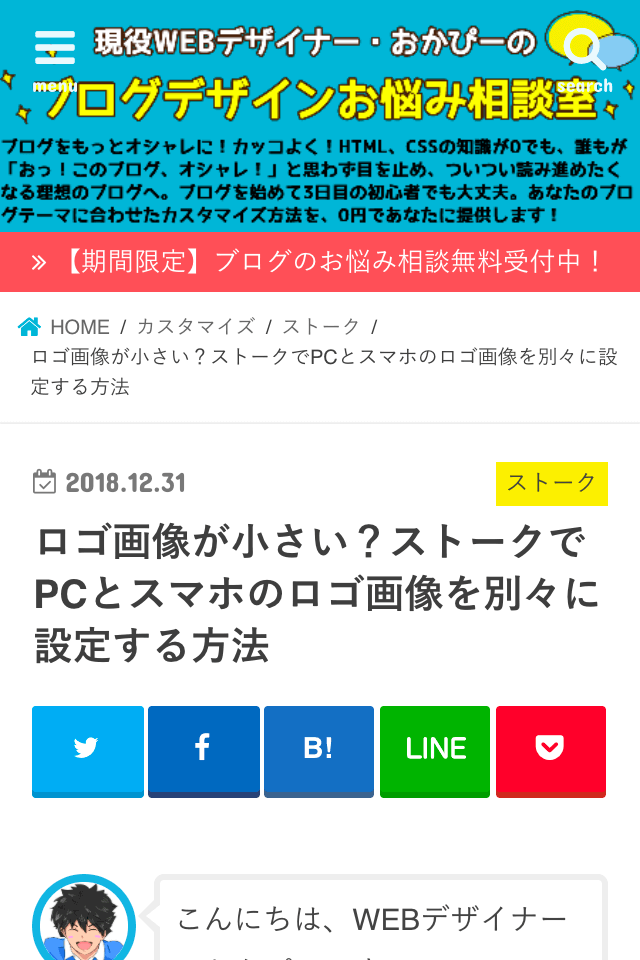
こちらが、横幅100%にした場合です↓

たしかに、横幅いっぱいに広がりました!
・・・が、ご覧いただいた通り、ロゴ画像を画面の横幅いっぱいに広げるとロゴデザインと被る可能性があります。
僕のブログのロゴ画像も、左右のボタンがロゴ画像と被ってしまっていますね。
これだと、被っている部分の文字が読みづらいし、「左右のメニュー・検索ボタンのリンク」と、「ロゴ画像のリンク(トップページに飛ぶリンク)」がそれぞれ被ってしまい、ユーザビリティが低下する可能性も考えられます。
デザインにもよりますが、かぶらない範囲で「%」の部分を指定するのも一つの方法かと思います。
左右に少しだけスペースを残すように、あなたのロゴに合わせて「%」を調整してみてください。
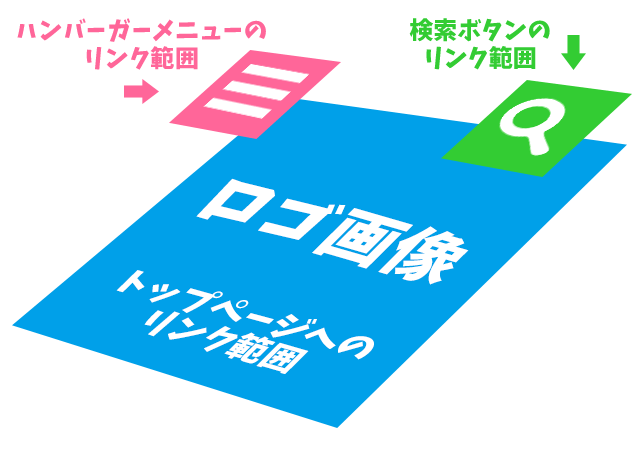
ちなみに、今お伝えした「ロゴ画像・ハンバーガーメニュー・検索ボタン」の3つのリンクの重なり具合はこんなイメージです↓

一番下にロゴ画像のリンク(ブルーの範囲)、その上にハンバーガーメニューのリンク(ピンクの範囲)・検索ボタンのリンク(グリーンの範囲)が乗っかっているイメージです。
横幅「100%」で先ほどのカスタマイズをしてロゴ画像と左右のボタンが被ってしまう場合は、以下の3つの方法を考えるのが良さそうです。
『ロゴと被った場合の対処法』
- ロゴの画像の左上・右上をあえて空けて作成し、スペースを空ける。
- ボタンの位置をずらす。
- ボタンを使わない。
ロゴ画像を左上・右上をあけて作成し、スペースを空ける
これは、画像作成ソフトでうまくずらして作成する必要があります。
そして、パソコン画面のロゴも一緒に変更になるので両方を確認して作成しましょう。
少し力技な感じがありますが。
ボタンの位置をずらす
これは、意図的にCSSでボタンをずらしてしまおうというもの。
こちらも、以前ご相談いただいた方が、
「ロゴの画像はデザイン的にどうしても変えたくなくて、どうにかならないでしょうか?」と相談してくれた内容になります。
ボタンも生かしたまま、ロゴとのスペースを調整したい場合に使えると思います^^
STORKでスマホ表示のときのメユーボタン・検索ボタンをずらすやり方はこちらです↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/customize-stork-sp-menu target=]
ボタンを使わない
最後は、ボタンを使わないという選択肢。
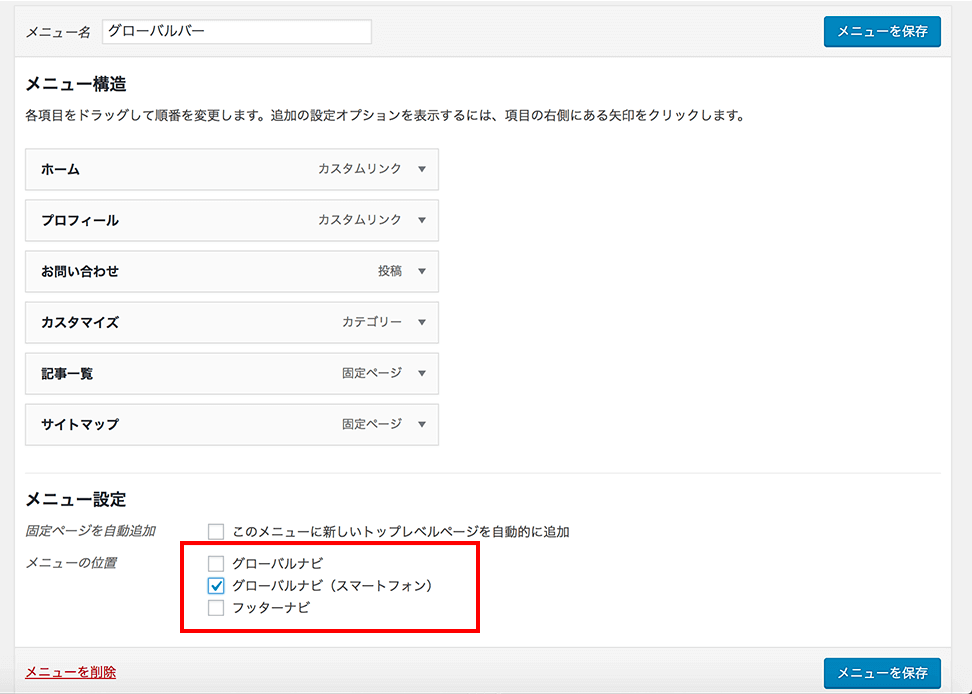
STORKにはもともと、スマホでメニュー部分をロゴ画像下に以下のように表示させる機能があり、最近ではハンバーガーメニューを使っていないブログもあったりします↓

この設定をすると、こんな感じになります↓

今は、左上の「三」マーク=「ハンバーガーメニュー」を表すことがだんだんと認知されはじめてきましたが、絶対に使わなくてはいけないというものでもないですし、
ユーザーにとっても使いやすい・見やすいブログにするために、ブログ全体のレイアウトに合うものを採用するのが一番だと思います。
番外編:パソコンとスマホでロゴ画像の表示を切り替える
パソコン画面とスマホ画面のロゴを、別々の画像で表示するカスタマイズもあります。
このカスタマイズ記事も、
「STORKでロゴを設定したけれど、スマホにしたときにロゴ画像の文字が小さく見えづらくて困っている」
とのご相談をいただいたのがきっかけでした。
たしかにパソコンならまだ文字が小さいロゴでも見れますけど、スマホになったときに何て書いてあるかわからないから、伝えたいことがきちんと伝えられない・・・なんてことも。
画像の代わりにテキストで設定したら、今度は逆に文字が多くスペースを取りすぎてしまって・・・なんてときに使えるカスタマイズだと思います。
僕も気になっていたところだったので、同じことを他のユーザーの方も気になっていたのなら必要かな!と思ってご相談を受けさせていただきました。
STORKでパソコンとスマホでロゴ画像を変えるやり方はこちらです^^↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-set-logo-separately target=]
まとめ

今回は、STORKのヘッダー部分の「ロゴ画像の大きさ」のカスタマイズ方法+α(ロゴ画像周辺のカスタマイズ案)をご紹介しました。
記事ではロゴ画像でブログの表現をしていますが、先ほどお話したとおりテキストで表現することもありますし、
絶対にロゴ画像を使わなくてはいけないことはありません^^
ただ、文字だけでは伝わらないことが、イラストなどを活用することで視覚的に認識しやすくなるというメリットもありますので、
そういった理由から、僕もブログではロゴ画像を作成して使っています。
テーマごとにロゴ画像のカスタマイズするCSSなどが違うので、あなたの使っているテーマでも
「もう少し大きくしたいな〜」
「うまく調整する方法はないかな〜」
など、ロゴ以外にもお使いのテーマやブログのことで、何か気になる点があったらお気軽にご相談ください。
ご質問・ご相談お待ちしています^^!


 おかぴー
おかぴー
コメント