 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
ブログの表示速度って、誰もが気になるポイントの一つですよね。
- なかなかページが重くて開かない・・・
- スピードテストのスコアがよくないよ〜
と、ネットやツイッターを見ていると表示速度で悩んでいる方が多いように感じました。
そこで今回の記事は、
「PageSpeed Insights」でモバイルスコアを93点、パソコンスコアを96点にするために行った対策をご紹介します。
表示速度が速くなれば、コンテンツを表示するまでの時間が少なくて済むのでユーザーにとっては絶対にプラスです。
あのGoogleもスマホのページを重視して検索順位にも影響があると明言しているくらいです。
よって、スマホのページの快適さは、ブログを作る上で対策必須の要素になりました。
もともと、当ブログでもある程度は対策はしていたのですが、
2018年に「PageSpeed Insights」の仕様が変更になり、再度計測してみたところ、
スコアがガクンと下がったので(特にスマホ)、よく出てくるであろう項目を個別にピックアップしながら、具体的な操作も踏まえつつ書いていきたいと思います。
ブログごとに設定やテーマなどが違いますので、スコアもブレが出ると思いますが、
少しでもあなたのブログの参考にしていただければ嬉しいです^^
対策前:スコア52点の中身
一旦、現状の状態をまとめます。
この状態でモバイルスコアが52点でした。

この赤枠の部分を改善していきます。
パソコンは・・・撮り忘れましたー!(ごめんなさい( _ _ ))
【使用した検証ツール】
PageSpeed Insights
【ブログの状態】
使用サーバー:エックスサーバーx10プラン
PHPバージョン:7.2.6
【テーマ】
STORK
【使用しているプラグイン一覧】
AddQuicktag
Akismet Anti-Spam (アンチスパム)
All In One SEO Pack
BackWPup
Broken Link Checker
Compress JPEG & PNG images
Contact Form 7
Google XML Sitemaps
PS Auto Sitemap
Search Regex
SNS Count Cache
Table of Contents Plus
TinyMCE Advanced
Easy FancyBox
WebSub/PubSubHubbub
・・・結構プラグイン多い(笑)
テーマによってはこれらの機能が標準で搭載されている場合があるので、公式サイトなどを参考に確認してみましょう。
プラグインが少ない方が、ブログ全体が軽くなります(余分な装備品を付けてないからですね)。
対策後:スコア93点の中身


赤枠の部分が改善した結果。パソコンはスマホの対策をすれば基本的に上がります。
対策した箇所と、高速化のために採用したプラグインがこちら↓
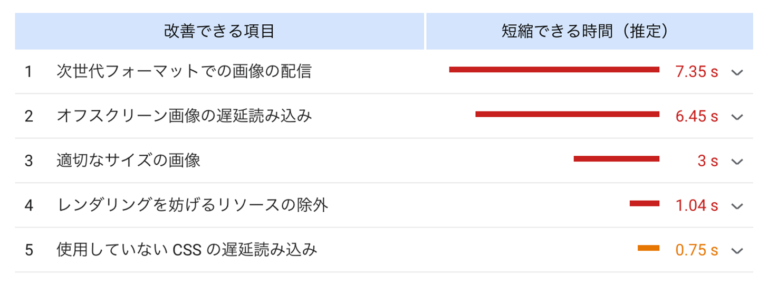
対策した箇所・追加したプラグイン
画像赤枠の「改善できる項目」の右にある「短縮できる時間」が長いところを中心に行いました。
対策1:次世代フォーマットでの画像の配信
まず、赤いラインで一番時間がかかっている表示がされている項目がこれです。
改善できる項目をクリックすると出てくるアドバイスにある、
JPEG 2000、JPEG XR、WebPなどの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
という部分。
※以下で出てくる項目も同じようにクリックすると具体的にどの画像なのか、どこのCSSなのかなど、対策すべき場所のURLも含めて詳しくわかるようになっています。
この意味は、よく使われている画像形式のPNG・JPEGではなく(ほとんどのブログがまだそのはず)、
もっと容量を抑えたJPEG 2000、JPEG XR、WebPというものを使うといいよ〜と言っています。
ですが、結果的に僕は今回対策はしませんでした。
その理由は、そもそも推奨している画像フォーマットに対応しているブラウザが少ないから。
つまり、Googleが推奨している画像を用意しても、実際に見れる人が少なすぎる+用意しても画像がうまく表示されないことがあったので、
ブラウザが標準で対応し始めてからでいいと判断しました。
ここを対策しなくても、スコアと体感速度は十分に上がりましたので。
対策2:オフスクリーン画像の遅延読み込み
今回スコアと速度を大きく改善した要因の一つ。
オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
これは具体的には、画像を遅延読み込みさせることで解消できます。
通常ブログのページは上から順に「HTML、CSS、Javascript、画像データなど」を読み込んでいって、
積み木のようにそれぞれを配置し、組み立て、最後に完成したページを表示します。
その途中の画像を読み込むタイミングで、最初に開いた画面上で見えない画像を、
スクロールして見えるところまで来たときに初めて画面に表示させることで、ページを速く読み込んであげる方が表示されるスピードは速いです。
画像の圧縮の記事でも書いたのですが、
画像はブログのデータの中でも一番と言ってもいいくらい重いデータなので、表示させるまでに時間がかかる項目なんです
さらに、解像度が高いもの(すごいキレイな画像)を使っていたり、写真がたくさん使われているページは、全部の画像を読み込んでから開くので、明らかに速度に影響しているのが体感的にもわかります。
これが、オフスクリーン画像(スクロールして見えない画像)の遅延読み込みです。
 おかぴー
おかぴーそりゃ改善項目の2番目にあがってくるわけですね。ですので、これらの理由から、
画像の読み込みに時間がかかるとスコアも下がるし、
実際に記事を見ている人も開くのが遅く感じてしまいます。結果、記事を見てもらえないなんてことも・・・。
画像を使っていない記事なら問題ないのですが、全く使わないということはないと思うので、今回対策すべき項目としてあげました。
そして、この状況を実現してくれるのが、「BJ Lazy Load」というプラグインです。
BJ Lazy Load

→画面をスクロールして画像までたどり着いた時点で初めて画像を読み込み、表示させる機能を持つプラグイン。
ただ、この記事を読んでくれている方の中には、すでに知っていたり、他のLazy Loadプラグインを使っている方もいるかもしれませんね。
たしかに、遅延読み込みしてくれるプラグインは他にもありますし、僕も実際に「BJ Lazy Load」を使うまでにいくつか試してみました。
主に利用したのはこの2つです↓
- Lazy Load
- a3 Lazy Load
では、なぜ僕がこの中で「BJ Lazy Load」を選択したのかというと、2つの理由があります。
『BJ Lazy Loadを選んだ理由』
- Googlebotが認識できるようにカスタムできるから
- 遅延読み込みしても、画像をクリックしたときのエフェクトがきちんと作動したから
まず、①の「Googlebotが認識できるようにカスタムできる」とはどういうことかというと、
まず、「ブログのページを認識する」とは2パターンあります。
Googleが機械的に認識するパターン(Googlebot)と、僕たちユーザーが目で見て認識するパターン(いつものネット検索)があり、
遅延読み込みを行った際は、この2つの視点から画像がきちんと表示されているかを確認しておく必要があります。
次に、ユーザーが認識するパターンとは、いつもあなたがネット検索でしていることそのものです。
それは、実際にページを開いて画像が表示されているかどうか。
遅延読み込みをしたはいいけど、画像が一向に表示されなかったら意味がありませんよね。
そこで、この2つを同時に確認できる方法としてオススメなのが、「サーチコンソール」のURL検査機能です。
URL検査機能
- インデックスのリクエスト機能インデックスをさせたいURLを入力して項目をクリックすると、Googleにインデックスを早めてもらうことができる
- Googlebotと実際のユーザーの見え方を確認できる
①は・・・いわゆる催促です(笑)
記事を作成して公開ボタンを押すと、
決めていたURLでGoogleにインデックスされる準備が始まります。
しばらくは、クローラーが来ないので公開ボタンを押した瞬間に検索結果に反映されることはないのですが、
これをいち早くインデックスさせるために、クローラーを呼ぶことができます。
 おかぴー
おかぴー「公開したら、この操作をする」とルーチン化しておくのがいいでしょう。
僕も、記事を公開したら常に行うようにしています。
こちらの記事で解説しているので、参考にしてください↓

さて、ここでポイントになるのは、遅延読み込みをしつつ、どうやってGooglebotに認識させるか。
この2つを見事にカバーしてくれたのが「BJ Lazy Load」でした。
今回スコア検証で使っている「PageSpeed Insights」も、結局はGoogleが認識できる範囲でスコアを出しているので、
遅延読み込みをしても、Googlebotが遅延していることを認識できない画像は、スコアの改善(オフスクリーン画像の遅延読み込み)にはつながりません。
プラグインをインストールするだけでは対応できないので、このプラグインのPHPファイルをカスタマイズしていきます。
詳しい具体的なプラグインの設定と、カスタマイズ方法はこちらにまとめています↓

と、ここで僕のブログでは変なことが起こりました。
読み込まれる画像とそうでない画像があったんです。
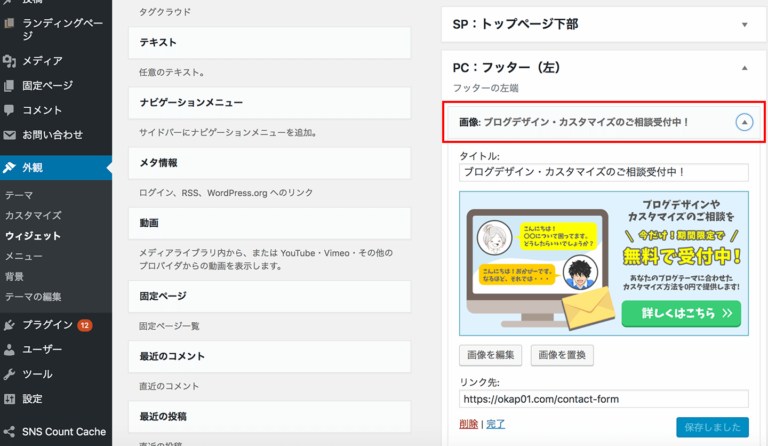
その画像とは、「ウィジェット・フッターに貼り付けていた画像」です。
もしかしたら同じ経験をされた方もいるかも?
記事の中で使用している画像はきちんと全部遅延読み込みをしてくれているのに、なぜかこの2つの場所に貼り付けた画像だけは、遅延読み込みの対象にならないという現象。
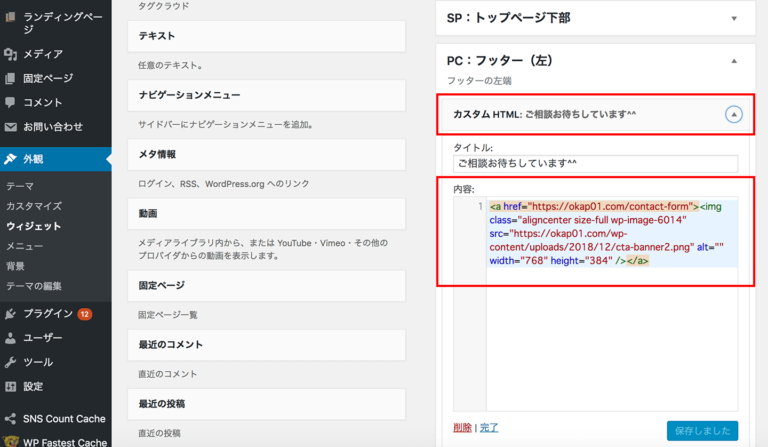
結果、色々試してわかったことは、「画像ではなく、カスタムHTMLでタグを使って貼り付ける」ことで解決しました。
ウィジェットやフッター部分に項目を追加する場合、「外観>ウィジェット」から、使いたいウィジェットを表示させたい項目にドラッグすることで可能です。
ここで、僕は「画像ウィジェット」を使って、リンクを設定して貼り付けていたのですが、
それが遅延読み込みにならない原因でした。

逆に「カスタムHTMLウィジェット」を使いHTMLタグで画像を指定してあげると、スマホのハンバーガーメニュー内・フッター内に配置したこの画像も遅延して読み込んでくれるようになりました。

この2つはちょっと諦めかけてたので、方法が見つかってよかった〜^^
これで、全ての画像の遅延読み込みと、Googlebotに画像を認識してもらえるようになりました。
対策3:適切なサイズの画像
この項目で指摘された画像は、STORKでトップページのヘッダーに利用している背景画像でした↓

「外観>カスタマイズ>トップページ>ヘッダー背景画像」で設定できる画像です。
サイズ:1800px x 630px
容量:356KB
ファイル形式:PNG

画像を選択し、その上にあるテキスト欄に文字を入力することで初めて表示されます。
やり方がわからない方は、「STORKの公式ページ」を参考に設定してみてください^^
ちなみに、文字を入れないと表示されないと書いてあるのですが、
僕のブログのトップページのようにボタンだけ表示させるには、
<br>
というコードをテキスト欄に入力すると文字を表示させずに画像を表示できます。
僕の場合は、英語表示テキスト(大テキスト)のところに記入しました。
<br>は、改行のためコードで、入れるとその分背景画像の大きさが変化しますので入れすぎには注意しましょう。この画像だけ指摘されるので、3〜4回「TinyPNG」にアップロード・ダウンロードを繰り返して、これでもかってくらい容量の圧縮しました(笑)
ヘッダー背景画像を使わないのであればこの項目は表示されることはなかったのですが、ブログの顔でもあるし、表示させたいと思ったのでこのサイズにしてみました。
あと、僕は使っていないのですが、トップ下にスライダー機能を使うと表示速度が遅くなる傾向があるかもしれません。
「適切なサイズの画像」で使っている画像が表示されたら、
- 不用意に大きすぎるサイズの画像を使っていないか
- ファイル形式がPNG・jpegあたりを使えているか
を確認してみてください。
①の場合は、画像加工ツールでサイズそのものを変えたり、圧縮して容量を軽くしてみましょう。
圧縮については、こちら記事を参考にしてください^^↓

最近のほとんどのテーマは横幅が最大で728pxとか、大きくても1024pxあたりで構成されるように設計されているはずなので、
横幅が3000pxとかの大きすぎるサイズは避けましょう。
画像をダウンロードするときにもブログサイズというのが用意されていたりしますので、その大きさで十分対応できます。
あとは、容量もなるべく抑えるべきなので圧縮して使いましょう。
対策4:レンダリングを妨げるリソースの除外・使用していないCSSの遅延読み込み
これも今回のスコア・速度に影響を与えたものの一つです。
PageSpeed Insightsのアドバイスを見てみると、
ページの初回ペイントをリソースが阻害しています。クリティカルな JS や CSS はインラインで配信し、それ以外の JS やスタイルはすべて遅らせることをご検討ください。
と書いてあります。
 みみこ
みみこ・・・クリティカル?インライン?
今回もカタカナきたー!
 おかぴー
おかぴーでは、ほんやくコンニャクを食べて今の文章を読んでみます^^
(モグモグ)
食べ終わったあとにわかったのがこちら↓
最初にページを表示させるまでの速度に影響を与えているCSSやJavascriptがあります。
ファーストビュー(スクロールせずに最初に表示される部分)に使っているCSSやJavascriptは他のファイルに分けずに、
直接書き込んで(インライン化して)、ファーストビュー以外のCSSやJavascriptは全て遅らせて読み込むようにしてください。
つまり、最初にスクロールせずに見える部分はなるべく速く読み込みたいので、ファイルで分けずに、なるべく一回で読み終わるよう直接書き込んでほしいとのこと。
「全て遅らせる」については、さっきの画像の遅延読み込みのところでお話ししたようなイメージです。
画像と同じで、CSSやJavascriptといったコードも後で読み込むように設定することができます。
そうすることで、大事な最初に目にする部分を速く表示させることが可能になります。
この対策4でうまく機能してくれたのが、「Autoptimize」というプラグインでした。
Autoptimize

採用した理由は以下の3つです↓
- CSSのインライン化・遅延読み込みをすることができるから
- HTMLやCSS、Javascriptといったコードを最適化できるから
- Googleフォントの読み込みを非同期にできるから
①については、遅延読み込み・ファーストビューで見えるコードのインライン化。
②は簡単にいうとコードをキレイにしてくれるイメージ。
③は最近多くのテーマで使われているGoogleが提供しているフォントです。
Googleフォントはデザインがキレイな反面、読み込むまでに時間がかかります。
このフォントを後で読み込む(非同期で読み込む)ようにしてあげることでページの表示を優先させることになり、そのあとに文字の装飾であるGoogleフォントが適用されるようにします。
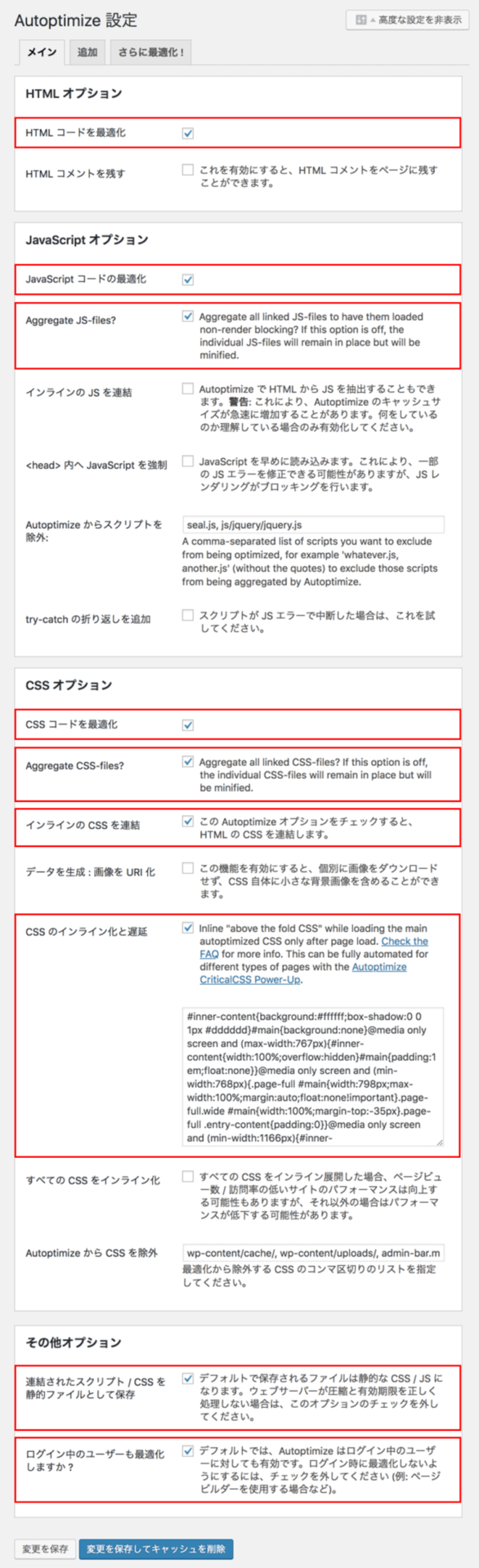
上の記事にも書きましたが、高速化のためにチェックした項目はこちら↓
(表示されない方は、右上の「高度な設定を表示」ボタンで出きます)

メイン設定・チェック項目
- HTML コードを最適化
- JavaScript コードの最適化
- Aggregate JS-files?
- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
- CSS のインライン化と遅延
- 連結されたスクリプト / CSS を静的ファイルとして保存
- ログイン中のユーザーも最適化しますか ?
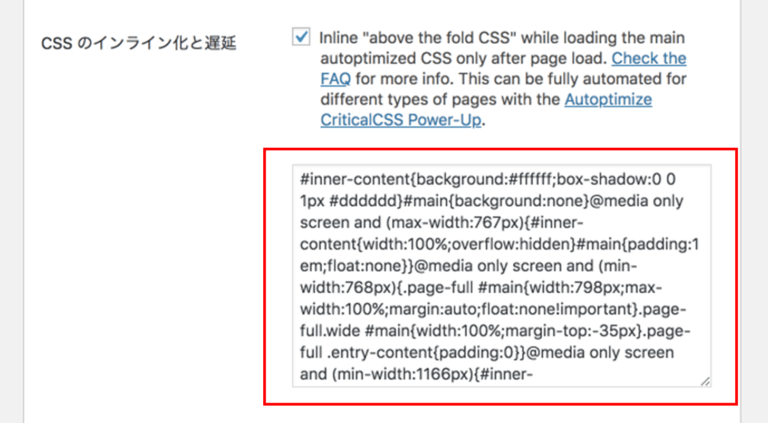
メイン設定⑦【CSS のインライン化と遅延】
→ここにチェックを入れると、画像のように空欄が出てきます。

この欄に、ファーストビューで使われているCSSだけを記入することで読み込みを速くできます。
空欄に記入したCSS以外は遅延するように設定できる項目です。
でも、一体どこからファーストビューで使っているコードなのかわかりにくいですよね。
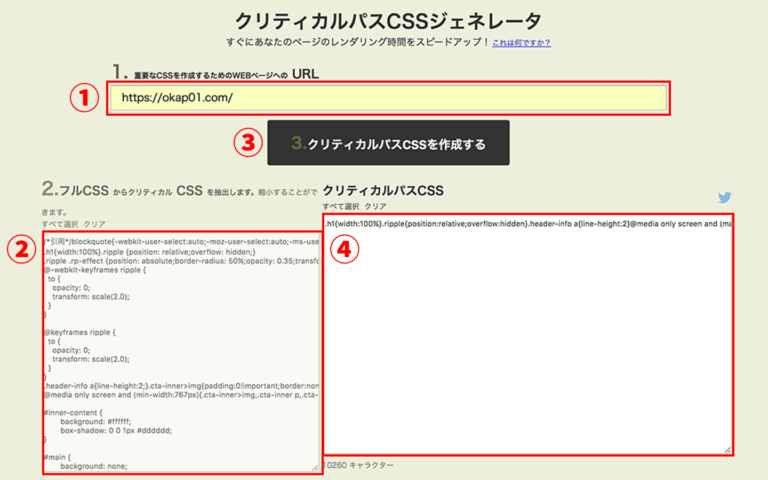
それを見つける便利なサイトがあったのでご紹介します↓
【使い方は簡単3ステップ!】

①ブログのメインとなるページのURLを入力。
②追加CSS・テーマのCSSを全てコピペします。
※CSSの冒頭にある@charset “UTF-8”;というコード不要なので除きましょう。
具体的には、親テーマの「style.css」、カスタマイズしていたらそのCSS(僕は追加CSSにカスタマイズしています)など。
他に利用しているのがあればそこもコピーしましょう。
③Create Critical Path CSSのボタンをクリックすると、④の欄にCSSが抽出されます。
これが、ファーストビューに関するCSSなので、抽出したCSSをAutoptimizeの先ほどの⑦欄にコピペします。
ここまで出来たら、「変更を保存してキャッシュを削除ボタン」を押して保存します。
次は、となりにある追加設定です。

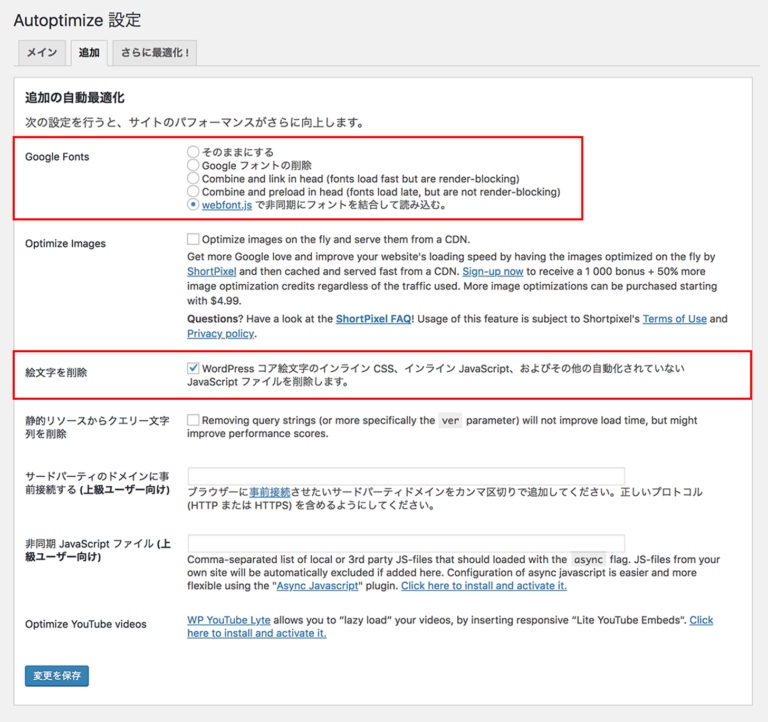
追加設定・チェック項目
- webfont.js で非同期にフォントを結合して読み込む。
- WordPress コア絵文字のインライン CSS、インライン JavaScript、およびその他の自動化されていない JavaScript ファイルを削除します。
①をチェックするとしないとでは、かなりスコアが変わります。
STORKでいうと、「記事の作成日・更新日」、「関連記事のRECOMMENDの文字」などに使われています。
②は絵文字を削除する項目で、ブログ内で使っていなければチェックしましょう。
お疲れ様です。
ここまで設定できたら、一度ブログの表示確認をしましょう。
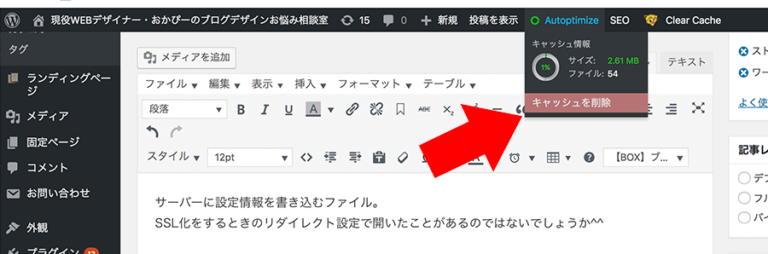
プラグインをインストールすると、管理画面の上にAutoptimizeのプラグインマークが出てきます。
マウスを乗せると、「キャッシュを削除」というマークが出ますのでこちらをクリックします。
記事を更新したり、カスタマイズした場合は変更された箇所が変わっていない場合がありますので、この作業をしてから確認してみてください。

表示に問題がなければ、次のブラウザキャッシュ・Gzip圧縮という作業をします。
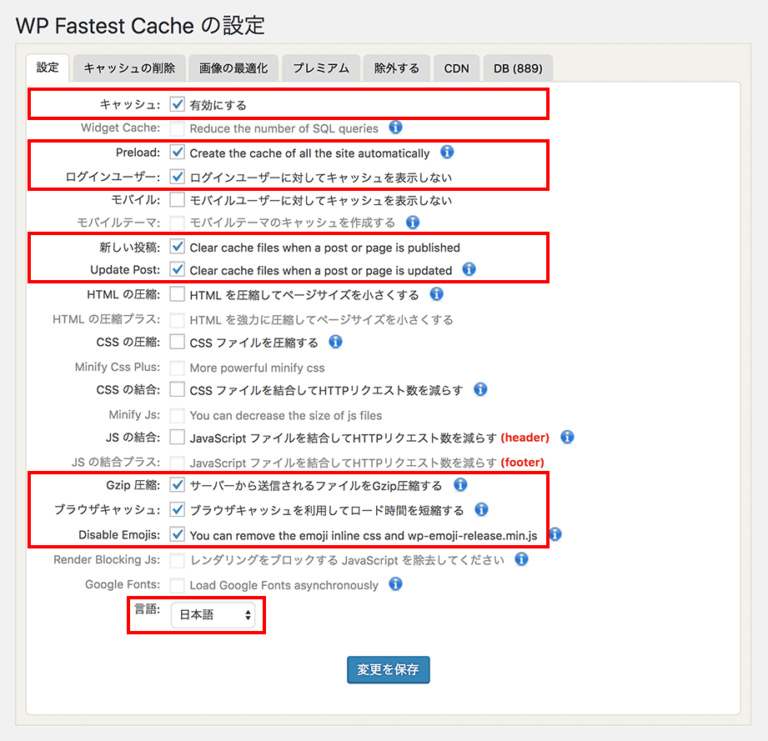
WP Fastest Cache

これがスコア・速度に影響を与えた最後の設定です。
このプラグインを選んだ理由はこちら↓
WP Fastest Cacheを選んだ理由
- チェックするだけで簡単に設定できるからブラウザのキャッシュ・Gzip圧縮ができるから
- 動作が安定しているから
ブラウザのキャッシュとは、一度訪れたページの情報をChromeなどのブラウザが覚えていて、
再度アクセスしたときに同じ情報があった場合、そこを飛ばして更新された情報だけを表示させるため、スピードが上がる仕組みです。
毎回全部を読み込むのは効率的ではないんです。
このプラグインは、チェックしていくだけで簡単に設定できるんです。
と、設定箇所を解説する前に、キャッシュ機能があるプラグインは他にもたくさんあって、
よく聞くところだと、「W3 Total Cache」とかが有名でしょうか。
ブログによってはこれでもいいんだと思うんですが、なぜか僕が行ったときは、画面が真っ白になって動作が安定せず、戻すのに苦労しました。
なので、このプラグインがいいとは言えないのですが、相性が悪くないと思ったので使っています。
こちらが、僕が設定した項目です^^↓

チェックする項目が、現状のブログの設定で少し変わります。
Autoptimizeを設定している場合
以下の項目はAutoptimizeで設定しているのでチェック不要。
- HTMLの圧縮
- CSSの圧縮
- CSSの統合
- JSの統合
これは、Autoptimizeで行った方が、HTMLの圧縮・CSSの圧縮はスコアが高かったため分けて設定しています。
『.htaccessで、ブラウザのキャッシュ・Gzip設定をしていない場合』
以下の項目をチェックしましょう。
- Gzip圧縮
- ブラウザキャッシュ
エックスサーバーで特に設定していないのもこれが理由です。
このプラグインで設定できるので、特に設定していない方はここでしちゃいましょう!
ここまで設定できたら、保存してブログの表示を確認してください。
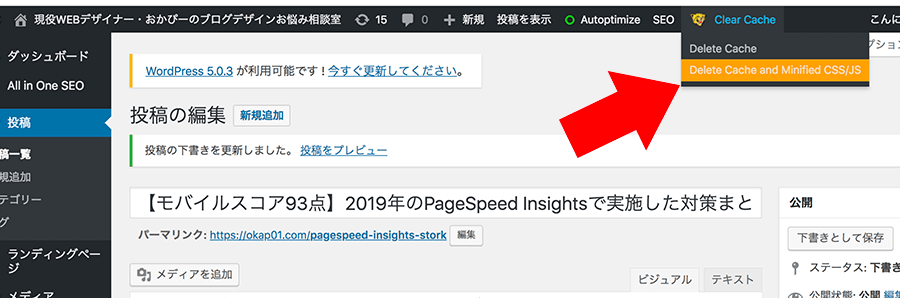
プラグインをインストールすると、先ほどのAutoptimizeのときのように管理画面上にWP Fastest Cacheのプラグインマークが出てきます。

2つ出てきますが、基本「Delete Cache and Minified CSS/JS」をクリックします。
CSS/Javascriptも圧縮して、かつキャッシュの削除もできるので、これをしてから確認してください。
万が一、表示がおかしいとなったら、プラグインの一覧で停止をすれば戻るはずです。
その他、スコアに関係してくるもの
ここまでしても、改善できる項目に残るものがありますので、いくつか記載しておきますね。
アドセンス広告のコード
ブログに埋め込んでいる場合、どうしても読み込みをコントロールするのが難しいものなので、
これはあまり気にせずに他の箇所の改善をしていくのがいいと思います。
レンダリングを妨げるリソースの除外にある「jquery.min.js」
冒頭の画像でも表示されているのですが、これはどうしても出てしまうようです。
ツイッターのタイムライン
ブログ内にツイートのタイムラインを表示させるカスタムができます↓

速度をテストする際はなかったのですが、表示させるとPageSpeed Insightsの速度が落ちる傾向にあります。
理由は、タイムラインに使用されているCSSを遅延読み込みにできないためです。
色々調べてはみたのですが、方法が見つからなかったため使うとスコアは落ちると考えていいと思います。
(だいたい20〜30くらい)
ただ、実際のスマホ表示においては体感的に問題はなく、どんな内容のツイートをしているんだろう?と興味を持ってもらえるカテゴリの一つだとも思いますので、
現在は僕のブログでも表示させています。
まとめ
以上が、モバイルスコア93点・パソコンスコア96点にできた設定です。
ちなみにこれらの設定をすると、ページにアクセスしたときほんの一瞬(0.1秒くらい?)CSSが効いていない画面が見えることがあります。
これは、CSSを遅延する設定などをしているので、わずかに見えるのは致し方ないといったところかと(といっても、ほぼ気にならないくらいです)。
一番重要なところは、やはり読者の方が快適にコンテンツを見れるようにすることだと思うので、
重要な部分・そうでない部分を切り分けてブログを改善していけたらいいと思います^^



コメント
コメント一覧 (6件)
[…] ⇒『現役WEBデザイナー・おかぴーのブログデザインお悩み相談室』 […]
初めまして、おかぴー様。
先日、Google から、3.1 seconds RATING Slowという
メールが来まして困っておりました。
テーマはcocoonを使用しています。
cocoon の機能を使って色々設定してみたのですが
改善出来ませんでした。
こちらの記事を見つけて同じように行ったところ
1.6秒になり平均という結果で改善することが
できました。
どうもありがとうございました。
お礼申し上げます。
スーミーさん、初めまして。
コメントありがとうございます。
そして、スピード改善おめでとうございます!!*\(^_^)/*
参考になったようで嬉しいです!
記事書いた甲斐がありました。
Cocoonをお使いなんですね。
自分も使ったことあります、いいテーマですよね!
[…] https://okap01.com/pagespeed-insights-method […]
[…] 改善する方法を解説したサイトはいろいろありますが、こちらのサイトに丁寧に解説されていておすすめです! […]
[…] 【モバイルスコア93点】2019年のPageSpeed Insightsで実施した対策まとめ […]