今回は、Twitterでよく直接質問をしてくれる「まめハムさん」から、Cocoonのテーマでサイトのタイトルの文字をカスタマイズをしたいとの相談を頂きました。
 まめハムさん
まめハムさんおかぴーさん、こんにちは。今Cocoonの設定の「サイトのタイトル」の部分にブログのタイトルを入力しているんですけど、その文字をもう少し目立たせたくて。
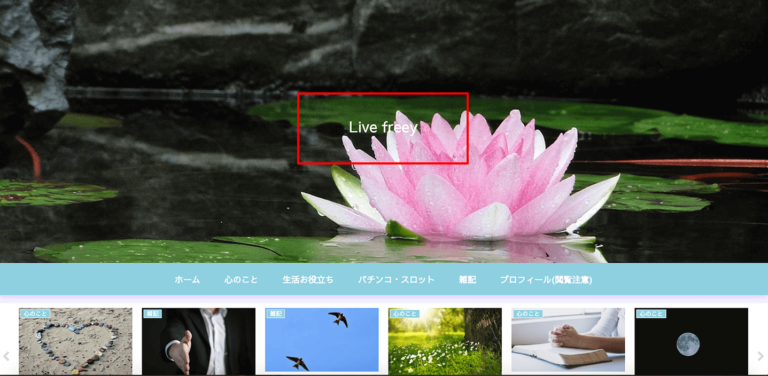
こちらが相談時のブログのタイトル部分です↓

確かに、現状だと文字サイズが小さく、文字色も白のため背景に隠れてしまってる感じがあり目立ちませんね。
ここにはトップページへ飛ぶリンクもあるため、できれば大きくして目立たせた方が良さそうです。
そして、文字のスタイルも少し上品に変えてみたいとの相談内容でした。
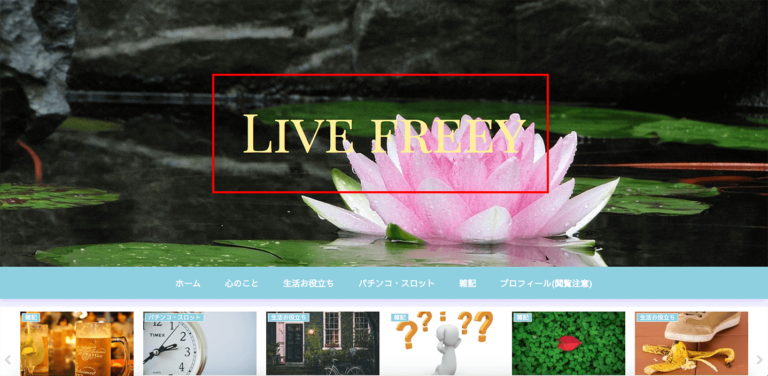
結果、今回のカスタマイズでこんな感じになりました↓

この文字は、WordPressの管理画面の「設定>一般>サイトのタイトル」にブログのタイトルを入力している場合に表示される文字なので、同じように設定されていれば上の画像以外の文字スタイル・色・サイズにも変更可能です。
では、具体的なカスタマイズ方法を書いていきます!
カスタマイズ方法
今回は、この手順でカスタマイズしていきます!
『カスタマイズ手順』
- Cocoonの子テーマにheader.phpを用意(このファイルもカスタマイズします)
- 文字スタイルを変えるコードをコピペ
- CSSで色・大きさを変更
また、作業を始める前にFTPソフトを使って、Cocoonの親テーマから「header.php」を子テーマに用意しましょう。
親テーマから、子テーマにFTPソフトを使ってファイルを用意する方法はこちらの記事で解説しています↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/stork-child-theme-install target=]
この記事の「編集したいテーマを親テーマから子テーマにインストールする流れ」を参照してください。
STORKの親テーマ(jstork)から子テーマ(jstork_custom)への操作方法を画像を使って解説していますが、
Cocoonの場合は親テーマ(cocoon-master)から子テーマ(cocoon-child-master)と名称が変わるだけで、操作方法は同じです。
Cocoonの子テーマにheader.phpを用意してスタイルを変更
まずは文字スタイルを変更です。
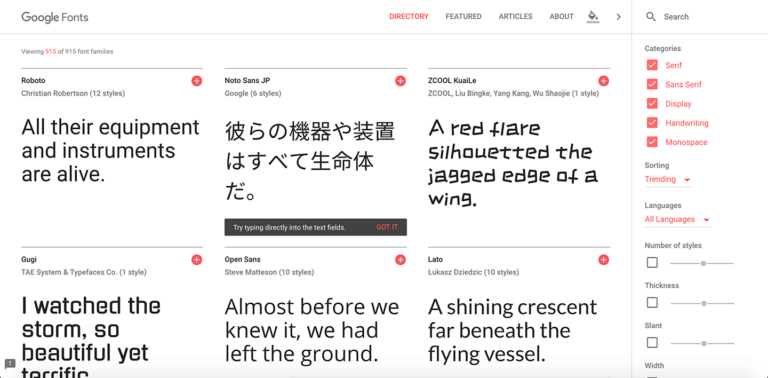
たくさんのスタイルが探せる「Google Fonts」というサイトを使います。

ここでは、好みの文字スタイルを探してクリックすると、対象のコードが表示されます。
そのコードをコピペすればスタイル変更できるという優れもの!
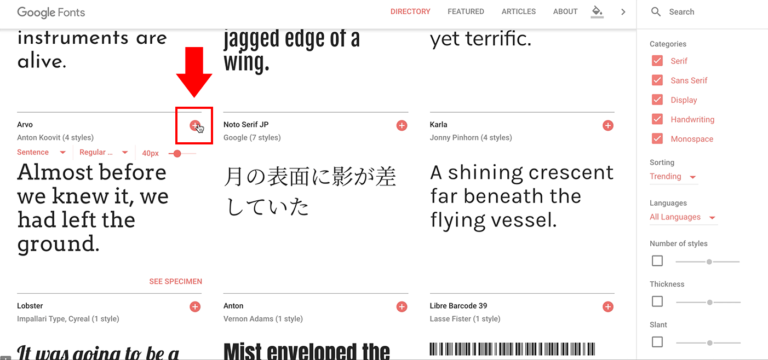
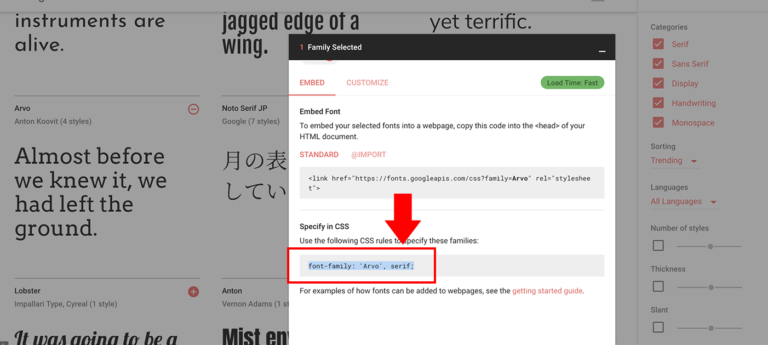
①サイトから変更したいスタイルを探し、右上の「+」ボタンを押します。

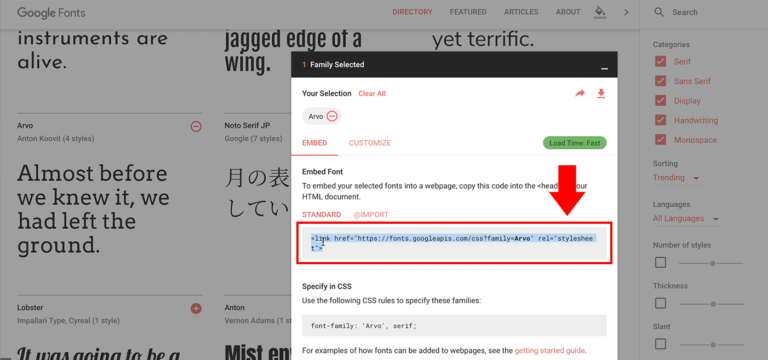
②すると、下の画像の赤枠のようにコピペするためのコードが出てきますのでコピーしておきます。

③ここからWordPressの操作に移ります。まず子テーマのheader.phpを開きます。
具体的な場所はこちら↓
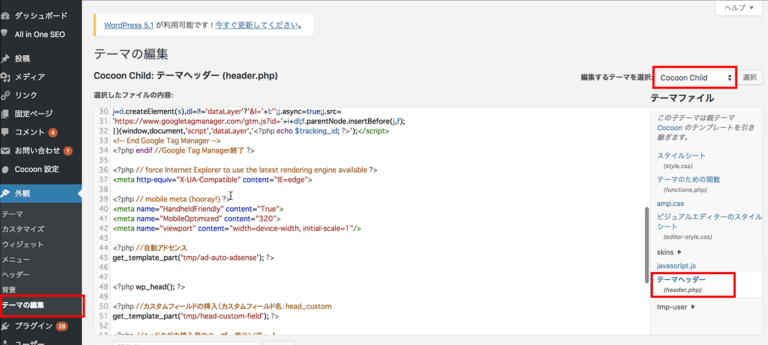
管理画面から、「外観>テーマの編集」に進み、右上の編集するテーマが「Cocoon Child」になっていることを確認します。
きちんと子テーマに用意できたら、テーマヘッダー(header.php)というファイルが増えているはずですので、このファイルを選択して開きます。

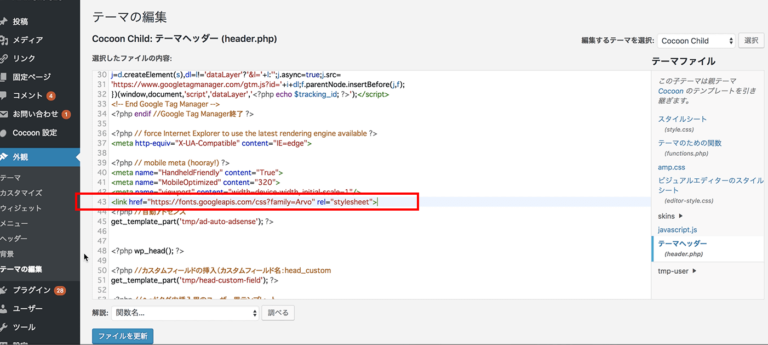
④43行目に、②でコピーしたコードを貼り付けます。
※これは43行目である必要は特になく、11行目の<head>〜55行目の</head>の間なら基本的にどこにコピペしても大丈夫です。

今回のまめハムさんのカスタマイズでは、「Arvo」というスタイルを使っていますが、この部分があなたの好みのスタイルによって変わります。
つまり、違うスタイルであればこのコピペするコードが変わってきますので、スタイルを変更したいときは再度このサイトからコードをコピーしてきてください。
⑤子テーマにコードをコピーできたら、今度は先ほどのGoogle Fontsのサイトで、下の画像の赤枠にあるコードをコピーします。

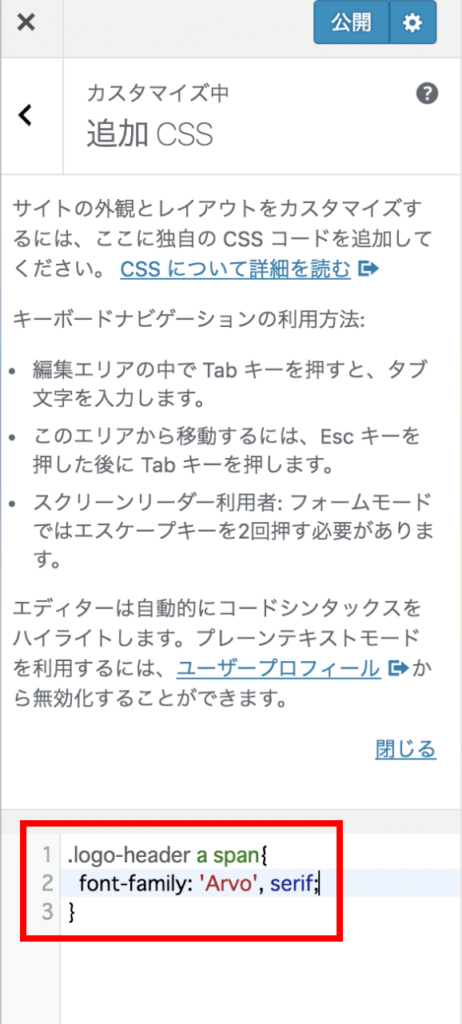
⑥今コピーしたコードを、WordPress管理画面の「外観>カスタマイズ>追加CSS」に貼り付けます。
下の画像がその貼り付ける場所なのですが、ただ貼り付けるだけでは足りないため、対象箇所のクラス名(.logo-header a span)を一緒に記載します。
 おかぴー
おかぴー「CSSのクラス名」とは、簡単にいうと「各コードに名前をつけて、その名前の所にどんなデザインを適用するか?」指示するものです。
これにより、記事の本文やその他の文字には影響を及ぼさずに、ヘッダーのサイトのタイトル部分だけに文字の色・スタイル・大きさが適用されるというわけです。

こちらが、クラス名も記載したコードです↓
.logo-header a span{
font-family: ‘Arvo’, serif;
}
これにより、文字のスタイルが変更されました↓

CSSで大きさを変更
さて、今度は大きくして目立たせましょう!
.logo-header a span{
font-family: ‘Arvo’, serif;
font-size:48px;
}
「font-size」という文字サイズを変更するコードを追加しました↓

画面に対して文字サイズが変わりましたね。
この「48px」というのは、お好きな数字に調整してみてください。
CSSで色を変更
では、最後に色を変えます。
.logo-header a span{
font-family: ‘Arvo’, serif;
font-size:48px;
color:#333;
}
「color」という文字の色を変更するコードを追加しました↓

これでパソコン画面のカスタマイズは完成です!
最後に、スマホで見たときの調整です。
文字のスタイルと色は先ほどのコードで適用されているのですが、もし文字の大きさも別途調整したい場合は以下のコードを追加でコピペしてください↓
/*スマホのサイトタイトルの文字サイズ変更*/
@media screen and (max-width:768px){
#header .site-name-text{
font-size: 48px;
}
}
パソコンと同様に、「font-size」の部分だけあなたのブログに合った数字を入力してくださいね。
 まめハムさん
まめハムさんできましたー!!
色や大きさをたまに変えたいとか思って、究極、ヘッダー画像に画像編集ソフトで文字を入れて作るしかないかなって思ってました。
 おかぴー
おかぴー希望通りに解決できてよかったです!
まめハムさんがおっしゃる通り、この方法なら文字の大きさと色はCSSで数字と色のコードをいじるだけで簡単に変更ができちゃいますし、
文字のスタイルもたくさんサンプルがある「Google Fonts」から見つけてコピペするだけでできるので、わざわざ画像編集ソフトで画像ごと変えなくてもできるので便利だと思いますよ!
まとめ+こんな相談も受けました
ヘッダー画像にブログのタイトルを入れて作る方法もありますが、今回はコードを使うことで細かなサイズや色の調整も簡単にできるように工夫しました。
こういった数字や色のコードをカタカタっと変えるだけで見た目を好きなものにすぐに変更できるのが、CSSの魅力だと思います^^
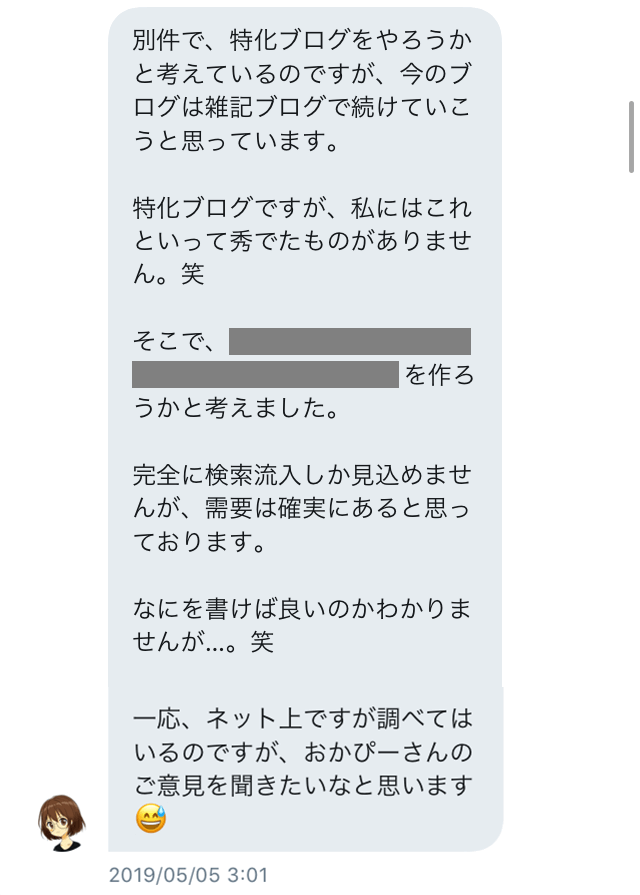
また、ブログのカスタマイズ以外のことも相談を受けました。

個別にお答えしたのですが、簡単にまとめると、
- 同じものを扱っているサイトが他にあるか、
→市場や他サイトのリサーチ - 具体的にどんな人がその需要を求めているのか、また、その商品を提案することで具体的な悩みが解決できそうか?
→ターゲットとなる人の理解 - 「秀でたものがない」と考えるのは勘違い。大事なのは「自分の持ち得る知識」と「ニーズ」の掛け合わせを見つけること
→問題解決
と、こちらを考えてから作成するのがいいとお伝えしました。
他にもいくつか重要なポイントがあるのですが、こちらの記事に要点をまとめているので、
「今のブログ作りでうまく成果が出ない」と悩んでいるとしたら、解決の糸口になると思います↓
[sitecard subtitle=合わせて読みたい url=https://okap01.com/study-business-model target=]

コメント
コメント一覧 (2件)
こちらの案内通りに作業して、タイトルのフォントとサイズを変更することができました。
どうもありがとうございます。
wallabyさん、はじめまして!
変更できてよかったですね^^
こちらこそ、記事作ってよかったです!