 おかぴー
おかぴー前回に引き続き、今度はJINのボックス内の余白をカスタマイズしたいと思います。
JINのボックスの種類
ボックスは全部で21種類あり、
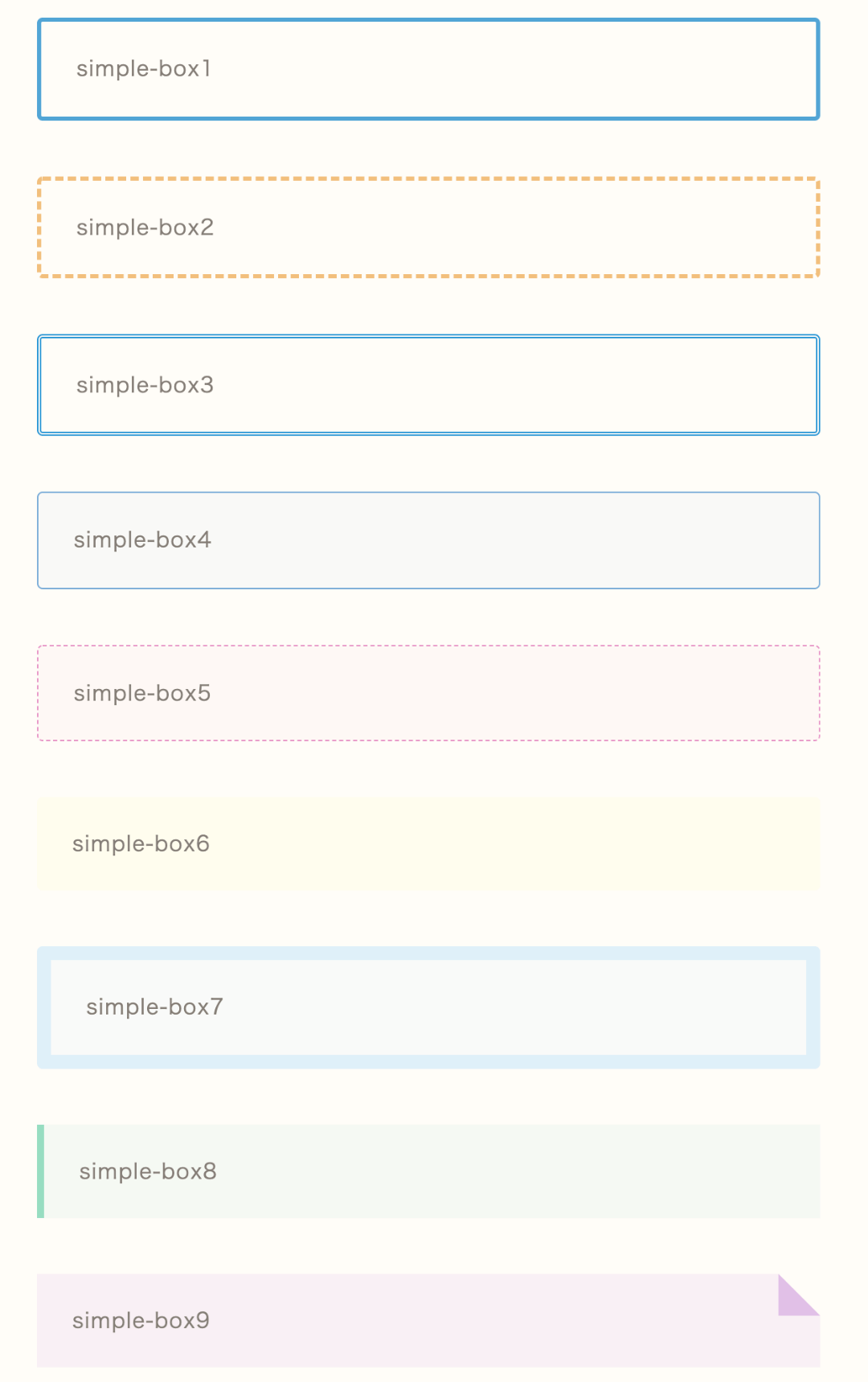
- 1〜9までのデザイン(simple-box)
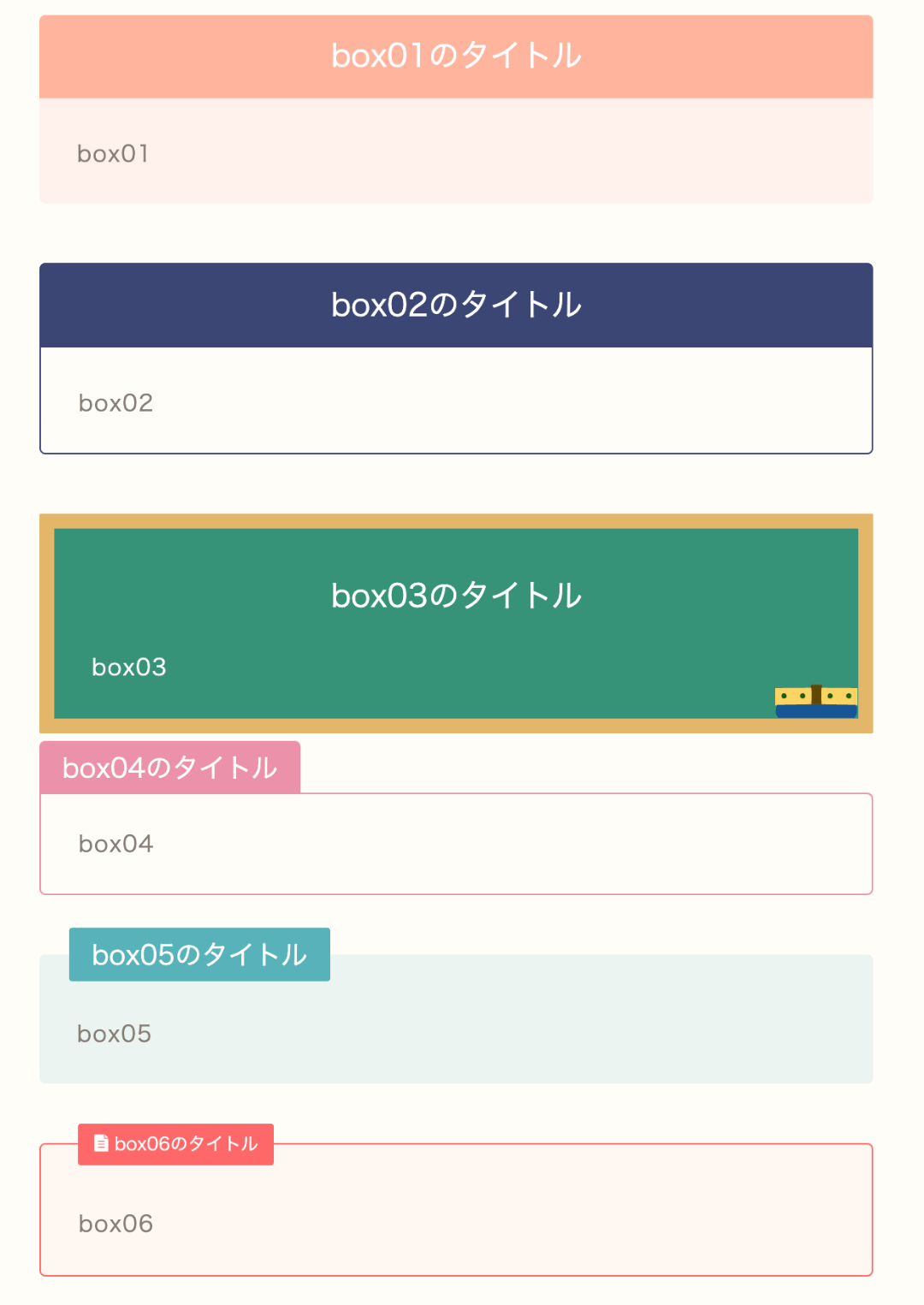
- 10〜15までのデザイン(kaisetsu-box)
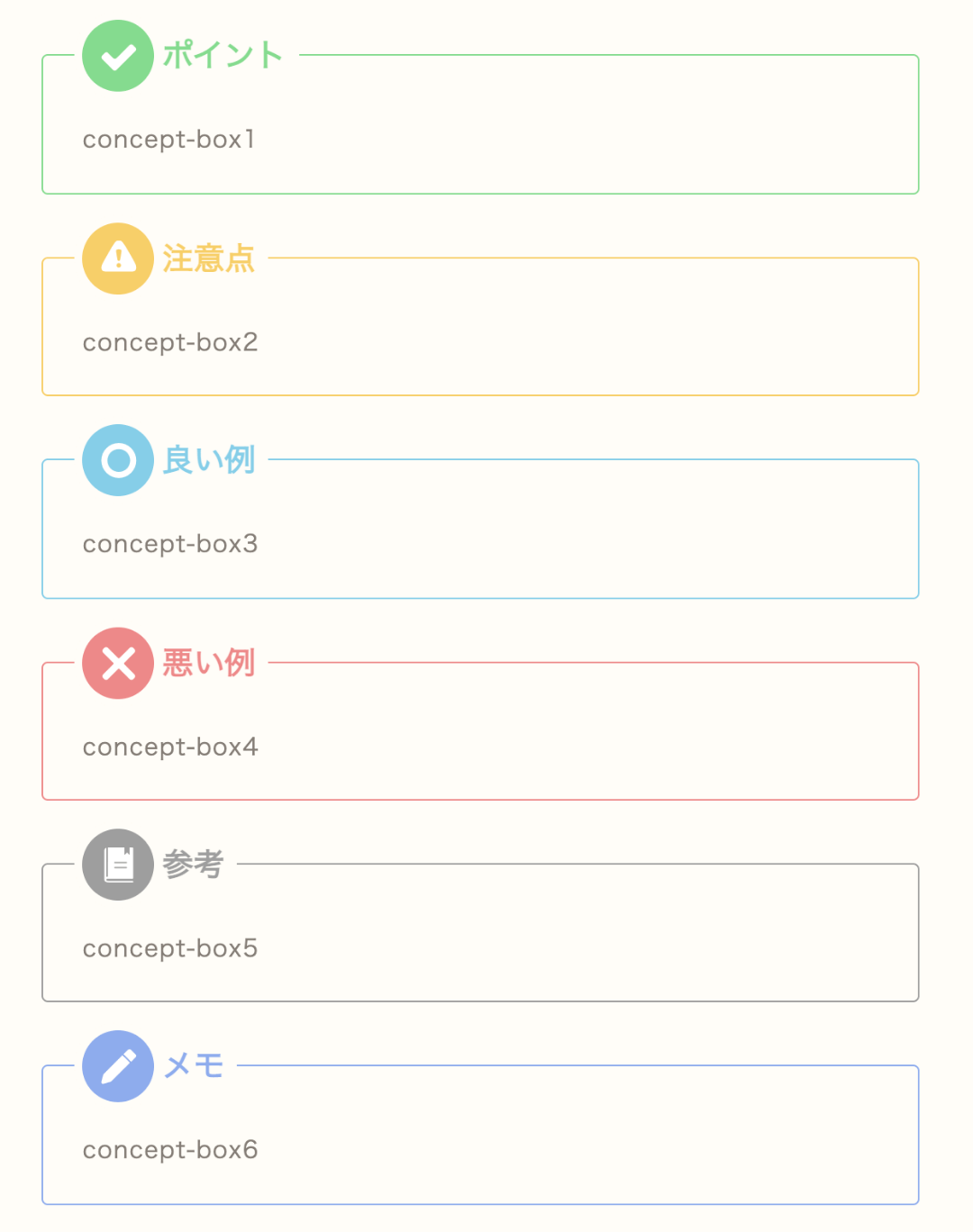
- 16〜21までのデザイン(concept-box)
で、コードが若干異なります。
①「simple-box」一覧

②「kaisetsu-box」一覧

③「concept-box」一覧

例えば、「concept-box2のデザイン」は、左上に「注意点」というアイコンがあるので「simple-box」の種類に比べて、上の余白が大きく設定されているようです。
①〜③でそれぞれ若干余白の設定が違うようなので、一つずつみていきましょう。
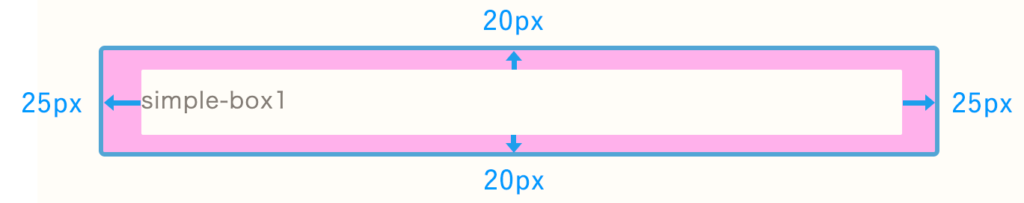
①の余白の初期値
①のデザインの初期値は、
・上下が20px
・左右が25px
(ピンク背景の部分です)↓

この数値を変更して調整ができます。
①をCSSでカスタマイズ
初期値のコードはこちら↓
padding: 20px 25px;/*上下左右の余白*/
}
.simple-box1 P, .simple-box2 P, .simple-box3 P, .simple-box4 P, .simple-box5 P, .simple-box6 P, .simple-box7 P, .simple-box8 P, .simple-box9 P{
padding-bottom: 20px !important;/*下の余白を上書き*/
}
例えば、上下左右10pxにするとこんな感じに↓
赤文字のところを変更しています。
padding: 10px 10px;
}
.simple-box1 P, .simple-box2 P, .simple-box3 P, .simple-box4 P, .simple-box5 P, .simple-box6 P, .simple-box7 P, .simple-box8 P, .simple-box9 P{
padding-bottom: 0px !important;
}
→2つ目のコードに「!important」という指定も忘れないようにしましょう。
!importantとは?
「最優先で適用させる」意味のコードで、CSSファイルで指定してある中で優先度MAXで適用させるためのものです。
たまにCSSにコードをコピペしてあるのに、なぜかレイアウトが変わらないってことがあります。その場合は、CSSの優先度が関係している可能性があります。
CSSの優先度は、「こちらの記事」でまとめています。
コードを細かくみていくと、「padding: 10px 10px;」で上下を設定するコードなのですが、その下の「padding-bottom: 10px !important;」というコードで下の余白を個別に指定しています。
なので、下の余白は2つ目の部分で指定しましょう。
では、次に②のデザインです。
②の余白の初期値
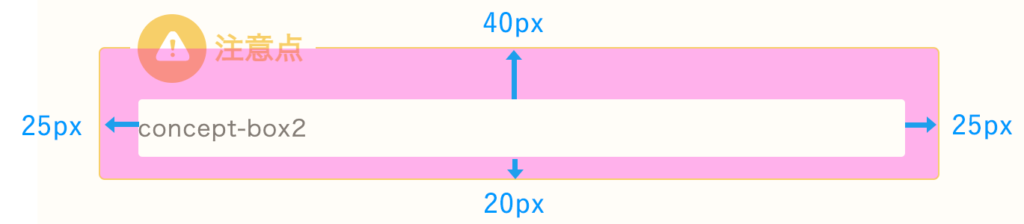
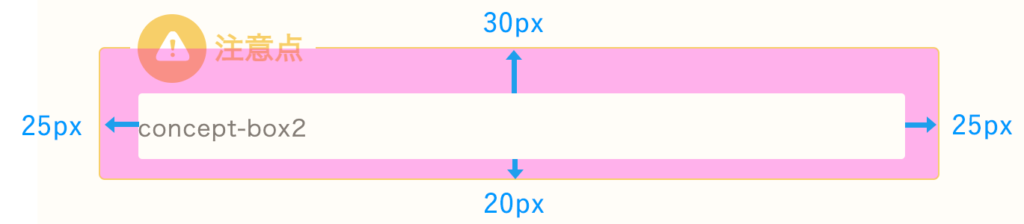
②のデザインの初期値は、
・上
タブレット・パソコンなどで見た場合→40px
スマホで見た場合→30px
・下が20px
・左右が25px
(ピンク背景の部分です)↓
タブレット・パソコン↓

スマホ↓

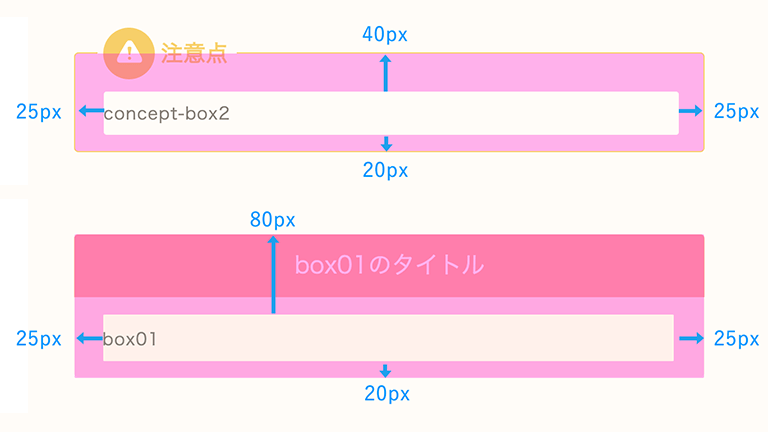
注意点
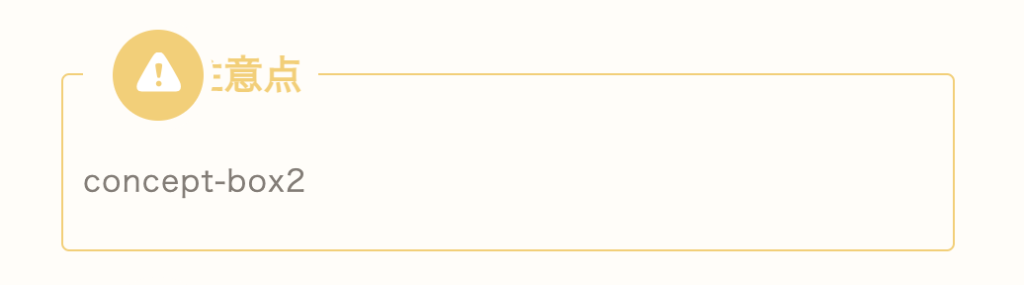
ちなみに、先ほどと同じように全ての余白を10pxにしてしまうと、下の画像のように「注意点」の文字がアイコンと重なってしまいます。
なので、ちょうどいい数字で調整が必要になりますね。

僕がしてみた結果、横幅は最低25pxにしないとアイコンと重なってしまうようです。
②をCSSでカスタマイズ
今回は、
・横幅768px以上の画面で見た場合(タブレットやパソコン画面など)
・それ以下のサイズで見た場合(スマホなど)
で上の余白が異なるので、
padding: 20px 25px;
}
@media screen and (min-width:768px) {
.concept-box1, .concept-box2, .concept-box3, .concept-box4, .concept-box5, .concept-box6{
padding-top: 40px !important;/*主にタブレット・パソコンサイズ*/
}
}
@media screen and (max-width:767px) {
.concept-box1, .concept-box2, .concept-box3, .concept-box4, .concept-box5, .concept-box6{
padding-top: 30px !important;/*スマホサイズ*/
}
}
.concept-box1 P, .concept-box2 P, .concept-box3 P, .concept-box4 P, .concept-box5 P, .concept-box6 P{
padding-bottom: 20px !important;
}
こちらのコードを、
例えば上下左右30pxにするなら、↓のように赤文字のところを変更。
padding: 30px 30px;
}
@media screen and (min-width:768px) {
.concept-box1, .concept-box2, .concept-box3, .concept-box4, .concept-box5, .concept-box6{
padding-top: 30px !important;/*主にタブレット・パソコンサイズ*/
}
}
@media screen and (max-width:767px) {
.concept-box1, .concept-box2, .concept-box3, .concept-box4, .concept-box5, .concept-box6{
padding-top: 30px !important;/*スマホサイズ*/
}
}
.concept-box1 P, .concept-box2 P, .concept-box3 P, .concept-box4 P, .concept-box5 P, .concept-box6 P{
padding-bottom: 0px !important;
}
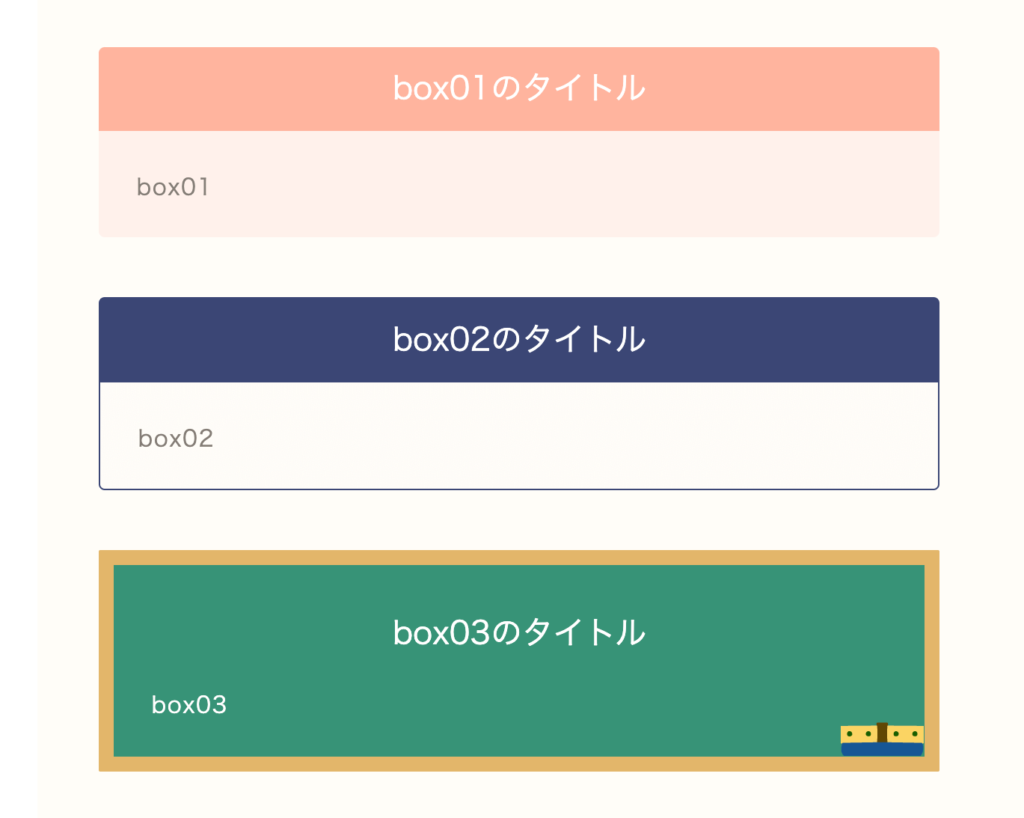
③の余白の初期値
③のデザインについてですが、↓の2種類でコードがさらに分かれています。

タブレット・パソコンなどで見た場合→80px
スマホで見た場合→70px
・下が20px
・左右が25px

・上20px
・下が20px
・左右が25px
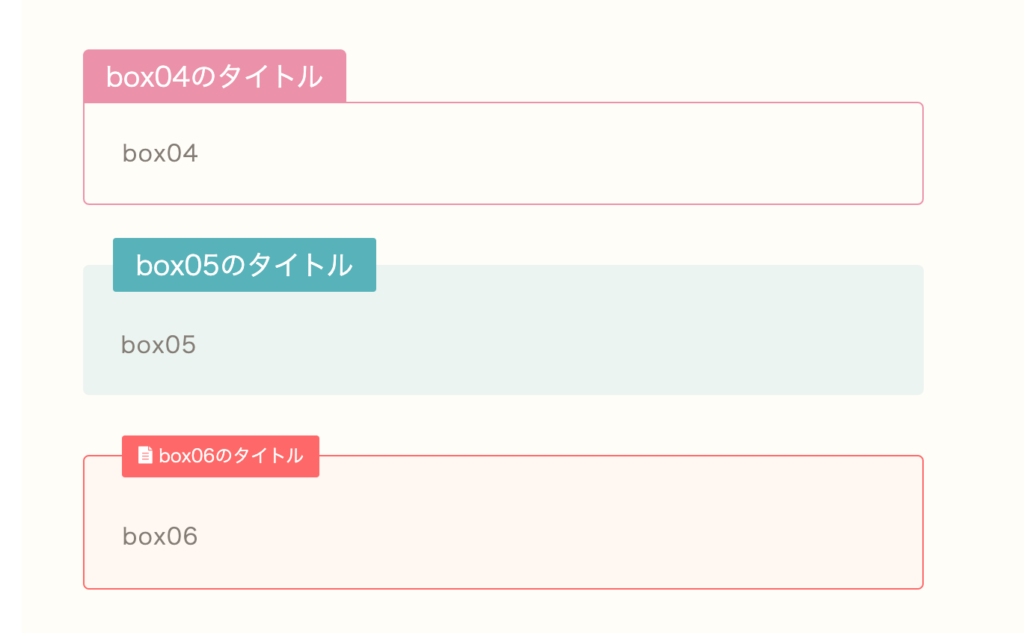
<box05・box06>
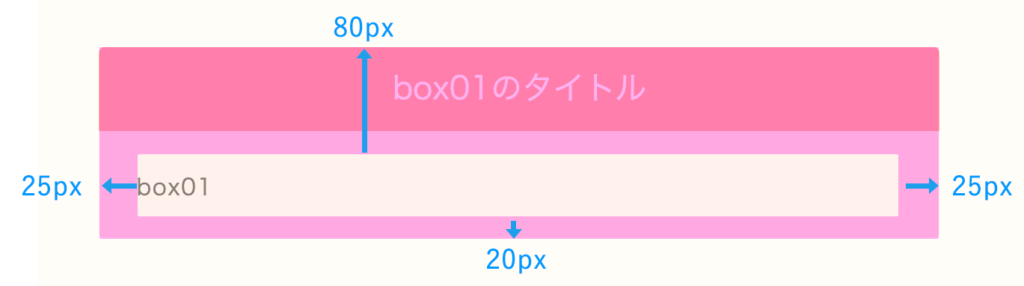
・上
タブレット・パソコンなどで見た場合→80px
スマホで見た場合→70px
・下が20px
・左右が25px
(ピンク背景の部分です)↓
パソコン↓

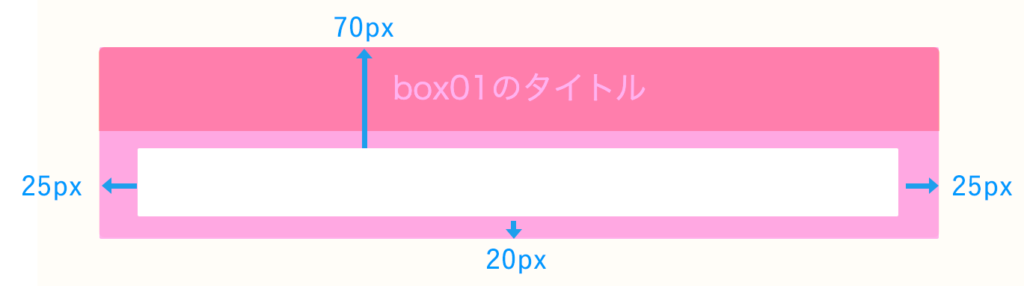
スマホ↓

box01〜03のコード
初期値のコードが↓なので、
padding: 20px 25px;
}
@media screen and (min-width:768px) {
.kaisetsu-box1, .kaisetsu-box2, .kaisetsu-box3{
padding-top: 80px !important;/*主にタブレット・パソコンサイズ*/
}
}
@media screen and (max-width:767px) {
.kaisetsu-box1, .kaisetsu-box2, .kaisetsu-box3{
padding-top: 70px !important;/*スマホサイズ*/
}
}
.kaisetsu-box1 P, .kaisetsu-box2 P, .kaisetsu-box3 P{
padding-bottom: 20px !important;
}
上下左右を10pxの余白にする場合は、↓のようにします。
padding: 10px 10px;
}
@media screen and (min-width:768px) {
.kaisetsu-box1, .kaisetsu-box2, .kaisetsu-box3{
padding-top: 70px !important;/*元々の80pxから-10pxしてます*/
}
}
@media screen and (max-width:767px) {
.kaisetsu-box1, .kaisetsu-box2, .kaisetsu-box3{
padding-top: 60px !important;/*元々の70pxから-10pxしてます*/
}
}
.kaisetsu-box1 P, .kaisetsu-box2 P, .kaisetsu-box3 P{
padding-bottom: 0px !important;
}
box04のコード
初期値の余白が、↓なので、
padding: 20px 25px;
}
.kaisetsu-box4 P{
padding-bottom: 20px !important;
}
上下左右を10pxの余白にする場合は、
padding: 10px 10px;
}
.kaisetsu-box4 P{
padding-bottom: 0px !important;
}
box05・06のコード
初期値の余白が、↓なので、
padding: 20px 25px;
}
@media screen and (min-width:768px) {
.kaisetsu-box5, .innerlink-box1{
padding-top: 40px !important;/*主にタブレット・パソコンサイズ*/
}
}
@media screen and (max-width:767px) {
.kaisetsu-box5, .innerlink-box1{
padding-top: 35px !important;/*スマホサイズ*/
}
}
.kaisetsu-box5 P, .innerlink-box1 P{
padding-bottom: 20px !important;
}
上下左右を10pxの余白にする場合は、
padding: 10px 10px;
}
@media screen and (min-width:768px) {
.kaisetsu-box5, .innerlink-box1{
padding-top: 20px !important;
}
}
@media screen and (max-width:767px) {
.kaisetsu-box5, .innerlink-box1{
padding-top: 25px !important;
}
}
.kaisetsu-box5 P, .innerlink-box1 P{
padding-bottom: 0px !important;
}
で調整できるかと思います。
それぞれ、お好みのカスタマイズをしてください^^


コメント