今回は、「JIN」のテーマを使って「50代からのネットを使った起業術」というブログを最近はじめた「松浦さん」からご質問をいただきました。
どうやら、カスタマイズ画面で変更した内容が反映されないようです。
『今回のポイント』
・テーマ「JIN」を使っている方
これにより同じように起こりうる内容でしたので、今回の記事で共有したいと思います。
そして、下書き保存の効果的な使い方もご紹介します!
今回のご相談内容はこちら
 松浦さん
松浦さん実は、先日「JIN」を入れてブログのカスタマイズをしていたんですが、HPに載ってる着せ替え機能で他のも試してみようと「着せ替えのやり方」を見ながらやってみたところ、
いったんは適応できたように見えたのですが、公開してブログを見てみると以前の着せ替えのままですし、カラーなども変わっておらず、適応されたはずの新しい着せ替えになっていません。
仕方なく、既存のワードプレスのテーマに一時変更してまた「JIN」に戻してみましたが同じように着せ替え内容が反映されません。
さらにメニューバーも出てこなくなってしまいました。
アドバイスいただけると助かります。
よろしくお願いします。
※今回の相談内容は、若干加筆修正しています。
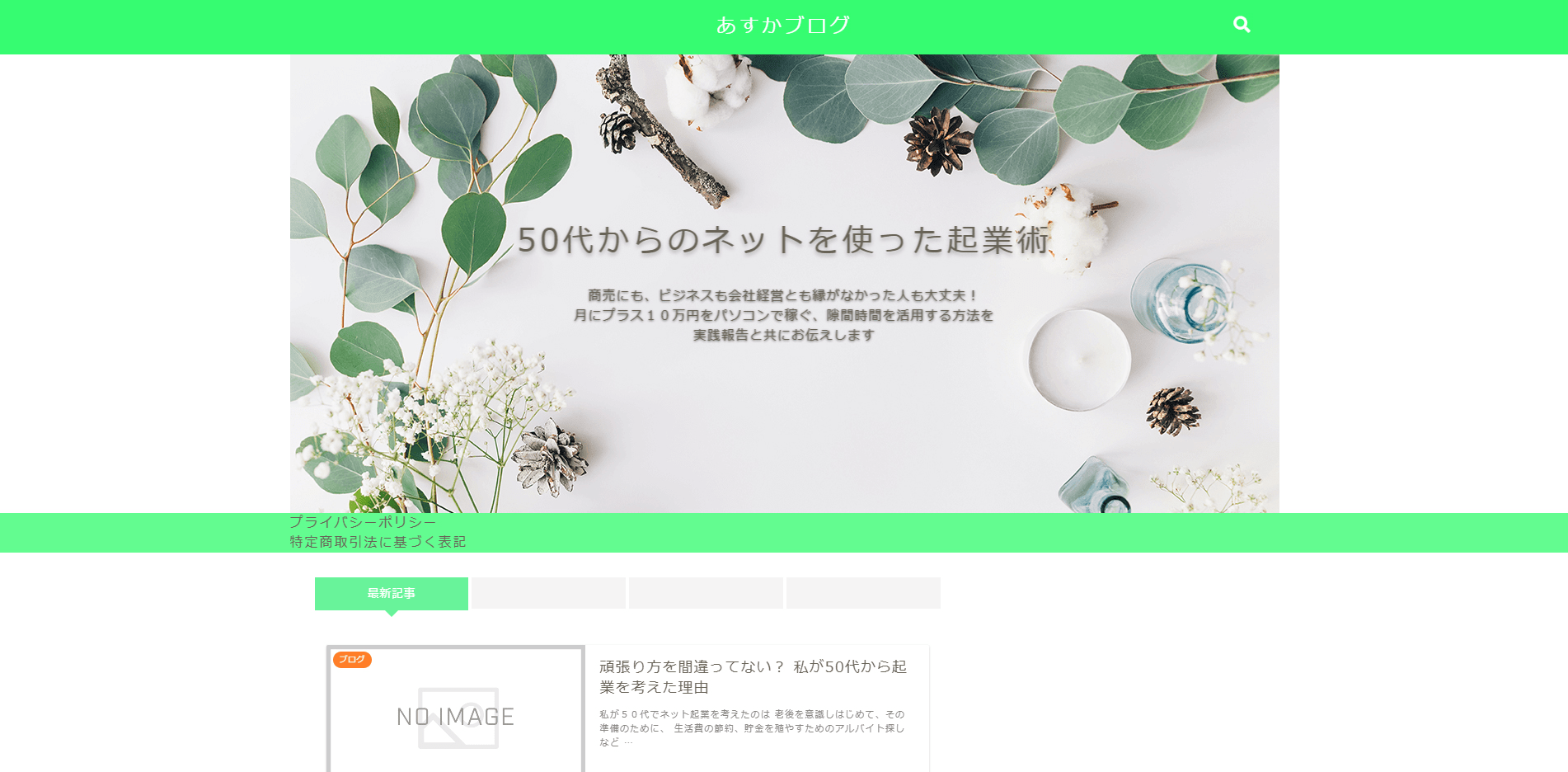
こちらが相談してくれたときにいただいたキャプチャです↓

こちらを下の画像のように着せ替えしたかったそうなのですが、

確かに、ワードプレス管理画面の「外観>カスタマイズ」の画面です。
ただ、実際のブログを開いて見てみると、最初のキャプチャのままとのことです。
カラーもそうですが、相談内容にもある通りテーマを一度別のに変更して再度JINに設定し直したこともあり、
今度はメニューバーが「外観>カスタマイズ」の画面からも消えてしまったようで、確かに見当たりません。
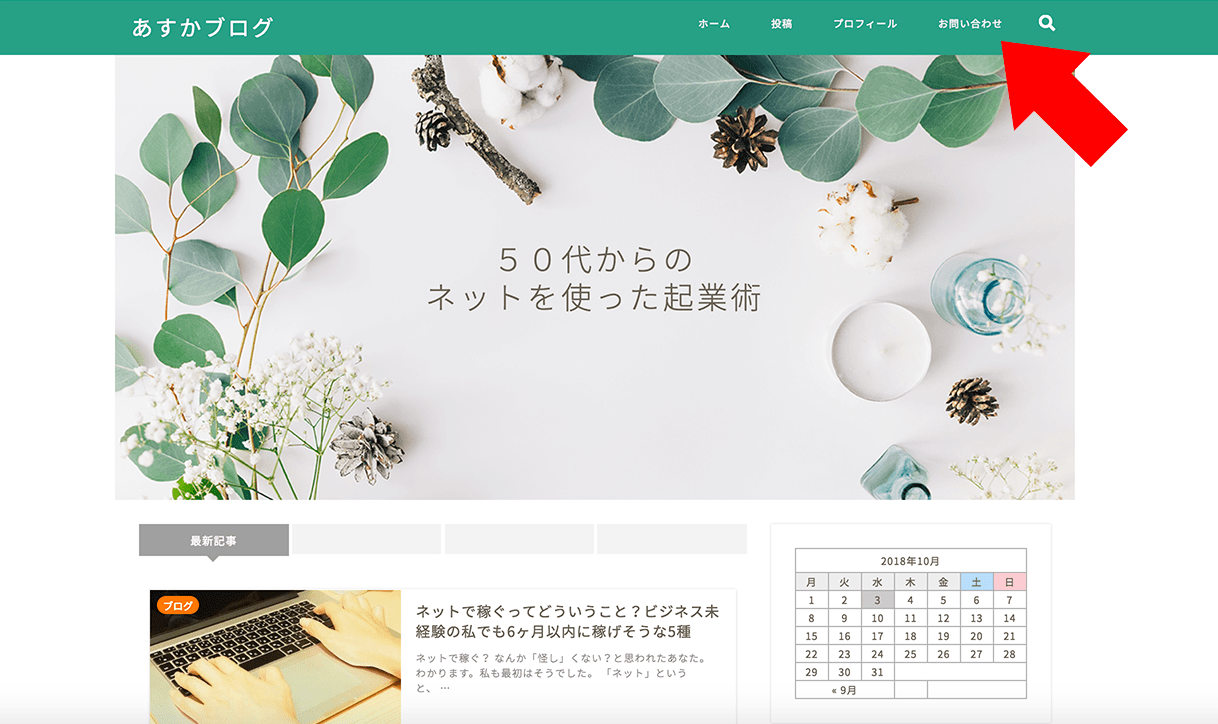
※解決を優先したため、メニューが出てた最初のキャプチャがとれていませんでしたが、解決後に実際に設定したかったメニューバーが載ってるキャプチャをいただきました↓

「ホーム・投稿・プロフィール・お問い合わせ」のメニューが右上に表示されなかったというわけです。
それでは、さっそく確認していきましょう。
解決策①
反映されない一つ目の理由は、「公開」として保存ができていなかったということになります。
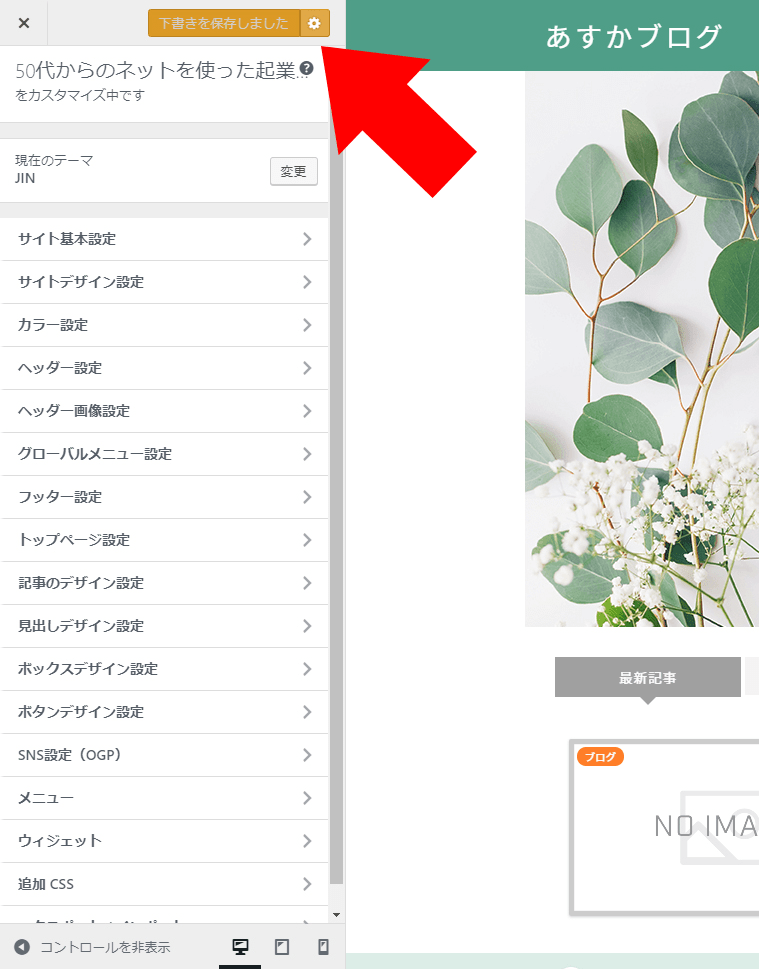
いただいた2つ目のキャプチャをよく見ていただくと、赤い矢印のところが「下書きを保存しました」のままになっており、「公開」になっていないので実際のブログで反映されていなかったということでした。

このボタンの右にある歯車マークを押すと、
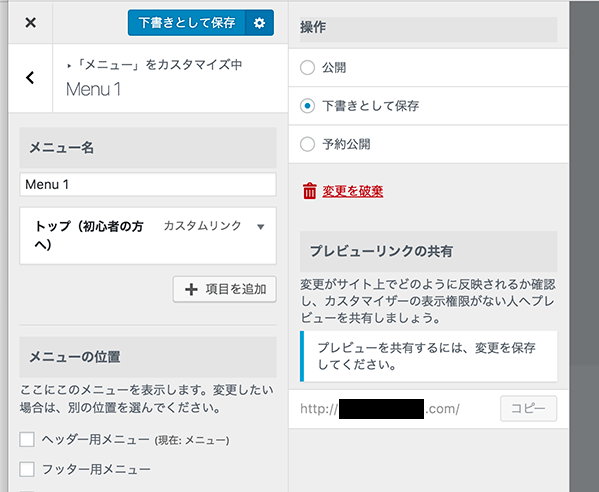
- 公開
- 下書きとして保存
- 予約公開
が選べるようになっている仕様に変わっています。
こんな感じですね↓

下書き保存とプレビューリンクの効果的な使い方
なぜこのような仕様になったのかですが、画像右下に「プレビューリンクの共有」という項目ができています。
つまり、仕事などで誰かと打ち合わせをしたりする場合に、実際のページを変えずに下書き状態で確認してもらうことができるようになったということです。
個人的には結構便利なことだと思っていまして、
実際にWEBの現場では、全く同じ内容のテスト環境というものを別個で作り、それを変更し、確認してもらってから本サイトを変更するという仕組みを採用しています。
多くの企業は、このようにテストをしてからという流れで運営しているのではないでしょうか。
ただ、個人でブログを作るならそこまでする必要はないとは思いますが、テスト環境があったらいい場合として、
- プラグインなど正常に動くか?
- バージョンアップしてレイアウトが崩れないか?
などを確認するときにテスト環境というのを利用することがあります。
話を戻しますと、今回反映されなかった理由の一つはテーマではなく、ワードプレスの仕様のためでした。
解決策②
ただ、ここで「JIN」のテーマを使っていることでもう一つ解決しなくてはいけないポイントがあります。
それが、「メニューバー」が消えてしまったことについて。
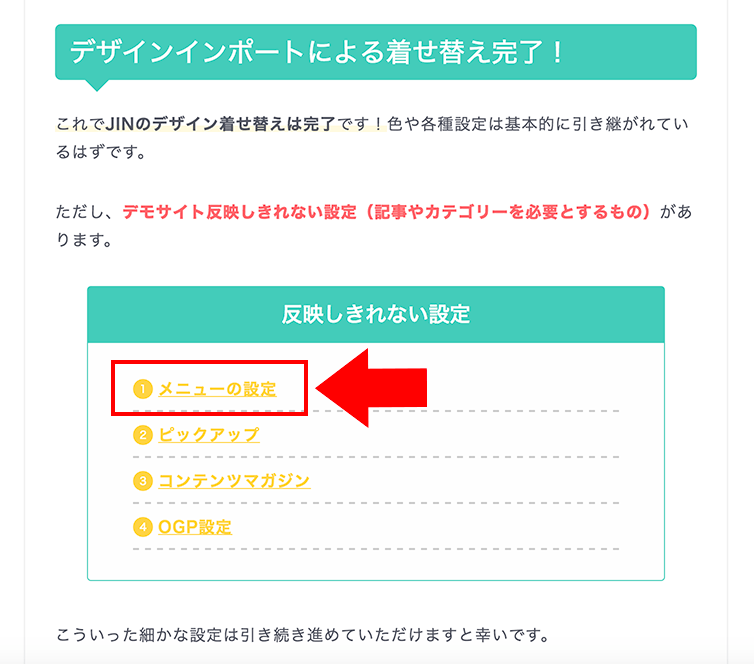
こちらは、「JINの公式サイト」に注意点として載っていた内容なので、公式サイトを元に簡単に解説していきますね。

引用:JIN公式サイトより
このページで説明している内容は、着せ替えを行うと基本的な内容はきちんと引き継がれるようですが、再度設定しなくてはならないものが4つあるようで今回相談いただいた「メニュー設定」もその一つでした。
これら4つのどれかを設定していた場合は再設定が必要になるようなのでご注意ください。
ということで、松浦さんにカスタマイズの反映が「公開」として保存できた後に、再度カスタマイズ画面から「メニュー項目と配置場所」を再設定してもらったことで無事2点が解決できました。
 松浦さん
松浦さんまた、わからない事が出て来ましたら、よろしくお願いします^_^
 おかぴー
おかぴー無事解決できてよかったです、またお気軽にご相談ください。
ブログの記事作成もがんばってくださいね〜^^
ワードプレスをはじめたばかりだったり、仕様が変わると「あれ?」っていうことが経験者でもありえますね。
同じようなことで、解決できる方が一人でも多くいらっしゃれば嬉しいです^^


コメント
コメント一覧 (4件)
こんにちわ!
ここで質問していいのか分からないのですが、今ブログ立ち上げのzinの初期設定で迷いに迷いここに辿り着きました!泣 お問い合わせとプライバシーポリシーとプロフィールを設定したくzinの設定手順を踏んで公開にし外観メニューの固定ページにはあるのにサイトにはプライバシーポリシーと免責事項しか表示されていません。そしてプライバシーポリシーはクリックするとお探しの記事が見つかりませんとなります。
左上の項目は公開済みとなっているのですが、どこにも見当たらずどうしたらいいのか、、もしご教授頂ければ幸いです、、(( _ _ ))
こんにちは!
おかぴーです、コメント・ご質問ありがとうございます。
早速頂いた内容ですが、おそらくパーマリンク設定を日本語で作成されていませんでしょうか?
つまり、
固定ページで作ってるURLの末尾が、カタカナで「/プライバシーポリシー/」
フッターなどの位置にリンクとして設定しているのが、「/privacy/」
これらのURLは異なるものになるため、英語表記のリンクを設定しているところが「記事が見つかりません」と出ていることになります。
この場合は、URLを英語表記に変えて設定し直すのがベストです。
なので、この解決策としては、
①該当の固定ページでURLの末尾を日本語から英語に直して、更新します
②ブログ下のプライバシーポリシーのリンクを英語で再度設定しましょう→英語のURLに変わっているのでアクセスできるはずです
英語に直すやり方はこちらを見てみてください↓^^
一度URLを決めて公開してしまっても、きちんと対処方法がありますので大丈夫です。
→https://okap01.com/permalink-change-by-301redirect
もしやり方わからなければまた聞いてくださいね!
→これから作り始めるブログだと思うので、今のうちからURLは英語で作るようにしておくといいと思います
→日本語では記事のリンクを貼った時に文字化けしたりと、色々あるので
あと、「フッター表示項目」(免責事項・プライバシーポリシーのところ)には、左右で2箇所だけ設定できる場所だと思います。
なので、お問い合わせは、「外観>メニュー」でメニューバー部分に表示させるとか、
プロフィールは「外観>ウィジェット」で表示の設定をする必要があると思います。
こんにちは・・・・
クタクタになりこちらにたどり着きました・・・。
パソコンが苦手なちえと申します
JiNをとり、早速サイト基本設定からタイトルをつけたりしているのですが・・・更新しても
サイトのタイトルなどが表示されません
右側にいっこうに変更したデザインが表示されません・・・。
本当に初歩的なことなのですが・・・なぜでしょうか?
ちえさん、こんにちは!
プラグインというものや、下書き保存のままなど、
色々な原因が考えられるんですが、よければサイトのURLを教えていただけますか?^^
お問い合わせフォームからも送れるので、よろしくお願いします。
https://okap01.com/contact-form