 おかぴー
おかぴー今回はJINのアイコンボックスの余白を調整したいと思います^^
JINのアイコンボックスの導入方法
ご存知の方はさっそく本題へどうぞ^^
記事投稿のページで、「ショートコード>アイコンボックス」と進むと、様々なデザインのアイコン付きボックスを入れることができます。
![]()
![]()
![]()
どれもスッキリしてて、きれいですよね!
余白の初期値
ではまず、デフォルトの余白はどのくらいのピクセル数で設定してあるのか?
ですが、上下左右共に20pxになっています(ピンク背景の部分です)↓
![]()
なので、この数値を調整することで調整できます。
CSSでカスタマイズ
CSSのコードは、「外観>カスタマイズ>追加CSS」の中にコピペしていきましょう!
 おかぴー
おかぴーもし個別に星マークだけの調整をしたいなどあれば、コメントください^^
初期値のコードは、
padding: 20px;
}
となっているので、これを好きな数値に変えてみてください。
例えば、上下左右を10pxにするとこんな感じに↓
padding: 10px;
}
Before / After
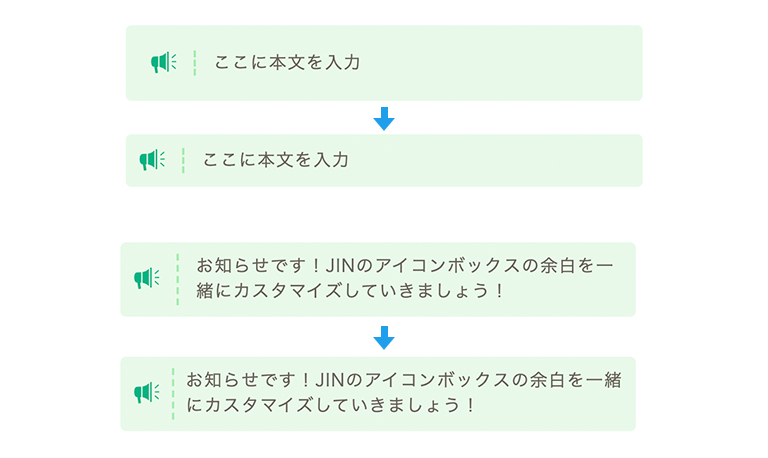
![]()
少し狭くなった感じがしますね。
上がデフォルト、下が10pxにしたものです。
- 余白を調整するコード「padding・margin」について
- 余白を調整するには、padding・marginという2つのコードがあります。
違いは、要素の内側にある余白を調整するときは、paddingの数値を変えていきます。
今回であれば、緑色の背景色の内側の余白ということですね。逆にmarginとは、要素の外側の余白なので、marginを指定しても緑色の背景部分は何も変わらないということになります。
左右のみ、全て個別に余白を調整する場合
例えば、左右だけ10pxにしたい場合は、コードを↓にします。
padding: 20px 10px;
}
padding: 「上下の数値」 「左右の数値」と指定でき、
全て別で指定したい場合は、
padding: 20px 10px 8px 5px;
}
と指定します。
左から順番に時計回りで、「上」「右」「下」「左」の数値をカスタマイズできます。
では、10pxになったアイコンボックスで実際に文字を横幅いっぱいに入れてみましょう。
そうすると↓
![]()
もしかしたら、ここでアイコンの右側・本文の左側の余白が少し違いことに気づきましたか?↓
![]()
実は、この部分にも余白設定をしてあるので、ピンクのところの余白も気になる方は、別のコードをコピペする必要があります。
アイコン右・文字の左の余白も調整したい場合
今回は先ほど設定した10pxと合わせていきましょう。
最初は、アイコンの右側の余白です。
![]()
まずはデフォルトはアイコン右に14pxの余白があります。
padding-right:14px;
}
↓↓↓
padding-right:10px;
}
次に、テキスト部分。
![]()
デフォルトがテキスト左に15pxの余白なので、
padding-left:15px;
}
↓↓↓
padding-left:10px;
}
とします。すると、
![]()
全体的な余白を全て10pxにしてみました。
ぜひそれぞれお好みのカスタマイズをしてくださいね〜


コメント
コメント一覧 (2件)
先日に続き度々恐れ入ります。
アイコンボックスではなく、
1〜21まである「ボックス」内の上下左右の余白調整を行うための追加CSSなどはご存知でしょうか。
お手数ですが、ご存知でしたらお教えいただけますとありがたいです。
ご返信遅くなりました。
ボックスはそれぞれでコードが少し異なるようです。
こちらまとめてみましたので、ご覧いただけますか?↓
https://okap01.com/customize-jin-box-padding
よろしくお願いします。