自分のブログをスマホでチェックした時に、サイドバーや記事内で設置してる広告が表示されていない…
って経験はありませんか?
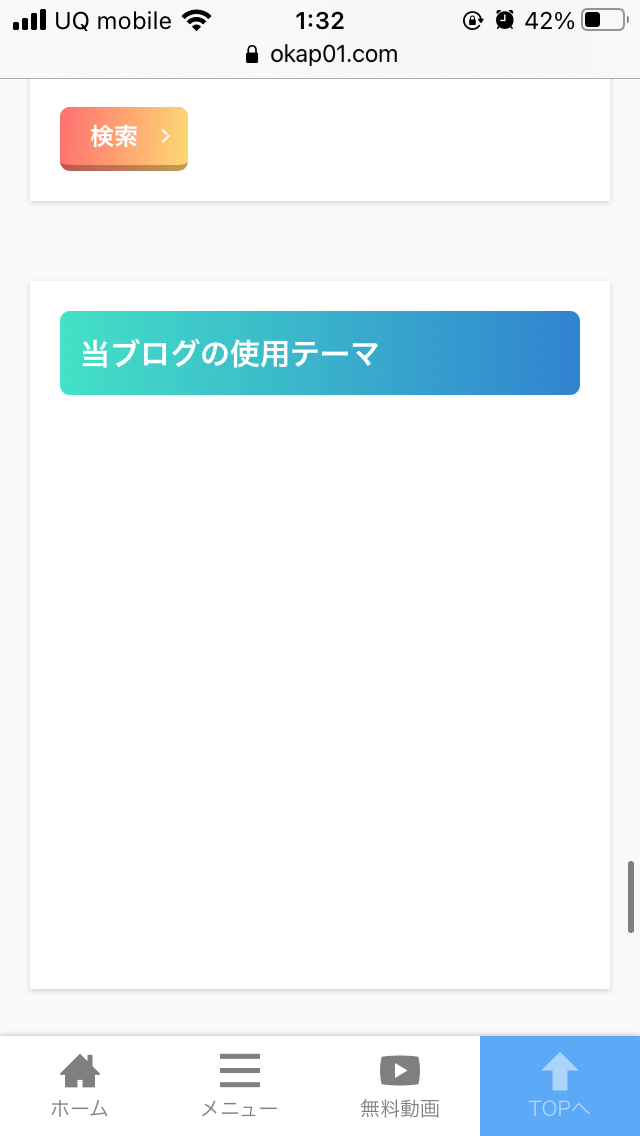
自分もトップページの一番下にWordPressテーマの「SWELL」の広告バナーを設置しているんですけど、本来表示されるはずの広告が…
↓↓↓

はい、見えない(笑)↑
で、なぜ気付いたかなのですが、
ブログの速度改善の作業中にスマホのデザインをチェックした時に、
「あれ?表示されない…なんで??」って気づいたので、その時の原因をメモとして書いておこうと思います。

こんな方に読んで欲しい

- スマホで自分のブログの広告が表示されない原因を知りたい
コンテンツブロッカーが原因

僕が確認で使ってたのはiPhoneのアプリで「コンテンツブロッカー」というアプリを入れていました。
僕の記事でもコンテンツブロッカーを紹介していますが、このアプリが稼働していたことで表示されなくなっていました↓
 みみこ
みみこあー、パソコンとアンドロイドのスマホでも対応できる方法が書いてある記事でしたね(#^^#)
 おかぴー
おかぴーそうです、そうです〜
そもそもなぜ入れていたかというと、
自分がスマホ表示のチェックをするときに、GoogleアナリティクスにPV数をカウントさせないようにするためです。
※読者が同じようにコンテンツブロッカーを入れていない限り、通常通り表示されます。
解決策
結局、スマホチェックの時だけこのアプリをOFFにして対処しました。

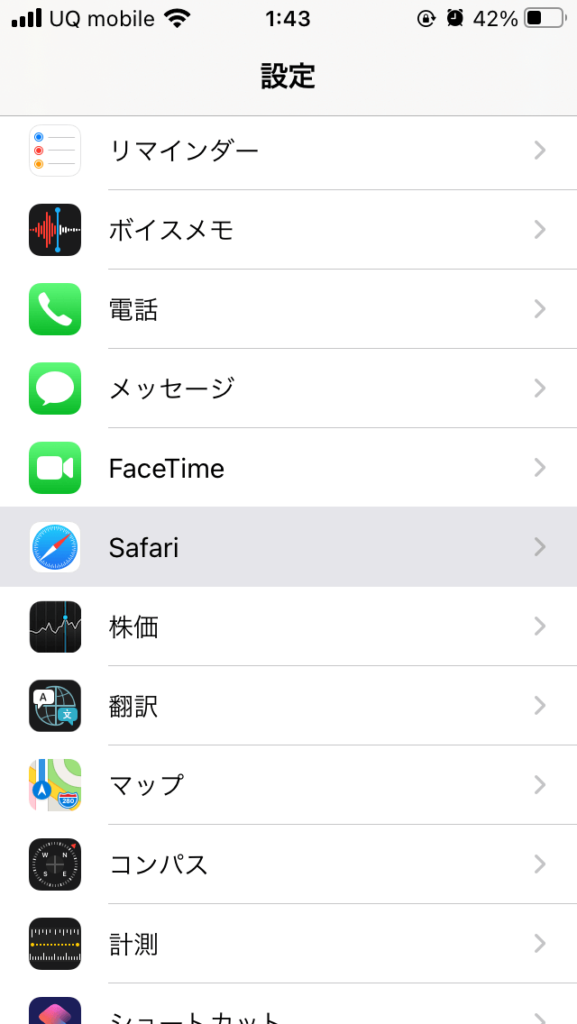
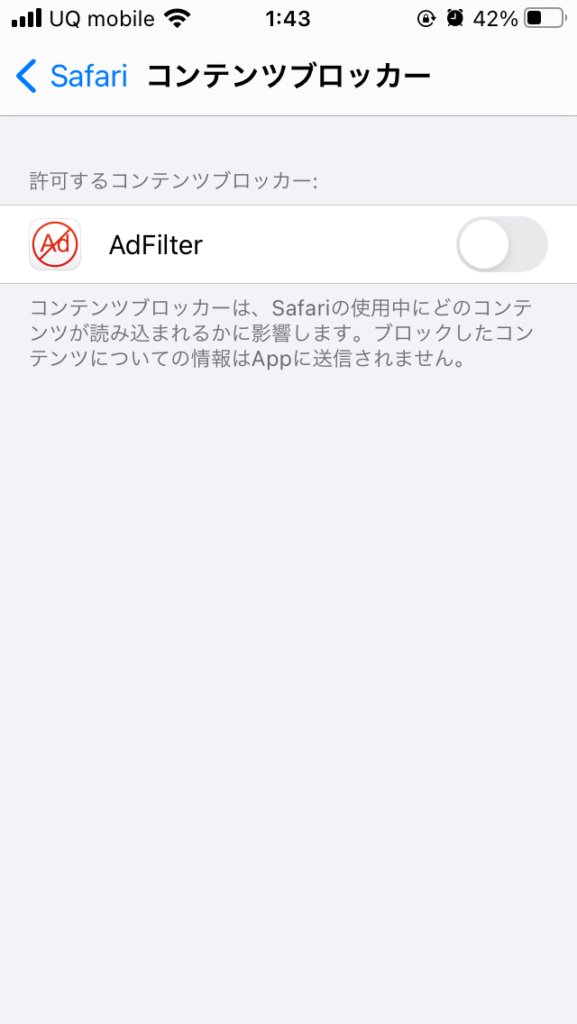
①設定>safariへ

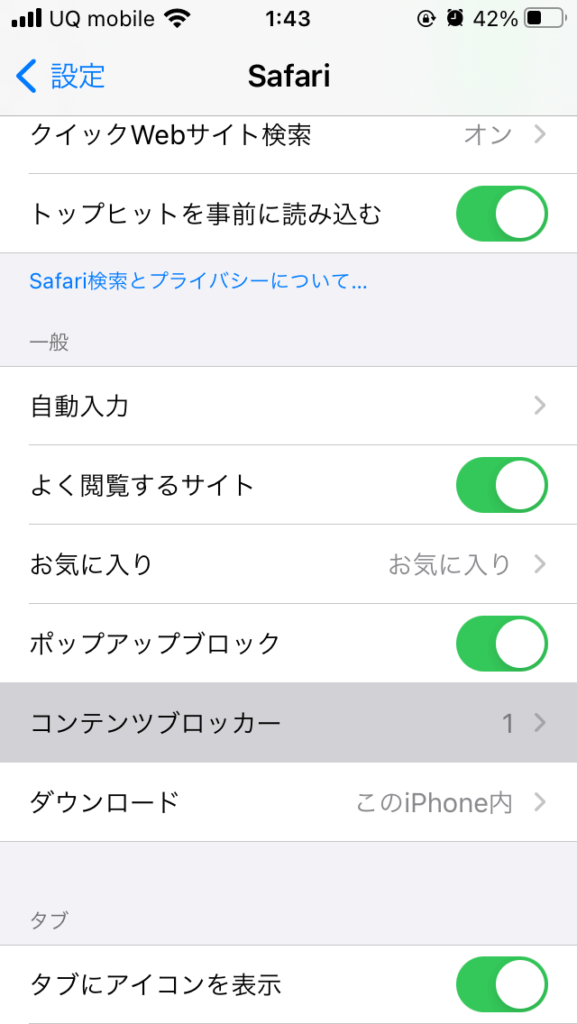
②子ンテンツブロッカーへ

③AdFilterをOFFに
あくまで、広告が表示されているかチェックするだけなので、確認が出来たらまた稼働させています^^
原因が分かって一安心。
WordPressでは、プラグインだったり様々なことが原因で表示されなかったり、動きが変になったりすることがありますよね。
今回はブログ側ではなく、閲覧するスマホの方の原因でしたが、一つ一つ確認しながら探っていくのが結構心が折れることがあるので、無理せずになんかあったら気軽に相談してくださいね。



コメント