今回は、CSSのクラス名について解説していきます。
WordPressのテーマ内には、個別にCSSのクラス名をつけて、それぞれどんなデザインを適用させるかを決めています。
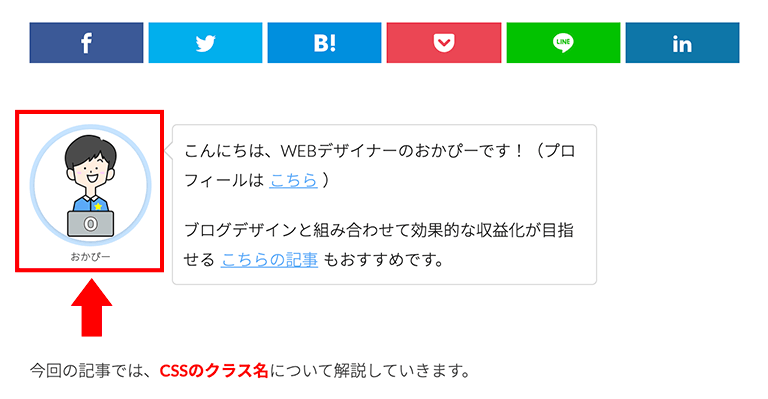
記事の最初にある吹き出しデザイン↓を使って解説しますね^^

こんな方に読んで欲しい

- CSSの名前を分かりやすくつけるコツを知りたい
- 名前を付ける上でNGなものを知りたい
どんな書き方になっている?

まず、この吹き出しの「薄い青色の枠」のデザインに注目して解説したいのですが、↓に書いたコードでデザインされています。
.content .balloon .balloon__img-left{
border: 5px solid #c8e4ff;
border-radius: 90px;
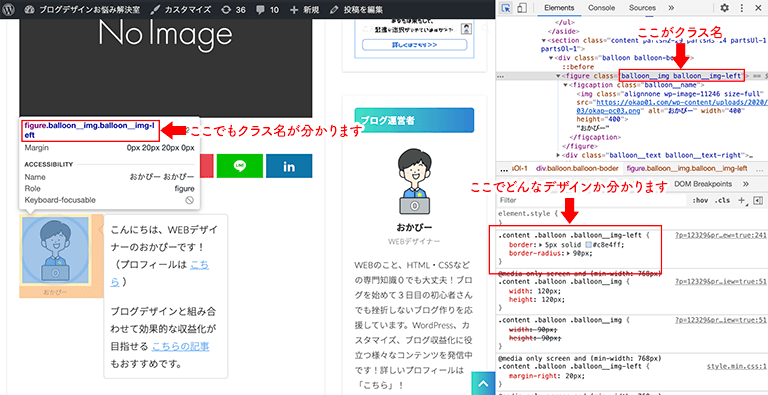
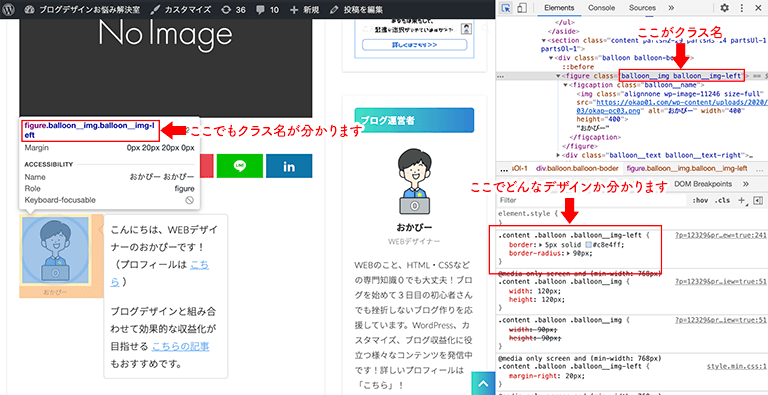
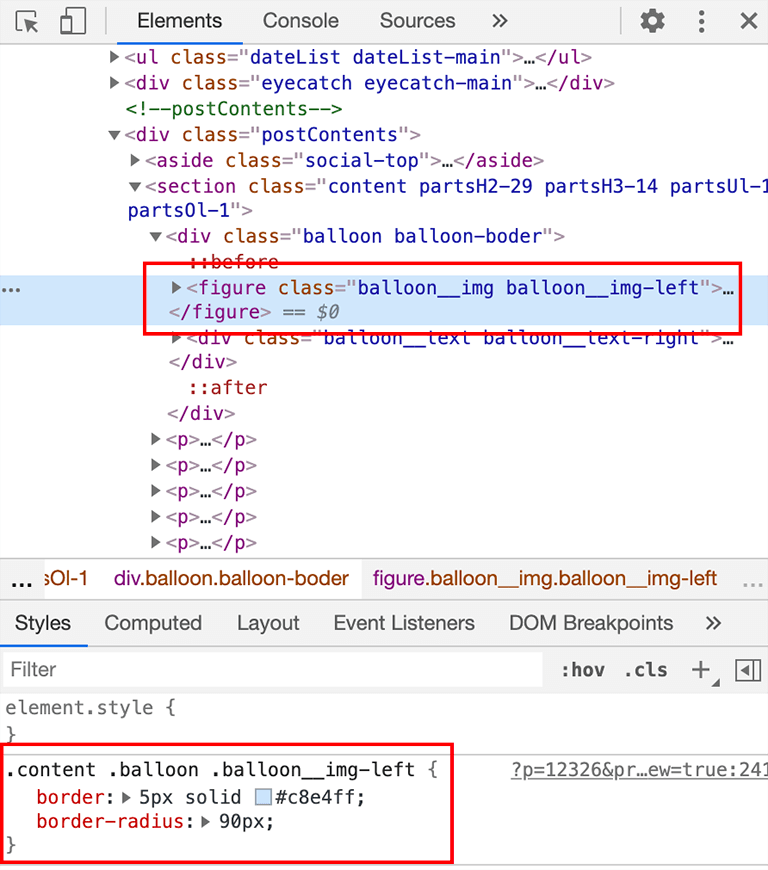
}開発ツールを使うと、このように3箇所で
- どんなクラス名をつけているのか?
- どんな内容のコードを書いているのか?
が分かります。
↓↓↓

このクラス名(.content .balloon .balloon__img-left)が書いてあるところだけ、特定のデザインを適用させているという訳です。
 みみこ
みみこ私も吹き出しの枠は興味があるので、どんな意味か教えて欲しいです!(^ω^)
 おかぴー
おかぴーOKですー。それぞれどんな意味か、チェックしていきましょう。
border
個別に色分けをして解説していきます。
border: 5px solid #c8e4ff;↓↓↓
- 「線=ボーダー」をつける(上下左右の場合。もし下にだけ線をつけるならborder-bottomと書く)
- 線の幅は5pxにする
- 1本線で書く(2本線はdouble、点線はdottedと書き変えます)
- 青のコードを指定(カラーコードと言います)
カラーコードの探し方

ブログの配色は背景色・文字色・ボタンの色など様々な色を使用していますが、ある程度自分の好きな色でいいと思います^^
SWELLなどの有料テーマは着せ替え機能などによって、配色をバランス良く組んでくれます。
blue、green、という感じで指定しても良いんですが、微妙に色合いを変えたものにしたい場合はカラーコードを探してカスタマイズするのがおすすめ。
そのカラーコードがまとまっているサイトがあるのでここでご紹介しますね^^

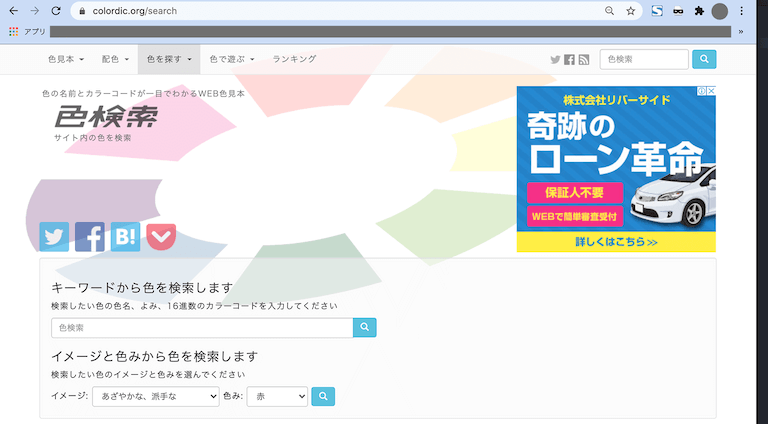
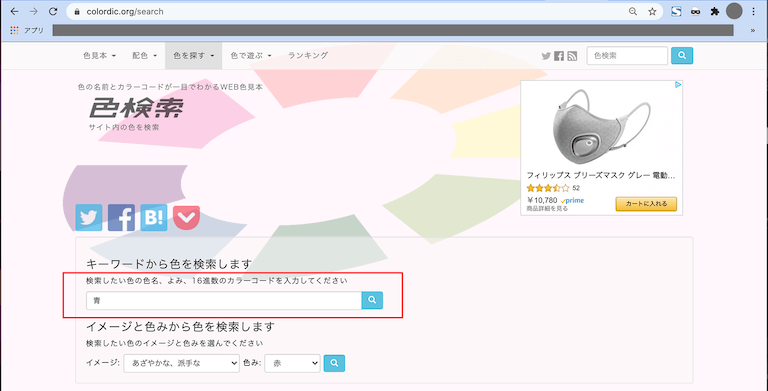
色検索(https://www.colordic.org/search)
ここで、自分が探したい色を入力して検索をかけます。

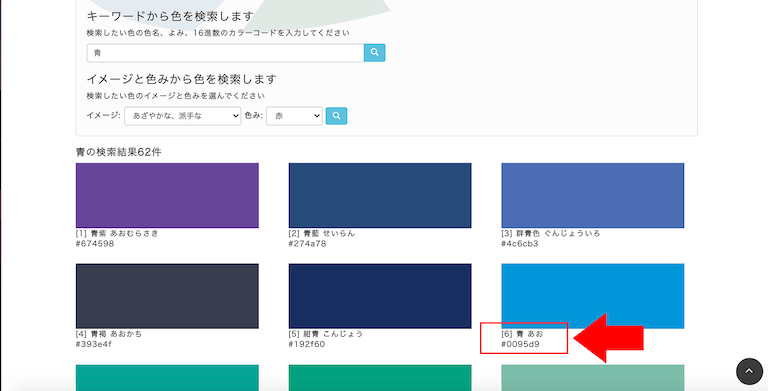
すると、条件に近い色が一覧で表示されるようになっています。

6番目の青が良いな〜と思ったら、そこに書いてあるコード(#から始まる6文字のコード)をCSSに指定すると色が変わります。
ここなら「#0095d9」です。
border-radius
これは枠の丸みを指定しています。
border-radius: 90px;と、数字を90pxにすればまん丸の枠が出来上がります^^
名前は分かりやすく

クラス名は自由に決められる分、どんな名前をつけるか迷うことがあります。
その時に大事になるのが、どんな内容が反映されるコードなのか分かりやすい名前にすることです。
例えば、「.content .balloon .balloon__img-left」というコードをよく見ると、
.balloon
→バルーン=風船みたいなCSSだとイメージできます。
.balloon__img-left
→leftなので、左側に来た吹き出しのデザインの場合に適用されるものだと分かります。
カスタマイズする時は、後から見返した時にもパッと想像できるもので作るのがコツです。
CSSコードのルール
クラス名はある程度自由です。
先ほどの「.balloon」ではなく、「.marui-fukidashi」という書き方でも指定箇所のHTMLと内容が合っていれば反応します。
ただし、一定のルールは存在します。
- 半角英数字のみ使用可能
- 記号は、「 – 」(ハイフン)、「 _ 」(アンダースコア)のみ使用可能
- スペース(全角・半角)は使えない
- アルファベットから書いていく(数字から始まると反応しない)
- CSSファイル内では、「.」から始めて書く
HTML内では、「.」は書かない
 おかぴー
おかぴー説明だけだと頭に入ってこないですね。実際のコードを見ていきましょう〜
 みみこ
みみこお〜ねがいします〜
①のNG例
「.ballon」←全角のため
「.バルーン」←英語ではないため
②のNG例
「.ballon&img-left」←使えない記号のため
③のNG例
「.ballon img-left」「.ballon img-left」←スペースがあるため
④のNG例
「.1st-balloon」←数字から始まっているため
⑤について
この画像を見ると分かるのですが、右上の「ここがクラス名」と書いてあるところには「.」がついてないです。

右側を拡大しました。
↓↓↓

<figure class=”balloon__img balloon__img-left“>逆に、右下のところには「.」がついた書き方をしています。
.content .balloon .balloon__img-leftこれもルールの一つで、骨組みであるHTMLには上記のような書き方をします。
クラス名は複数設定することが多く、一つのHTMLに複数CSSが指定されている場合は半角スペースで間をあけて書き込んでいきます。
CSSの書き方も同じイメージで、半角スペースを空けて上から下にどんどん下がっていく書き方をします。
「.content」という記事内の時だけ、
「.balloon」という吹き出しの、
その中でも「.balloon__img-left」という左側に表示された吹き出し時だけに、
カスタマイズした内容が反映されるという書き方をしていきます。
 みみこ
みみこなんでこんな難しい感じで書いていくんですか〜?(つД`)ノ
 おかぴー
おかぴー一見そうなんですけど、こうやって繋いだ書き方をしていくことで、他のデザインに影響されないようにしているんです。
例えば、「この記事では吹き出しを黄色にしたい」「他の記事は共通して青色にしたい」という感じで、
CSSのコードは一回切りではなく何回も使い回すもので、
「.balloon__img-left」だけ書いてカスタマイズしてしまうと、使い分けができなくなって不便になります。
ちょっと上級者の話になってしまいましたが、開発ツールを使ってCSSのクラスをそのまま使用すれば問題ないので、うまくツールを活用していきましょうね!
まとめ

クラス名の指定方法はなんとなく伝わりましたか?
まずは、クラス名は分かりやすく設定しましょう。
そして、クラス名をつける中で一定のルールがありました。
- 半角英数字のみ使用可能
- 記号は、「 – 」(ハイフン)、「 _ 」(アンダースコア)のみ使用可能
- スペース(全角・半角)は使えない
- アルファベットから書いていく(数字から始まると反応しない)
- CSSファイル内では、「.」から始めて書く
HTML内では、「.」は書かない
ここが混ざってないか気をつけましょう!
WordPressの中でも少しずつ書き方が異なっているので、難しく感じますよね^^;
うまく反映されない時は、落ち着いてクラス名の書き方が間違っている可能性があるのでチェックしてみてください。


コメント