 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回はタイトルにもある通り、GoogleのSearch Consoleに来るエラー通知の一つである、
「送信されたURLにnoindexタグが追加されています」についての対策を解説していきたいと思います。
このエラーが起こる原因としては、Search Consoleに送ったサイトマップにnoindexタグが設定されていることでエラーを起こします。
 みみこ
みみこ「また来た!カタカナとか専門用語!!」
みみこさんの言うとおり!もう少しわかりやすく言うと、
記事を検索結果に表示してもらうためにサイトマップ(ブログの設計図・リンク集のようなもの)を送信してるのに、
送った中に検索結果に表示させない指示(noindex)がされているページが含まれているので、どっちでっか?!
というメールが来ているんです。
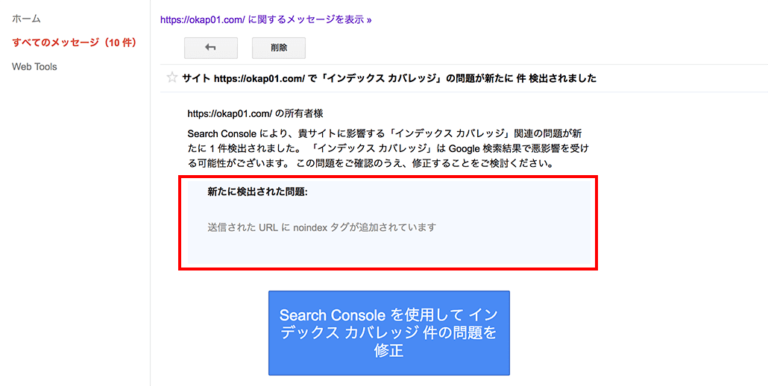
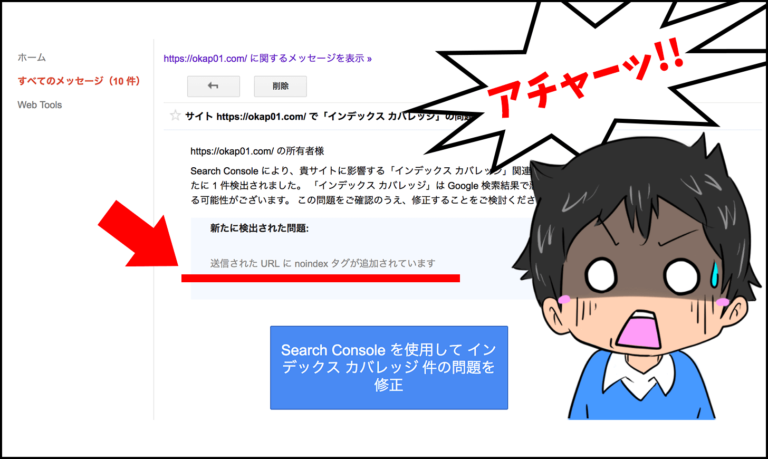
そしてSearch Consoleで通知を開くと、こんな感じのエラーメッセージを確認することができます↓

ここから、エラーの対象ページがどこなのかで対策が少し変わってきます。
下にあるインデックスカバレッジの問題を修正ボタンを押して、対象になっているページを確認してみてください。
①エラーが「sitemap.html」
これはよくある例なのですが、「Google XML Sitemaps」というサイトマップをGoogleに送信するためのプラグイン設定が原因で起こることもあります。
後述しますが、チェックを一つ外すだけで対処できる内容の場合が多いです。
②エラーが「sitemap.html」以外のページ
個別にnoindexをしているページがある場合に、そのページをサイトマップに含んで送信しているため起こります。
その場合は、noindexを外すか、設定を変えるなどが必要ですが、
もし何も特にいじっていなくて、noindexが外せない・方法がわからないときはエラーとして表示されていますが、重大なエラーということにはなりませんので今回の通知はスルーしてもいいと思っています。
それぞれの対処法の前に、noindex(ノーインデックス)とsitemap(サイトマップ)について少しだけ。
noindexって?
- noindex
Googleの検索結果に表示させないために設定するタグ。 - index
検索結果に表示するために設定するタグ。デフォルトはindexになっている。
たとえば、今回のようにページに「noindex」の指定があると、いつまでたっても検索したときの一覧に記事が表示されることはありません。
もちろん、ブログ内にリンクをつなげていてそこからnoindexを付けたページにアクセスすることは可能です。
WEBページの仕組みとして、ページごとに検索結果に表示させたくない設定をするには、個別で「noindex」を指定したりすることがあります。
その中でもよく使われるのが、「サンクスページ」と呼ばれるものがあります。

コメントや問い合わせをしてくれた方だけに、「問い合わせありがとうございます!」という気持ちを表現する特別なページで、問い合わせページとは別のページ(サンクスページ)に飛ばしてあげることがあります。
通常、ブログ内からはたどり着くことはできません。
でも、もしこれが検索結果に表示(インデックス)されてしまうと、アクションを起こさなくてもそのページにたどり着いてしまうことになり、わざわざ作った意味がなくなってしまいます。
そのために、サンクスページには個別に「noindex」をつけてあげて、
ワードプレス内にはもちろん存在しているけれど、普通にはアクセスできないように設定をすることがあります。
noindexはこういったときに使うタグというわけです。
他にも、Googleの評価が低いと個人的に判断したページを、あえてnoindexさせることもあるようですね。
たとえば、現場でワードプレスを使ってページを作成していた場合に、なぜか余分なページが生まれてしまうケースなどがあったりします。
その場合、意味のないページが生成されてインデックスされたままだと、
価値の低いコンテンツと見なされる可能性があるので、noindex対応をすることがあります。
でも、むやみやたらにnoindexは使うべきではないのでサンクスページくらいに使うと覚えておいて頂ければ大丈夫だと思います!
sitemap(サイトマップ)って?
サイトマップとは、その名の通りサイトの地図(全体の構造を記した設計図)のようなもので、
読者の方がブログ内の記事を一覧で探したりする際に重宝します。
僕のブログだとメニューの中にリンクを置いてます。
こんな感じですね↓

基本的にサイトマップには、インデックスしてほしいページを記載してGoogleに送ります。
Googleもインデックスしてほしいものを送ってきたとして処理します。
でも、その中でnoindexが付いているページがあると疑問に思うわけで、エラー通知として知らせてくれるわけです。
そして、サイトマップには2つの種類があるのをご存知でしょうか。
- XMLサイトマップ(sitemap.xml)
→Googleに対して「ブログ内にはこういう記事があります」と伝えるもの - HTMLサイトマップ(sitemap.html)
→読者に対して記事を探すしやすくするために作る「ブログ記事」の一覧ページ
ただし、HTMLサイトマップの方はSEOには直接関係してこないそうですが。
本題に戻ると、実はこのHTMLサイトマップが原因で今回のエラーが起こっている可能性があります。
エラーの対処法
今回はエラー内容により、2通りの対処法があります。
①エラー対象ページが「sitemap.html」だった場合
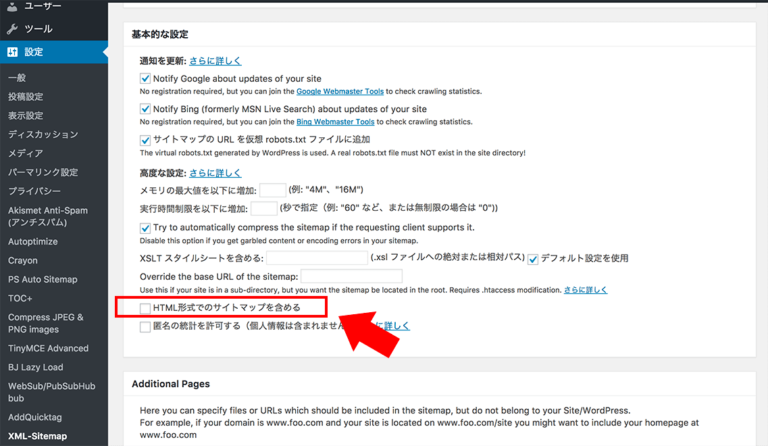
この場合は、「Google XML Sitemaps」のプラグインが原因の可能性大です。
インストールしている場合は、
下の画像のように、設定画面で「HTML形式でのサイトマップを含める」のチェックを外します。

何をしたかというと、エラーの原因となっていたHTMLサイトマップを、インデックスを促すサイトマップに含まれないようにしました。
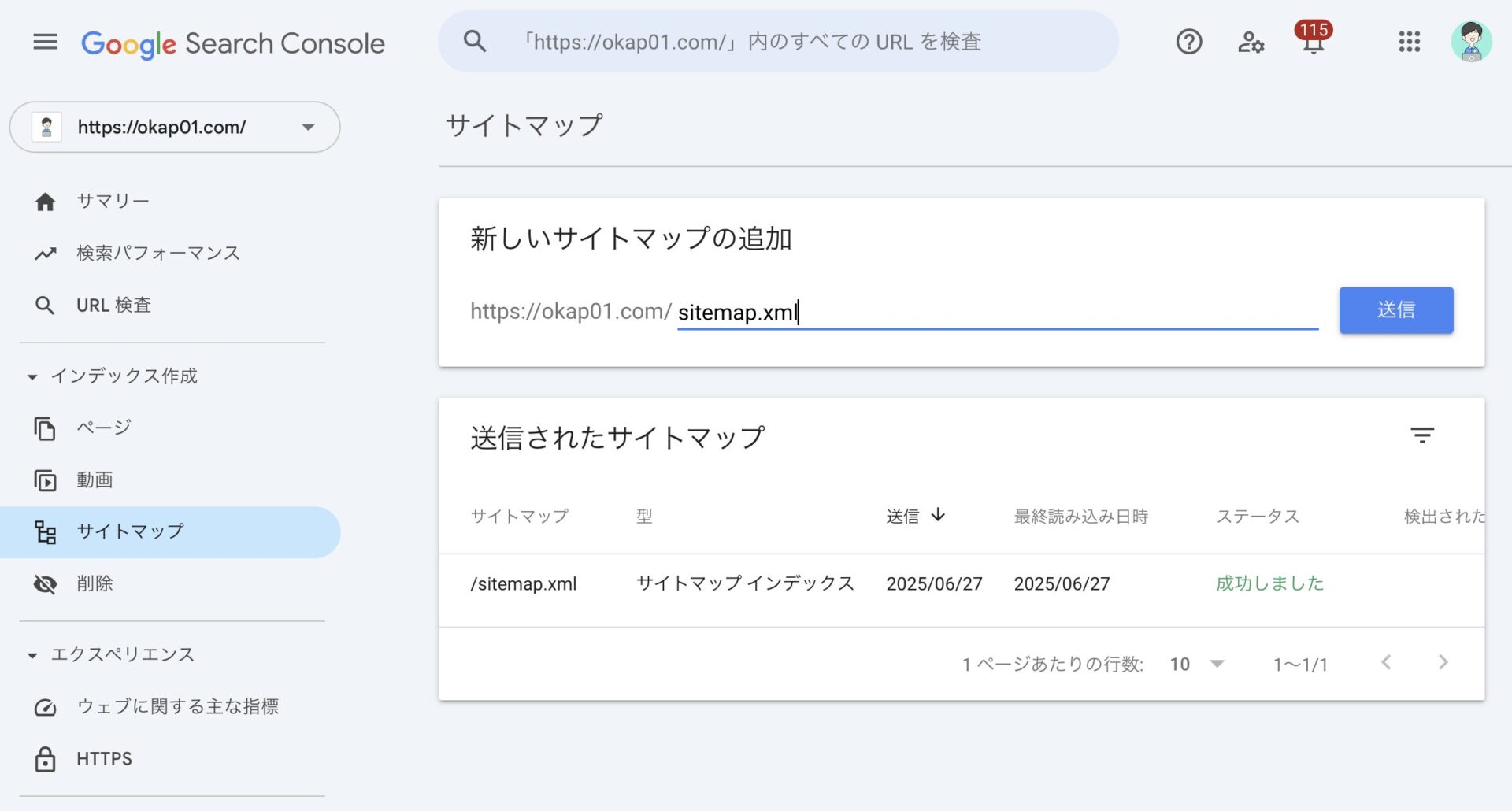
ここまで完了したら、一度Search Consoleに戻りサイトマップを送信する作業を行いましょう。
左の「サイトマップ」を開き、新しいサイトマップの追加欄に「sitemap.xml」と入力します。

「修正を検証」入力したら「送信ボタン」を押して修正箇所を検証してもらいましょう。
これできちんと設定されていれば、エラー通知はなくなり、「修正が完了しました」とメッセージが来るはずなので、しばらく待ってみてください。
②sitemap.html以外のページ
先ほどもお話ししましたが、個別にnoindexの設定がされていないか確認しましょう。
設定できそうな場所をこちらであげておきますね。
- SEO対策のプラグインに設定してある
→SEO SIMPLE PACK、Yoast SEO、All in one SEO Packなどの設定画面内 - 管理画面の「設定>表示設定」にある「検索エンジンがサイトをインデックスしないようにする」にチェックしてある
- 個別にHTMLでnoindexタグを入れている(上級者向け)
①SEO対策のプラグインに設定してある
各記事の下の方の、画像の赤枠が通常は「デフォルト設定のまま」になっています。
これで記事は検索結果に表示されます
↓↓↓

逆に、ここを以下の画像のように設定すると、noindexになって検索結果に表示されません
↓↓↓

この「SEO SIMPLE PACK」とは、今回のようなindex・noindex設定もできるし、
その他にもGoogleアナリティクスのタグを設置したり、ツイッターカードの個別設定をしたりと、様々なSEOに関する項目を設定することができるプラグインです。
「SWELL」のテーマでも推奨されているプラグインで、簡単に設定できるので僕も使ってます^^
ただし、テーマによってはこのプラグイン機能をテーマ自体が有している場合もあるので、それぞれで設定してしまうといい結果にはなりません。
 おかぴー
おかぴー少し話がそれますが、Googleアナリティクスのコードをこのプラグインで設定して、さらにテーマ独自の入力欄で設定してしまうと、
アクセス数が2倍でカウントされてしまうなどがよくあります。
設定する際は注意しましょう!
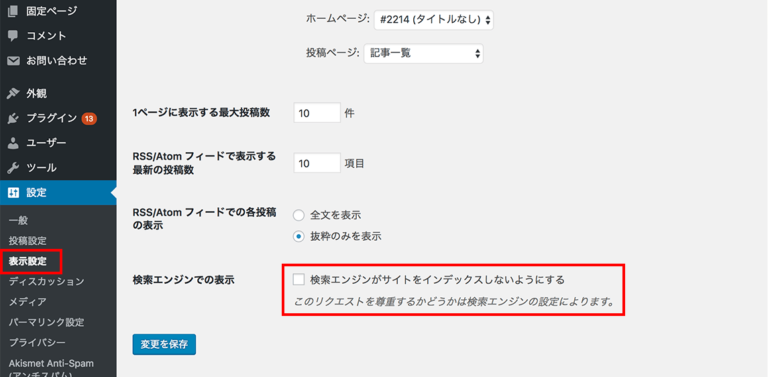
②管理画面の「設定>表示設定」にある「検索エンジンがサイトをインデックスしないようにする」にチェックしてある

これは使わない!!絶対に!!
なぜなら、このチェック一つしてしまうだけでブログ記事が一括でインデックスされなくなるからです。
基本使いませんので、覚えておいてくださいね。
③個別にHTMLでnoindexタグを入れている(上級者向け)
こちらも、知識がある人がFTPソフトなどを使って行ったりする操作になると思われるので、普通に記事を書いたりワードプレスを使っている分には出会わない方法だと思います。
ちなみに、FTPソフトについては知りたい方はこちらをご覧ください↓

まとめ
エラーが起こっている対象のページにより、すべき対策が異なってきます。
なので、エラーが来ても慌てず、
まずはどのページなのかを確認して対応しましょう。
最近では、よくAMPに関するエラーなんかが頻繁にSearch Consoleで通知が来て、
「な、なんじゃこりゃー!!(汗)」
と、僕も思わず叫んでしまいました。
要望があれば、AMPについても事例を交えながら記事にできたらいいかなと思っています。
ただ、Search Consoleの通知については、結構正しく記載・設定されているにも関わらずエラーが通知が来ることもあるようです。
僕も、モバイルユーザビリティのエラー通知が来たことがありますが、何もしなかったら自動的に元に戻ってたなんてことも…
何はともあれ、一つずつでもエラーは潰していけるといいですね。
もし何か不明なことがあれば、ブログのお問い合わせフォームからお気軽にご相談ください!


コメント
コメント一覧 (4件)
こんにちは。
以前はお世話になりました。
また、貴重なブログ記事をありがとうございます。。。。
top-pageにコメント欄を設置する、という多分、無謀なお願いに対処いただきありがとうございました。
ただ現在は、wpの更新を行ったせいか、コメント欄は表示されなくなってしまいました。
また、amp関係で「Accelerated Mobile Pages」というプラグインを入れていましたが、上手く反映されていないようなので、現在は外しています。
search consoleでは、おかぴーさんのブログ記事を参照して、「Compress JPEG & PNG images」を導入してみましたが、一度レンダリングで見えるようになったのですが、その後また「ぼやーっとした画面」に戻ってしまいました。
自分で一度では直せないと思いますので、また追々やっていきますが、また教えてくださいね。
以上、近況報告でした。
こんにちは。
トップを最新の記事にしている場合は、コメント欄の設置がデフォルトでできませんが、
PHPを編集することで表示させることができます。
ただ、おっしゃって頂いた通り、WPの更新により対象のPHPの初期化がされたので表示されなくなっただけだと思います。
また必要であれば、前回お送りした動画を参考に再度同じカスタマイズをすれば表示されるはずなので、お時間があるときに試してみてください^^
AMPについては、プラグインを入れてるとのことですが、
反映されない詳細など、またもらえれば確認しますね。
またご連絡ください。
よろしくお願いします。
JINユーザー&ブログ初心者です。
サーチコンソールからnoidexが出て意味は分かったのですが、原因がわからない&最近のアプデでアクセス数が1/4に激減…と瀕死でした。
ただりついてよかったです(´;ω;`)
ありがとうございました✨
初めまして!
原因判明されたようで良かったです!
何が原因なのか?を調べるのってものすごい労力かかりますよね。
何か他にもお困りのことが出てきたら、お気軽にご相談ください(o^^o)