ズラタンさんのご相談。
第1回は「STORK」のテーマで、スマホでヘッダーロゴと被らないようにメニューボタンの位置をずらす方法です!
カスタマイズするときには、子テーマを使いましょう。
子テーマの作り方がわからない場合はまずこちらをご覧ください↓
【STORK】具体的に解説!カスタマイズするファイルを子テーマにインストールする方法
カスタマイズしたCSSを貼り付ける場所がわからない場合はこちらを↓
悩んでいること
 ズラタンさん
ズラタンさんこんにちは、ズラタンです。一つ目のご相談です。スマホの検索ボタンとメニューボタンの隠れ具合が気になっています。
ヘッダーで使ってる画像は外注して作成していて、他にもYouTubeチャンネルなどの背景画像もこれを利用したいので、画像はそのまま生かしたいと思っています。
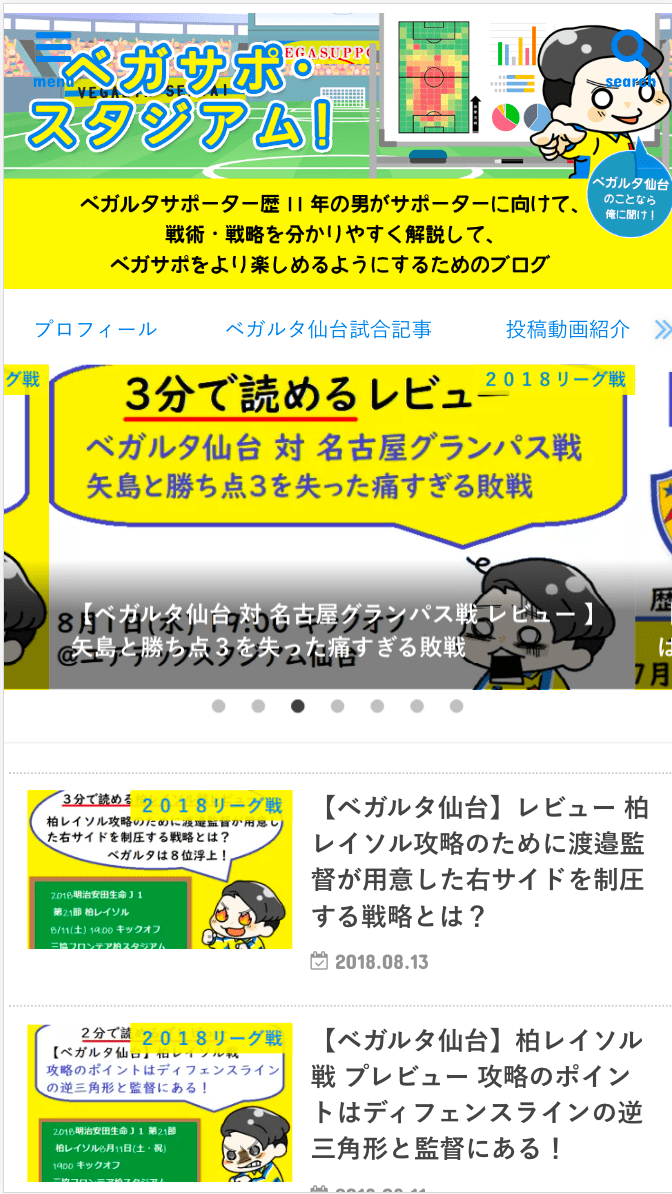
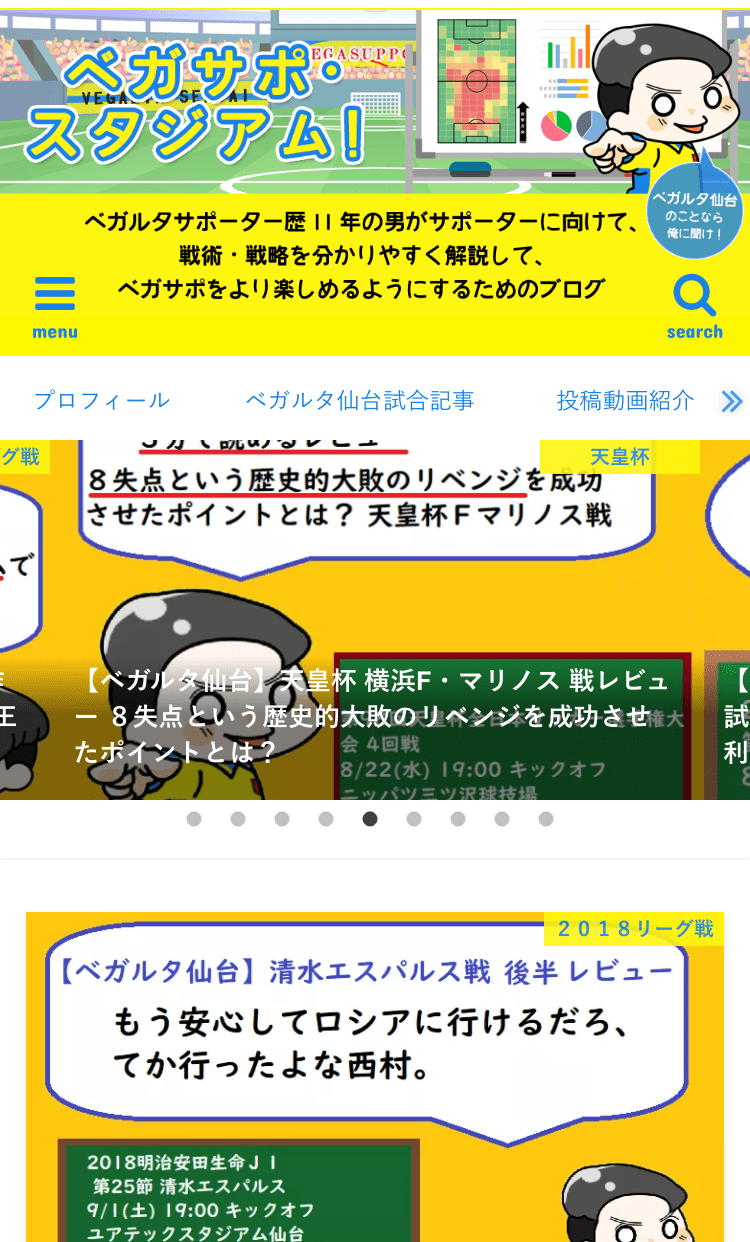
ビフォー:相談されたヘッダー部分
まずは、相談内容のヘッダー部分をご覧ください。
こちらです。↓

どうでしょうか?
青い色で左上にメニューボタン、右上に検索ボタンがあります。
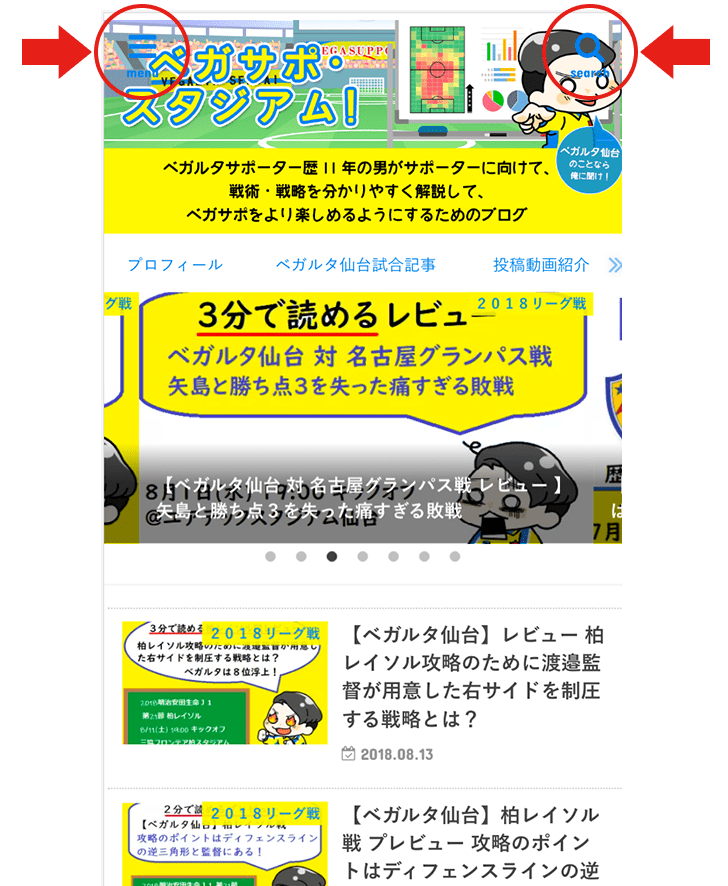
位置がヘッダーのロゴ画像のタイトルに近いため少し重なって見えること、キャラクターにかぶっていることで、少し目立たない感じになってしまってます。ここですね↓

 おかぴー
おかぴーなるほど。
ヘッダーのロゴで使用している画像は外注されているのですね。そしたら画像を加工せずにそのまま生かした解決策を考えていきましょう。
ちなみに、2つ方法を考えていて、
①2つのボタンを別の色にするのはどうか?
②黄色背景のところまでCSSを使ってボタンの位置を下にずらし目立たせる
どちらが良さそうでしょうか?
 ズラタンさん
ズラタンさんベガルタ仙台のチームのユニフォームが、黄色に青色の配色となっているので基本をこのベースにしていて、背景色の白はビジターユニフォームの色だったので使ってました。ただどこに何色を配色するなどはほぼ勘で決めているのですが、できればこれらの色でいきたいです。
ですので、②のCSSで2つのボタンの位置を下げれたらいいなと思います。
『HTML・CSSとは?』
HTML→ブログを形づくる骨組みのようなもの。
CSS→ブログを色や配置などの装飾をするものです。
HTML・CSSは、別の記事で解説しようと思いますので、ここでは深くは書きません。ブログのページを形づくるもの・デザインするものだ〜、くらいに思っていてもらえれば大丈夫です!
ちなみに、ズラタンさんはHTMLを以前かじっていたそうで、CSSを使うと位置を下げることができそうだな〜というのはなんとなくわかっていたそうです。ただ、どこに、どういう風にCSSのコードを書けばいいのかまではわからないそうです。
 おかぴー
おかぴーユニフォームの色は残したいですよね、わかりました!
ベガルタ仙台への愛をめちゃくちゃ感じます(笑)
では、ボタンの位置を黄色背景のところまで下げて、映えるようにしましょう!そうしたら、ヘッダー画像も大きく残すことができますし^^
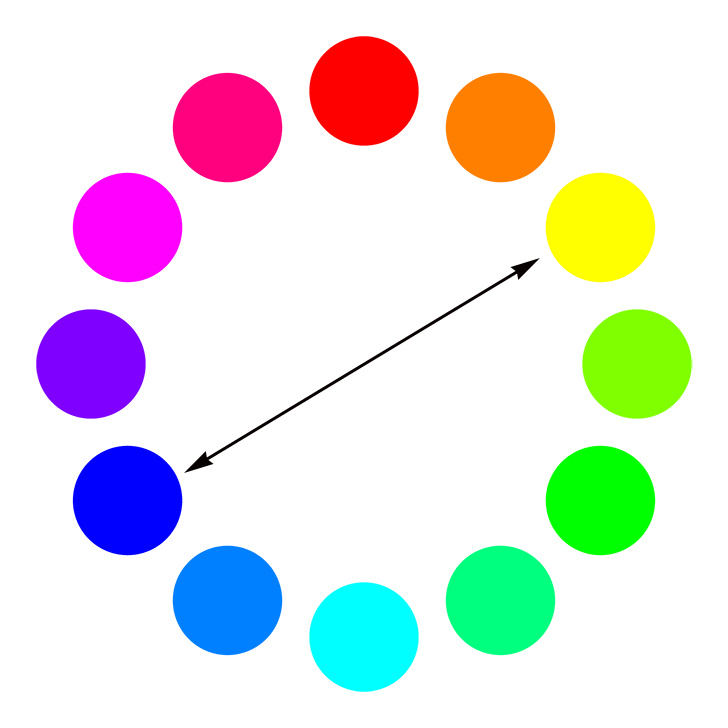
色の組み合わせ的にも、黄色と青色は「補色」という色相環上、反対側に位置することからとても映える作りになります。

▲色相環のイメージ画像▲
『色相環とは』
色相環:赤・橙・黄・緑・青・藍・紫と円形に順に並べたもの。
この反対にある色のことを「補色」といい、お互いを目立たせる色の組み合わせになります。
黄色と青色は反対にあるので、目立たせるのにもいい組み合わせですね。
と、その前に!STORKでヘッダーロゴの画像を横幅いっぱいに広げる方法
 みみこ
みみこそもそもこの画像のようにスマホ表示のときにヘッダーのロゴ画像が横幅いっぱいに広がっていないんだけど?
 おかぴー
おかぴー実は、今回のカスタマイズに入る前に、ズラタンさんのようにヘッダーロゴの画像を幅いっぱいにするカスタマイズをしたい場合は、以下のコードをコピペしてもらうと同じように表示されます^^上の方はパソコンで見たときに、使ってる画像そのままの大きさで表示させるコード。
下の方はスマホで見たときに、横幅いっぱいに広げるコードです。
/* ロゴを大きく */
/*PCのときに元の画像の大きさそのままに表示させたいときはこれを追加*/
.header.headercenter #logo img {
max-height: initial;
}
/*スマホのときに画面幅いっぱいに広げたいときはこれを追加*/
@media only screen and (max-width: 767px) {
#logo {
max-width: 100%;
}
}
ボタンの位置を変えずに、ロゴをフルサイズで表示させたい場合には、
このコードを貼り付けてもらえると広がりますよ!
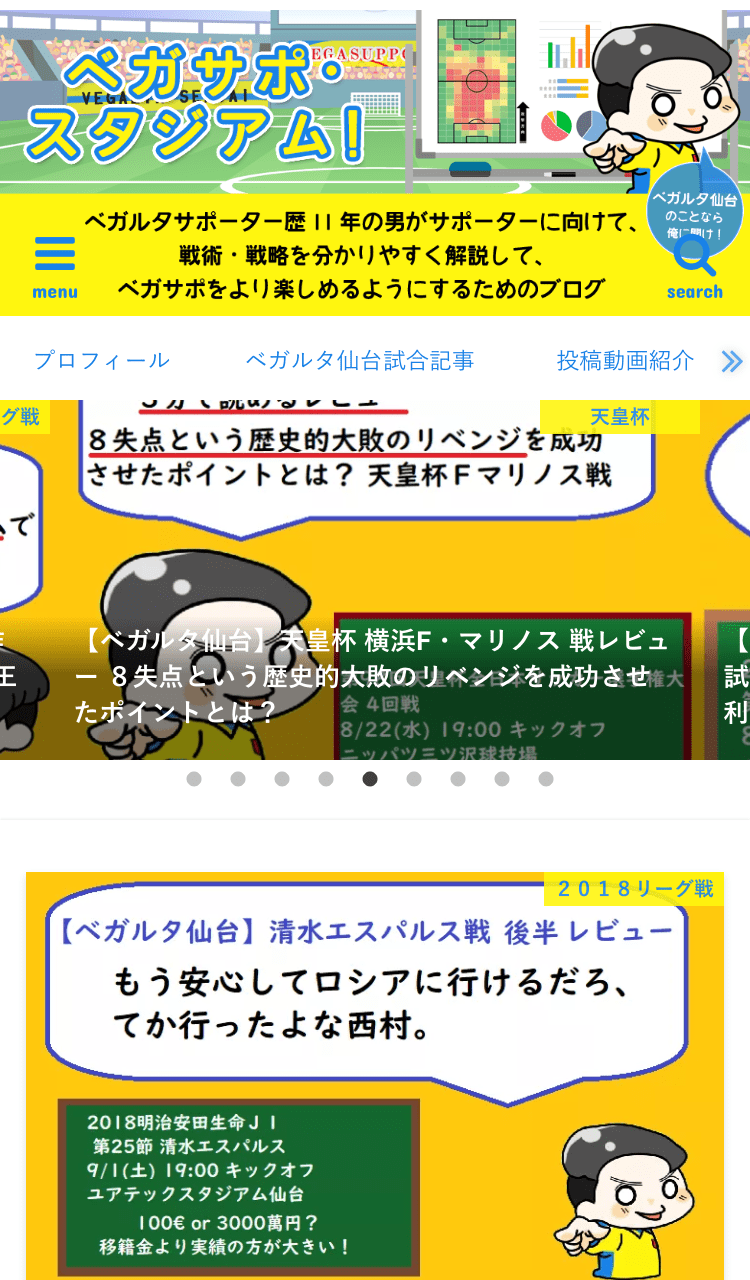
アフター:修正後の画像
こちらが、CSSで修正した後の画像です。↓

こちらがCSSのコードです。
/*スマホのメニュー・検索ボタンのレイアウト下げる変更*/
@media only screen and (max-width: 767px){
.nav_btn{
width: 55px;
height: auto;
padding: .7em 0;
border: none;
background: none;
text-align: center;
position: absolute;
bottom: 0;
display: block;
line-height: 1;
text-decoration: none;
}
}
実は、今回ただ2つのボタンの位置を下げただけでは上のアフター画像にはならなかったんです。
理由として、もともとのヘッダー画像だと、検索ボタンが右下のセリフ部分に若干かぶったままで。
こんな感じです↓

なので、もう一つCSSで変更したのがこちらです。
/*ヘッダー部分の高さを下に広げて、背景を黄色に塗った*/
@media only screen and (max-width: 767px){
#logo{
padding: 0 0 20px 0;/*ここで下に広げる*/
background: #FDF800;/*ここで背景の色を指定できる*/
}
}
・「padding : 0 0 20px 0 ;」
→左から順に、上・右・下・左の幅を指定する数値です。
つまり、下に20pxだけヘッダー部分を広げてセリフにかぶらないように変更しました。
・「background :#FDF800 ;」
→backgroundとは、背景のことで、#FDF800は黄色を指定するコードです。
ただ広げただけでは、白の背景が見えてしまうので、画像で使っている黄色のカラーコードを指定しています。
あまり見慣れない記号と数値かもしれませんが、「カラーコード」と検索すると、自分が使いたい色のコードが出てきますので、それをコピペすると好きな色に変更ができますよ^^
以上で、ボタンの位置を変更して、ヘッダーロゴ画像とかぶらないようにするやり方でした。
ぜひ参考にしてみてください!
次回は、背景をサッカーフィールドにして記事コンテンツを際立たせたいと思います。
背景を画像ではなく、CSSで作成することもできるので、イメージしている画像が見つからないときに便利ですよ!


コメント
コメント一覧 (2件)
こんにちは。
ストークのカスタマイズをしていてこちらのページにたどり着きました。
位置をずらすという方法の他に、ハンバーガーメニュー、サーチを消すということはできるのでしょうか?
色々調べているのですが解決策がみつかりません。
もしお分かりでしたらご教授いただければ幸いです。
こんにちはー
ご質問ありがとうございます!
スマホだけ消して、パソコンでは表示させたまま、ということ合ってますか?
その場合、コードをカスタマイズする必要があると思いますので、メールで詳細を後ほどお送りさせていただきますね^^
よろしくお願いします!