※この記事は2020/3/11に内容を追加しました。
「All in one SEO Pack」のプラグインを推奨されていないテーマ(「THE THOR」や「JIN」など)を使っている方も対策できます。
 みみこ
みみこ記事やデザインの表示を確認したいだけなのに、自分のアクセス数がGoogleアナリティクスにカウントされちゃって、数字があまり参考にならないんですよね(><)
ブログの分析のために使いたかったけど、どうにかならないかなぁ・・
 おかぴー
おかぴーたしかに、ブログで記事を書いたり、リライトしたり、デザインを変更したりと、何回もブログの表示を確認しますよね。
それってデフォルトだと1アクセスになります。
パソコンやスマホ、Googleアナリティクスなどできちんと設定をしておかないと、勝手に読者としてカウントされてしまいます。
 みみこ
みみこ善は急げで、設定始めちゃいます!
除外方法はこちら

除外する方法をデバイスごとにまとめますね^^
これが一番簡単で確実です。
↓↓↓
- パソコン・All in one SEO Packの相性が悪いテーマ
→「Google Analytics オプトアウト アドオン」というChromeの拡張機能をブラウザに追加する - iPhone
→「AdFilter」アプリをインストール - Android
→「Adblock」アプリをインストール
パソコン・All in one SEO Packの相性が悪いテーマの場合
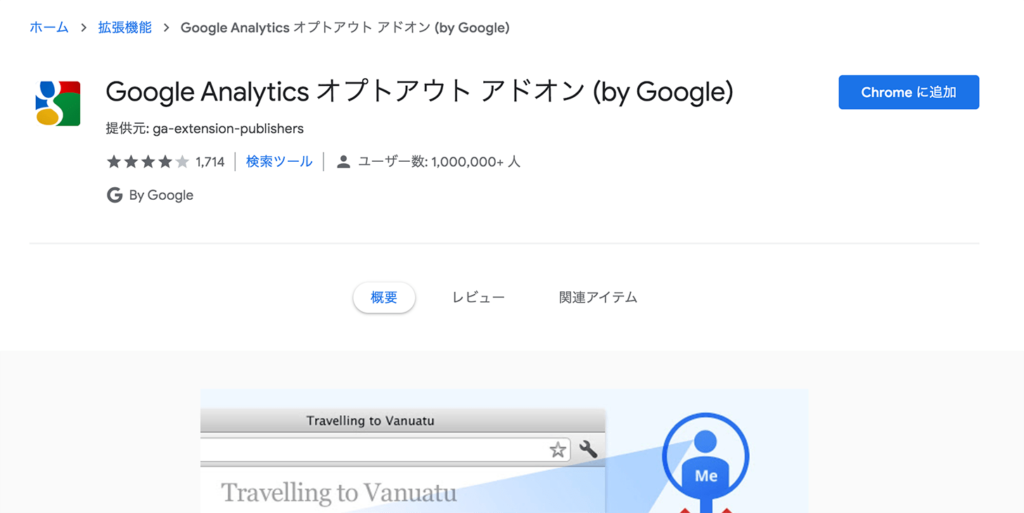
「Google Analytics オプトアウト アドオン」という、Chromeブラウザの拡張機能を使います。

※「Chromeブラウザ」をまだパソコンに入れていない方は、こちらからダウンロードできます。
この設定をしておけば、
Chromeのブラウザを使っている限り、アナリティクスに自分のアクセスがカウントされることはありません。
右上の「Chromeに追加」ボタンを押して、権限許可をすると追加されたアイコンが出ます↓(ピコン!)

・・・Google Analytics オプトアウト アドオン(by Google)
なんか、ちょっと呪文みたい笑
iPhoneの場合
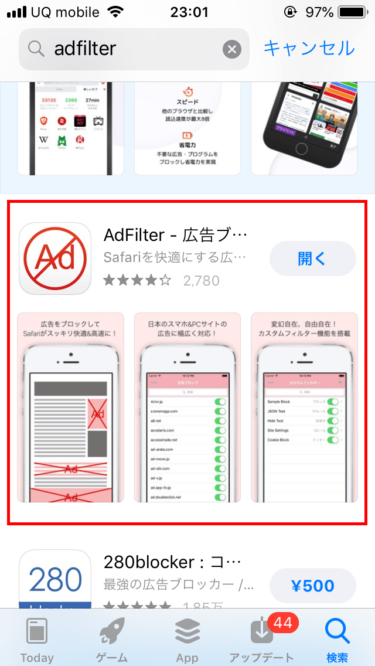
「AdFilter」というアプリをAppStoreからインストールします。
動画もあるので、その方が分かりやすいって人はこちらを見て設定してください。
(画面内に少年ジャンプとかあるのはスルーしてね笑)
 ①まずはアプリをインストール
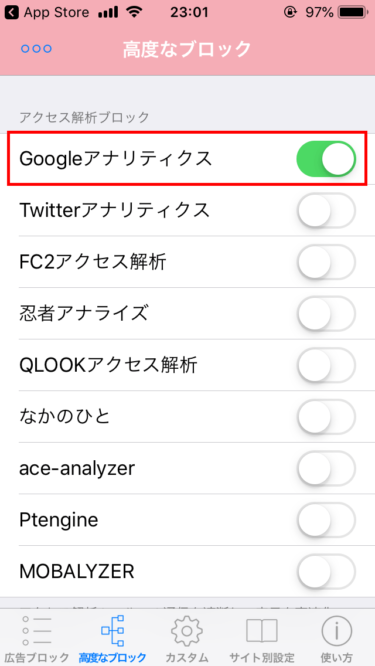
①まずはアプリをインストール ②「高度なブロック」の、Googleアナリティクスをチェック
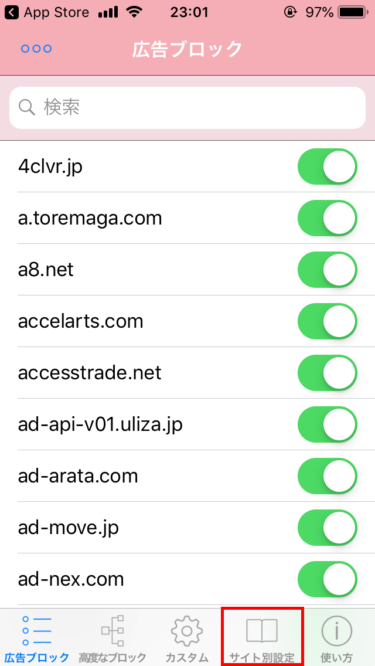
②「高度なブロック」の、Googleアナリティクスをチェック ③次に、右下の「サイト別設定」へ
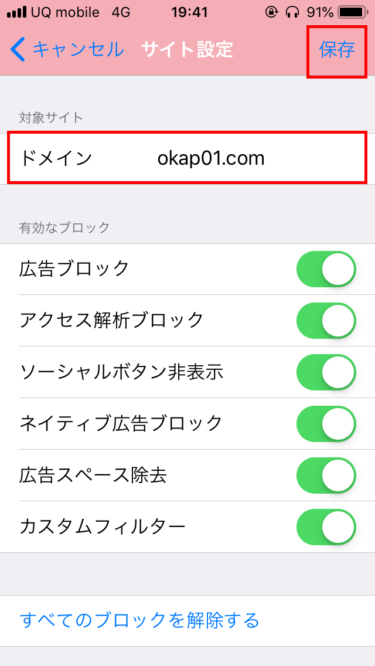
③次に、右下の「サイト別設定」へ ④対象サイトのところに、あなたのブログを入力→保存する
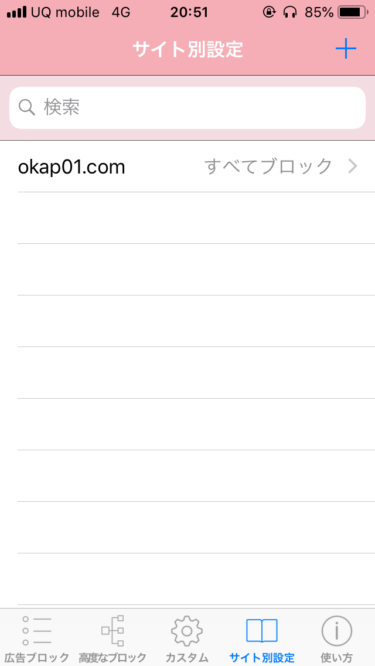
④対象サイトのところに、あなたのブログを入力→保存する ⑤あなたのアプリ内での設定が終わりました。
⑤あなたのアプリ内での設定が終わりました。 ここからは、iPhoneの「設定」に進みます。
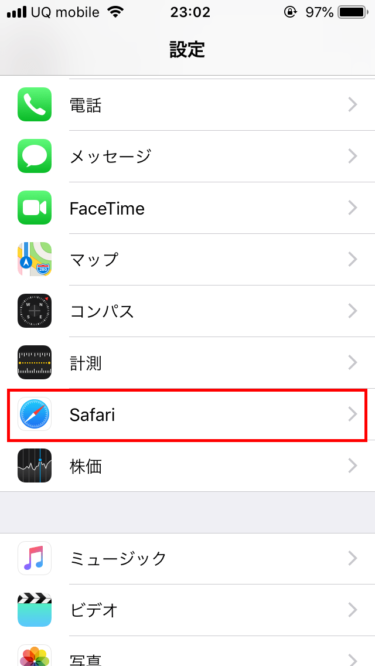
ここからは、iPhoneの「設定」に進みます。⑥「設定」から「Safari」へ
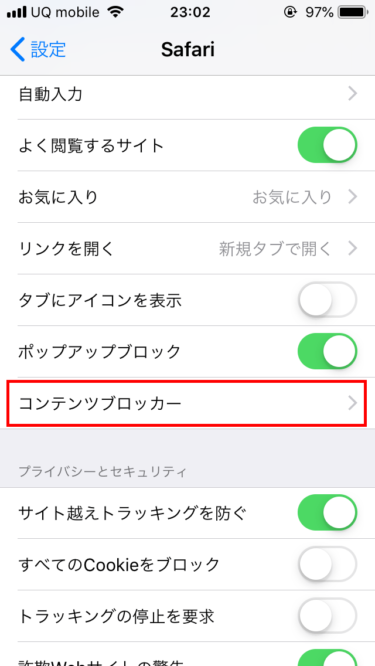
 ⑦「コンテンツブロッカー」へ
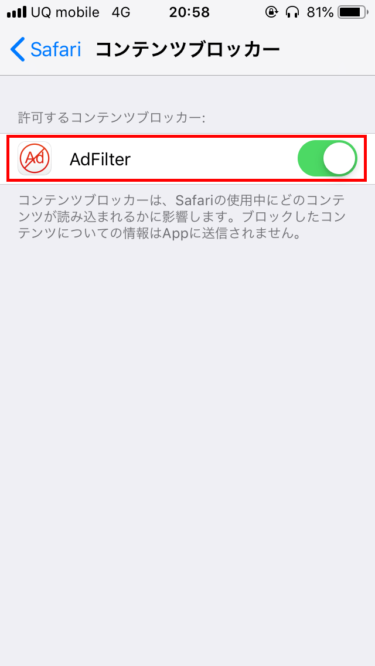
⑦「コンテンツブロッカー」へ ⑧「AdFilter」をチェック
⑧「AdFilter」をチェック
お疲れ様でした!
これでiPhoneのSafariを使ったアクセスをブログから除外することができるようになりましたよ!
Androidの場合
「Adblock」というアプリをGoogle Playからインストールします。
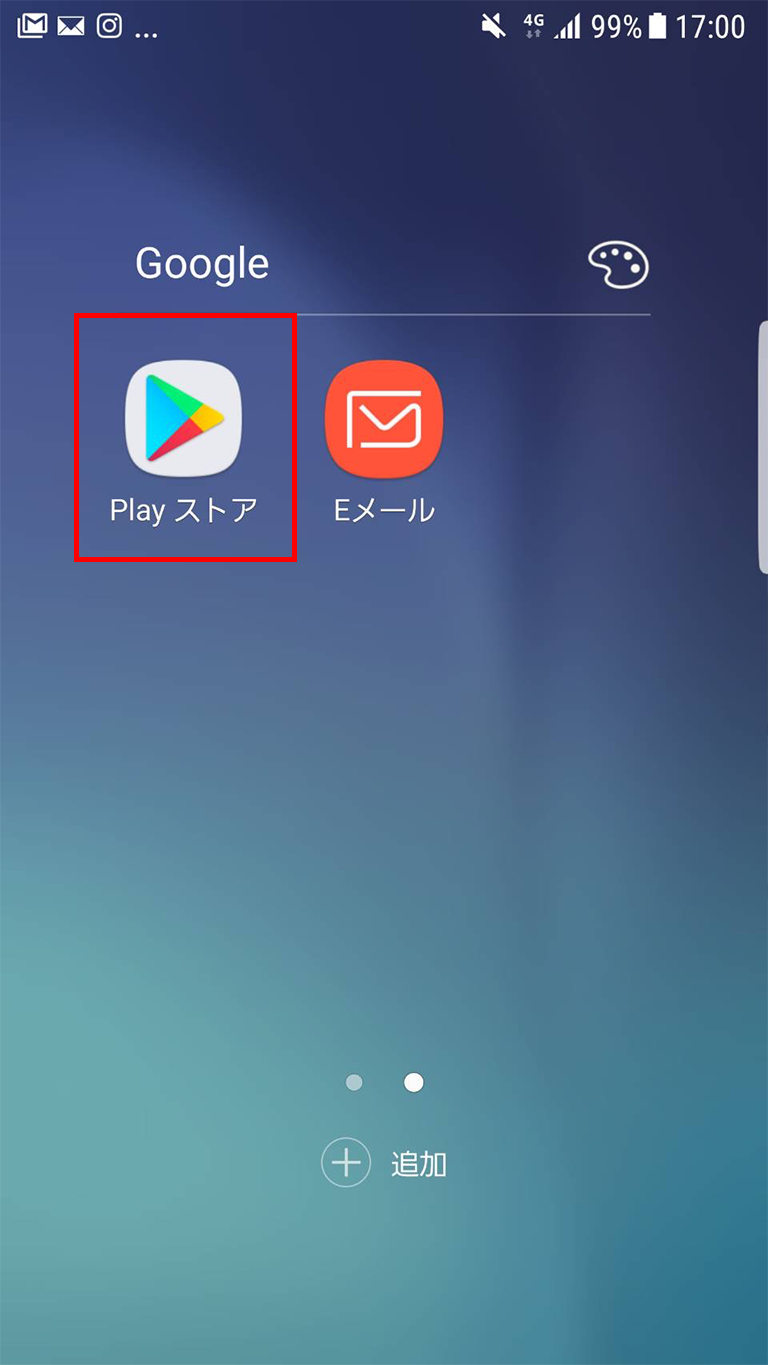
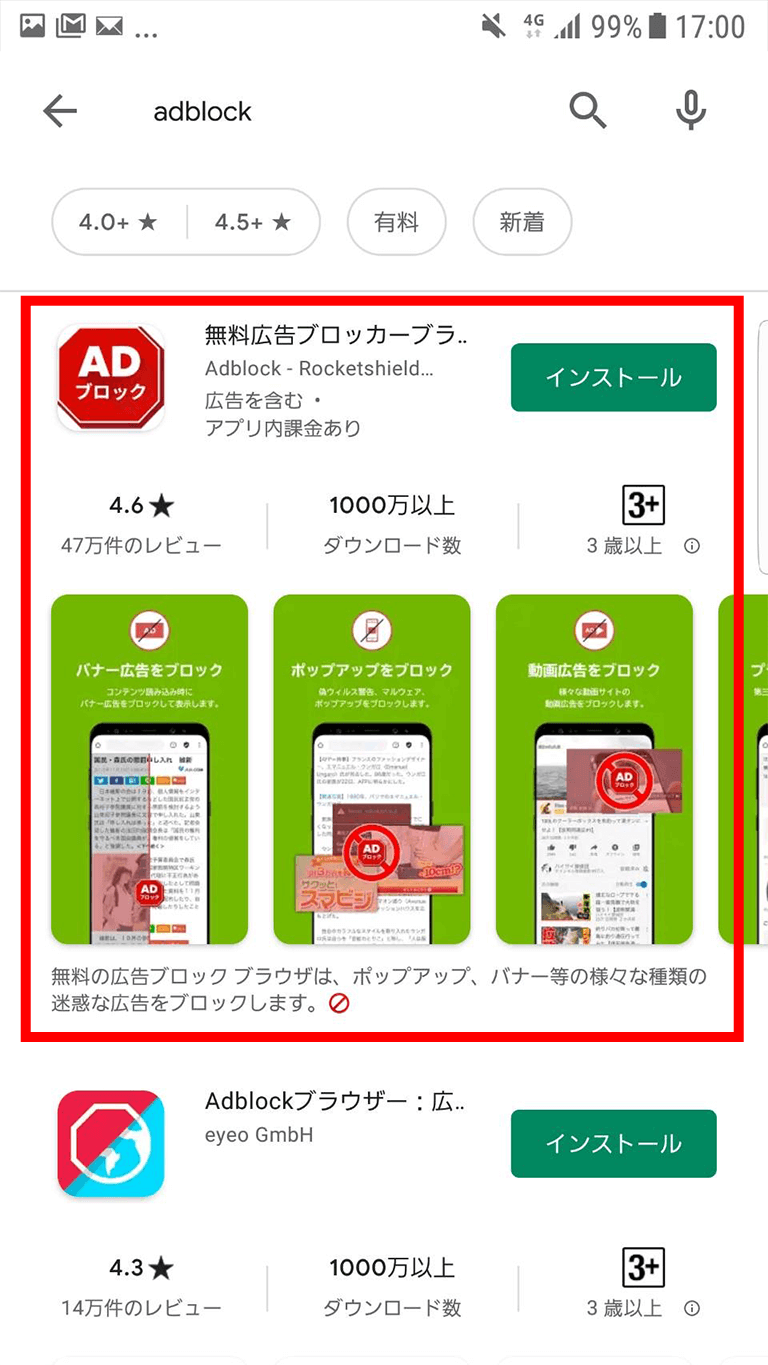
 ①Google Playストアから、Adblockと検索。
①Google Playストアから、Adblockと検索。 ②赤枠のアプリをインストール。
②赤枠のアプリをインストール。
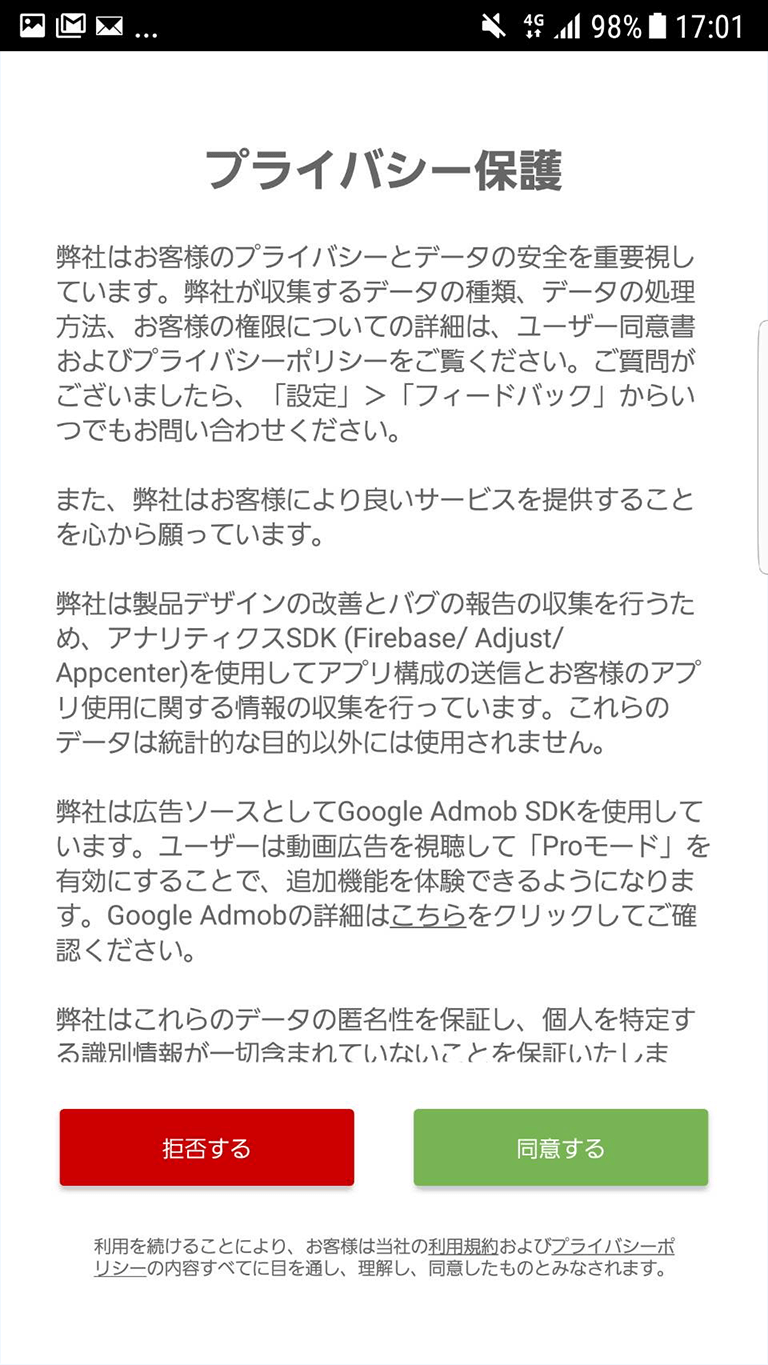
 ③「同意する」をクリックして進めましょう。
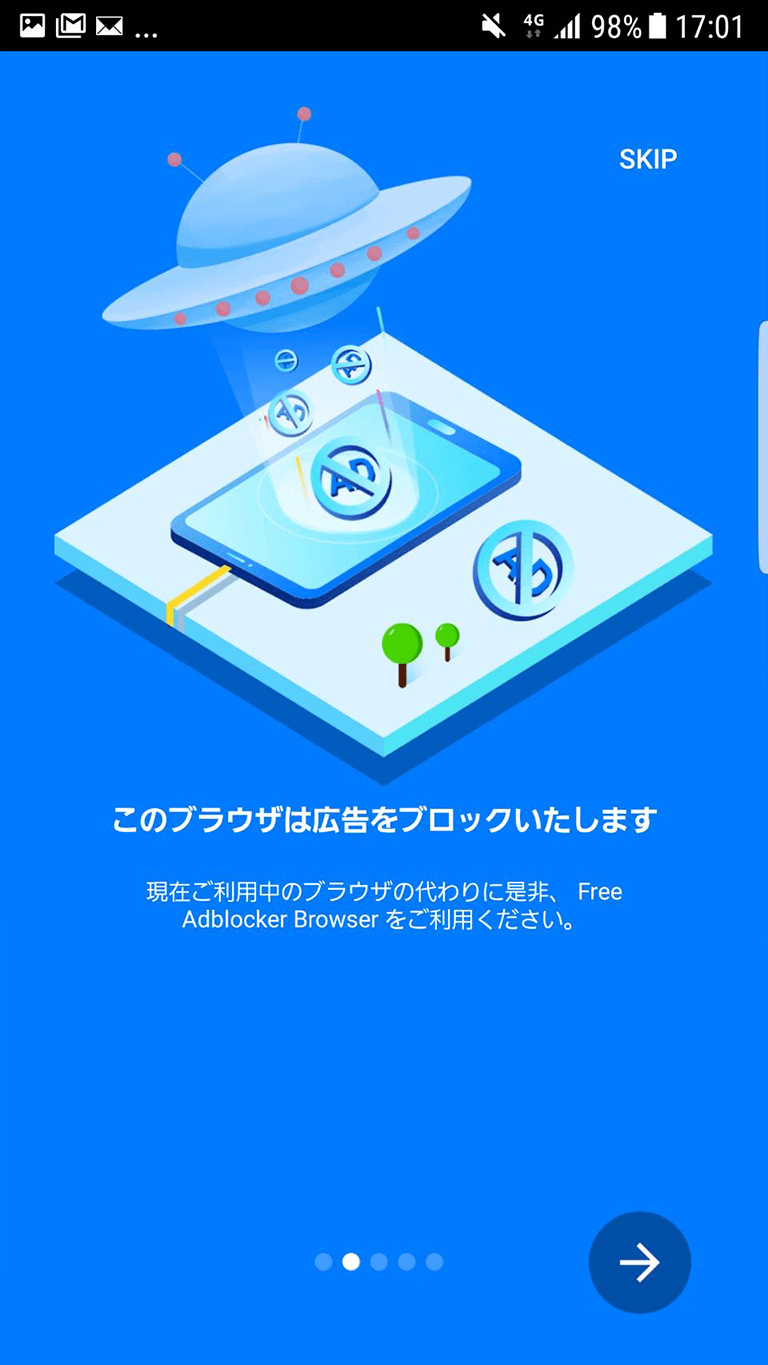
③「同意する」をクリックして進めましょう。 ④初期設定画面が出ますが、そのままスルーしてスキップしてOKです。
④初期設定画面が出ますが、そのままスルーしてスキップしてOKです。「Free Adblocker Browserを使ってください」と出ますが、気にせずにChromeブラウザでどうぞ(笑)。
これでAndroidも設定完了です。お疲れ様でした^^
こちらはアプリインストールするだけでOK!
ではここで実際に、あなたのアクセスがGoogleアナリティクスから除外されているかを確認してみましょう。
いざ実践!

実際に確認してみよう
実際にアクセスを確認するには、アナリティクスのリアルタイム画面を見ると分かります^^
1、Googleアナリティクスを開く
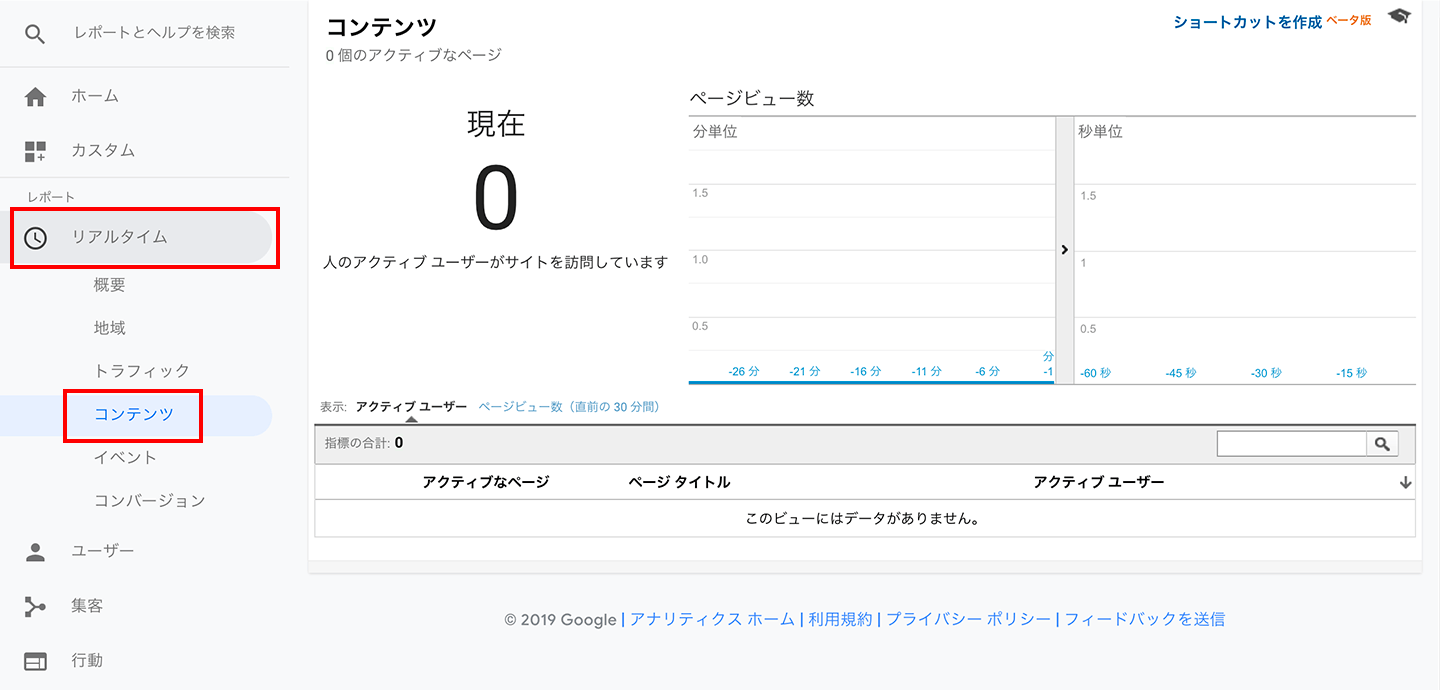
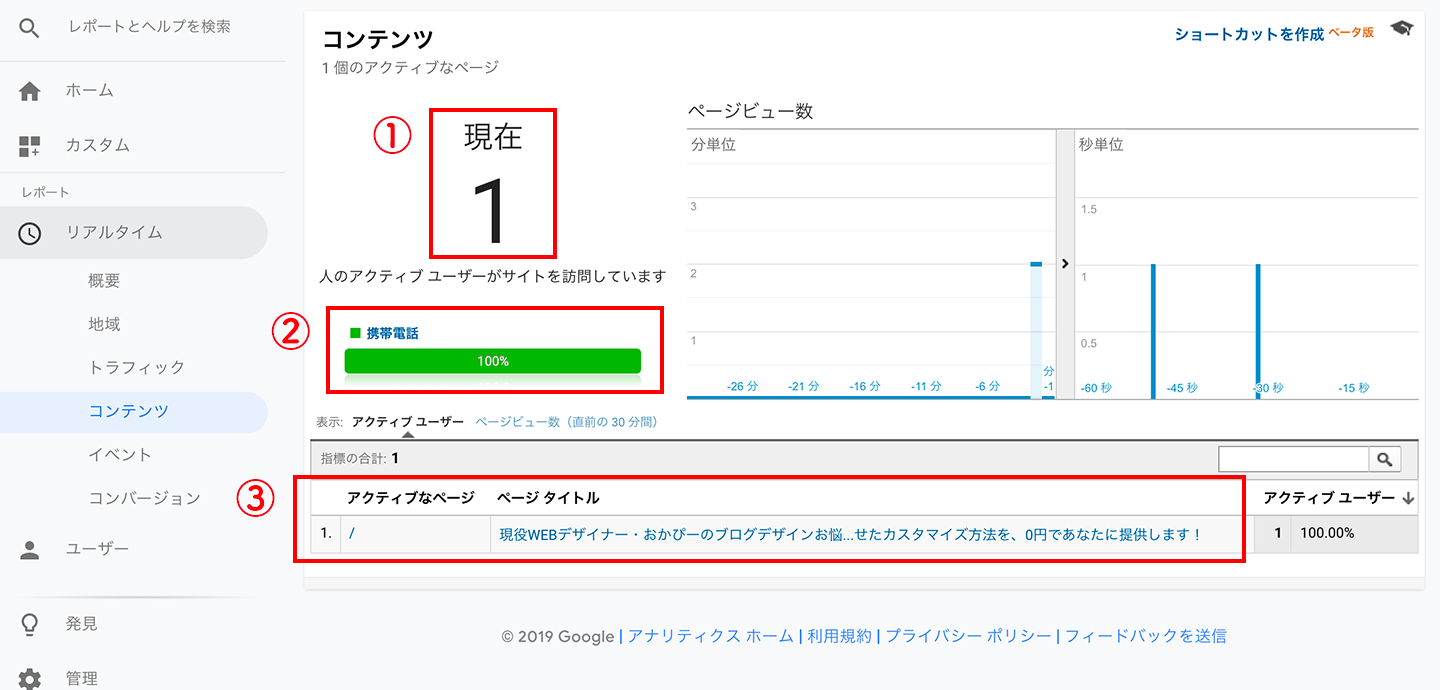
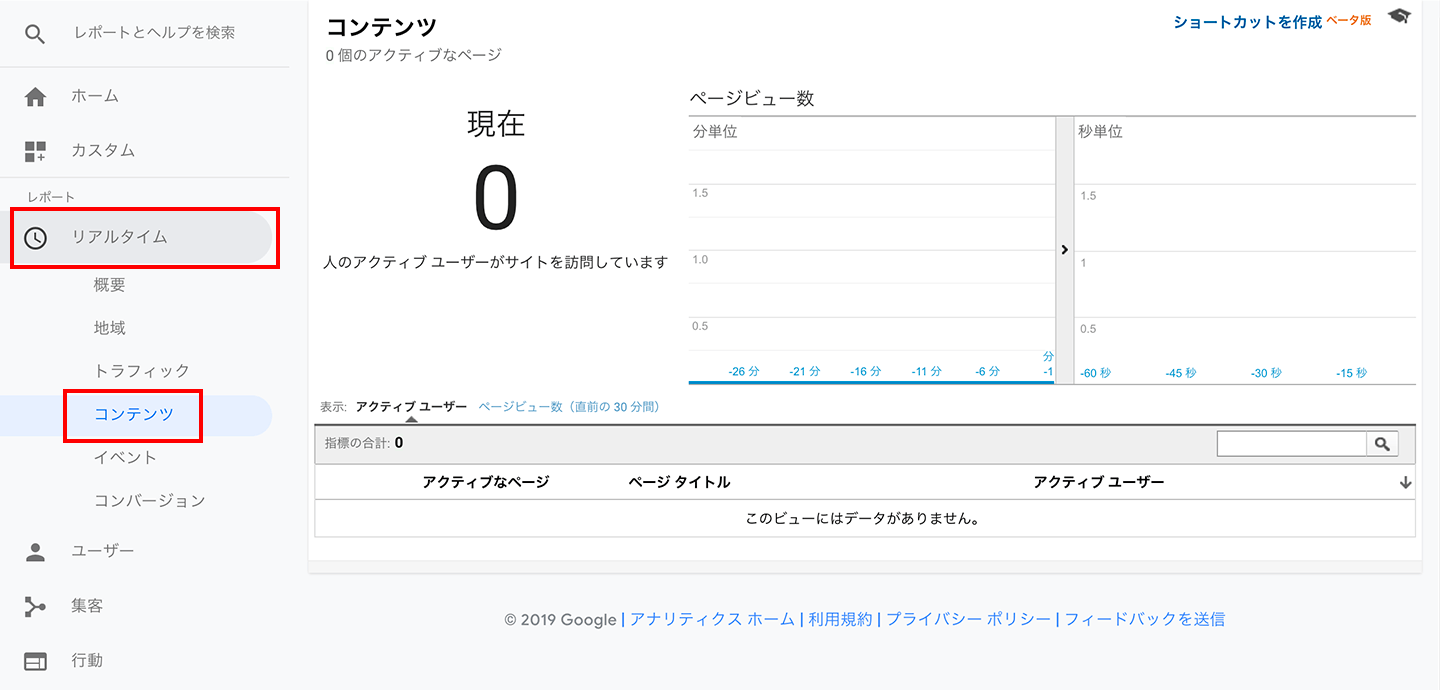
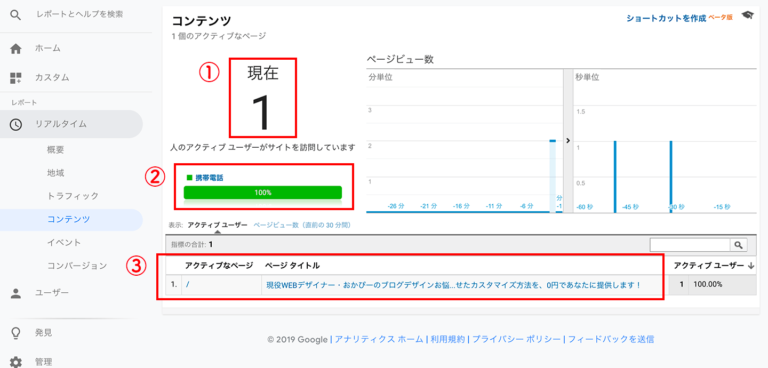
アナリティクス内の「リアルタイム>コンテンツ」を開くと、このような画面になります。

 おかぴー
おかぴーこの画面は、今この瞬間のリアルなアクセスを表示してくれる画面です。
まず試しに、Chromeではないブラウザでアクセスしてもらえますか?
MacならSafari、WindowsならInternet Explorerのことです。

すると、ブログ内でGoogleアナリティクスとの連携ができていれば、
- 現在アクセスされている数
- アクセスしている端末の種類
- アクセスされたページ・タイトル
といった情報が、自分がアクセスしたタイミングでカウントされるはず。
ここでカウントがされていない場合は、ブログとGoogleアナリティクス自体が、まだうまく連携されていない可能性があります。
このリアルタイム数はしばらく経てば消えますので、消えたら今度はChromeブラウザでアクセスしてみてください。
すると、今回のアクセスはカウントにはならなかったと思います↓

この画面から、パソコンのChromeでアクセスした時に自分のアクセスが除外されていることがわかります。
同じように、iPhoneならSafari、AndroidならChromeでアクセスしてみると、リアルタイム画面に反映されないと思います。
もしカウントされている場合は、何かしら設定が間違っている可能性があるので、今一度チェックしてみてくださいね。
他の方法もあります
実は、他にも自分のアクセスを除外する方法が2つあります。
- プラグインを利用する方法
- IPアドレスで制限する方法
これらは、以前この記事内で紹介していた方法なんですが、最初に紹介した方法の方が今の環境だと使いやすいと思い追記しました。
ですが、以前の方法も条件によっては機能するので参考になればと思ってこちらに残しています。
All in one SEO Packでの設定方法
まずはプラグインの「All in one SEO Pack」を利用する方法。
こちらは、プラグイン内の設定でいくつかの項目をチェックをするだけでできます。
ユーザーを基準として除外する仕組みです。
『All in one SEO Pack』
WordPressでSEO対策をするためによく使われるプラグイン。
その他にも、TwitterやFacebookといったSNSの細かな設定や、Googleにsitemapを通知する設定までできる優れもの。
「All in one SEO Pack」で設定をしておくと、自分のアクセスを除外できますが、条件が一つあります。
それが、WordPressにログインした状態であること。
今回は、アクセスを除外する設定をメインでご紹介しますが、別の記事でオススメのSEO対策の設定を書いていきますね^^
1、プラグインをダウンロード
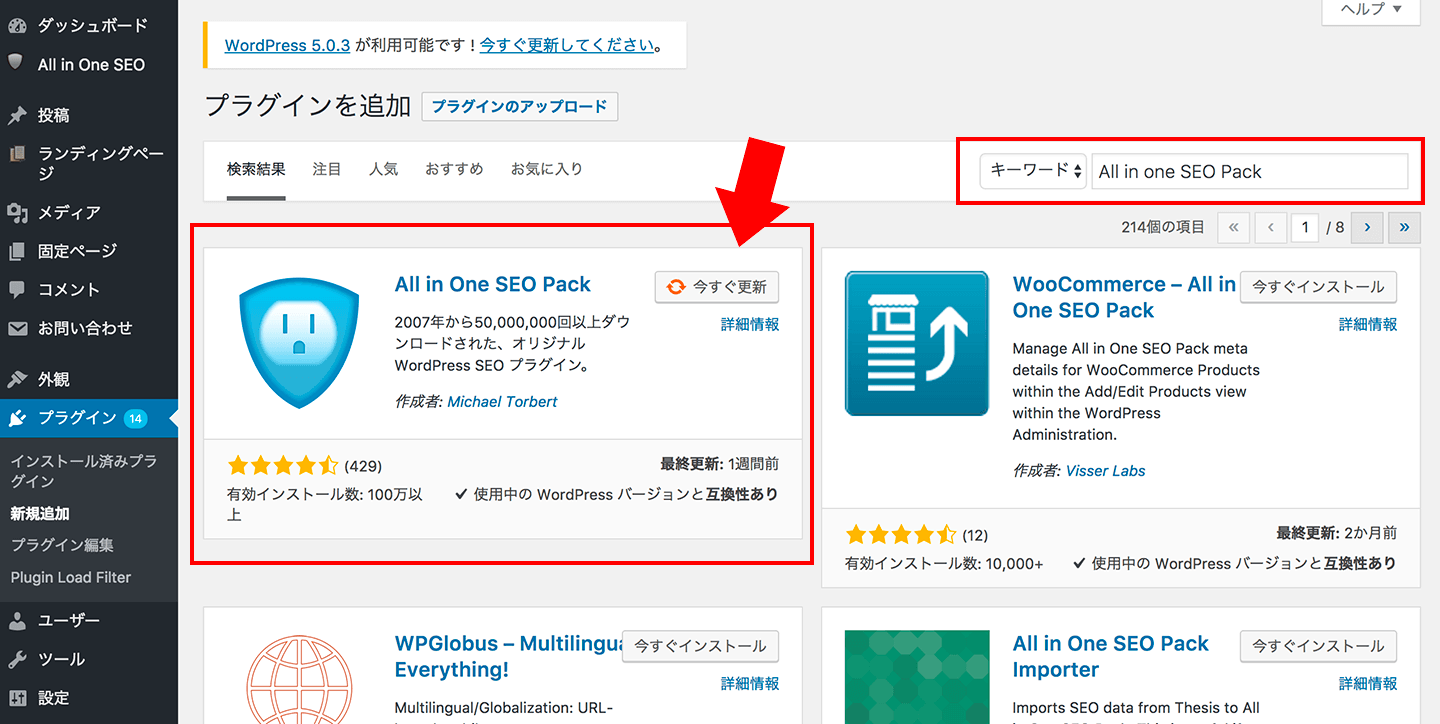
ワードプレスの管理画面>プラグイン>新規追加から、
右上の欄で「All in one SEO Pack」と検索します。

すると、このプラグインが出てきますのでさっそくインストールしましょう。
※僕の場合、すでにインストール済みだったので「今すぐ更新」と出ていますが気にしないでください^^
インストール後、有効化することで、
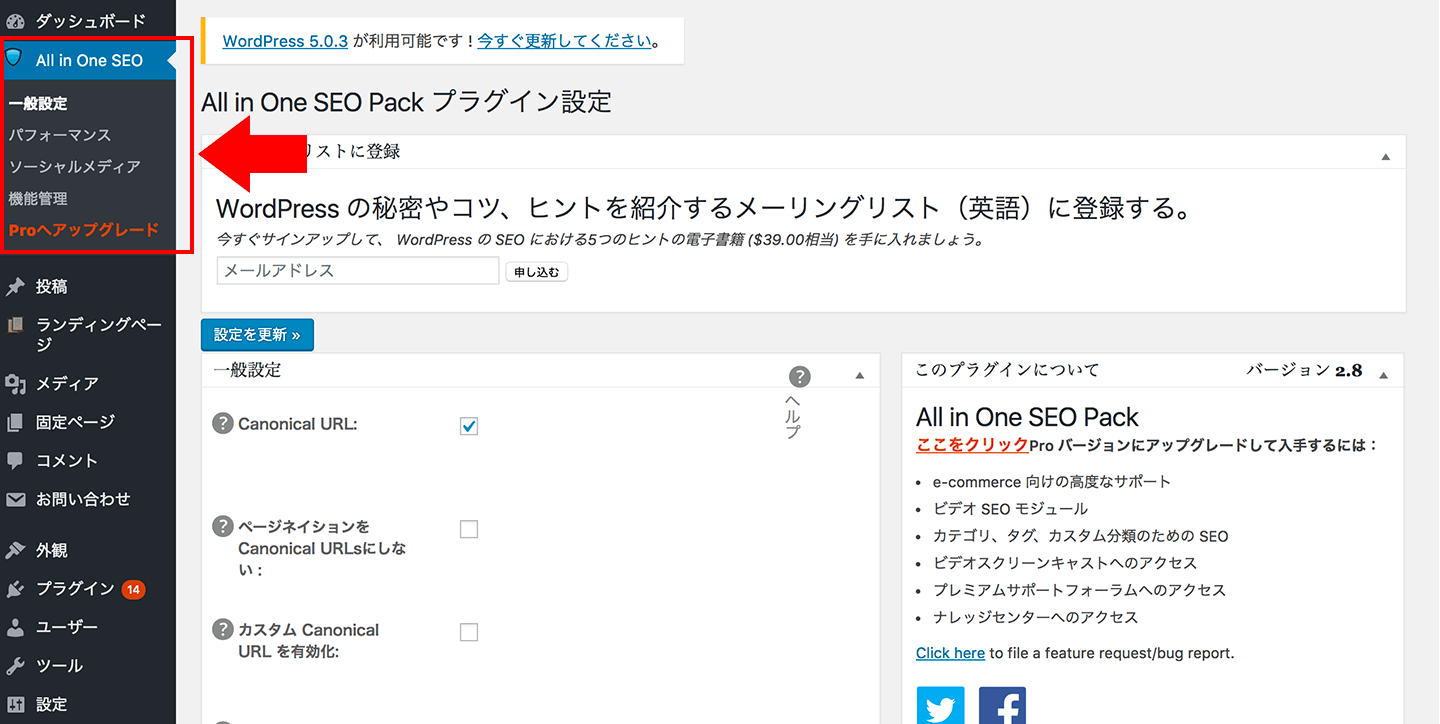
管理画面の左上に「All in one SEO」という項目が増えているはずです↓

この中の「一般設定」に向かいましょう。
2、GoogleアナリティクスIDを入力する
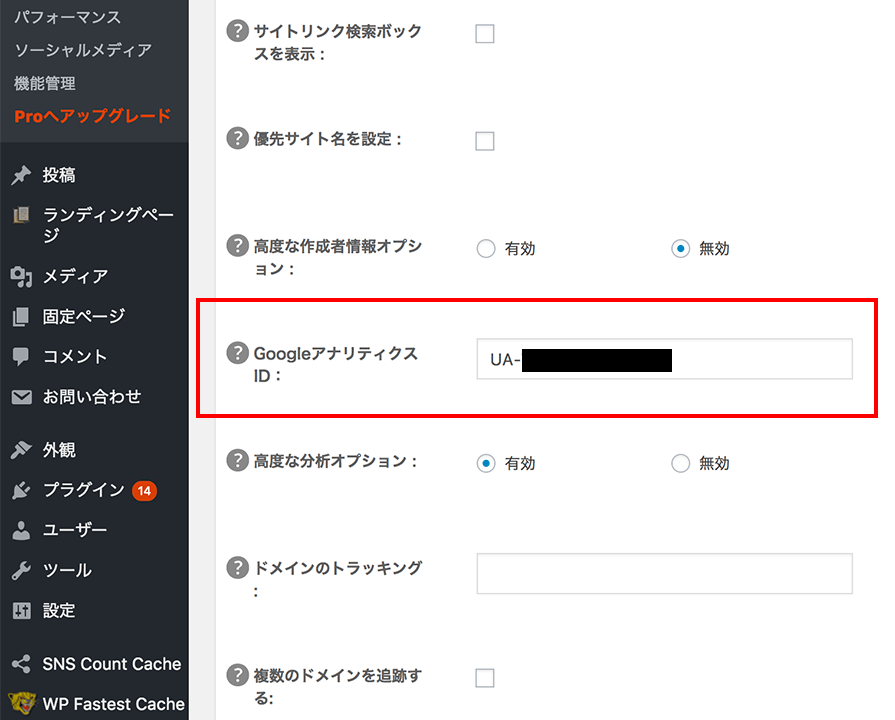
一般設定の中の、以下の項目に自分のGoogleアナリティクスのIDを入力しましょう。

 みみこ
みみこアナリティクスのIDってどこで確認できますかー!?
 おかぴー
おかぴー一緒に確認していきまっしょ^^
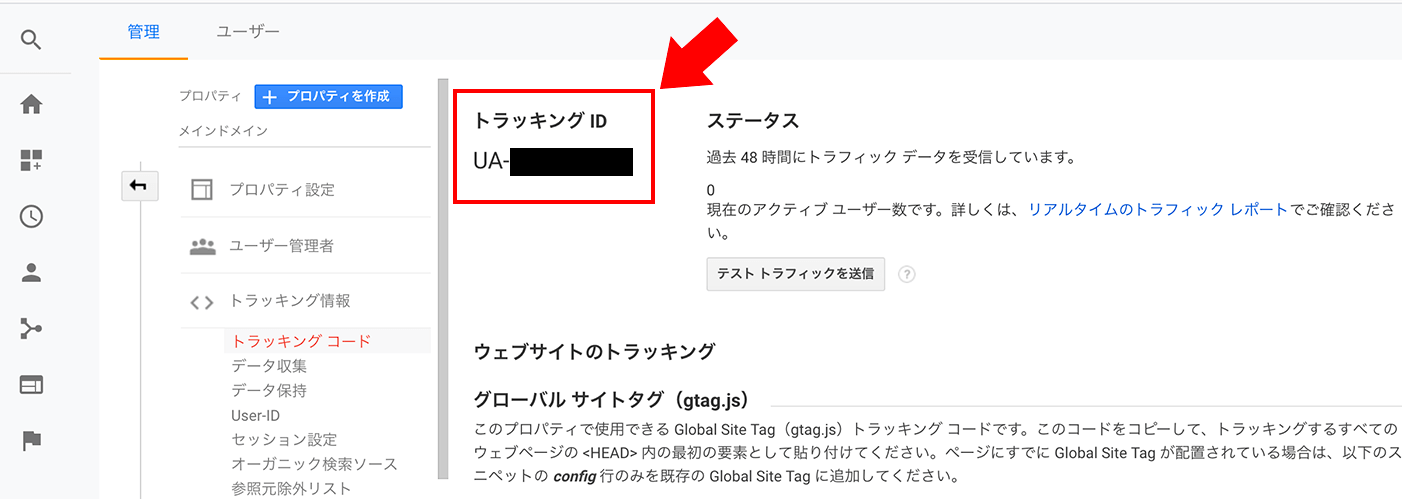
『GoogleアナリティクスIDの確認方法』
GoogleアナリティクスID:
「UA-」から始まるアルファベットと数字の組み合わせ
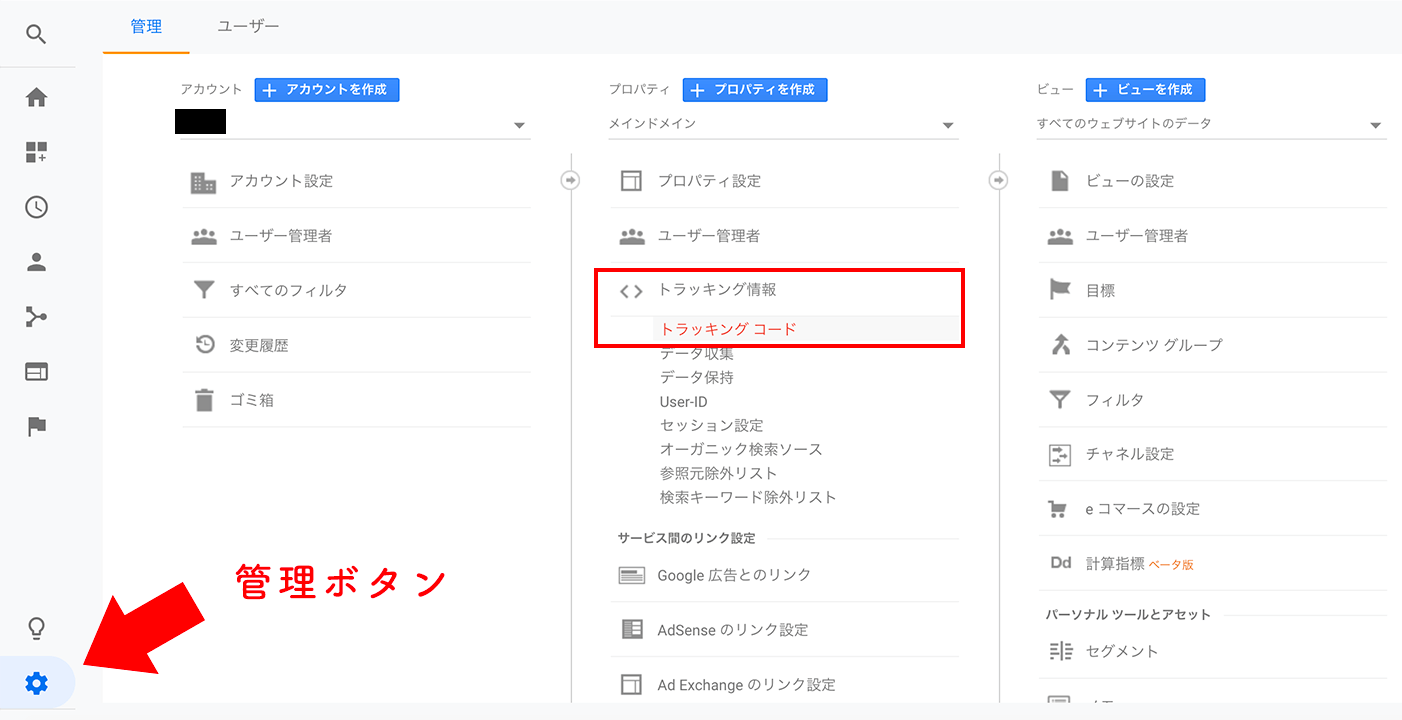
場所:
「アナリティクス>左下の管理ボタン>トラッキング情報>トラッキングコード」


これで、プラグイン「All in one SEO Pack」とGoogleアナリティクスをリンクさせることができました。
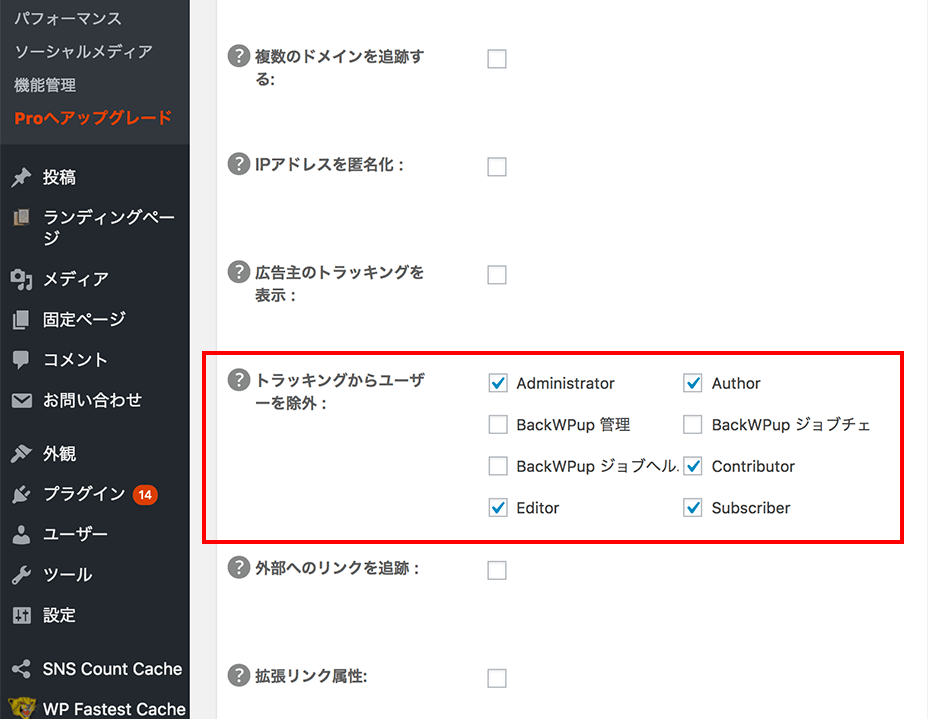
3、トラッキングからユーザーを除外
設定する項目はこちらです。
アナリティクスIDよりも下にスクロールしていくと、「トラッキングからユーザーを除外」という項目が出てくるので、画像のように5箇所にチェックを入れます。

- Administrator
- Author
- Contributor
- Editor
- Subscriber
これで自分のアクセスを除外することができるようになります!
このチェックは、管理者(=ワードプレスにログインできる人)のアクセスを除外する設定と思ってもらえればいいです。
ログインしておくことで、Googleアナリティクスのフィルター設定ではできなかったスマホのアクセスもきちんと除いてくれますので、スマホでWordPressにログインすればスマホ表示も出先で確認できます!
スマホのログインするURLは、パソコンでログインするのと同じです。
※ただ、使っているテーマによっては、このプラグインとの相性が悪いものもありますので、テーマの公式サイトなどで確認してみてください。
Googleアナリティクスのフィルター機能で除外する
最後に、Googleアナリティクスの設定で、IPアドレスを指定してフィルターをかけて除外する方法を紹介します。

みみこ
これも設定しないといけないんですか?
 おかぴー
おかぴーIPアドレスは細かく解説すると長くなってしまうので要点だけ書いていますが、基本的には最初の「パソコンならChromeの拡張機能・iPhoneならAdFilterアプリ・AndroidならAdblockアプリ」で大丈夫です。
では、なぜこの内容を残しているかというと、会社で複数人がサイトを管理している人にはオススメできる方法なので記述を残しました。
パソコンをインターネットにつなぐ時に、何かのネットワークにつないで初めてネット検索ができますよね。
その「今つないでいるネットワークの場所(アドレス)の識別番号」を、「IPアドレス」と言います。
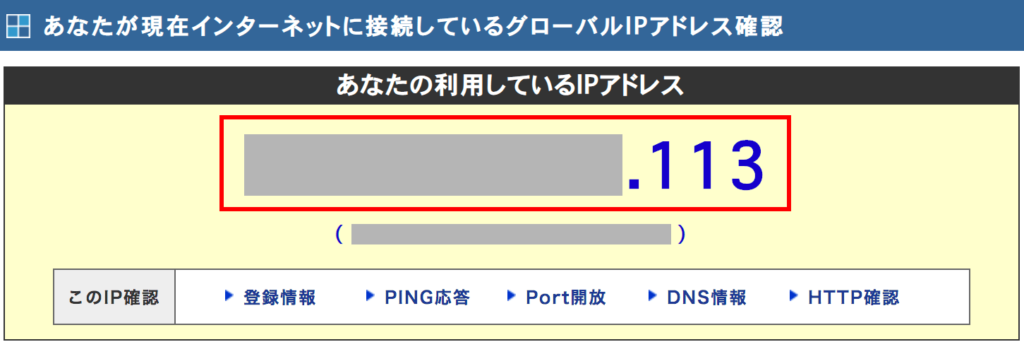
今のIPアドレスを確認する
こちらのサイトにアクセスすると、現在繋いでいるIPアドレスが分かります↓
https://www.cman.jp/network/support/go_access.cgi

すると「111.222.33.444」といった数字が出てくるのですが、これがあなたの今つないでいる「IPアドレス」です。
この赤枠の数字をまるまるコピーして、アナリティクスの画面に貼り付けます。
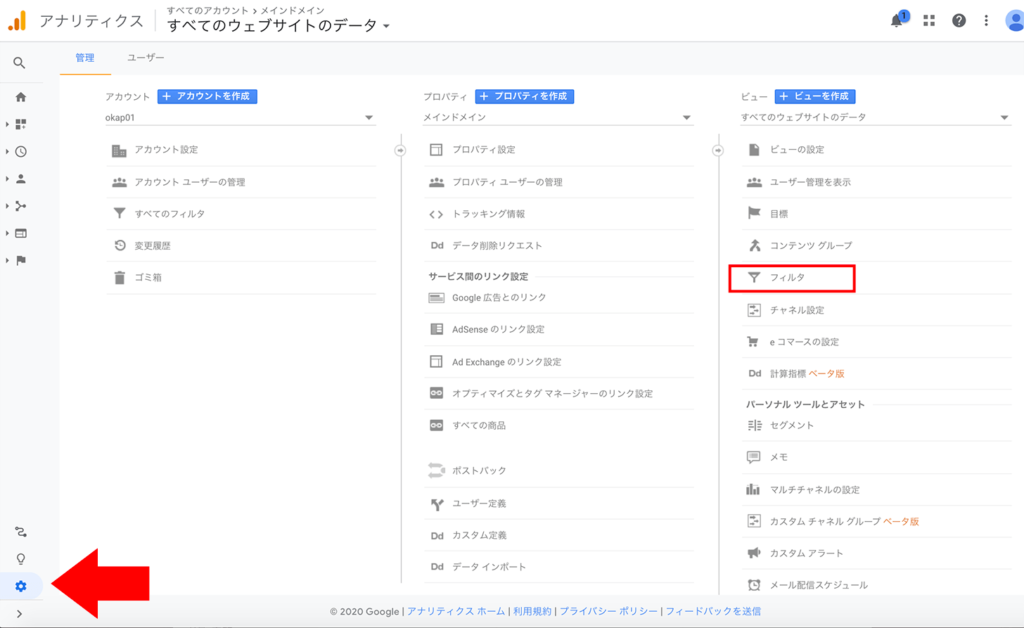
①左下の「管理」からフィルタへ進みます

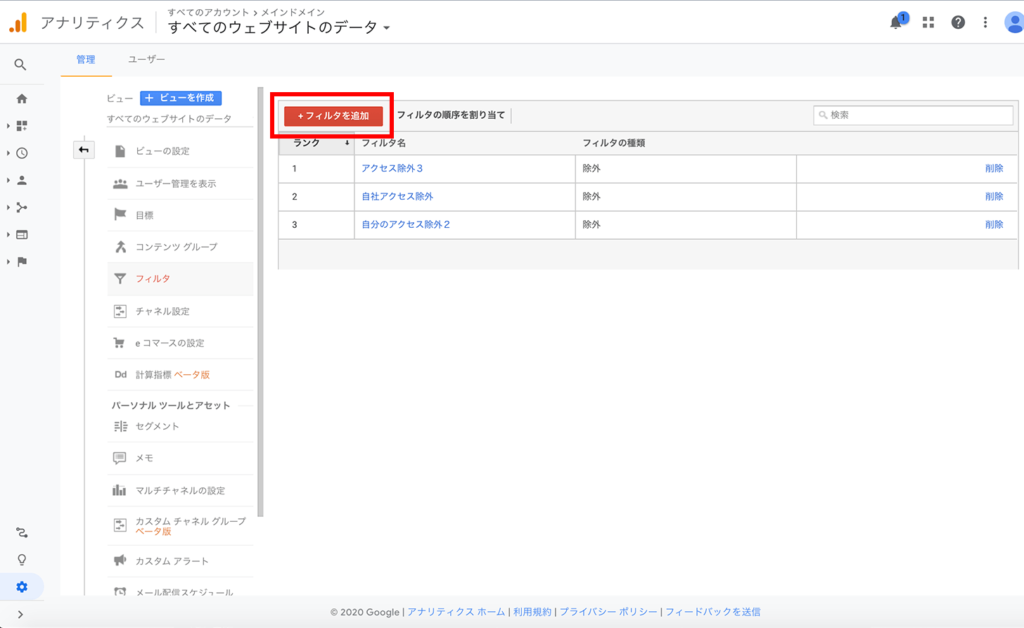
②「+フィルタを追加」をクリック

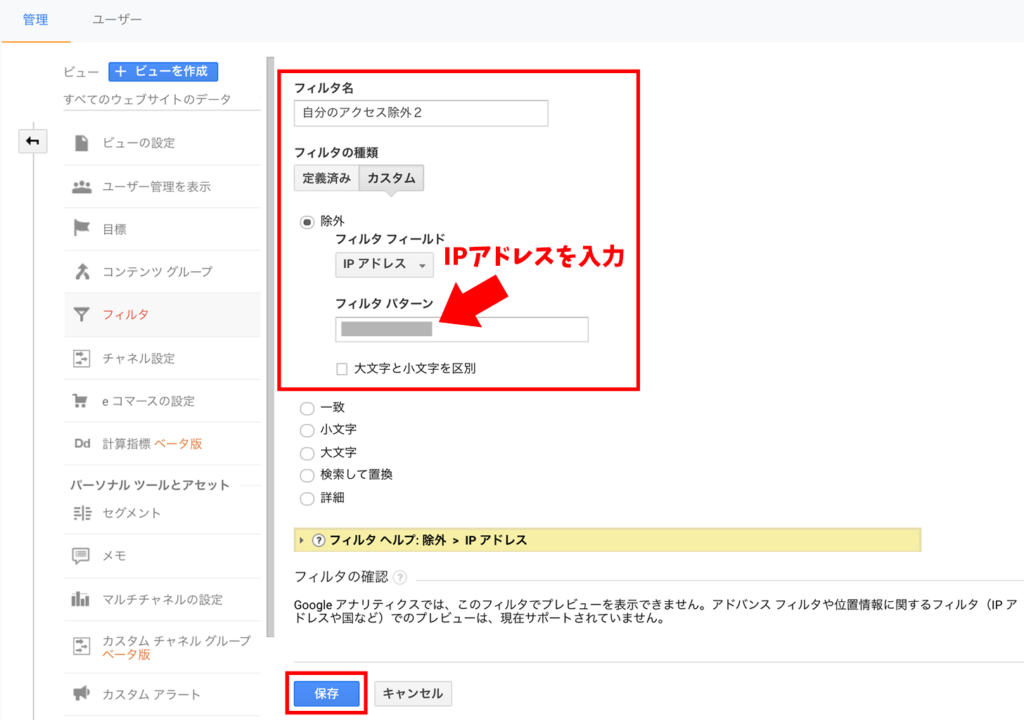
③赤枠内に情報を入力していきます

・フィルタ名:お好きなものでOK
・フィルタの種類:カスタムを選択
・除外をクリックし、フィールドをIPアドレスに
・フィルタパターン:ここに先ほどコピーしたIPアドレスを貼り付けます。
最後に「保存」をして完了です!
ちなみに、この方法でスマホのアクセスを除外しにくいです。
理由は、スマホはネットにつなぐたびにIPアドレスが変わる性質があるからです。
家や会社にはWi-Fiが設置されていることが多いと思いますが、このWi-Fiのネットワークが「111.222.33.444」などの数字で表されます。
ここにつないでるアクセスを除外する、という設定をここでは行なっています。
活用シーンとしては、固定された環境(PCなど)で、大人数での管理を行う場合です。
よくWEBの現場では、結構この方法が採用されています。
特に、本社のパソコンと、日本中の各店舗にあるパソコンの両方のアクセスを除外する必要がある場合、
このIPアドレス制限で、
「グローバルIPアドレス」を設定してあげると、IPアドレス1つだけで会社のアクセスを全て除外することが可能です。
ちょっと難しい話になってしまいましたが、パターンによって制限方法を変えてあげるとちゃんと制限できるようになります。
まとめ

いかがでしたでしょうか。
パソコン・スマホでアクセスした場合のカウントをGoogleアナリティクスから除外することができましたか?
もう一度まとめると、
- パソコン・All in one SEO Packの相性が悪いテーマ
→「Google Analytics オプトアウト アドオン」をChromeに追加して、Chromeでアクセスすれば除外できる。 - iPhone
→「AdFilter」アプリをインストールすれば、どのブラウザでアクセスしても除外できる。 - Android
→「Adblock」アプリをインストール
パソコンは、拡張機能を追加して、見る時はブラウザをChromeにしておきましょう。
iPhone・Androidはアプリ1つでOK!^^
「All in one SEO Pack」などのプラグインが相性が悪いテーマを使っている場合は、この「Google Analytics オプトアウト アドオン」を使うことで気にすることなく除外できます。
人気テーマだと、「JIN」や僕の使ってる「THE THOR」など。
その他の方法として、
- All in one SEO Packを利用する
→WordPressにログインしている必要がある。最近のテーマではインストール非推奨(テーマ内で機能が入っているため)も多い - Googleアナリティクスのフィルター機能
→パソコンは使い勝手がいいが、スマホのアクセスを除外しにくい。ただし、会社でのサイト管理などには使いやすい。
これでブログの表示チェックもはかどりますね!^^
アクセスを分析することで、ブログをどう育てていけばいいのか、そのヒントが見えてきますよ!
あなたは自分のブログをどんなブログに育てたいですか?
「方向性に迷っている」
「伸び悩んでいる」
などあれば、気軽にご相談ください。
そして、あなたのお力になれれば嬉しいです。





コメント