 おかぴー
おかぴーこの記事は、Googleアナリティクスの分析記事の第3弾(最終章)です。
 みみこ
みみこ前回のおさらいを少ししたいです!
前回の記事はこちら↓


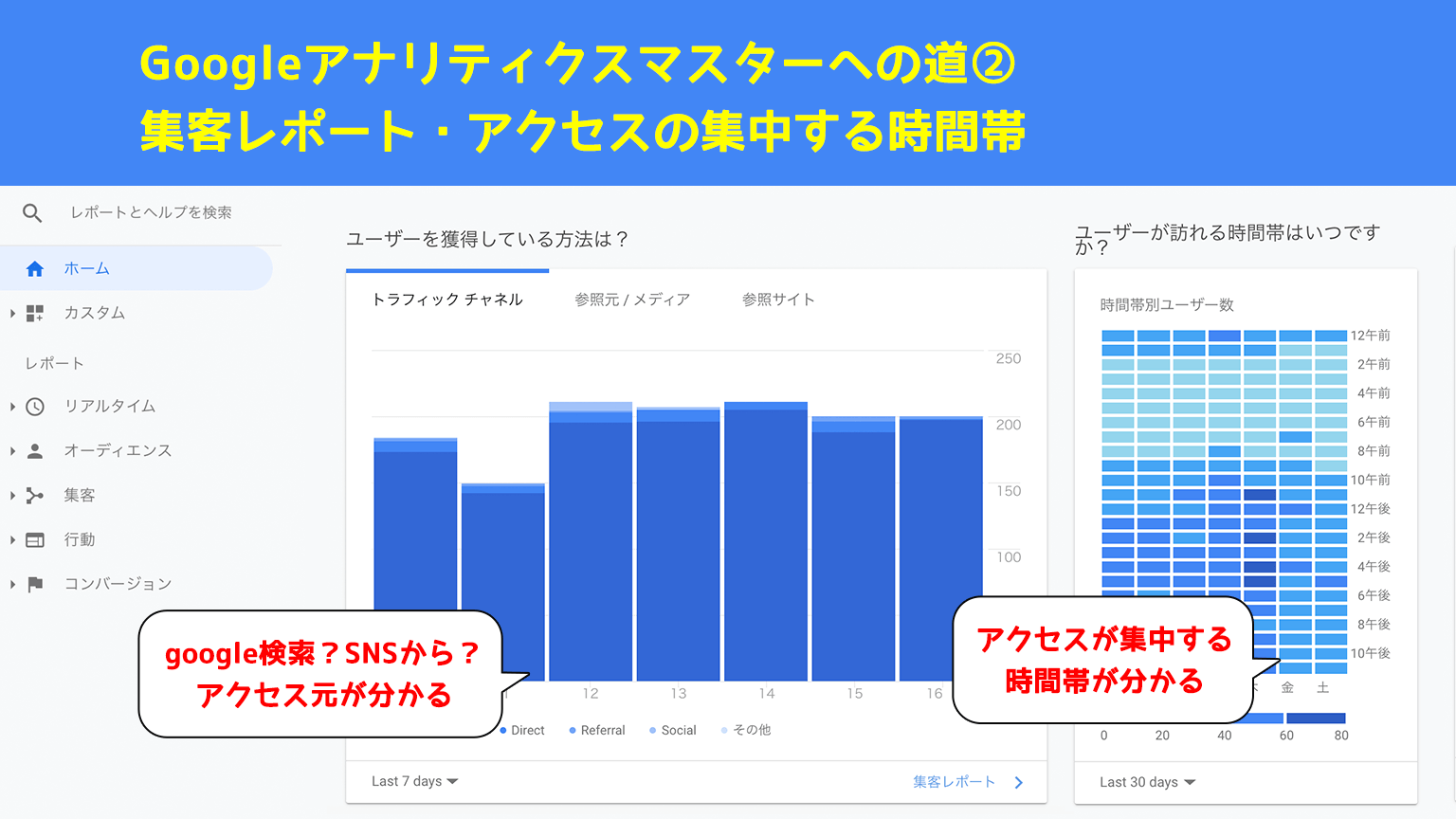
このレポート一覧「③集客レポート」「④アクセスの集中する時間帯」では、以下の分析ができることが分かりました^^↓
1つ目はチャネルについて。
- Organic Search(=自然検索、googleやYahoo!経由のアクセス)
- Direct(=直接検索、ブックマークやメール・アプリ経由のアクセス)
- Referral(=他のサイトにURLが貼ってあり、そこからのアクセス)
- Social(=SNS経由のアクセス)
- Paid Search(=リスティング広告、検索キーワードと連動したテキストを経由したアクセス)
- Display(=ディスプレイ広告、バナーなどを経由したアクセス)
2つ目は、セカンダリディメンションという機能を使って、追加の情報を表示させることもできました。
- 参照元/メディア
- 新規セッション
- 新規セッション率
- 新規ユーザー
- 直帰率
- ページ/セッション
- 平均セッション時間
さらに、アクセスが集中している時間帯もグラフで見れると分かりました↓

今回は「⑤ページレポート」「⑥モバイルのサマリー」の2点について見ていきましょー!
こんな方に読んで欲しい

- 「ページレポート」
→PV数や滞在時間など、「全ての記事の細かい数字」が分かります。
※この画面から、記事ごとのアクセスがどこから来たのか(③)を調べることもできます。 - 「モバイルのサマリー」
→閲覧されてる「デバイス(パソコン・スマホ・タブレットなど)の割合」が分かります。
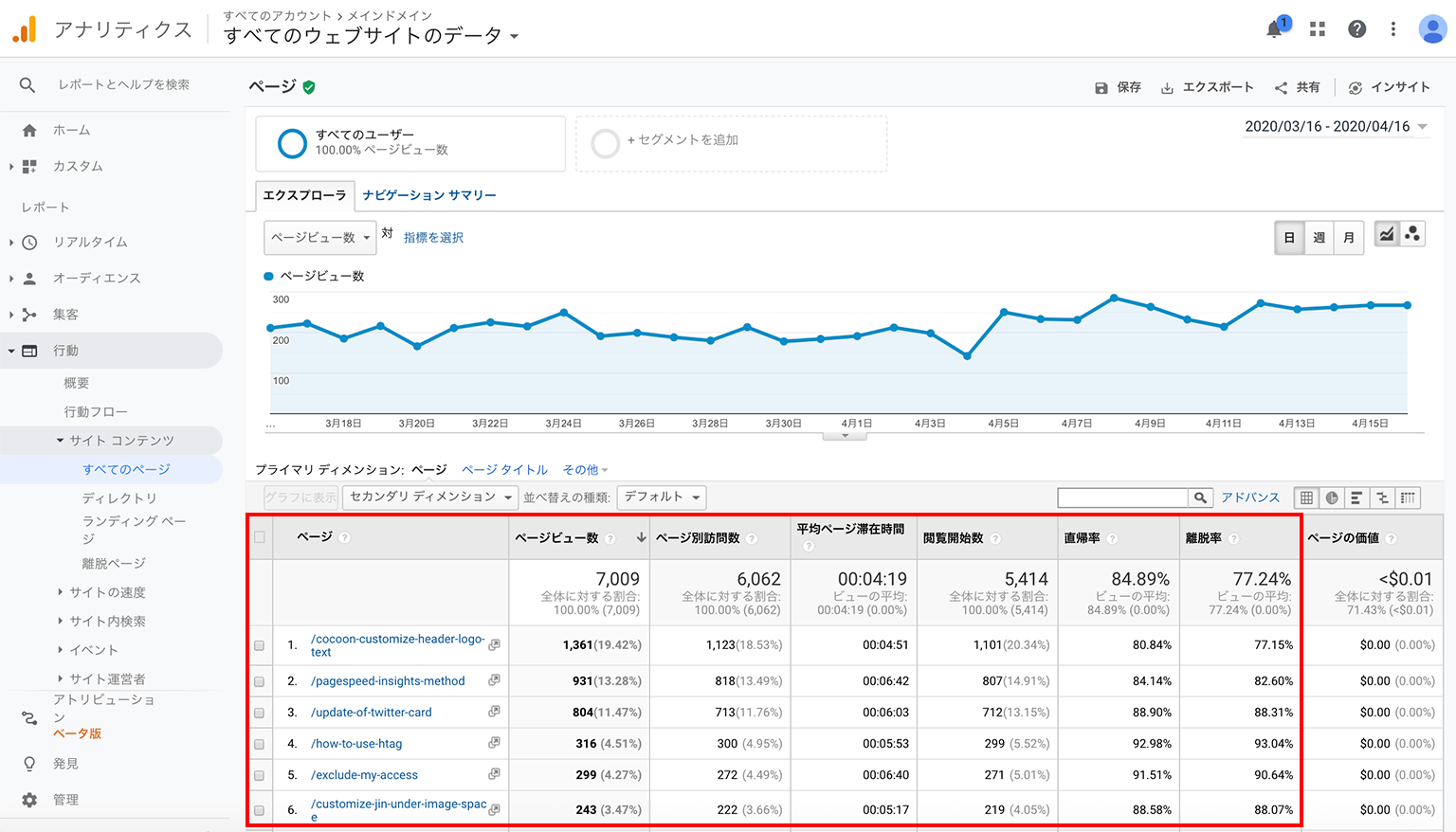
ページレポート
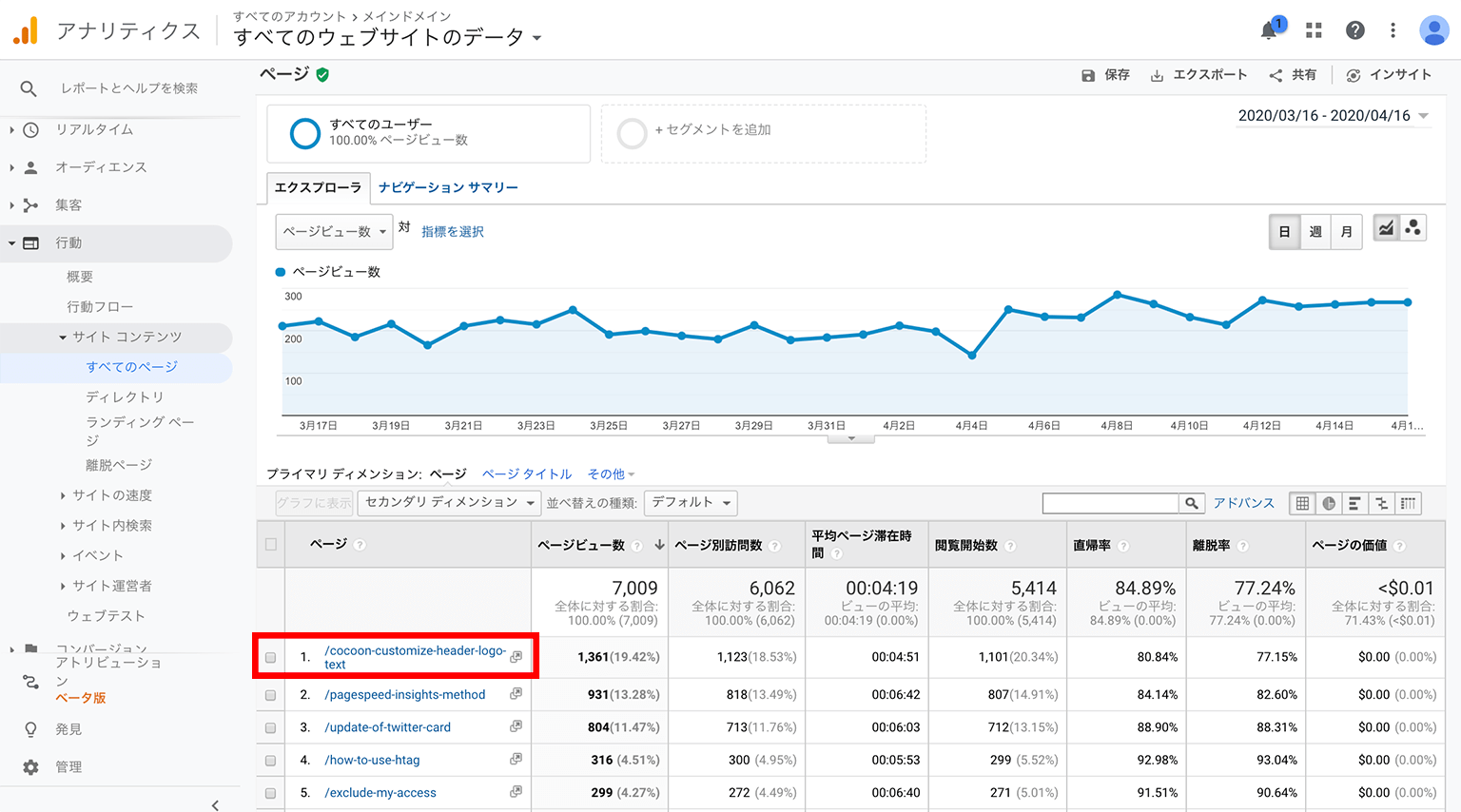
一覧から、ページレポートに進みましょう。
「行動>サイトコンテンツ>すべてのページ」の画面になります↓

このページでは以下の点が分かります。
- ページビュー数(=1アクセスで何ページ見たか)
- ページ別訪問数(=重複を除くページビュー数)
- 平均ページ滞在時間
- 閲覧開始数
- 直帰率
- 離脱率
赤字で書いた箇所はちょっとややこしいので、画像を使いながら解説していきます!
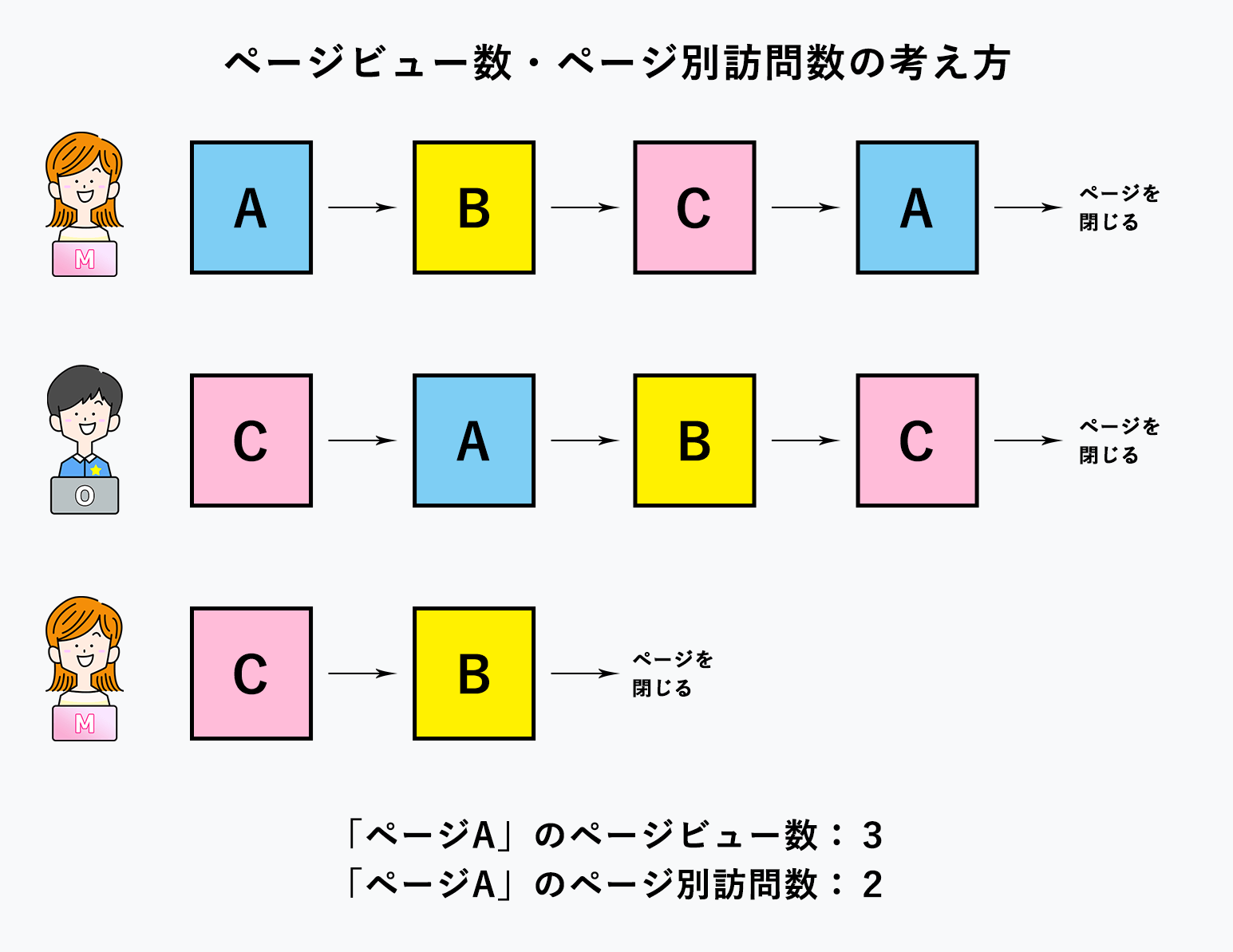
ページビュー数・ページ別訪問数の違い

※「→」は途切れずにつながったアクセスと考えてください。
ページビュー数は、単純計算で「何回そのページが見られたか」の数字です。
ページ別訪問数は、「重複を除いたページビュー数」になります。
一番上のみみこさんのアクセスを見てみると、「A→B→C→A」の順番でページを見ています。
Aのページの「ページビュー数」は、単純計算で2回見られてるので、「ページビュー数:2」。
Aのページの「ページ別訪問数」は、重複があるので「ページ別訪問数:1」。
次に、2番目の僕のアクセスを見てみます。
「C→A→B→C」と進んでいますね^^
Aのページの「ページビュー数」は、「ページビュー数:1」。
Aのページの「ページ別訪問数」は、重複はないので「ページ別訪問数:1」。
最後に一番下のみみこさんのアクセスです。
「C→B」で、Aの閲覧はないので両方とも0になります。
よって、Googleアナリティクスの数字は、
ページビュー数:2+1=3
ページ別訪問数:1+1=2
になります。
こういった計算方法をとっているため、Googleアナリティクスのページビュー数とページ別訪問数が違ってくるわけでした。
 みみこ
みみこ各ページのアクセス数はこのページレポートで見るのが一番分かりやすいですね!
 おかぴー
おかぴーそうですね。
では、次は直帰率と離脱率について違いを見ていきましょうー
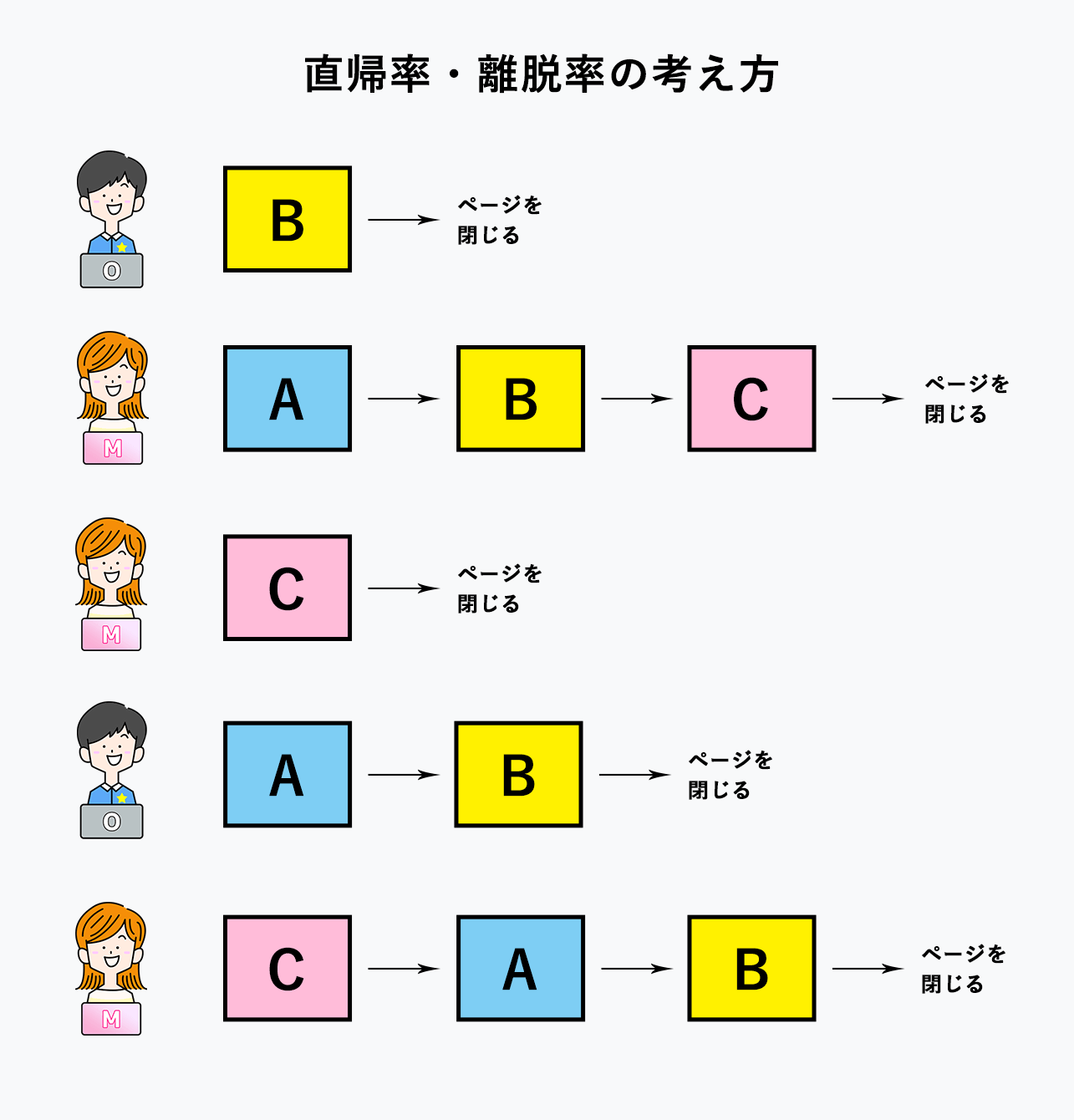
直帰率・離脱率の違い
直帰とは、速攻で帰るイメージを持ってもらうと分かりやすいです。
つまり、1ページ見たらすぐいなくなる感覚です。
極端に言えば、みんな1ページだけしか見ずにページを閉じると、すべてのページの直帰率は100%になります。
 おかぴー
おかぴー直帰率100%だと、すぐ帰ってしまったと判断してサイト設計が悪いのかも・・と思うかもしれませんが、一概にそう言い切ることはできません。
後ほどその理由も書いていきますね。
直帰率と離脱率の違いも、画像を使って見ていくことにします!

このようなアクセスの流れがあったとします。
※ページビューと同様に、「→」は途切れずにつながったアクセスと考えてください。
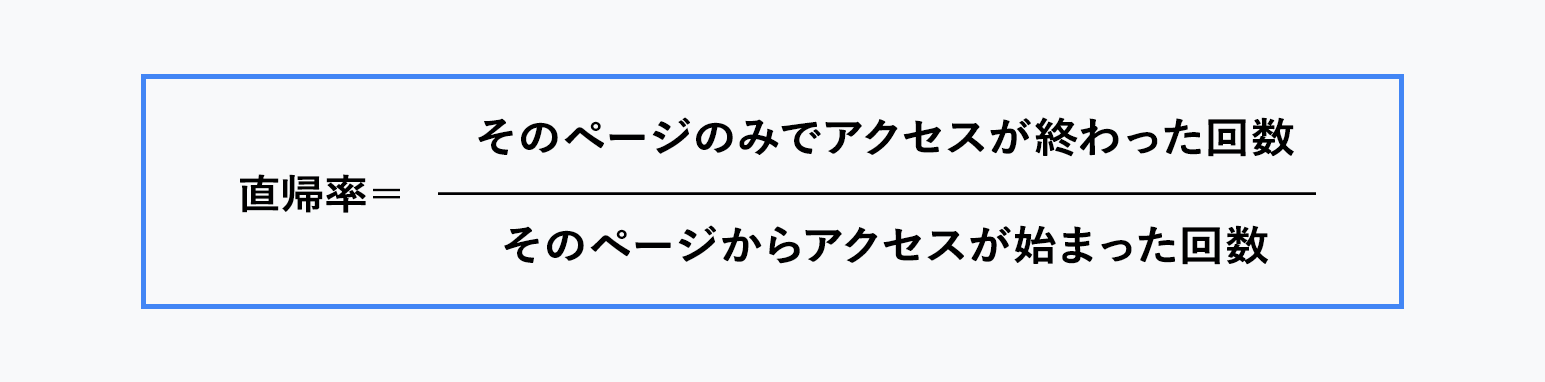
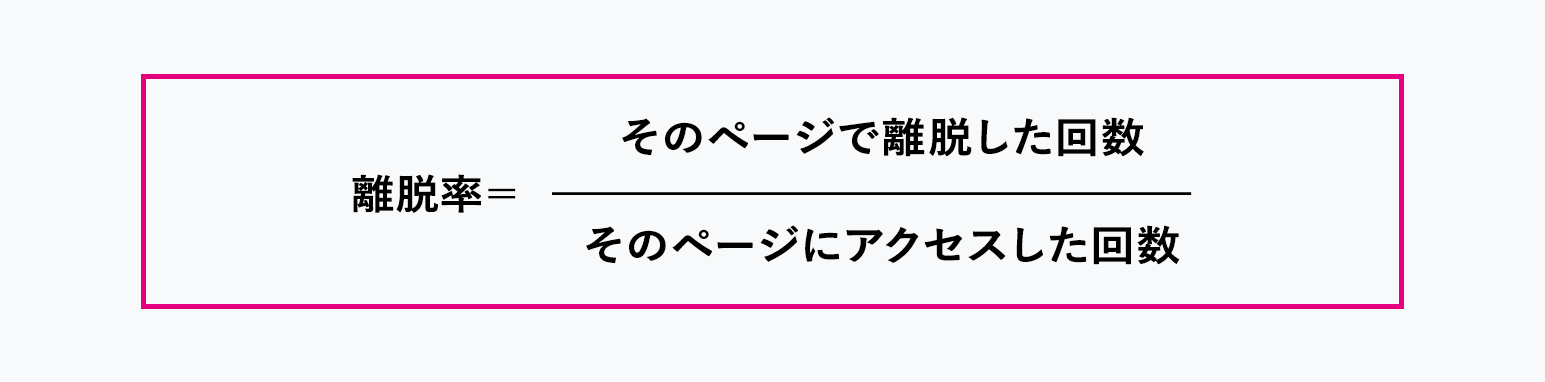
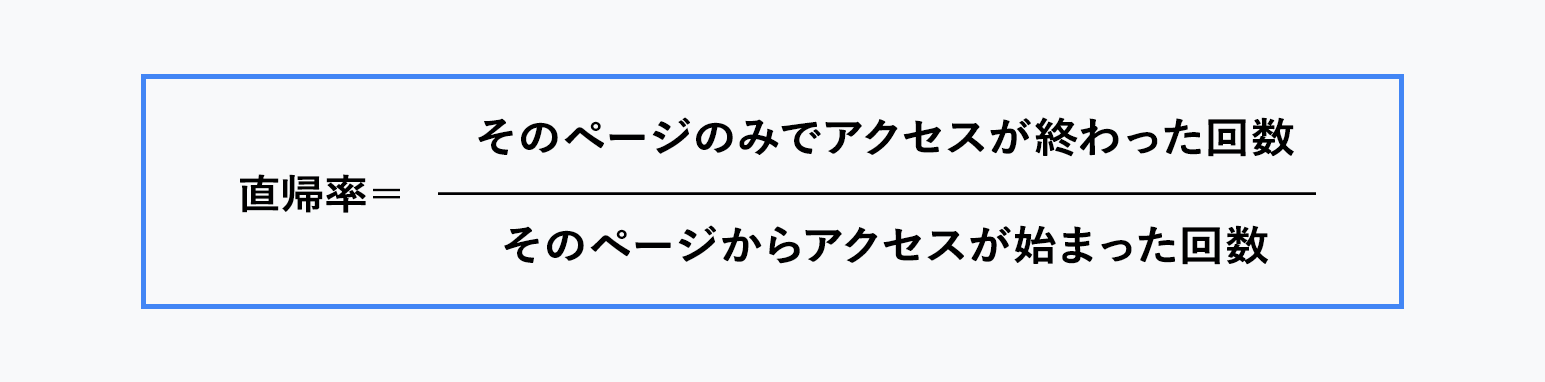
直帰率の公式はこちらです↓

例えば、Aのページに注目すると、
Aのページからアクセスが始まった回数は「2回」あります。
Aのページのみでアクセスが終わった回数は「0回」です。
つまり、Aのページの直帰率は公式に当てはめると「0/2」=0%になります。
といった感じで、
Bの直帰率=「1/1」=100%
下から2つ目は、Bでページを閉じてますが、Aにもアクセスしてますので直帰率にはカウントされません。
Cの直帰率=「1/2」=50%
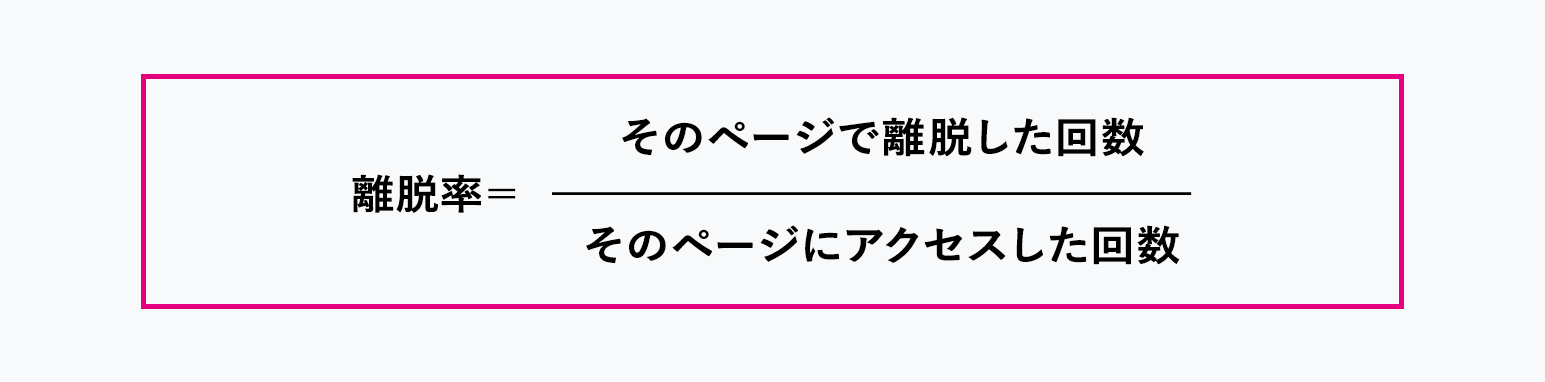
では、次に離脱率を出していきます。
公式はこちら↓

今度はBのページで考えますね。
Bのページにアクセスした回数は、「4回」
Bのページで離脱した回数は、「3回」
Bの離脱率は75%
 おかぴー
おかぴー直帰率と違い、単純にアクセスされた回数と、そのページで離脱した回数を計算します。
直帰率は、そのページだけ見てページを閉じた場合の数字になります。
Aのページの離脱率は「0/3」=0%
Cのページの離脱率は「2/3」=75%
ちょっとまとめますね!
| 直帰率 | 離脱率 | |
| ページA | 0% | 0% |
| ページB | 100% | 75% |
| ページC | 50% | 75% |
このように、拾ってくる数字が異なってくるので、数字も違うというわけでした。
直帰率・離脱率が高いのはよくない?
離れてしまう確率が高い。
これってなんとなく悪いイメージがありますが、離脱率に関しては高くても問題ないページも存在します。
代表的な例としては、サンクスページと呼ばれるページです。

サンクスページとは、申し込みが完了した後に表示されるページ。
具体的には資料請求した人や、商品購入を完了した人に「ありがとう!」と表示するページです。
 みみこ
みみこ確かに、もう資料請求が完了してたり、商品を購入してくれてるならこのページには他に行くページがないし、離脱率が高くなっても問題はないですね!
みみこさんの言う通り、このページで目標が完了するので離脱率が高くても全く問題はないです。
離脱率が高くなる原因
他のページで離脱率が高いのは、改善する必要があります。
考えられる原因は、下の5つが考えられます。
- ユーザーが求めている情報がなかった
- ページの表示速度が遅い
- 導線の引き方が悪い
- 申し込みフォームの入力欄が最適化されていない可能性がある
- スマホ対応(モバイル対応)していない
①ユーザーが求めている情報がなかった
改善策:ユーザーが求めるコンテンツを載せていく。
他のページよりも滞在時間が極端に短いなど、①が原因の場合は滞在時間にも影響があるはずなので、コンテンツの充実を目指していきましょう。
②ページの表示速度が遅い
改善策:画像の圧縮・読み込み遅延、コードの最適化など。
あなたも読み込みが遅いと、「んーっっっっっ!!!」と思ってページを閉じた経験はありませんか?
画面がクルクル回ると「もういいやー」となって別のサイトに情報を探しにいくこともあるので、ページの表示速度は早いに越したことはないです。
表示速度をスムーズにしていれば、この問題点は除外してページの改善点を考えられるようになるので。
こちらの記事では、表示速度をあげる方法をまとめていますので参考にしたい人は目を通してみてください^^↓

③導線の引き方が悪い
改善策:コンバージョンポイントを分かりやすくする
 おかぴー
おかぴー「コンバージョンポイント」とは、そのページの目標完了ポイントのこと。
例えば、資料請求を完了するボタンや、商品購入のボタンなど。
コンテンツ量もバッチリなのに、離脱率が高いのはコンバージョンポイントが分かりにくい・目につきにくい可能性が考えられます。
そのページに余分な情報がないか、レイアウトに問題がないかを再度チェックしてみましょう。
④申し込みフォームの入力欄が最適化されていない可能性がある
改善策:必要のない入力部分がないか、入力が簡潔になっているか確認する
 みみこ
みみこ確かに、入力する部分が多いとめんどくさいと感じた経験ありますー(T_T)
一般論として、入力が少ない方がユーザーに行動してもらえる可能性が高くなります。
ボタン一つのクリックだけで終わるのと、
名前・住所・生年月日・メールアドレス・電話番号・その他、、、
どっちが簡単かと言えば、クリック一つだけの方がはるかに楽ですよね(o^^o)
必要な情報だけを得られるように、フォームの入力数を改めて考えてみてください。
もう一つ、例えば電話番号を入力する時に、自動で半角の番号だけしか入力できないようにしてあげたり、
生年月日を選ぶ時に、数ある選択肢からスクロールして選べるようにしたり。
ユーザーが入力しやすいフォーム作りをすることで、離脱率をググッと下げることができます!
⑤スマホ対応(モバイル対応)していない
改善策:対応したコーディング・対応したWordPressテーマに変える
今、Googleではモバイル対応を進めていて、検索結果の順位もモバイル表示のページをベースに決定していくと明言しています。
これからサイトを改善していく時に、モバイル対応をしていないのであれば、まずはこのポイントを改善することにしましょう。
そして、スマホでページを見た時にパソコンページが開くと、
・文字が小さすぎる
・横にスクロールしてグラグラする
・拡大したり縮小したりしなくてはいけない
など、様々な離脱要因が考えられてきます。
なので、モバイル対応をしておくことで、この離脱要因も除外できて他の対応に専念することができます。
まずは一番に対応するようにしましょうね^^
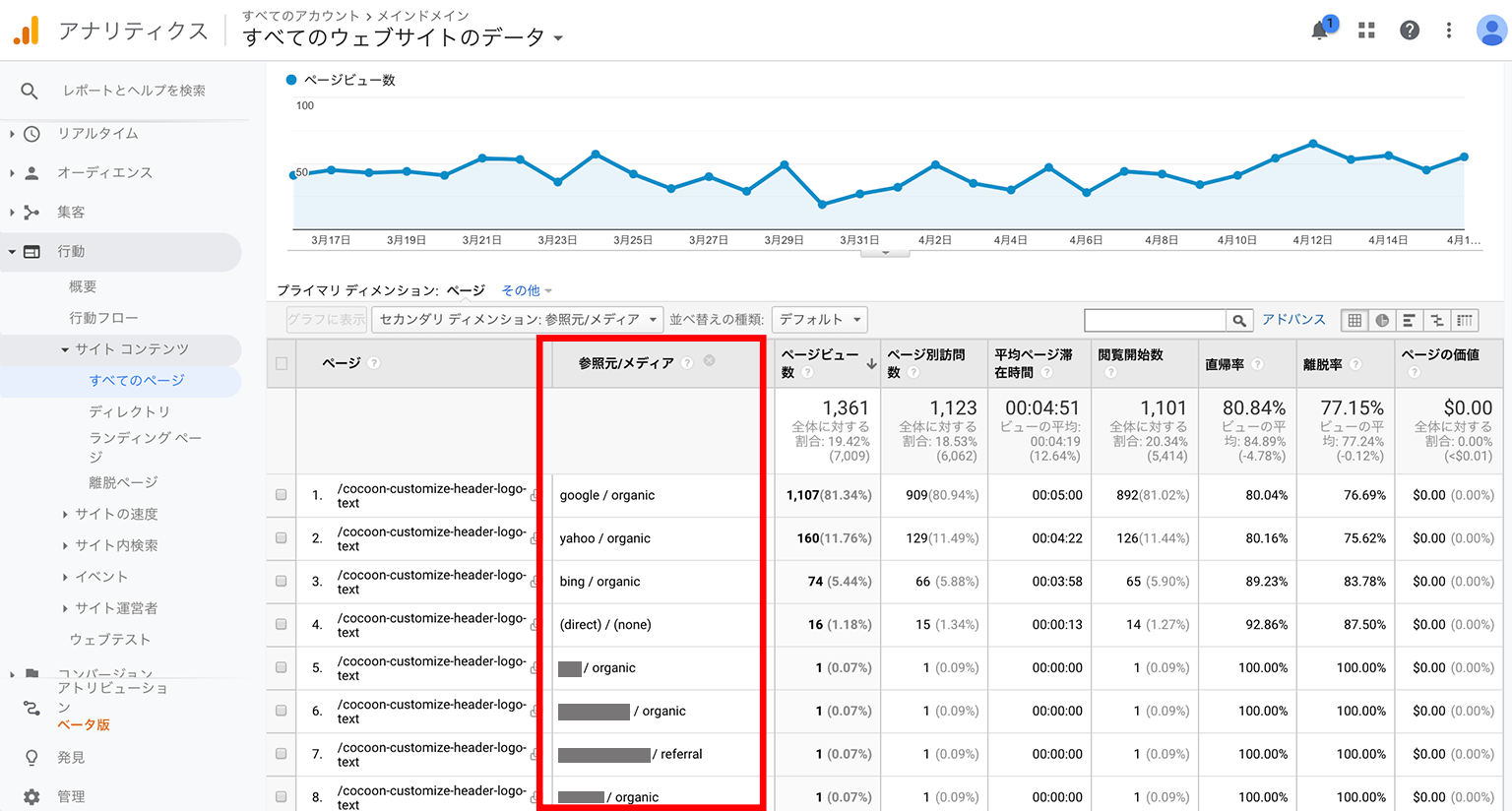
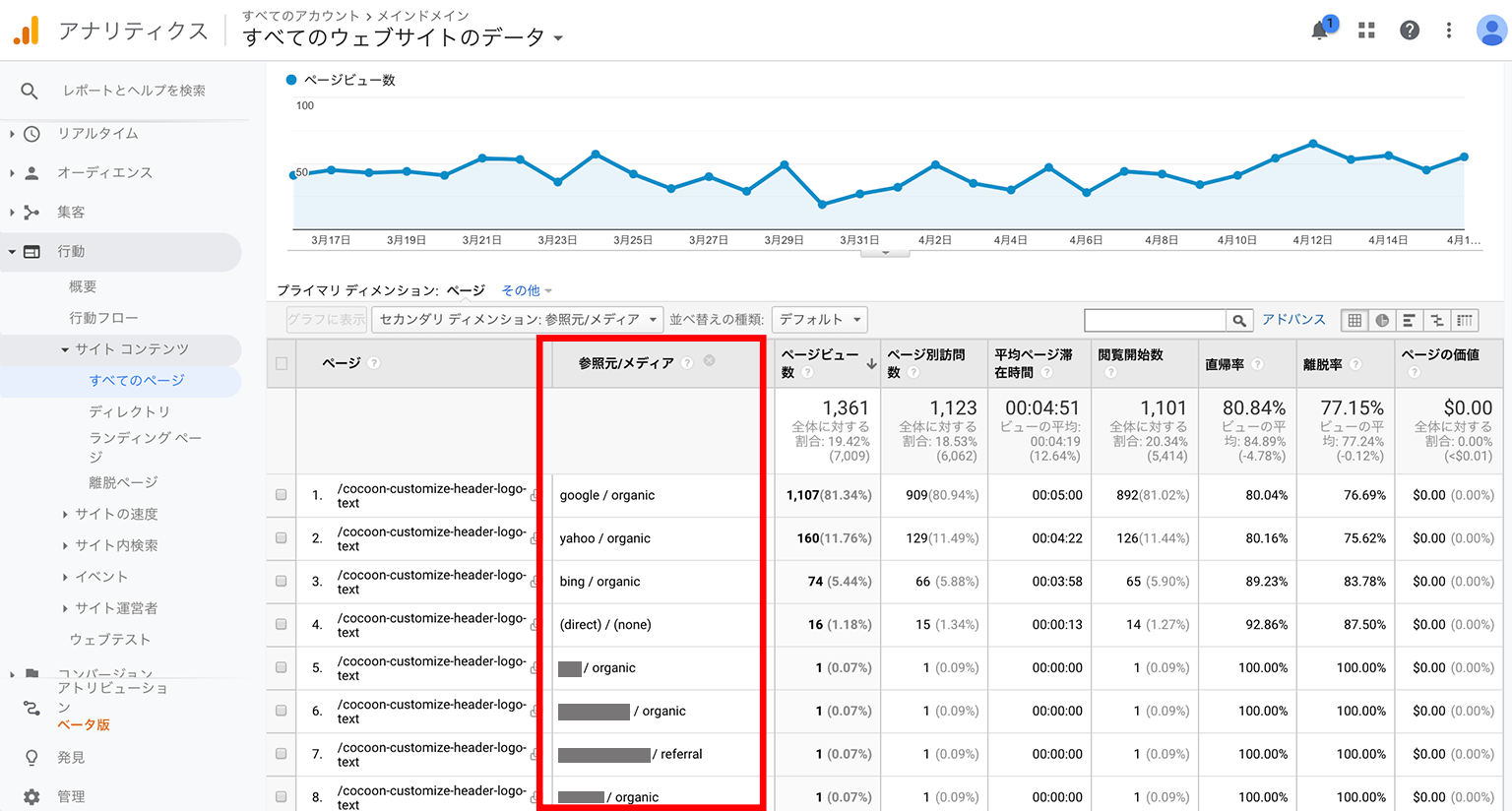
ページレポートのセカンダリディメンション
Googleアナリティクスの「第2回の記事」で、参照元/メディアから見られたページを検索したのですが、
逆にこのページレポートから、各ページがどの検索からのアクセスか確認することもできるんです。

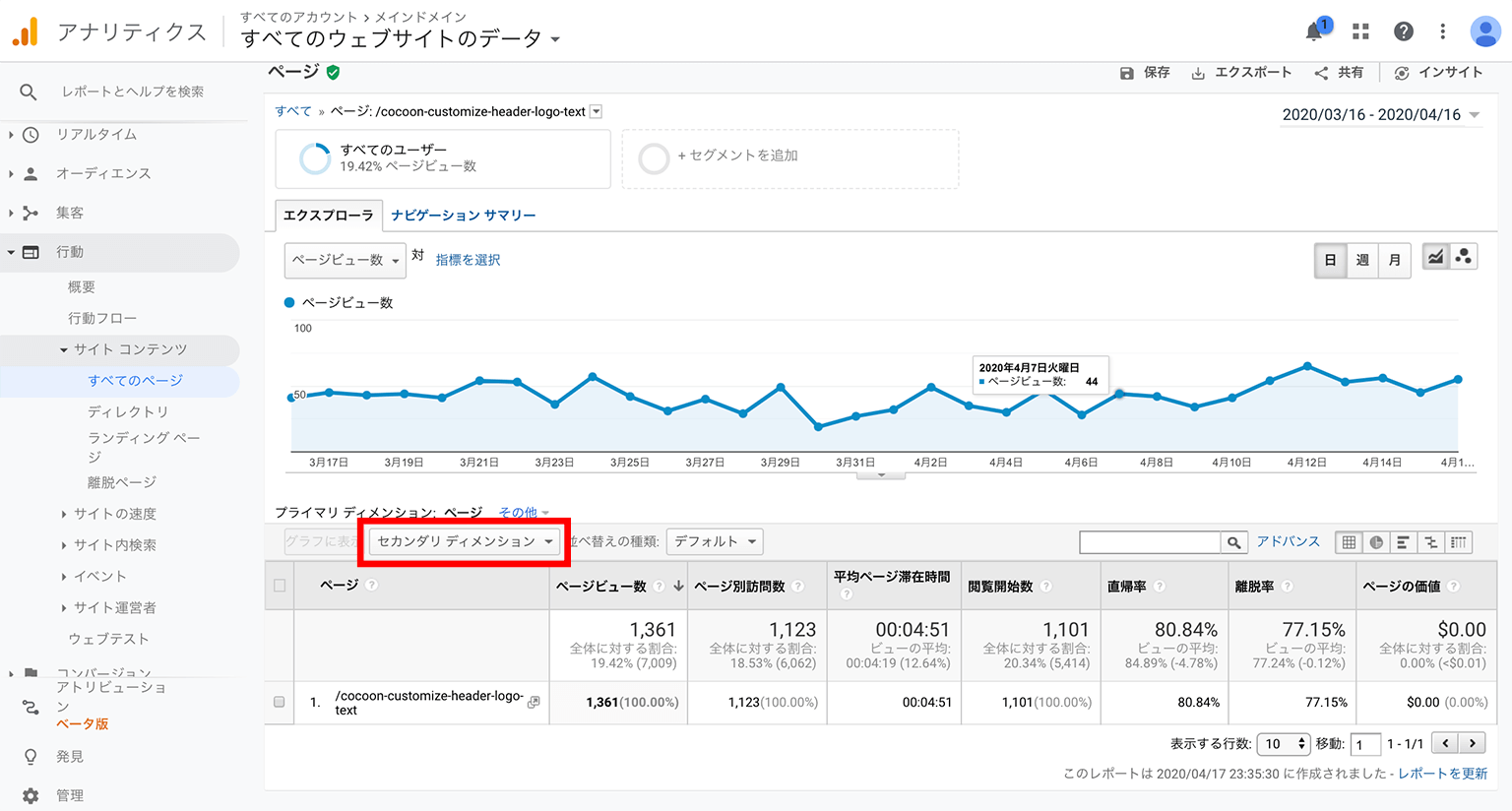
確認したいページをクリックして、

セカンダリディメンションのところをクリック。

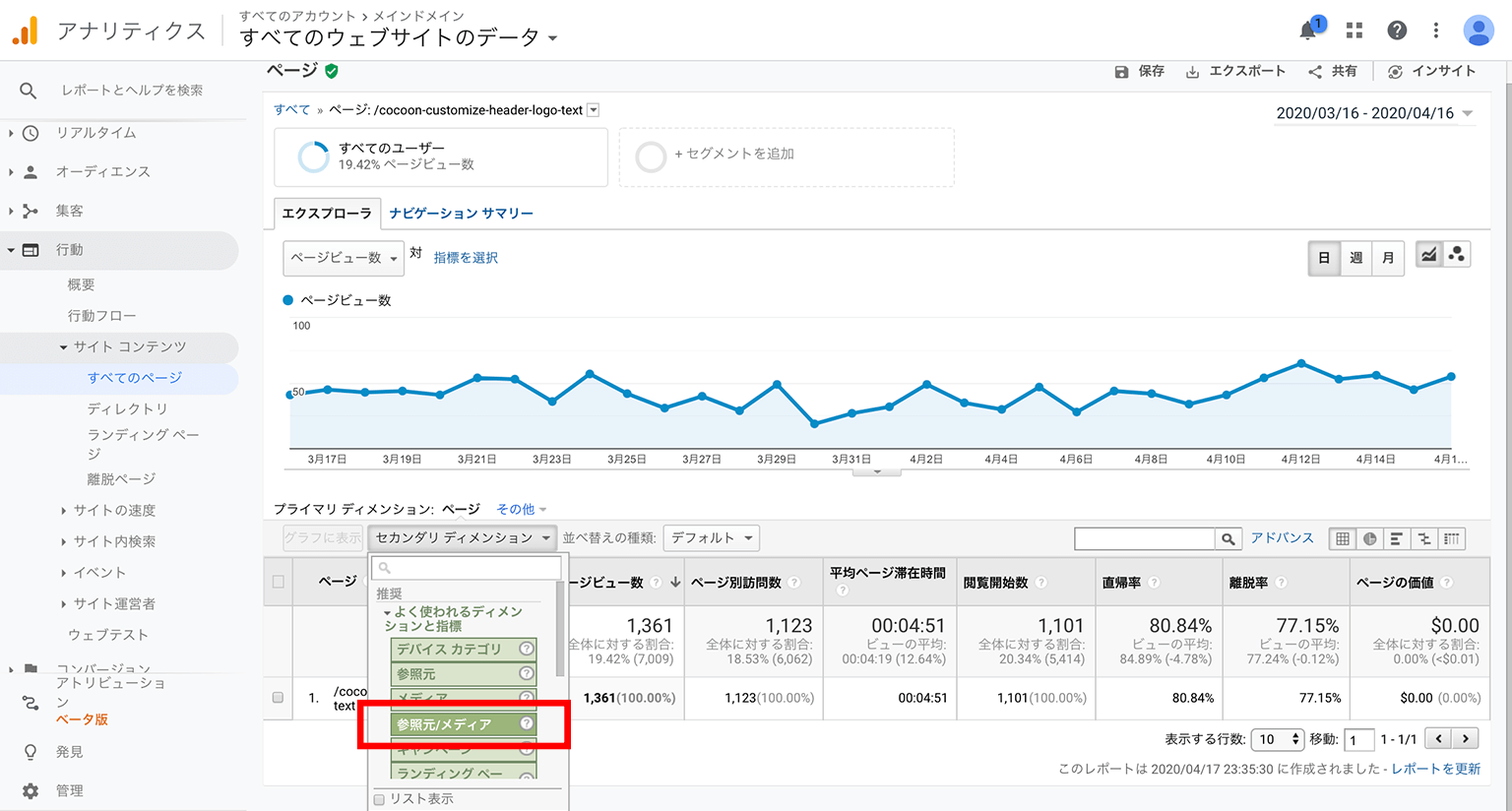
参照元/メディアを選択します。

ページの右にどこから検索されてアクセスがあったかを見ることができます。
画像を見ると、Google検索から圧倒的に多いことが分かります。
 おかぴー
おかぴー例えば、SNSからのアクセスが少ないようなので、
「アクセスを増やすという目標を設定した場合に、Twitter・Facebook・インスタグラムなどを活用してアクセスを引っ張ってくることで、ページの全体アクセス数がもっと増えそう」と、仮説を立てて行動することができるようになります。
 みみこ
みみこ感覚だけでがむしゃらに動くのではなく、数字を見て、それを元に仮説を立てて行動するってことですね!
 おかぴー
おかぴーはい、その通りです!
Googleアナリティクスがサイトに設置されていれば、あなたのサイトのページもチェックしてみましょう。
目標のページのアクセス元を確認するのも、目標達成に役立つのでおすすめですよ〜^^
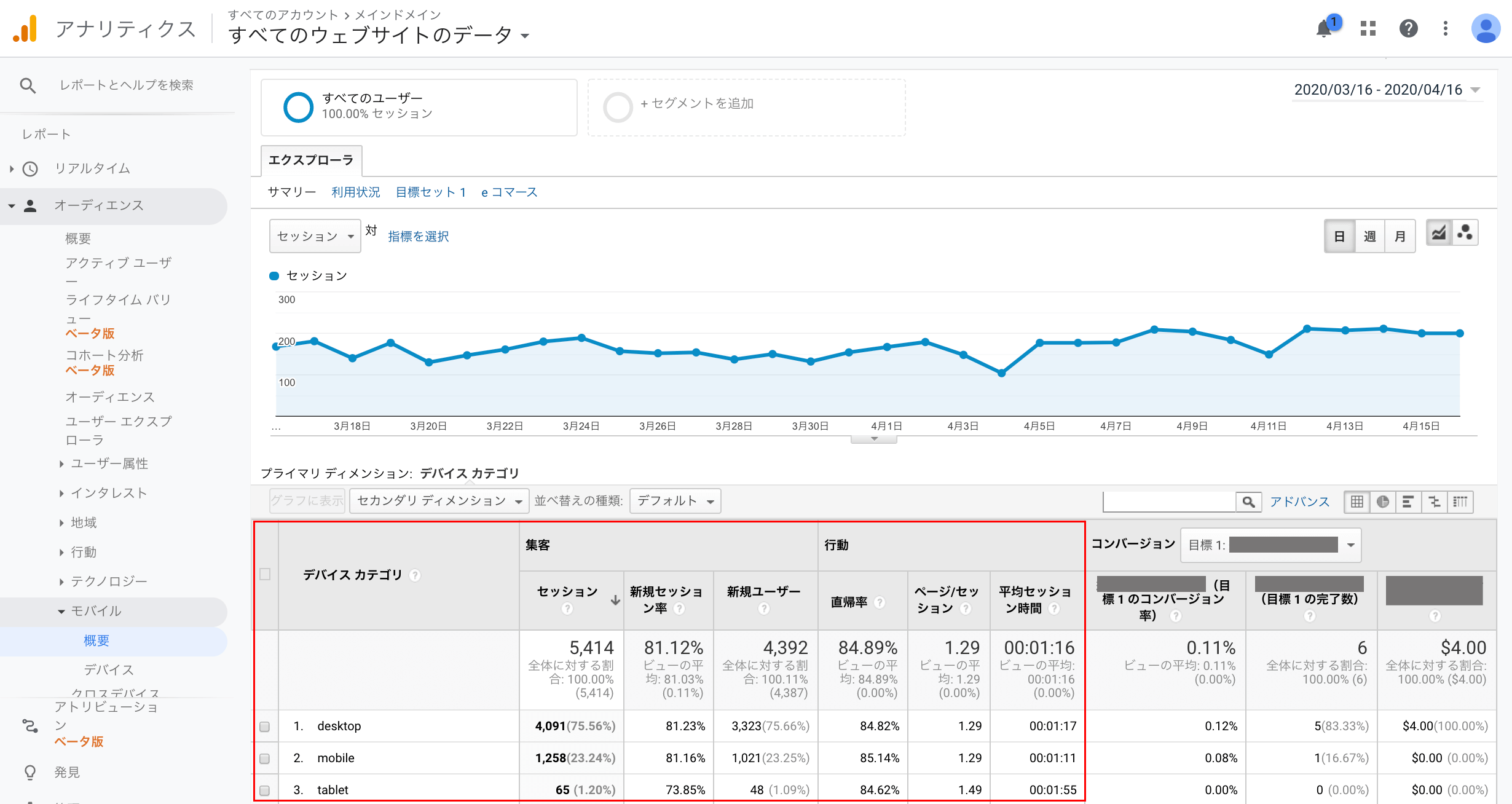
モバイルのサマリー
それでは、最後に閲覧で使われているデバイスの割合を確認していきましょうー
一覧の「モバイルのサマリー」に進みます。

desktop→パソコン
mobile→スマホ
tablet→タブレット
おそらく、サイトによって割合は異なると思います。
僕のサイトの場合、70%以上の人がパソコンで見ていて、スマホより多いです。
スマホが見づらいレイアウトになっている可能性もあるし、
そもそもサイトを見に来てくれる人の属性がパソコンで検索する人が多いのかもしれません。
一概に、レイアウトのせいになるとも限らないので、サイト全体の設計を見て参考にしていくといいと思います。
ページレポート・モバイルのサマリーまとめ
今回の記事で書いた「⑤ページレポート」では、以下のことが分かりましたね。
- ページビュー数(=1アクセスで何ページ見たか)
- ページ別訪問数(=重複を除くページビュー数)
- 平均ページ滞在時間
- 閲覧開始数
- 直帰率
- 離脱率
特に、赤枠の違いが分かりづらかったので、画像を使って解説しました。


こちらが、それぞれの数字の出し方でしたね^^
ただ、サンクスページなど、
一概に離脱率が高いからといって問題があるとは限らないページもあることも分かりました。
そして、離脱率が高い要因は以下の可能性が考えられます↓
- ユーザーが求めている情報がなかった
- ページの表示速度が遅い
- 導線の引き方が悪い
- 申し込みフォームの入力欄が最適化されていない可能性がある
- スマホ対応(モバイル対応)していない
さらにページレポートでは、各ページの参照元/メディア(=どこからアクセスがあったか?)も確認することができました。

最後に、モバイルのサマリーでは、閲覧されているデバイスの割合が確認できました。
Googleアナリティクスには、他にもたくさんの情報がまとまっていて、サイトの改善のために使える機能が備わっています。
「これから始めるって人にも、今まで多少でも触ってきた人でも、誰でも全体像を簡単に把握できること」
この点にこだわって3回に分けて書いてきましたが、基本的なサイトの流れを知るのには、
- ユーザーサマリー
- リアルタイムレポート
- 集客レポート
- アクセスが集中する時間帯
- ページレポート
- モバイルのサマリー
この6つのレポートが、サイト分析に非常に役立つことがお伝えできたと思います^^
他にも面白い機能や、役立つ機能もありますが、また別の機会にでもアナリティクスに関する記事を作れたらと考えています。
ぜひあなたも、Googleアナリティクスでサイト分析をして、改善点を見つけて、
あなたもサイトの目標を達成できるようにうまく使っていきましょう!
 みみこ
みみこ私も、Googleアナリティクス・マスターに一歩近づけました!
 おかぴー
おかぴーあなたも、みみこさんに負けないようにアナリティクスを使いこなしていきましょう!


コメント