今回、ブログを最近始めたという「ケンイチさん」からご質問をいただきました。
リンクの設定方法ついてのご相談です。
リンクの設定する箇所はテキストだけでなく、画像にも設定できます。
今回のご相談はテキストリンクの方法でしたが、画像にリンクを貼ったり、別タブで開くようにしたりと、これらも合わせて解説していきます。
今回のご相談内容はこちら
 ケンイチさん
ケンイチさんおかぴーさん、こんにちは。
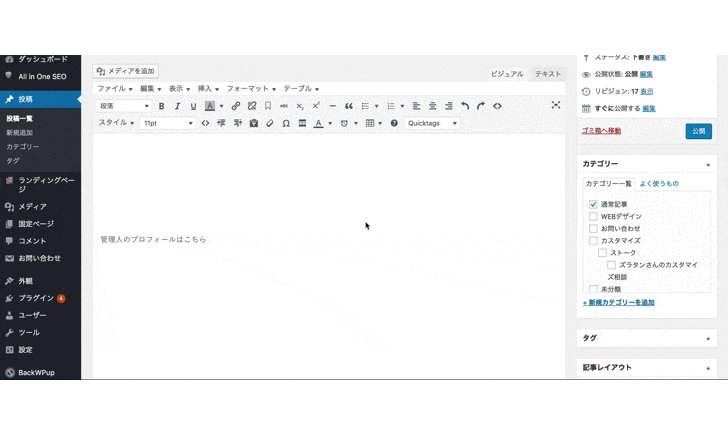
ブログのサイドバーに「管理人のプロフィールはこちら」というボタンを設置しているのですが、ワードプレスの「投稿」で作ったプロフィールページを、リンク(紐づけ)するには、どうしたら良いかがわかりません・・
もし、ご教示いただけますと、大変助かります!
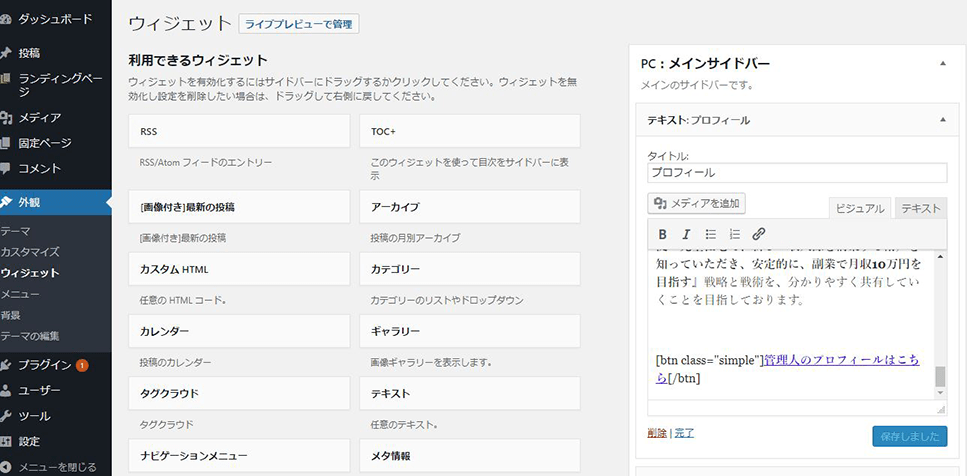
こちらが相談してくれたときにいただいたキャプチャです↓

 おかぴー
おかぴー了解しました!
ブログを拝見したところ、リンク先として設定しているのがURLではなく、日本語をそのまま設定してしまっているのでページにうまく飛べていないようですね。では、具体的にやり方をお伝えします。
今回ケンイチさんは、ワードプレスの管理画面から「外観>ウィジェット」と進み、その中の「テキスト」を使ってブログのサイドバーに簡単なプロフィール紹介文を書いて、詳細なプロフィール記事へ飛ばすボタンを作っていました。
使っていたワードプレスのテーマは「STORK」です。
ですが、今回の記事を見ていただければ、あなたが今どのテーマを使っていてもワードプレスで同じようにリンクが設定できるようになります。
解決策はこちら
今回のケンイチさんのリンクのお悩みは今からお話しする方法で解決できました。
ここからは、あなたのブログでも適用されるように、〇〇というURLで考えてみます。
まず、URLとは「http://〇〇〇〇.com/profile」のような文字列のことです。
URLは「http://」、「https://」のどちらかで始まります。最近は「https://」=SSL化をグーグルは推奨しているので、後々はこっちにした方がいいです。
エックスサーバーを利用している方は、ワードプレスの設定方法をまとめた記事の中でSSL化の手順をお話ししていますので、よろしければ参考にしてください^^↓(記事の中の対象箇所に飛ぶようになってます)
インターネット上では、クリックしてページに飛ばすためにはこのように入力する必要があり、
今回は、ここに「管理人のプロフィールはこちら」と日本語だけ入力していたためうまくリンク設定ができていませんでした。
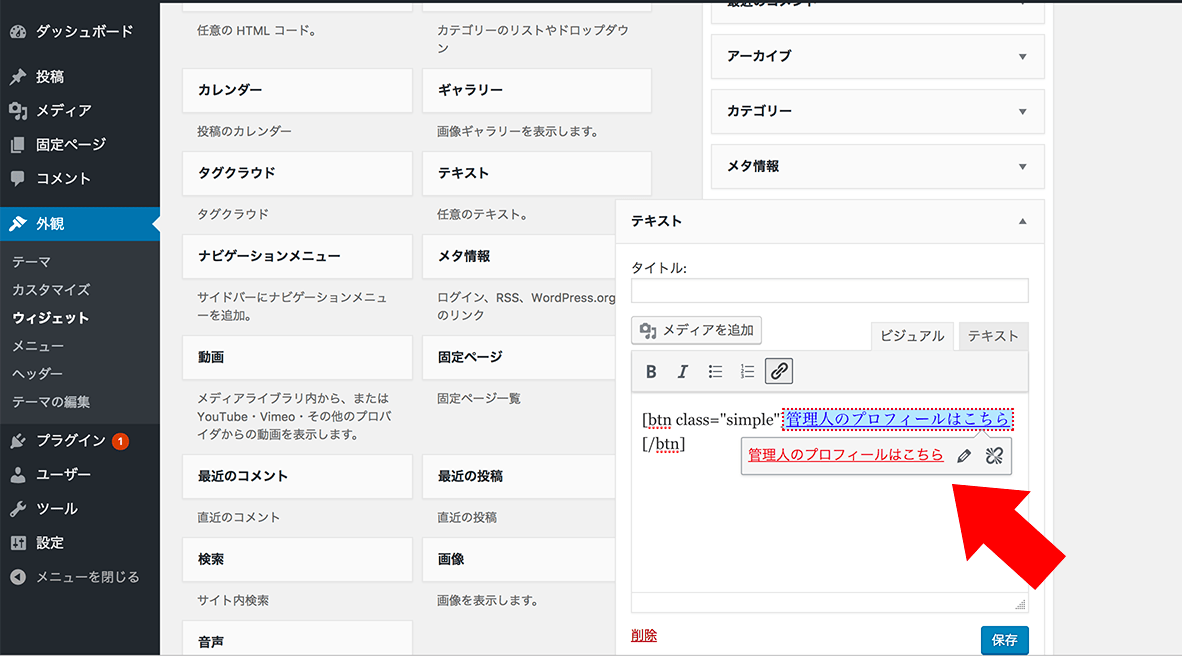
(画像のえんぴつマーク左の赤文字の部分↓)

▲こちらが最初に設定されていた箇所▲
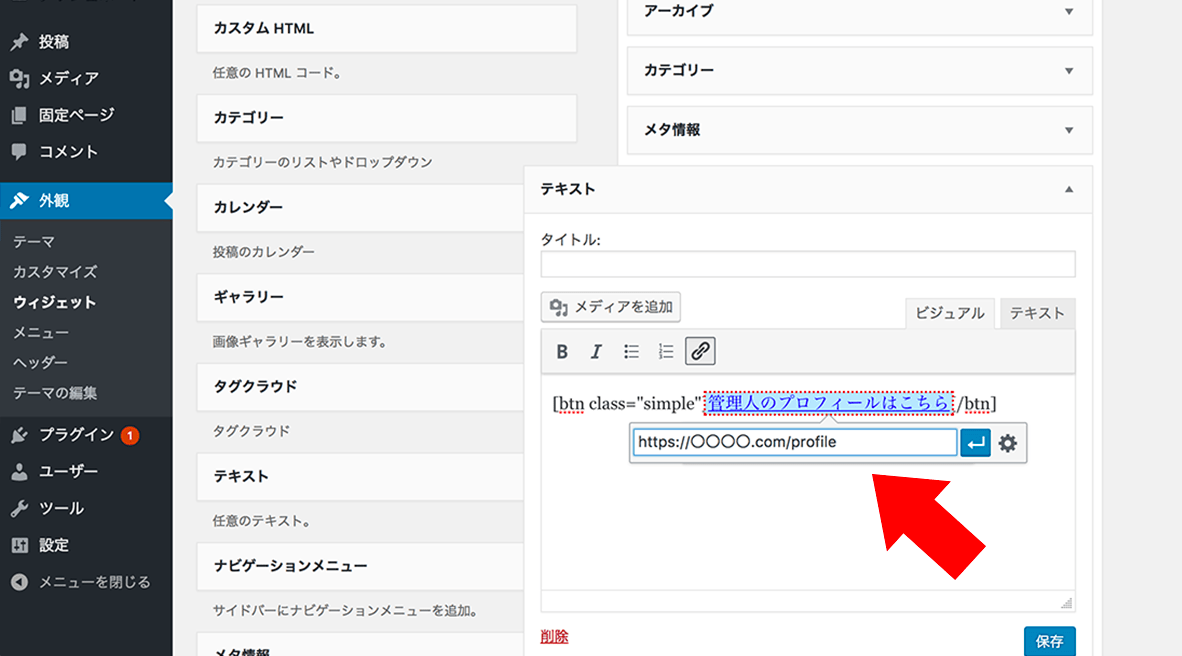
この箇所に、〇〇さんの作成したプロフィール記事のリンクをコピペする。

▲ここを〇〇さんのドメイン名に変更▲
こうしたことで、ボタンをクリックするとちゃんとプロフィールページに飛ぶことができました。
ちなみに、〇〇さんとは動画を使って解説させていただきまして、無事解決されてなによりでした^^
そのときの動画がこちらです↓
 ケンイチさん
ケンイチさんおかぴーさん、こんなにも早い対応(しかも動画で!)ありとうございます^^
無事、リンクを貼ることができました!
動画だと、とてもわかりやすく、画面を真似ながらできるので、あっという間に、問題解決にいたりました。←1分かかっていないですw
※この問題を、自分で検索して、いろいろサイトを調べていたら、まだ解決していないはずです・・・
 おかぴー
おかぴー今回は動画の方が伝わるかと思ってお送りさせていただきました。無事設定できてよかったです^^
また何かわからないことがあれば、お気軽にご相談ください!
今回はテキストにリンクを設定する方法で解決できましたが、ここからはその他の
- 画像にリンクを設定する方法
- リンク先を別のタブで開くようにする方法
- 【番外編】直接コードを書き込んでリンク設定する方法
についてわかりやすく解説していきますので、参考にしてくださいね^^
テキストにリンクを設定する方法
まず今のお話で出てきた、テキストにリンクを設定する場合のおさらいです。
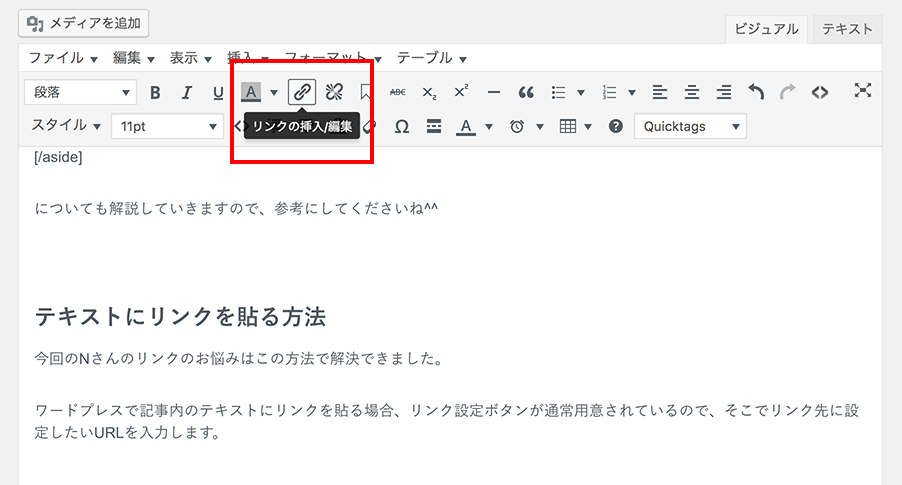
リンク設定ボタンが通常記事を書くスペースの上に用意されています。
そこでリンク先として設定したいURLを入力します。

一連の流れを用意しましたので、こちらを使って解説すると↓
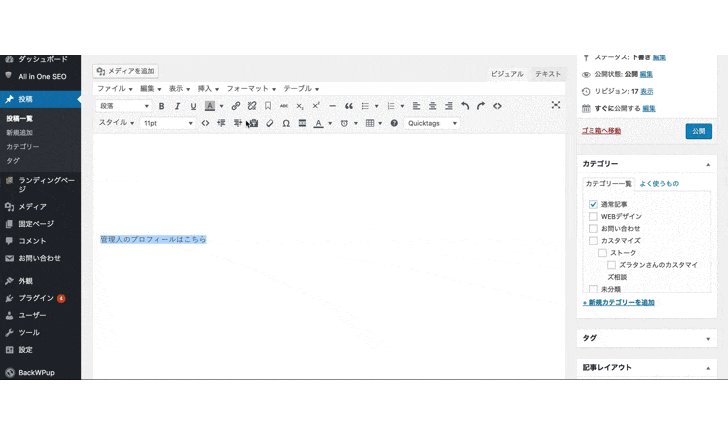
- リンクを設定したいテキストをドラッグして選択。
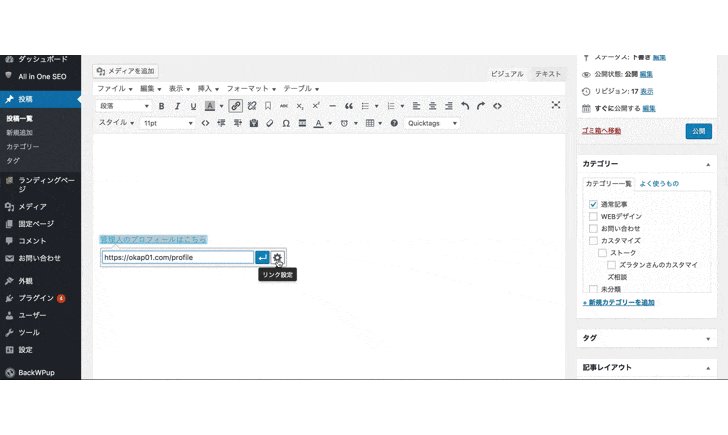
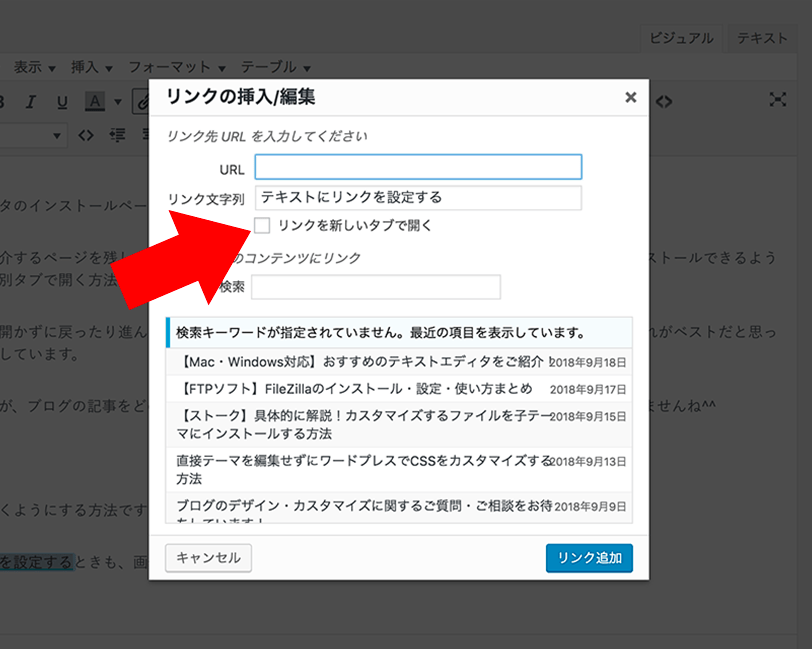
- 上の「リンクを挿入/編集」ボタンを押すと、URLを入力する枠が出てくる。
- そこに、プロフィール記事のURLをコピペする。
- 枠の右にある歯車ボタン「リンク設定」をクリック。
- 「URL」と「リンク文字列」が正しければ、右下の「更新」ボタンをクリック。
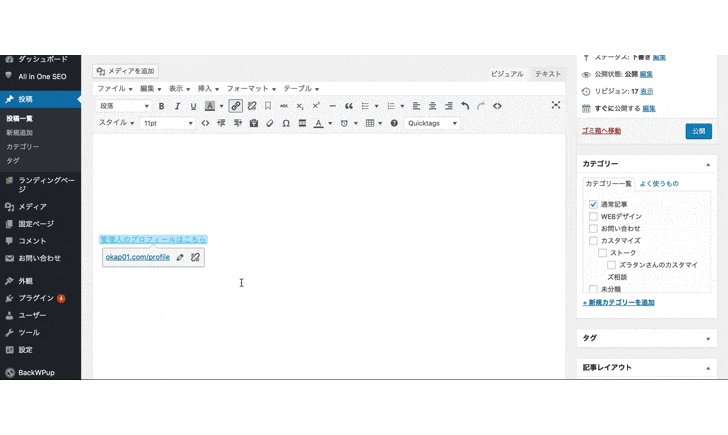
→このリンク文字列で指定した文章にリンクが貼り付けされるという意味です。 - 設定できると文字が青くなるので、マウスを文字の上に持っていくとリンク設定したURLが確認できます。
→もし、間違えてリンクを設定した場合は、マウスを文字の上におくとえんぴつマークの「編集ボタン」が出てくるので、そこで設定し直しましょう。
以上が、テキストにリンクを設定する方法でした!
画像にリンクを設定する方法
次に、画像にリンクを設定する方法です。
ブログを書いているとテキストではなく、画像自体にリンクを設定したいこともありますよね。
読者の人が読み進めて、画像にリンクがあるとスムーズに目的の記事へ誘導できますし。
ユーザビリティ(読者の方の使いやすさ)も向上します。

順番に説明しますね^^
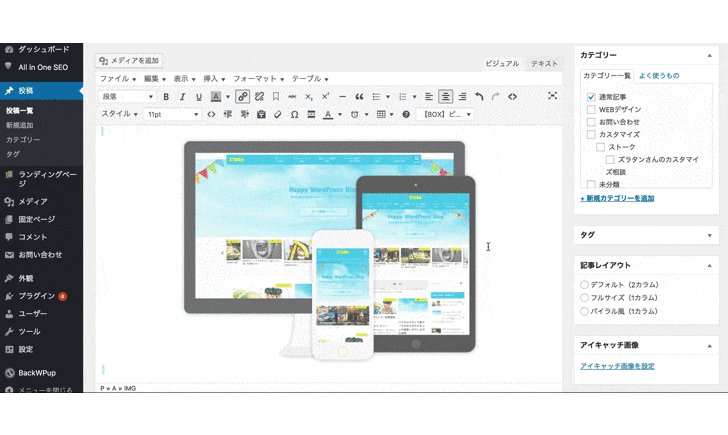
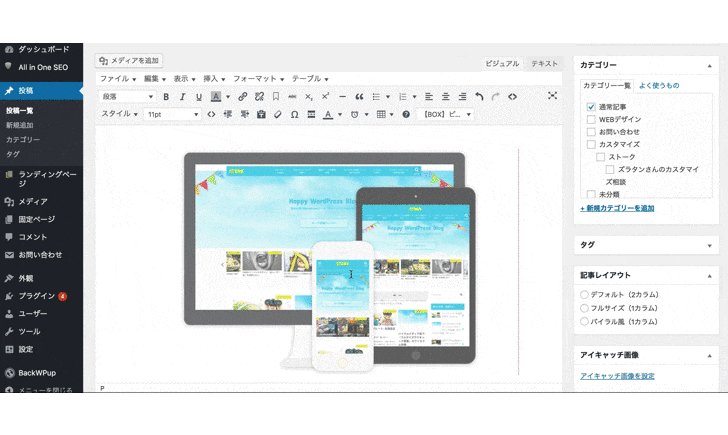
- 記事を書くスペースの上にある「メディアを追加」をクリック。
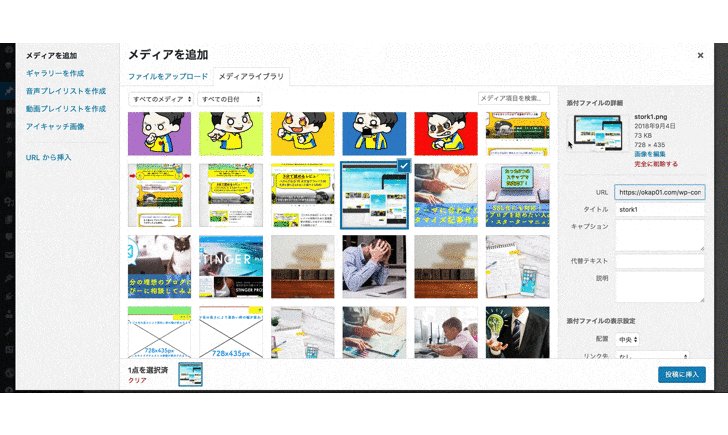
- 追加したい画像を選んで、右下の「投稿に挿入」をクリック。
→もしまだ画像がなければ、ここを開いた状態でパソコンから画像をドラッグすれば、すぐにアップロードされます。 - 選択すると記事内に画像が追加されるので、その画像をクリック。
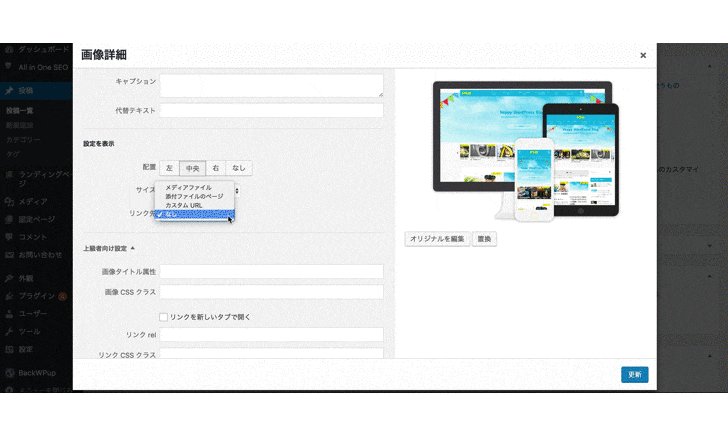
- 上に出てきたえんぴつマーク「編集ボタン」をクリック。
- 「設定を表示>リンク先」でカスタムURLを選択
- URLを入力する枠が出てくるので、対象のURLをコピペして「更新ボタン」をクリック。
これで、画像にもリンクを設定することができましたね!
リンク先を別のタブで開くようにする方法
さて、次のステップです。
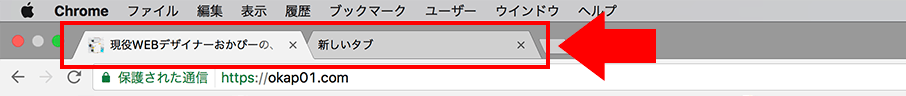
普段スマホやパソコンを操作してるときにリンクをクリックすると、別のタブが開いて元のページが別タブで残っていることはありませんか?
ちなみにタブとはこのこと↓

実は、リンクを設定するときにどちらにするかを一緒に設定することができます。
 みみこ
みみこ
 おかぴー
おかぴーごもっとも!
今から説明しますね。
あえて分けることでそれぞれでメリットが生まれます!
どちらにするかは、ブログの方向性で変わってきますので一概にこれが正解というのはありませんが、
ここからは、僕がたくさんの事例を見てきて感じた違いをお話ししますので、参考にしていただければと思います^^
『それぞれのメリット』
- 同じページで開くときのメリット→ブログにアクセスしてきた人の離脱を防ぎやすい
- 別のタブで開くときのメリット→自分ではない別のブログやサイトに飛ぶ場合に、違うサイトだよとわかりやすく伝えられる
まず①同じページで開く場合ですが、
これはページの回遊率を高めるために取られることが多いです。
たとえば、ブログの記事が1ページに収まらず、複数のページにまたがって書いてある場合、
前のページに戻ろうとしたときに「ブラウザの戻るボタン」や、「スマホの左下によくある戻るボタン」を自然と押してしまうと思うんです。
タブをいちいち切り替えずに済むので、パソコンならタブを変えるのはそんなに苦労しないと思いますが、スマホの場合は毎回タブを表示して一つ前のページを探さなくてはいけません。
よって、戻るボタンより動作が多くなり、少し面倒くさく感じる人もいるかもしれません。
ユーザビリティ(読者の方の使いやすさ)を高めることを考えると、自分のブログ内ではタブを新しく開かずに戻るボタン・次へ進むボタンで記事を回遊できた方が読みやすいと個人的には思います^^
そして②別のタブで開くようにする場合
①とは逆に、自分のブログではないサイトを表示させる場合に使った方が効果的です。
これも例をあげると、僕のブログでオススメのテキストエディタを紹介している記事があります。(この記事へのリンクも説明のために別タブで開くようにしています)
【Mac・Windows対応】おすすめのテキストエディタをご紹介!
各テキストエディタのインストールページを別タブで開いてもらうことにより、
僕の設定方法を紹介するページを残して、インストール手順を確認しながら設定できるようにと思ってあえて別タブで開く方法をとっています。
毎回タブが新しく開かずに戻ったり進んだりしてしまったら、同時に見れなくて確認に手間がかかると考えるとそれがベストだと思ったので②の方法にしています。
あなたも読者の方が、ブログの記事をどのように開いてもらうかを記事の内容によってわけてみるといいかもしれませんね^^
 おかぴー
おかぴーさて、使い分ける理由を解説したところで別タブで開くようにする方法ですが、実はとても簡単です。
クリック一つでできちゃいます!
テキストにリンクを設定するときも、画像にリンクを設定するときも、「リンクを新しいタブで開く」というチェック項目がありますのでチェックすれば設定できます↓

以上が、別のタブで開くようにする方法です。
【番外編】直接コードを書き込んでリンク設定する方法
 おかぴー
おかぴーさて、ちょっと上級編。
ワードプレスでリンクを設定するのはこれまで解説した方法でできるようになっています。
ここからは、少し興味がある方だけで構いませんが、リンクのコードはどのようにして書かれているか。直接コードを書き込んでリンクを設定する方法を解説しますね。
まず、リンクを設定するコードはこちらです↓
基本の形:<a href=””></a>
・リンク先のURL、テキストを書く場所↓
<a href=”リンク先に設定したいURL“>リンクを貼り付けたい文章をここに</a>
・もし、別タブで開くようにしたい場合は以下を追記します↓
<a href=”URL” target=”_blank”>文章</a>
赤文字で書きましたが、アルファベットの「a」で両端を囲むことで、ここまでがリンクを設定するコードだよ!と主張しているのです。
これを、「aタグ」と呼んだりします。
そして、「href=“ ”」のカンマの中にリンクとして設定したいURLを書くことで、リンクに飛ぶように設定できるという仕組みになっています。
具体的にリンク先を設定する部分。
最後のタグ(=閉じタグ)は、「</a>」←スラッシュが入ります。
また、上記にもあるように別タブで開くようにする場合は、「target=”_blank”」というコードを追記するだけ。(書くときは、targetの左側に半角スペースを入れてURLの「”」とくっつかないように気をつけましょう)
WEB上のリンクは全てこの「aタグ」で書かれているんです。
そして、ワードプレスでは今のを全部ボタン一つで自動でやってくれるんです!
 おかぴー
おかぴー便利ですよね!
でも制作現場だとワードプレスを使っていないものもあったりするから、その場合は直接書く必要もあるから追加で解説させてもらったよ!
ただし、直接書く際の注意点としては、
タグは必ず、「< >」という記号で囲っているのが特徴で、これがないと始まりと終わりが指定されていないことになりうまくリンクの設定ができずうまくいきません。
例1)<a href=”https://〇〇〇〇.com”>詳しくはこちら<a>
→最後にスラッシュがない(</a>にする)
例2)<a href=https://〇〇〇〇.com>詳しくはこちら</a>
→「href=」のあとのURLをカンマ「” “」で囲んでいない(href=“https://〇〇〇〇.com“にする)
細かなところですが、一つ抜けるときちんと表示されないのがコードなので、自分で書き込む際はこういったところを気をつけながら書いてみてください^^
 おかぴー
おかぴー

コメント