 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、画像をスクロールしたタイミングで読み込むプラグイン「BJ Lazy Load」の設定方法をまとめました。
これは、ブログの高速化をするために書いた記事でも使っているプラグインで、
GoogleのPageSpeed Insightsでモバイルスコアを93点にしたときに使っているプラグインの一つです。
詳しい対策はこちらの記事にまとめています↓

そこで今回の記事では、主に
- プラグインの設定方法
- Googlebotが認識できるようにカスタムできるから
についてわかりやすく解説していきたいと思います。
それでは、さっそく見ていきましょう!
プラグインのインストール・設定
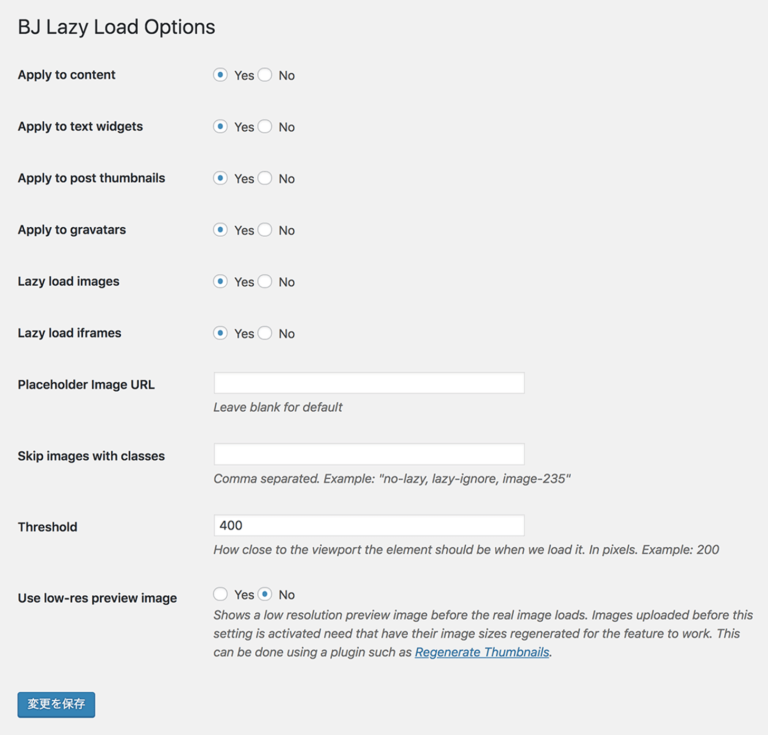
基本デフォルトのままで、画像のように全てYesにチェックでOKです。

①Apply to content
→記事コンテンツの画像に適用するか。
これをYesにしないとプラグインが動きませんので、Yesで。
②Apply to text widgets
→ウィジェットエリアに適用するか。
具体的には、サイドバーに貼り付けているプロフィールや新着記事一覧、その他ウィジェットに設定してある画像。
③Apply to post thumbnails
→記事のアイキャッチ画像(サムネイル画像)のこと。
④Apply to gravatars
→アバター画像。コメント欄の画像に使われます。
⑤Lazy load images
→ここはYesにしないと、記事の画像を遅延しないことになるので必ずYesに。
⑥Lazy load iframes
→TwitterのタイムラインやFacebookページ、記事内に埋め込むYoutube動画、アフィリエイトなどで使われているバナー画像なんかがこれに当たります。
⑦Placeholder image URL
→画像が表示されるまで仮の画像を表示する場合に画像のURLを入れます。
空欄でもスコアにほとんど影響しないので、僕は空欄にしています。
⑧Skip images with classes
→画像にCSSのクラスを付けてあげて、その画像だけは遅延読み込みさせないようにできます。
⑨Threshold
→スクロールをどれだけしたら、遅延読み込みさせるかという設定。
200〜400はピクセル数で、この範囲内が自然な表示になるので試しながら好みの数値を設定してください。
当ブログは400で設定しています。
⑩Use low res preview image
→画像を表示させるまでに、仮で表示させたい画像があれば設定します。
こちらも当ブログでは特に設定していません。
最後に、「変更を保存」をクリックしてプラグインの設定は完了です。
Googlebotが認識できるようにする
次に、Googlebotに認識させるためのカスタムをしていきます。
SEOの観点から、Googleがブログを巡回するクローラー・Googlebotに、きちんと画像の存在を教えておく必要があります。
ですが、画像の遅延読み込みをすると、クローラーが認識できないようで、それを回避するために今からカスタマイズをしていきます。
セオリーから行くと、ワードプレス上でプラグインの編集をするのはあまりよくないと言われるのですが、
変更箇所が少ないのと、僕も動作に関して問題なかったので、ワードプレス上でカスタムしてもいいと思います。
FTPソフトを使いたい方はそれでもできますので、どちらかの方法でカスタムしていきましょう^^
class-bjll.phpをカスタマイズ

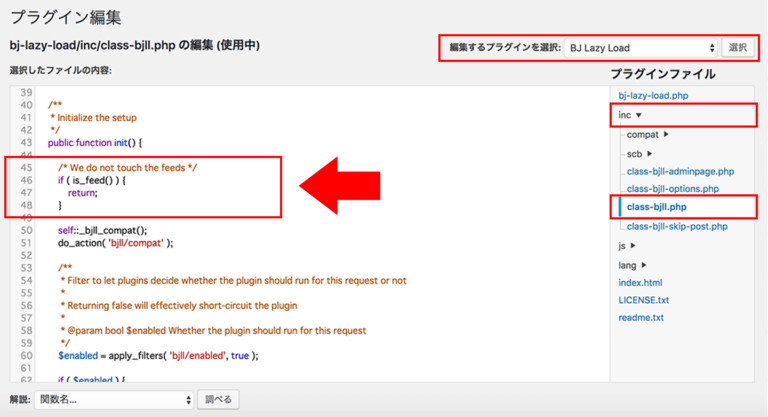
①「ワードプレスの管理画面>プラグイン>プラグイン編集」に進み、BJ Lazy Loadを選択。
②incをクリック
③class-bjll.phpをクリック
④ここで、上から45行目にある以下のコードを見つけてください。
/* We do not touch the feeds */
if ( is_feed() ) {
return;
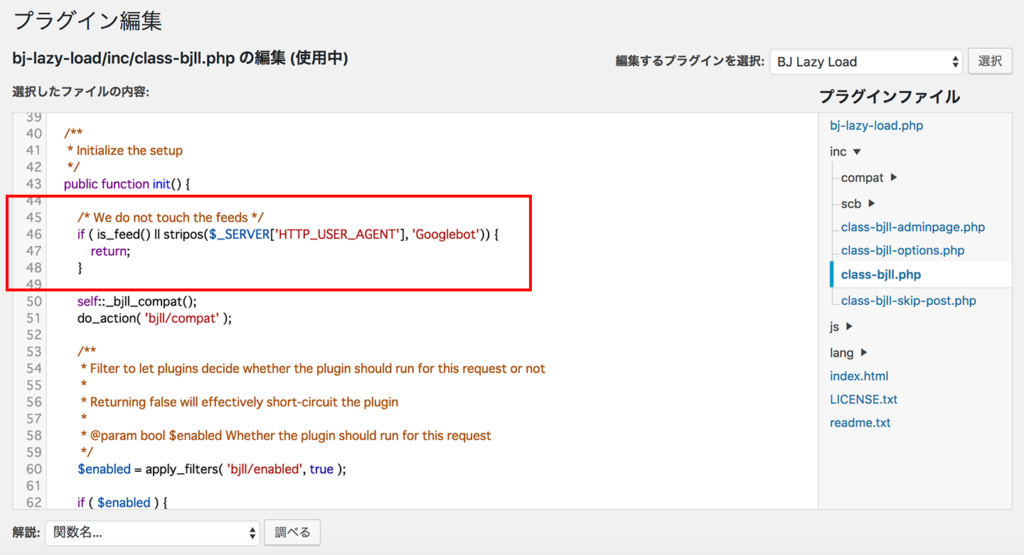
}これを以下のコードに書き換えます。
/* We do not touch the feeds */
if ( is_feed() || stripos($_SERVER[‘HTTP_USER_AGENT’], ‘Googlebot’)) {
return;
}
変更したら、保存ボタンを押しましょう。
これでGooglebotに認識させることができるようになりました。
確認方法
Googlebotが実際に認識しているか確認する方法をご紹介します。
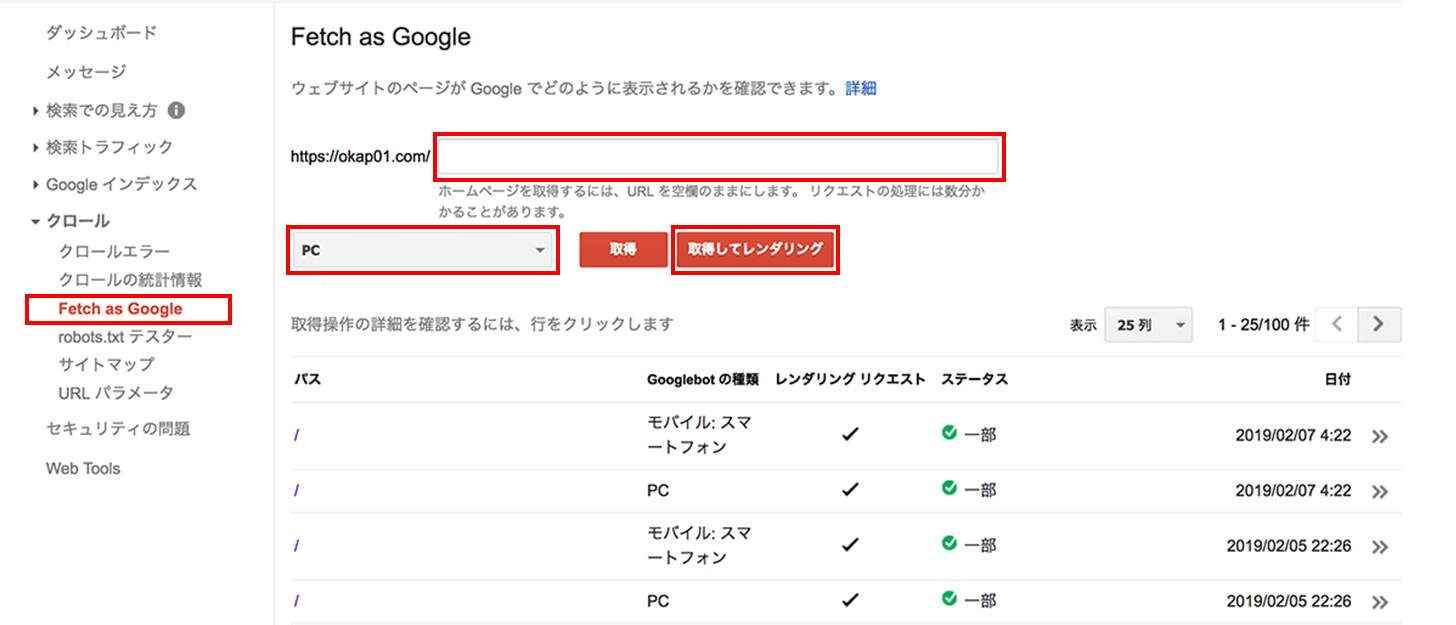
使うのは、サーチコンソールの「Fetch as Google」という機能です。
サーチコンソールであなたのブログのドメインをクリックし、
「クロール>Fetch as Google」へ。

①空欄に表示確認したいURLを入力します。
→ブログトップページを確認したい場合は、スラッシュの後の空欄には何も入力しなくて大丈夫です。
②PCを選択し、「取得してレンダリング」ボタンをクリック。
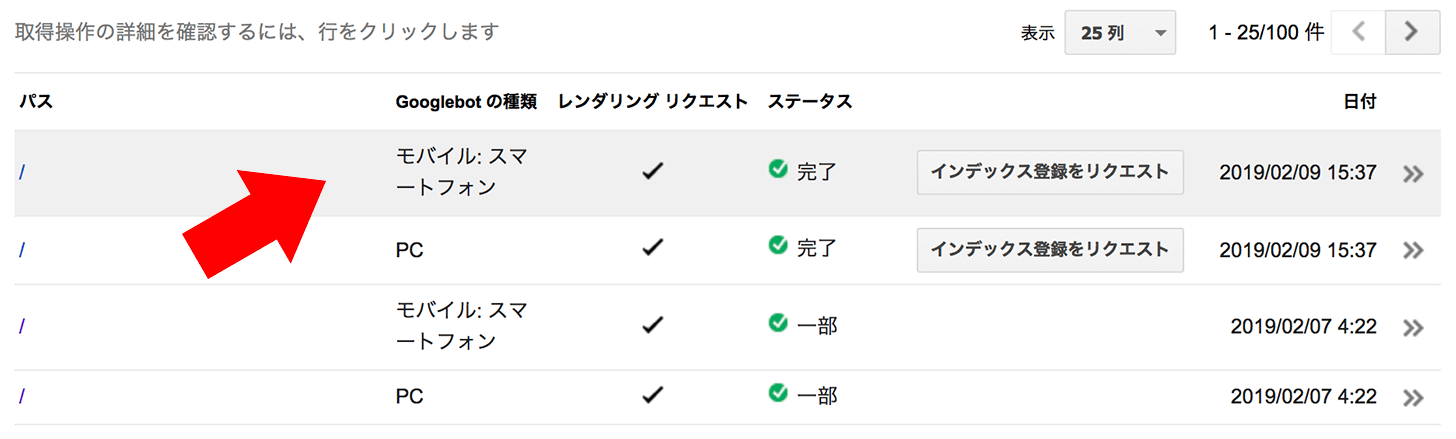
③表示された欄をクリック。

このときに、PCとモバイル両方を取得しておくと、どっちの表示も確認できるようになっています。
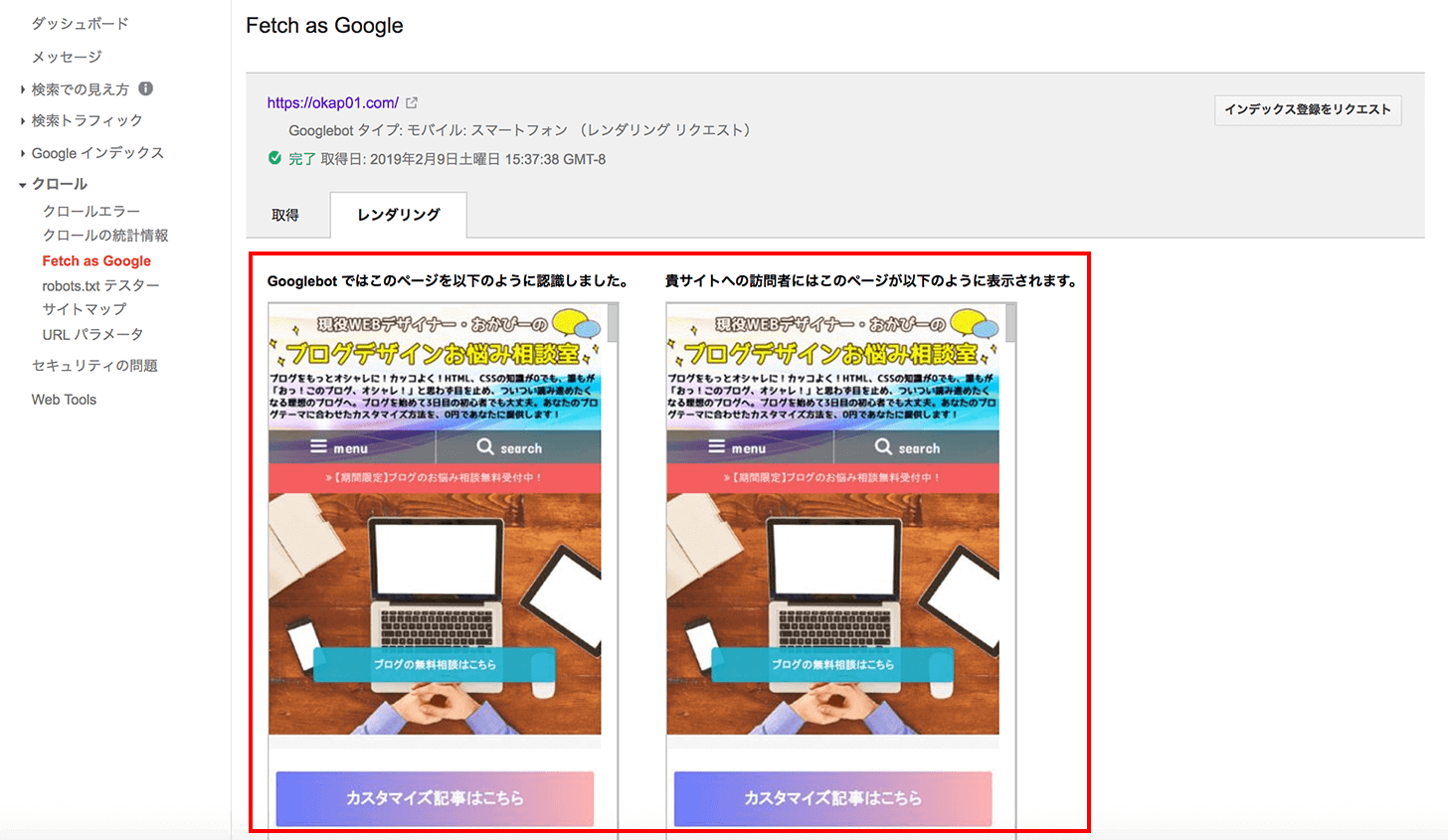
④レンダリング結果を確認。

このように、レンダリングで左側と右側が同じように画像が表示されていればOKです!
左に画像があれば、Googlebotが画像を読み込んでくれていることになります。
右は、実際にユーザーの方がアクセスしたときにどんな感じになるかが表示されます。
まとめ
これで、画像の遅延読み込みと、Googlebotに認識させることができました。
主にこのプラグインは、ブログの高速化をするために利用していて、
最近のGoogleが提供するスピードテスト「PageSpeed Insights」の改善項目としてよく上がってくるポイントでした。
あなたのブログもぜひ高速化をして、ユーザーの方にたくさんのコンテンツを見てもらえるようなステキなブログにしていきましょう!


コメント