 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
今回は、WordPressでCSSが反応しない場合に確認したい内容を書いていこうと思います。
まずは簡単にCSSとは何かだけ書くと、WordPressのデザインを担当するファイル。主にこのような部分で使われています↓
- 色
- 文字の大きさ
- 各要素の配置
- マウスを重ねたときのアニメーション(ふわっ・キラーン・色が変化するなど)
- 画像の大きさの調整
他にもあげるとキリがないくらいなのですが、極端な話をすれば、CSSがなければブログの記事は白黒で作られるメール文章って感じです。
あなたが使っているテーマも、見やすいようにCSSを使ってデザインを整えてくれているんですが、自分好みにカスタマイズしたいって気分になるときってブロガーならやっぱありますよね!
「ここの色を変えたい!」
「画像の位置を変更したい!」
「こんな動きを再現したい!」
とか、アレンジするのもWordPressの面白さ!これが楽しいんですよね〜
ところが、このCSSをいじったときにうまく反応しないときがあったりします。
そもそも、WordPressのCSSは、よくHTMLと別のファイルとして分けて配置されていることが多いです。
その主な理由はこちら↓
『CSSファイルを別に用意する理由』
- 複数のページに同じものをいつも書かなくて済む
→文章と同じ所に書いていってしまうと、毎回書き加えなければいけないから管理が大変 - そのCSSファイルだけ見れば、デザインを変更できるからわかりやすい
- 別にしておくのが推奨された形式だから
つまり、簡単にいえば「管理しやすいから」分けて配置されていることがほとんどです。
それを前提として、考えられる原因と対処方法をまとめましたので、一つずつチェックしてみてくださいね。
キャッシュが残っている
まず最初に確認すべき点、「キャッシュ」です。
キャッシュとは、ブラウザが記憶している前回のCSS変更前のデータのことで、変更前のデータが画面に残っているせいで画面上更新されていないことがあります。
なぜこんな機能があるかというと、ページの読み込みが速くするためです。
なので、一度以下の操作で試してみてください。
『ブラウザのキャッシュクリア方法』
- Chromeの場合
→Ctrl+Shift+R|Shift+F5キー - Safariの場合
→Shiftを押しながら更新ボタンをクリック
また、ブラウザ以外にWordPressでは「プラグインによるキャッシュ機能」というものが存在します。
これも、ブラウザと同様に、プラグイン上でキャッシュクリアの操作ができるものがあり、ページの読み込み速度を上げる機能になっています。
よく聞くプラグイン名としては、
- WP Fastest Cache
- W3 Total Cache
- WP Super Cache
- Autoptimize
などをよく聞きますが、これらのプラグインでキャッシュクリア操作ができる方法があるはずなので、そちらを試してみてください。
すると、更新されたデータがブラウザで読み込めるようになるので、変更箇所も反映されている状態になると思います。
僕が使っている「WP Fastest Cache」、「Autoptimize」のプラグインでのキャッシュクリアについてはこちらの記事にまとめてあるので、参考にしてくださいね。

これで直った場合、CSSの書き方や適用方法は合っているので、問題ないことになります。
ただ、これで直らない場合は次の確認に進みましょう。
検証ツールで対象の箇所を確認しよう
まずは、ブラウザの画面上で、どんなCSSが効いているか?を確認しましょう。
やり方は簡単です。
動画の方がわかりやすいと思ったので、こちらを見て確認してみてください↓^^
このように、書き込んだCSSが効いているか確認してみてください。
もし、書いたものがそもそも出てこない場合は、CSSの指定方法が間違っている可能性がありますので、その場合はコードの書き方を確認するのが良いでしょう。
文法の書き間違え
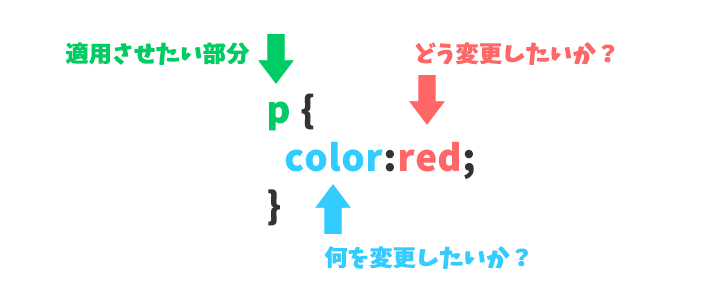
基本的に、下のような書き方でCSSは使います↓

このコードは、文字(pタグ)の色(color)を赤(red)にするコードです。
ということで、CSSを書くポイントとしてはこんな感じ↓
- 適用させたい箇所を、{ } で囲って指定する
- どう変更したいか?の後に、 ; を書いて閉じる
- スペルを間違えない
- 半角英数字で書く
で、よくあることとして、
p {
color:red;
p {
color:red
}
p {
calor:red;
}
p {
color:red;
}こういった書き方をしていないか確認してみてください。
書き方も問題ないとすれば、今度は指定する優先度が意図していないもので設定されている可能性があります。
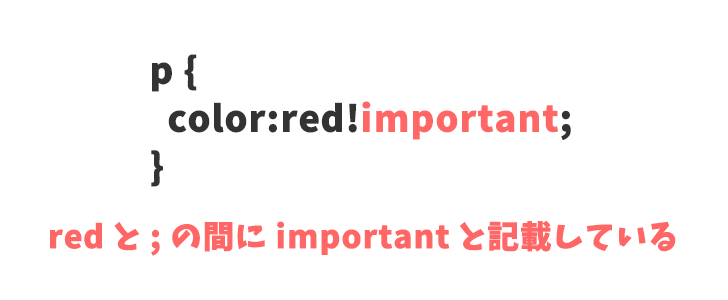
!importantを使っている

CSSには「強制的にこのCSSを適用させて!」という強い命令口調で書くやり方があります
つまり、優先度を度外視して「絶対にこのCSSを適用する!」という書き方がされている箇所は、他の方法でいくら手を加えたとしても変更されません。
これも、検証ツールを使って対象の箇所を確認したときに、!importantと付いてれば表示されるようになっているので、変更したい箇所に書き加えてしまっていないか見てみましょう。
ここで、一旦優先度を書いておきます。
『CSSの優先度』
※上から優先度が高いものです。
●!importantが書いてある
p{color:red!important;}
↓
●HTMLに直接書き込んでいる(後述します)
<p style=”color:red;”>
↓
●CSSファイルに書いている
p{color:red;}
あなたのCSSのカスタマイズがどれで書かれているか確認しましょう。
ここで、優先度2つ目のstyle=””と直書きしているパターンを解説します。
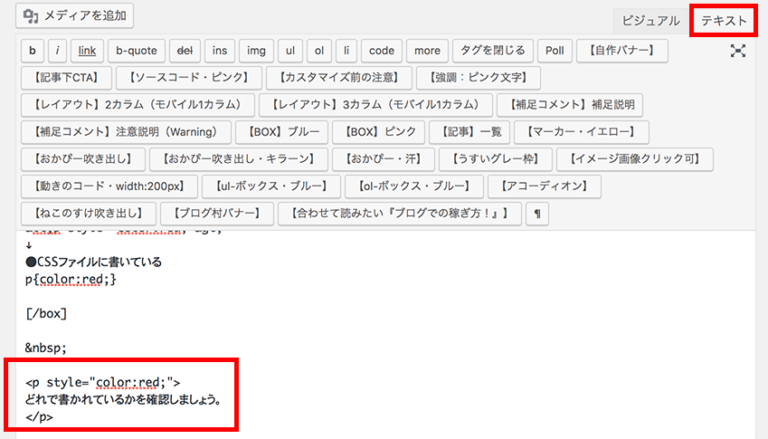
style=””とHTMLにスタイルを直書きしている
これが起こる可能性としては、記事を書くときに「テキストモードで直接書き込んでいる場合」です↓

今は、既にブロックエディタという機能がほとんどのテーマに切り替わってきましたが、まだ変わってないものもあるようです。
それに、ブロックエディタ対応のテーマでも、WordPress自体でテキストエディタと同じ入力方法ができるので、その場合に対象になりますね。

このように、自分でカスタマイズして書き込んでいる場合、優先度が2つ目になります。
つまり、カスタマイズをする場合、推奨される場所は「外観>カスタマイズ>追加CSS」にコードを書くのがベストなのですが、
そこに書いたコードよりも優先度が高くなってしまうため、CSSが適用されていないというわけです。
コメントアウトの位置が影響している
以前書いた記事で、それぞれのコードがどんな内容なのかをメモしておくことができることを解説したのですが、その書き方が影響してしまっている場合があります↓

/*文字の色を赤くする*/
p{
color:red;
}
/*文字の色を赤くする
p{*/
color:red;
}
/ * * /の間にメモするのですが、この間に書いてあるものは記事に反映されないように除外されます。
ですので、この間にコードが混ざってしまっていると、きちんと反映されないので確認してくださいね。
まとめ
いかがでしょうか、この内容で解決しましたか?
これで解決しない場合は、対象箇所にきちんと適用されていないとか、それ以外の理由があるかもしれません。
「あれ?どうしても効かないなー?」
ということがあれば、ブログからご質問いただければ一緒に確認しますね!
それでは!


コメント