 おかぴー
おかぴーこんにちは、WEBデザイナーのおかぴーです!
パソコン表示で横幅500pxくらいで表示しようと画像を一つずつ並べて記事を作成していました。
ただ、一個ずつサイズを変更して貼り付けて行くのが大変で、デフォルトでないサイズの場合手動で打ち込んで500pxと打ち込んでやっていて、
「最初から指定したサイズを簡単に選択できたらいいな・・」と思っていたところ、プラグインのインストールと希望するサイズをfunctions.phpというファイルに書き込むことですごく楽に指定サイズの画像を貼り付けられるようになりました↓
もし希望のサイズで画像を貼り付けたい人は、これを追加するだけで簡単に選択できるようになるので便利ですよ!
functions.phpに希望サイズを追加しよう
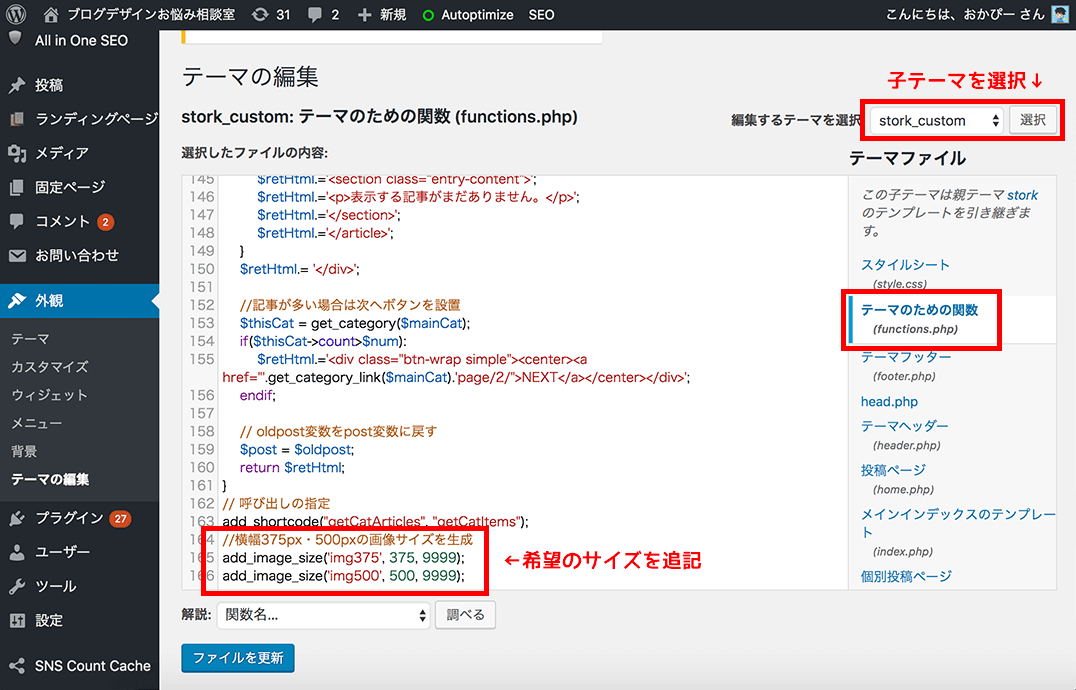
WordPressの管理画面から、「外観>テーマの編集」に進み、以下の画面のようにfunctionos.phpを選択します。
この時、必ずお使いのテーマの「子テーマ」を右上で選択して作業しましょう。

functions.phpの一番下に、追加したいサイズを書きます。
『追加するコード』
add_image_size( 画像の名前, 幅, 高さ);
例)【横幅500pxのサイズを追加する場合】
add_image_size('img500', 500, 9999);→高さを指定しない場合は、9999にします。
【横幅375px・高さ300px以下に指定する場合】
add_image_size('img375x300', 375, 300);次に、このサイズを画像を貼り付ける時に簡単に選択できるようにしたいので、プラグインをインストールします↓
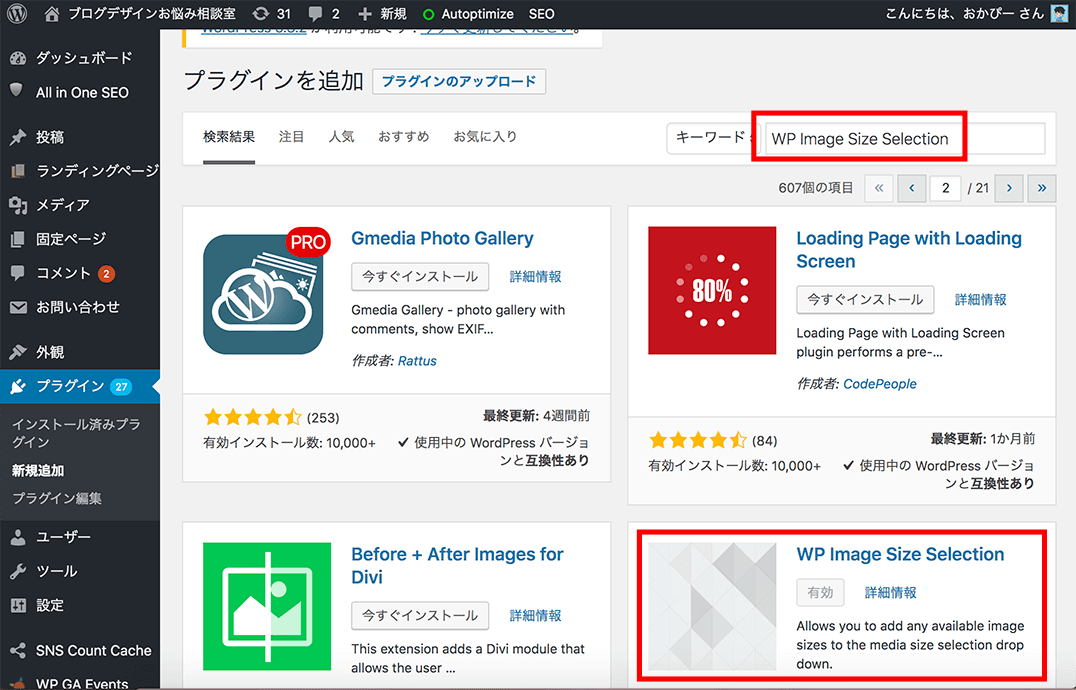
WP Image Size Selectionをインストールしよう
プラグインで、「WP Image Size Selection」を検索・インストールします。

特に設定は必要なく、インストールしたあとに有効化するだけでOKです!
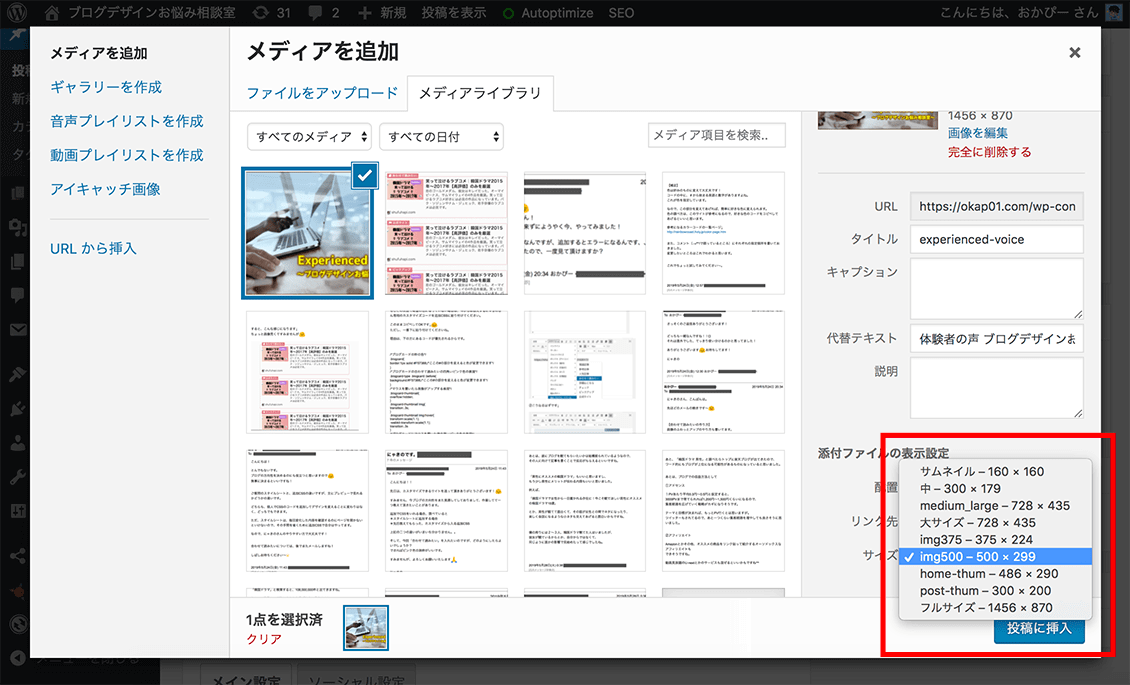
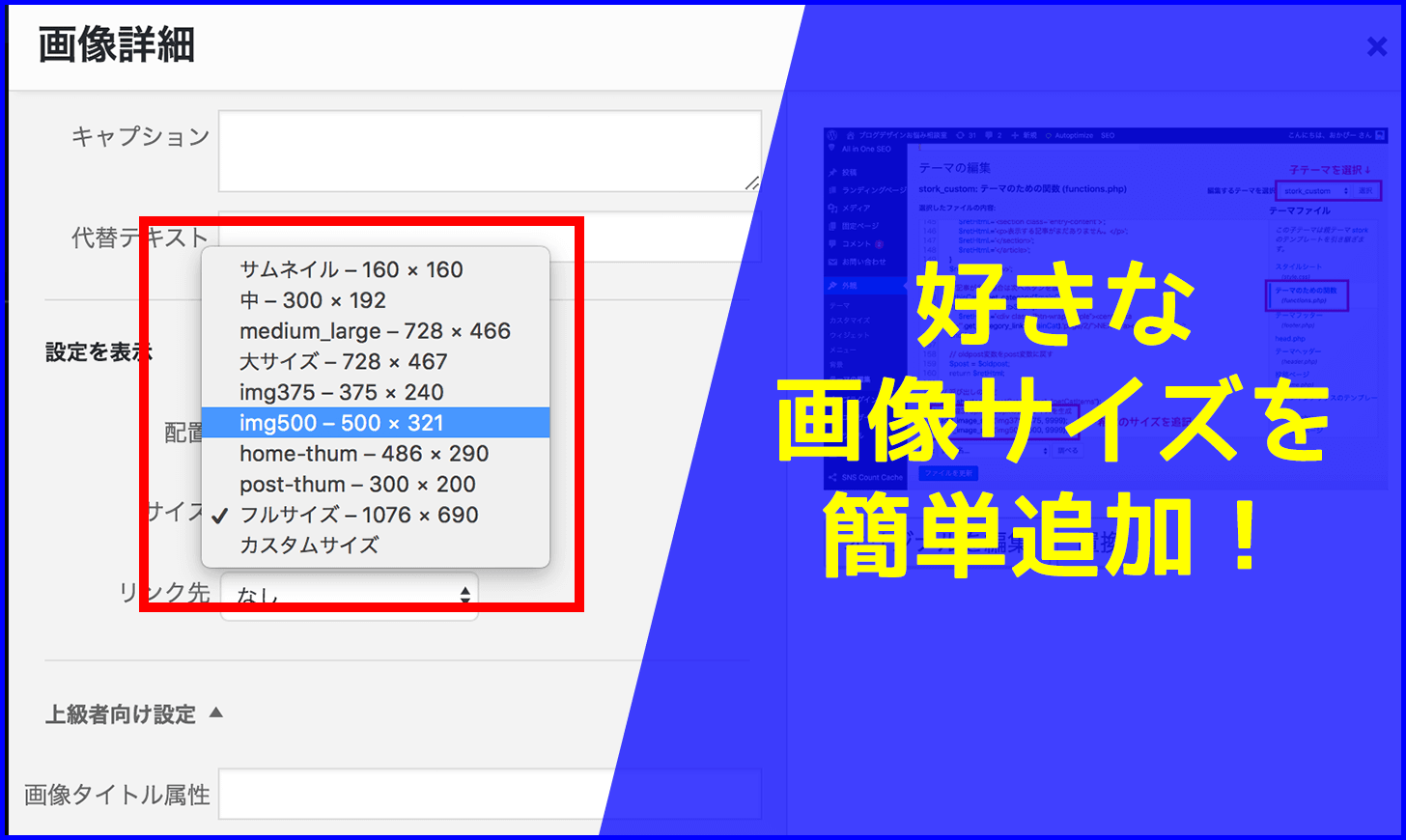
すると、こんな感じで選択肢に増えます↓

注意点
ただし、この簡単設定ができるのは「functions.phpへの追加」した後の画像に限ります。
ですので、もう既にアップロードしている画像でサイズを簡単選択したい場合は手動でサイズ指定が必要になります。
まとめ
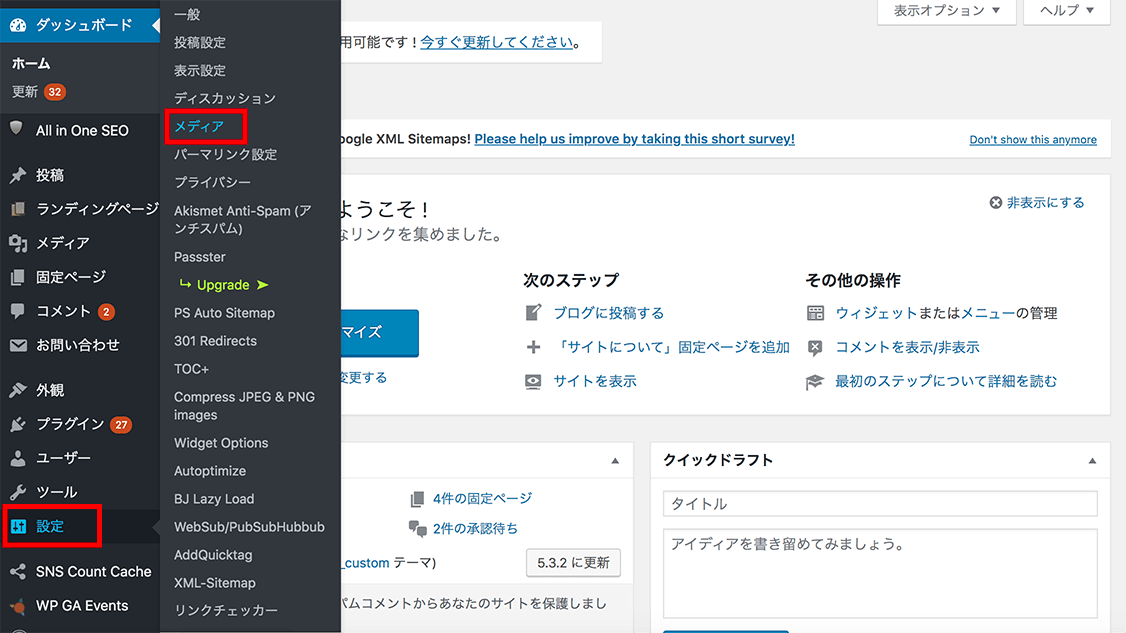
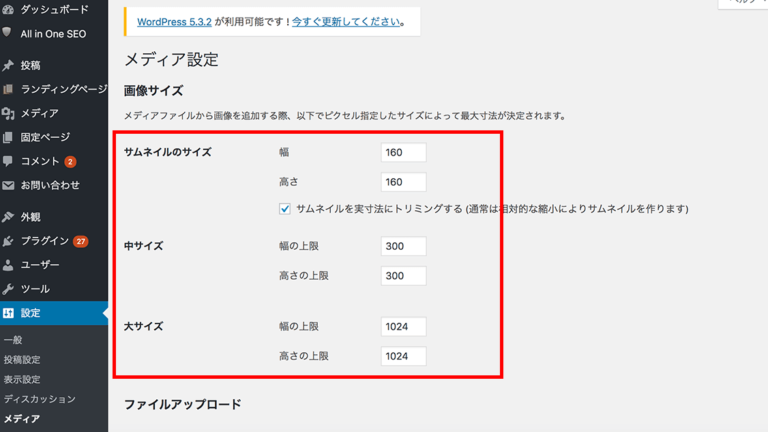
もともと、画像をアップロードをすると、「設定>メディア」の中の「サムネイルサイズ・中サイズ・大サイズ」がプルダウンで出てくる設定になっています。


このサイズ以外の画像を手動で打ち込まずに、簡単にプルダウンで選択できるようにするために今回の設定をしたというわけでしたー!


コメント