 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
WordPressを使ってブログで記事を書くときに、多くの方が見出しをきちんと使って文章を書いていると思います。
その時に使う見出しで、もしかしたらh1タグを使ってしまっていませんか?
 みみこ
みみこえっっっ??!
どーゆーこと?h1タグって最初に設定するものじゃないの?
もちろん、ページにはh1タグは絶対に必要になるのですが、記事の部分にはh1タグは使わないです。
今回は、「hタグ」と呼ばれる見出しのオススメの使い方をまとめました。作成するときに推奨されているものを使えるようにしていきましょう!
そもそもhタグとは?
まず、基本のhタグについてですが、
ブログの文章の見出しを構成してくれるものです。
たとえば、僕のブログの場合のhタグはこのようなデザインで構成しています↓

h4以降をほぼ使わないため、ここまでで調整しています。
このように、それぞれ振り分けられていて文章内のテキストを見出しに設定できます。
見出しの効果
見出しには、文章の切り替わりを読者の方に知らせることができます。
また、「Table of Contents Plus」などのプラグインを使っていれば、目次が自動で作成できるので、記事にどのような情報があるかを簡潔に伝えることができますね。
サイドバーに追従する目次を載せておくと、パソコンで見たときに見たいところにすぐ移動できるので、そんなUI(ユーザーインターフェース)もいいと思います。
 おかぴー
おかぴー例えば、本を買うときに、内容の目次があるだけでこんな内容が書かれているのか〜と分かりますね。
そして、その本が自分にとって必要なものなのか判断する材料にもなります。
視覚的に、重要なことを端的に伝える目次のような項目があるだけで、全体が把握できて、把握した上で読む準備ができるのでより内容が入ってきやすくなります。
h1タグは記事内では使わない
お待たせしました、本題です。
「h1タグは記事の文章内には使わない」とはどういうことか?
それはすでに使われている箇所があるからです。
その場所とは・・「タイトル」です!
WordPressでは、タイトル部分が自動的にh1タグになるようにほとんどのテーマで設定されています。
つまり、記事を作るときにタイトルを入力するとこの部分がh1タグとして反映され、
さらに記事を書くときに文章内でh1タグを使ってしまうと、複数のh1タグがそのページに使われることになってしまいます。
Google的に、複数のh1タグを使うのはオススメしていません。
ページの構造上h1タグが何個もあると、Googleがブログを訪れた際に、どこが一番重要な項目なのかを判断できなくなるとされています。
ですので、見出しを使う時には必ずh1タグ以外の「h2〜h6」をつかいましょう。
使う順番も大事!
使う順番も大事とされています。
上から順に、「h1→h2→h3→h4→h5→h6」と使うのがベストです。
※タイトルをh1だとして、記事を書くときは先ほどお話ししたようにh2以降を使いましょう。
具体例をあげて説明しますね。
「直した方がいい例」
- h2→h1→h4
・そもそもh1が使われているので、h1をなくす
・h2とh4が残るが、この場合の理想はh2→h3。 - h2→h4→h3
・途中にh4が入ってしまっているので、h2→h3→h4が理想。
これらは純粋に、数字の順番がバラバラになっていますね。
ブログの構造をきちんと把握するために番号付けされたhタグがあるのに、これではグーグルが「?」となってしまいますので気をつけましょう。
もちろん、全部使う必要はありません。
h6まで見出しは用意されているからといって、全部きっちりとh6まで見出し要素を作って使う必要はありません。
ほとんどの方は、h2か、h3くらいで終わっていることが多いです。
 みみこ
みみこでもデザインがちょうどいいから使ってました。
 おかぴー
おかぴーデザインが「h1」が良かったから使っているとか結構あったりしますが、ページにはタイトル1つのみが推奨されるので、その場合はデザインの方を変えてあげるようにカスタマイズしましょう。
見出しを整えるのは最低条件
検索結果の上位に表示されるには、さまざまな条件が必要になってきます。。
見出しの順番、使い方を整えたとしても必ず検索順位が上がる保証のあるものはありません( _ _ )
価値あるコンテンツを作り続けるしかないです。
ただ、見出しはページの中でも重要度がとても高いもので、最近はAIを使って記事を書いたりライターとして活躍する人も多くなってきています。
その作業の過程で、記事の構成・見出しをかなり念入りに調査して作るそうです。
つまり、順位に直結する項目なわけですね。
また、見出しの下に画像を使ってあげると読者の方が記事を読みやすく感じてくれます。
メリハリが生まれるってことです。
見出しとは、次に続く段落をまとめた文章なので、その文章を補完する、体現するような画像を一緒に活用してあげると、
「次はこんな内容がくるな」
と、意識して読み進めてくれる可能性もぐっと高まります。
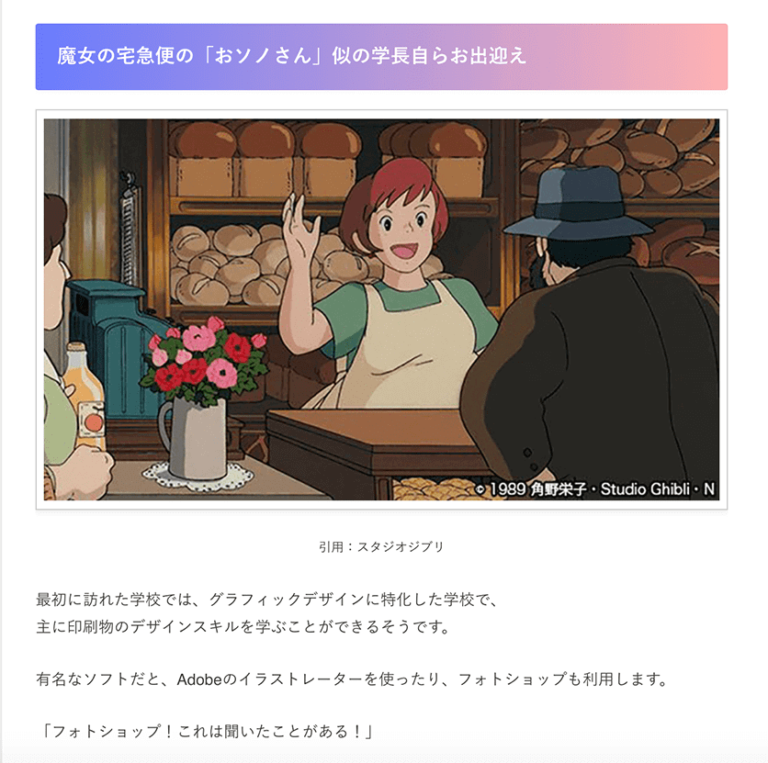
僕のプロフィール記事の一つの『好きなことを仕事にしたい!』は、
絵を描く仕事に就きたいと思っていたときに「魔女の宅急便に出てくるおソノさん」そっくりの専門学校の学長さんに出会ったときのお話です↓

明るい性格で、話も面白いし、よく焼肉を食べに行くそうで、それはもうとても元気で素敵な方でした!!
そんな学長さんのイメージが、もうジブリの「魔女の宅急便」に出てくるおソノさんそっくりで笑
なので、そのイメージを共有したくて、画像を見出しの下に置いています。

こちらが画像がないパターン。
あるのと、ないのではイメージのしやすさが変わるんじゃないかなと思います。
読者の方の記憶に残るような使い方ができたらベストですね!
まとめ
最後に、hタグの使い方をまとめますと、
- h1タグは一つだけ。
WordPressで記事を作成する場合、投稿も固定ページもタイトルがh1の役割を持っているため、重複してしまうから。 - 見出しの順番も意識する
h2〜h6の順番に気をつけましょう。 - 見出し下にイメージしやすい画像を使ってあげると、読みやすさが増して読んでくれる可能性が高くなる。
ということで、今違った使い方をしている方でも、
少しずつ丁寧な構造に修正していくことで、ブログの質をあげることにつながってくると思います。
細かな部分ではありますが、時間があるときに適宜自分のブログの構造を見直していきましょうね!

コメント